2020'de Web Sitenizi Hızlandırmak için 14 İpucu
Bu hileli bir soru değil: Web siteniz yeterince hızlı mı? Sayfa yükleme süreleri, kullanıcıların sitenizde ne kadar süre kaldıklarından (veya içeriği gördüklerinde), arama sıralamasına ve genel dönüşümlere kadar her şeyi etkileyebilir.
Hız, iki hızda - masaüstü ve mobil cihazlar için - mobil hızın hiç olmadığı kadar önemli olduğu için önemlidir. Web sitenizin sadece hızlı yüklenmesi gerekmez; her yere hızlı yüklenmesi gerekiyor.
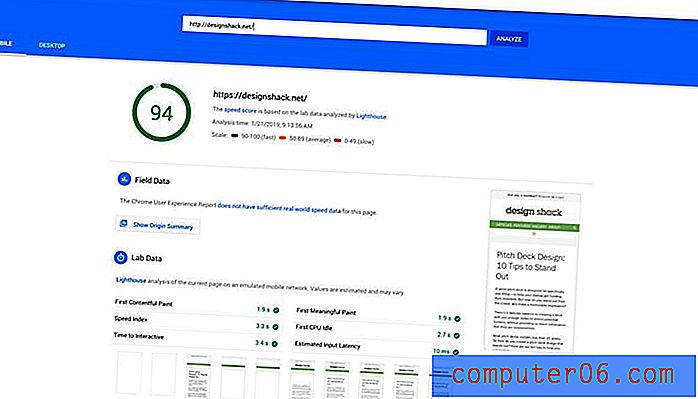
Peki nasıl yapıyorsun? Sitenizin nerede olduğunu görmek için bir Google PageSpeed testi yaparak başlayın (orada sitenizi hızlandırmak için de birkaç öneri alırsınız). Ardından, web sitenizi bu yıl hızlı bir şekilde yıldırım yapmak için bu tweaks yapmaya başlayın.
Envato Elements'i keşfedin
1. Aşırı Karmaşık Olmayın

Web sitenizi hızlı ve kullanışlı tutmanın en iyi yollarından biri basit tutmaktır. Web sitesinin tasarımı için geçerli olan aynı ilke işlevsellik için de geçerlidir.
Web sitesi tasarımının bir tuzağı, yükleme sürelerini önemli ölçüde azaltan çok fazla efekt ve özellik ekleyebilir. Görüntülerde birkaç süslü animasyona ihtiyacınız var mı? Ana sayfada bir video kaydırıcıya mı ihtiyacınız var? Küçük bir özel geliştirmenin yapabileceği bir şey yapmak için üç eklentiye mi ihtiyacınız var?
Tüm bunlar web sitenizi yavaşlatabilir. Gereksiz unsurları ve özellikleri çıkarmak, hız ve sonuç olarak kullanılabilirlik üzerinde büyük bir etkiye sahip olabilir.
Nereden başlayacağınızdan emin değilseniz, analitik seçimler yapmanıza yardımcı olacak yeni veriler sağlayabilir. Bu kaydırıcı ile başlayın. Tıklayan var mı? (Ya da ilk slaydın ötesine tıklayan var mı?) Değilse, bu statik bir görüntünün iyi olduğunu gösteren bir gösterge olabilir. Basitleştirmek ve hızlandırmak için web sitesi tasarımı boyunca bu küçük ipuçlarını arayın.
2. Sıkıştır

Daha da fazla bant genişliği kaydetmek ve yükleme sürelerini azaltmak için web sitesi dosyalarını sıkıştırın. Web sitesi sıkıştırması, daha sonra tarayıcıların sıkıştırmasını açıp oluşturabileceği bir zip dosyası olan bir gzip biçimi kullanır.
Küçük zip dosyası web üzerinde aynı anda çok sayıda küçük dosyadan daha hızlı iletildiğinden zaman kazandırır.
Gzip.org'dan: “gzip, elde edilen sıkıştırılmış dosyanın genellikle .gz sonekine sahip olduğu tek dosya / akış kayıpsız veri sıkıştırma yardımcı programıdır. gzip ayrıca yardımcı program tarafından kullanılan ilişkili sıkıştırılmış veri biçimini de ifade eder. ”
Gzip, htaccess dosyanıza küçük bir kod ekleyerek etkinleştirilir. (Ayrıca bir eklenti de alabilirsiniz, ancak gerekli değildir.)
3. Bir CDN (İçerik Dağıtım Ağı) düşünün
Bir içerik dağıtım ağı veya CDN, hızları önemli ölçüde artırabilir ve bant genişliğinden tasarruf edebilir.
CDN, dosyaları tek bir konum yerine bir sunucu ağında barındırır. Bu şekilde, birisi web sitenizi ziyaret ettiğinde, veriler kendilerine en yakın sunucu konumundan yüklenerek sunucu yükünü azaltır ve web sitenizi trafik dalgalanmalarından veya DDoS saldırılarına karşı korur. (Bu bir kazan-kazan.)
CDN, özellikle bir promosyon teklifi hakkında bir e-posta gönderdikten sonra - trafiği böldüğü için, aynı anda çok fazla trafik alırsanız özellikle kullanışlıdır. Bu şekilde herkes aynı, hızlı web sitesi tarama deneyimine sahip olur.
4. Veritabanınızı Temizleyin

