CSS Izgarasını Öğrenmenin 13 En İyi Yolu
CSS Izgara, tarayıcılar arasında daha tutarlı hale getirilen karmaşık duyarlı web tasarımı düzenleri oluşturmak için giderek daha popüler bir yöntemdir. Şimdi CSS Grid'i tanımanın zamanı geldi, bu yüzden bugün öğrenmeye başlamak için en iyi 13 yolu topladık.
CSS Izgara, tablolar veya kutu modeli gibi eski yöntemlerden ziyade, daha asimetrik düzenler ve tarayıcılar arası uyumlu daha standart kod oluşturmanıza olanak tanır. Çoğu büyük web sitesi tarayıcısı zaten CSS Grid'i desteklemektedir ve standart bir uygulama olarak resmileştirecek bir W3C Aday Önerisidir. CSS Izgarasının web sitesi düzenlerinin geleceği olacağına inanılıyor.
1. MDN: CSS Izgara Düzeni

Mozilla, MDN Web Dokümanları kılavuzlarında, işlerin nasıl çalıştığının basit bir açıklamasını ve başlamanız için örnek kodları kanıtlayan harika kaynaklara sahiptir.
MDN'nin CSS ızgarası hakkında söyledikleri:
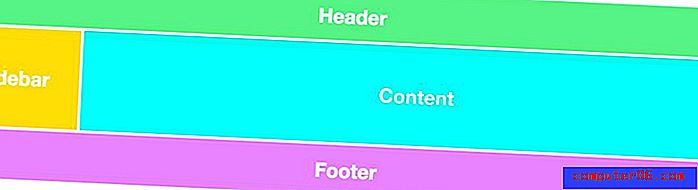
CSS Izgara Düzeni, bir sayfayı büyük bölgelere ayırmada veya HTML ilkellerinden oluşturulan bir denetimin bölümleri arasında boyut, konum ve katman açısından ilişki tanımlamasında mükemmeldir.
Tablo düzeni gibi, ızgara düzeni de yazarın öğeleri sütunlara ve satırlara hizalamasını sağlar. Bununla birlikte, CSS ızgarası ile tablolardan çok daha fazla düzen mümkün veya daha kolaydır. Örneğin, bir ızgara kabının alt öğeleri kendilerini CSS konumlandırılmış öğelere benzer şekilde üst üste binecek ve katmanlaştıracak şekilde konumlandırabilirler.
Belgelerde CodePen veya JSFiddle'da açabileceğiniz ve kendi başınıza oynayabileceğiniz kod ve örnekler ile öğeler bulunur. Bu, CSS ızgarasını düşünmek açısından en iyi başlangıç noktası olabilir.
2. CSS Izgarasını Öğrenin

Learn CSS Grid, Jonathan Suh'dan tekniği öğrendiği yönteme göre öğrenmek için bir rehberdir. Kılavuz iyi organize edilmiştir ve bölümden bölüme atlamanızı sağlayan bir içindekiler tablosu ile başlar.
Bu kılavuzun izlenmesi kolaydır - bazı kodlama bilgileri gereklidir - ve CSS grid yeni başlayanlar için harika bir kaynaktır. Her öğe, tüm bilgileri bir araya getirmenin anahtar parçası olabilecek görsel bir örnekle birlikte gelir.
3. CSS Izgaraları için Tuts + Guide

Tuts +, temel bilgilere yeni başlıyor olsanız da, daha gelişmiş CSS keşfetmek istiyorsanız, CSS Izgarasını öğrenmenize yardımcı olacak eksiksiz bir rehber hazırladı. Uygulama boyunca pratik örneklerle bir dizi açık ve kapsamlı öğretici aracılığıyla yapılır.
4. Codeacademy: Izgaralara Giriş
Codeacademy uzun süredir kodlama becerilerini pratik bir biçimde öğrenmek için en iyi yerlerden biri olmuştur. Eğiticilere erişmek için bir hesap oluşturmanız gerekse de, ders planı tabanlı bir format kullanmayı öğrenmek için harika bir yoldur.
Izgaralara Giriş kursunun açıklaması:
Bu derste, CSS ızgarası adı verilen yeni ve güçlü bir araç sunuyoruz. Izgara tüm web sayfalarını düzenlemek için kullanılabilir, ancak Flexbox öğeleri tek boyutlu bir mizanpajda konumlandırmak için yararlı olsa da, CSS ızgarası iki boyutlu mizanpajlar için en kullanışlıdır; sütunlar.
Codeacademy kursu sırayla alınabilir - web tasarımını arka uçta tamamen yeniyseniz en baştan başlayın - veya kendi başlarına. Bir hesap oluşturmak ve birçok kursa katılmak ücretsizdir.
5. FreeCodeCamp: 5 Dakikada CSS Kılavuzunu Öğrenin