Ne zamandır aynı web sitesi veritabanından çalışıyorsunuz? Özellikle WordPress kullanıyorsanız, zamanla oldukça dağınık olabilir. (Bir gün ihtiyacınız olabilecek şeyleri sakladığınız bir dolap gibi düşünün.
Temizleyin.
Veritabanınızı açın ve artık kullanılmayan her şeyi kaldırın. Bu, grafik varlıklardan dosyalardan eklentilere ve yabancı JavaScript'e kadar her şeyi içerebilir.
Daha küçük ve daha hafif bir veritabanı dosyaları daha hızlı döndürür. (Ayrıca daha hafif, yönetilmesi daha kolay yedeklemeler sağlar.)
5. TTFB'yi En Aza İndir (İlk Bayta Kadar Süre)
Bir kullanıcı için daha hızlı içerik görünür, site ne kadar hızlı yüklenir, değil mi? Şey ... biraz.
İlk bayt zamanı gerçekten önemlidir. Bir tarayıcının sunucudan ilk veri baytını almadan önce bu kadar beklemesi gerekir. (Google, TTFB'nin 200 milisaniyeden az olması gerektiğini söylüyor.)
Bu, damlama etkisi olan şeylerden biridir. İlk bayt işlemek için bir tarayıcıya ne kadar hızlı ulaşırsa, sonraki verilerin yüklenmesi de o kadar hızlı olur. TTFB'yi etkileyebilecek, kullanıcı ucundaki kötü ağ bağlantıları gibi kontrolünüzün ötesinde faktörler vardır, ancak ideal bir durumda, ilk veriler hızlı bir şekilde ulaşmalı ve yüklenmelidir.
6. Şimdi Önbelleklemeye Başlayın

Google, önbelleğe almayı öneriler listesinin en üstüne yerleştirir:
“Önbellekleme, bir tarayıcının sık kullanılan dosyaları kullanıcının cihazında belirli bir süre saklamasına izin verir. Önbellekleme etkinleştirildiğinde, sonraki sayfa yüklemeleri daha verimli olabilir. ”
Önbellekleme, web sitenizin bileşenlerini kullanıcının önbelleğinde saklar, böylece geri döndüklerinde her şeyin tekrar indirilmesine gerek kalmaz. Bu nedenle, bir ziyaretçinin sitenize ilk kez gelmesi, yüklenmesi 3 saniye sürebilir, ancak sonraki tüm ziyaretler bir saniyeden az olabilir, çünkü tüm veriler zaten kullanıcıyla “depolanır”.
Önbelleğe alma yeni ziyaretçiler için pek bir şey yapmasa da, geri gelen ziyaretçiler (veya sitenizin birden fazla sayfasına göz atan kişiler) için inanılmaz bir hız tasarrufu sağlar.
7. Görüntüleri Optimize Edin

Web için görüntü kaydediyorsunuz, değil mi?
2019'da, birçok web sitesi sahibinin hala sayfalarına tam boyutlu resimler yüklediğine inanmak zor. Ve bu bir hız katili.
Görüntüleri yüklemeden önce gerekli şekil ve boyutta kırpın. Görsel öğelerden ödün vermeden dosya boyutlarını olabildiğince sıkıştırın. Küçük dosya biçimlerinde kaydedin - JPG'ler sürekli olarak PNG'lerden daha küçük kaydeder, ikincisinden şeffaflığa ihtiyacınız yoksa eski dosya biçimini kullanın.
Tüm bunları Adobe Photoshop gibi yazılımlarda optimize edebilir veya Kompresör gibi ücretsiz bir çevrimiçi aracı deneyebilirsiniz.
8. Gömülü Büyük Dosyalar (Video gibi)
 YouTube, video içeriğini yüksek hızlarda barındırmaya ve sunmaya yöneliktir.
YouTube, video içeriğini yüksek hızlarda barındırmaya ve sunmaya yöneliktir. Büyük dosyalar web sitenizden bant genişliğini emebilir. Bunları yönetmek ve sıkıştırmak zor olabilir.
Bu dosyaları web sitenizden çıkarın ve bu bilgileri harici barındırma platformlarından almak için medya yerleştirmelerini kullanın.
Şöyle düşünün: YouTube, video içeriğini yüksek hızlarda barındırmak ve sunmak için üretilmiştir. Bunu bu canavardan daha iyi yapamazsın. Bu nedenle, avantajınıza göre kullanın ve video dosyalarını YouTube'da (veya Vimeo veya seçtiğiniz başka bir video platformunda) saklayın ve içeriği tasarımınıza gömün. Kullanıcılar farkı bilmeyecek… ancak web sitenizin ne kadar hızlı yüklendiğini fark edecekler.
9. JavaScript ile Dikkat Edin