Hangi CSS ızgarasının ne olduğunu öğrenin ve gerçekten birkaç dakikanız var mı? FreeCodeCamp'ın bu hızlı başlangıç eğitimi, sadece beş dakika içinde onu tanımanıza yardımcı olacaktır. (Verilen bazı temel bilgileri zaten bilmeniz gerekir.)
İşte bir paket: “Bir CSS Izgarasının iki temel bileşeni, sarıcı (ebeveyn) ve öğelerdir (çocuklar). Sarıcı gerçek ızgara ve öğeler ızgara içindeki içerik. ”
5 dakikalık kılavuzda ayrıca ilgili işaretleme bulunur.
6. CSS Yerleşimi Çalıştayı
CSS Mizanpajı Atölyesi, CSS şebeke çalışmasında liderlerden biri olan Rachel Andrew'un bir dizi ücretli kursudur. Kurslar, yeni bir şey öğrenmek için daha fazla yapı seviyorsanız ideal olan çevrimiçi, kendi kendine çalışma programıdır.
Bu kursun sizin için uygun olup olmadığını görmek için ilk bölüm ücretsizdir. CSS temellerine odaklanır ve malzemenin daha derinlerine inmek için ihtiyacınız olan tüm temelleri açıklar. Kursların tamamı hakkında iyi olan şey, herhangi bir ek maliyet olmamasıdır; başlamak için sadece bir web tarayıcısına ve metin düzenleyicisine ihtiyacınız var.
7. Oyun: Izgara Bahçesi

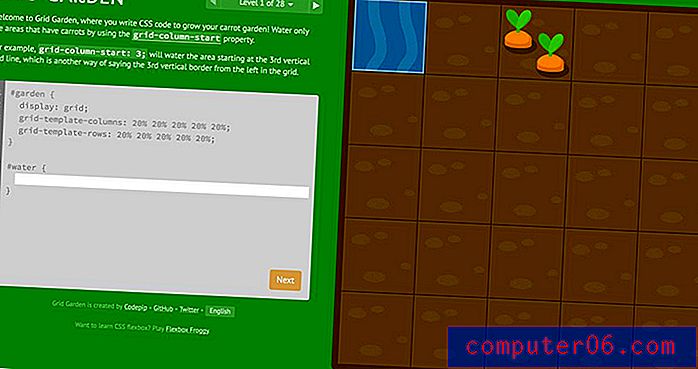
Grid Garden, başarılı bir havuç bahçesi yetiştirmek için CSS kullanan bir oyundur. CSS ızgaraları hakkında düşünmek için doğru zihniyete sahip olmak için CSS özelliklerinin nasıl çalıştığı konusunda iyi bir başlangıçtır.
Ve çok eğlenceli. Tüm 28 seviyeleri ile yapabilirsiniz bakın.
8. Örnek Izgara

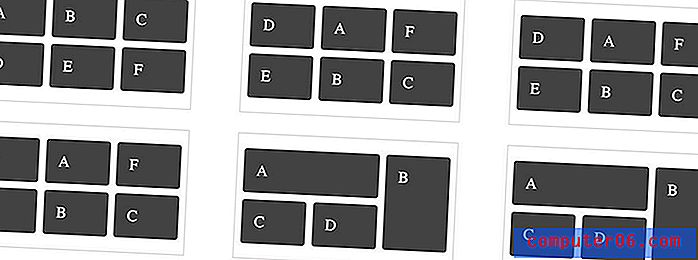
Örneğe Göre Izgara, destekleyici tarayıcılarda farklı CSS ızgara yapılandırmalarının nasıl görüneceğini gösterir. Her ızgara yapılandırması, teknik ve kod hakkında daha fazla bilgi içeren sayfalara bağlantılar içeren görsel bir örnek içerir.
Kukla sayfa düzenleriyle eğlenceli bir bonus da var, böylece farklı CSS ızgara örneklerinin kendilerine uygulanan gerçek içerikle nasıl göründüğünü görebilirsiniz.
9. Video: CSS Izgarasını Öğrenin

Birinin bir şey yaptığını görerek öğrenmek sokaktan daha iyiyse, CSS Izgarasını Öğrenin videosunu izleyin. (Ayrıca eşlik eden bir metni vardır.)
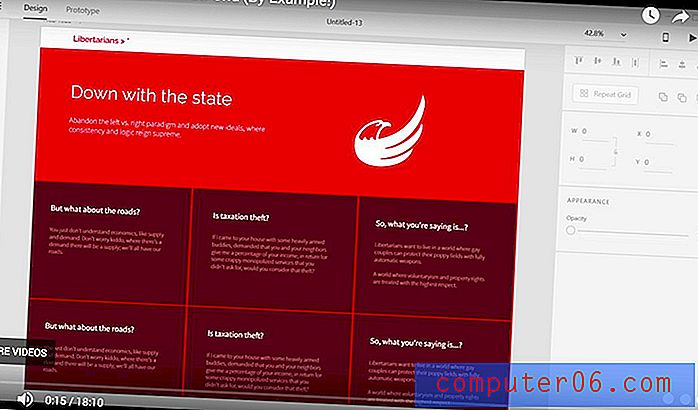
18 dakikalık video, yapımcının “CSS ızgarasının tüm potansiyelini keşfetme hevesinizi kolaylaştıracağını” umduğu daha hızlı bir başlangıç eğitimidir.
Video sizi bir proje ayarlamanıza, HTML'yi tanımlamanıza, bazı temel kuralları tanımlamanıza, ızgaraları tanımlamanıza, CSS ızgarasını ve şablon alanlarını iç içe yerleştirmenize ve birkaç duyarlı hile yapmanıza yardımcı olur. Video ve metin, tüm işaretlemenin ekran görüntülerini içerir.
10. CSS-Püf Noktaları: Izgara için Eksiksiz Bir Kılavuz

CSS-Tricks uzun zamandır kodlama hakkında öğrenilecek yerlerden biri. Kılavuzun Tam Kılavuzu da bir istisna değildir. Kasım 2017'de yayınlanan kılavuz, 2D sisteminde güncel bir astardır.
Bu kılavuz harika ve sindirilebilir bölümlere ayrılmıştır.
Ancak en iyi bölüm, CSS ızgarasının eylem galerisi olabilir. İlham almak için galeride biraz zaman geçirdiğinizden emin olun.
11. CSS Izgara Bana Her Şeyi Sor
CSS ızgarası hakkında sorularınız mı var? Bir uzmana sorun.
Bu Git, Rachel Andrew'dan basit sorular ve cevaplar içeriyor. Sadece azaltılmış soruları cevaplarken, yine de oldukça faydalıdır. Sadece temel kurallara uyduğunuzdan emin olun.
12. Video: Düzenlerimizi İlerleme

Jen Simmons, 2016 Geliştirici Konferansı'ndaki konuşmasını kullanıcılar için paylaşıyor. 30 dakikalık video, CSS ızgarası örneklerini gözden geçiriyor ve geçiş teknikleri sırasında nasıl kod yazılacağına değiniyor.
Videoyu izleyin ve daha sonra slayt güvertesinden de geçebilirsiniz. Parite, CSS ızgarasını daha geniş anlamda düşünmek için oldukça kullanışlıdır.
13. CSS Izgara Bahçesi

Tüm bu CSS ızgara fikirlerini ve becerilerini test etmeye hazır mısınız? CSS Grid Playground, kodlamaya başlayabilmeniz ve gerçek zamanlı olarak neler olduğunu görebilmeniz için ızgara kabı ve ızgara öğeleri konumlarını içerir.
Temel bilgilerden rahat olmanın ve değişiklikleri yaparken onları görmenin iyi bir yoludur. (Neredeyse bir oyun gibi geliyor.)
Sonuç
En azından CSS şebekesine aşina değilseniz, ertelemeyi bırakın. Nasıl çalıştığını ve nasıl kullanılacağını daha iyi anlayabilmeniz için en iyi uygulamalarla rahat olmayı bir hedef haline getirin.
İşte CSS ızgarası hakkında harika kaynaklar sağlayan tüm halk için bir not. Web tasarımı ve geliştirme topluluğu bilgi paylaşımı söz konusu olduğunda oldukça şaşırtıcı olduğunu itiraf etmelisiniz. Bu derslerden veya öğreticilerden birini kullanır ve bundan faydalanırsanız, sevgiyi yazarla paylaştığınızdan ve size yardımcı olduklarını söyleyin.