Web sitenizde gerçekleşen harika şeylerin çoğu muhtemelen JavaScript'in ürünüdür. Ve ağırlaşabilir. Ancak JS sorgularını ve yüklerini nasıl ele aldığınıza dikkat ederseniz sorun olmaz.
- JavaScript dosyaları için eşzamansız yükleme kullan: Dosyalar yukarıdan aşağıya değil aynı anda yüklendiği için sayfaları hızlandırır. Eşzamansız yükleme ile şık hile bir dosya takılır veya durursa, geri kalanı bataklık yok; bu komut dosyaları yüklenmeye ve çalışmaya devam edecektir.
- Bazı JS dosyalarının yüklenmesini erteleme: Bazı JS dosyalarına, özellikle acil işlevselliği etkilemeyen büyük dosyalara, diğer tüm öğeler tamamlandıktan sonra yüklenmelerini söyleyin. Burada yapmayı öğrenebilirsiniz.
- Optimize edin ve küçültün: Bu sadece mantıklıdır - daha küçük dosyalar daha hızlı yüklenir. JS'yi küçültmeyi unutmayın.
- JavaScript'i dosyaların altına yerleştirin: Diğer öğeler ve JS birlikte iyi yüklenmez. JavaScript'ten önce HTML içeriğinin yüklenmesine izin vererek bu sorunu çözün.
10. Gereksiz Yönlendirmeleri Ortadan Kaldırın

Hala iki yeniden tasarımdan sayfaları yeniden yönlendiriyor musunuz? Yapma. Bu yükleme sürelerini öldürüyor.
Bazı yönlendirmeler gerekli bir kötülük olsa da, bunları minimumda tutun.
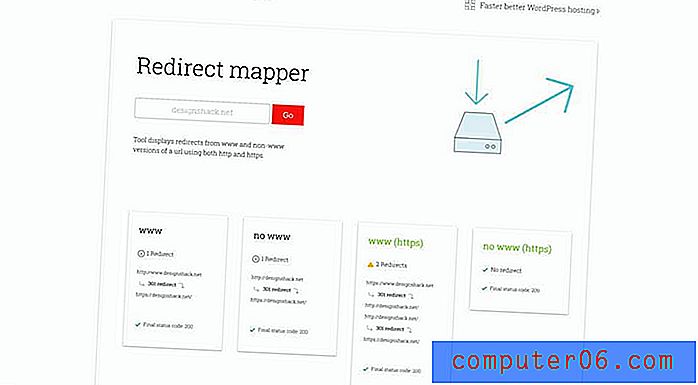
Sitenizde hangi yönlendirmelerin etkin olduğunu bulmak ve orada nerede bilmediğinizi ortadan kaldırmak için Yönlendirme Eşleştiricisi gibi bir araç kullanın. İleride, benzer içeriğe sahip yeni sayfalar eklemek yerine eski sayfaları güncellemeyi düşünün. Arama optimizasyonu için çok daha iyi ve tüm bu bağlantılar çalışmaya devam edecek!
11. Doğru Barındırma Seçin
Doğru barındırma hesabı hız yapabilir veya bozabilir. Buradaki diğer düzeltmelerin çoğunu denediyseniz ve hala hız sorunları yaşıyorsanız, sunucunuz suçlanabilir.
Bu kadar çok seçenek ile, paranız için en iyi hosting planını bulmak zor olabilir. Hız için oluşturulan barındırma söz konusu olduğunda, özel bir sunucu seçeneği arayın. Çoğu web sitesi sahibi için tercih edilen seçim, daha hızlı yükleme süreleri sunan VPS barındırmadır, ancak barındırma işlemini kendiniz yönetmeniz gerekmez.
Hosting ile nereden başlayacağınızdan emin değil misiniz? İşte hız için oluşturulmuş yedi barındırma seçeneğinin dökümü.
12. HTTP İsteklerini En Aza İndirin
Bir kullanıcı web sitenize her geldiğinde indirmesi gereken sayfa öğelerinin sayısı, yükleme süresini önemli ölçüde etkiler. Bu, görüntülerden stil sayfalarına ve komut dosyalarına kadar her şeyi içerir ve bu ön uç bileşenlerle yükleme süresinin yüzde 80'i açıklanabilir.
En iyi çözüm, istek sayısını azaltmak için birleştirilmiş dosyaları kullanmaktır. Bu, tüm CSS'leri tek bir stil sayfasına koymak veya mümkün olduğunda komut dosyalarını birleştirmek anlamına gelir.
Her şey hafif kod ve en iyi uygulamalara geliyor. Her bir tarayıcı ne kadar çok okumalıysa, yüklenmesi o kadar uzun sürer.
13. Gereksiz Eklentileri Çıkarın

Hiçbir şey bir web sitesini sürekli çalışan bir sürü eklenti gibi ağırlamaz. (Gerçekten bir Google Analytics eklentisine mi ihtiyacınız var?)
Mümkünse eklenti yedeklerinden kurtulun. Düzenli olmayan ve web sitenizin mevcut sürümleriyle çalışmayan hendek eklentileri.
Ve elle yapabileceğiniz şeyler için… eklentileri kullanmayı bırakın. Sadece web sitenizi yavaşlatıyorlar.
14. Tembel Yüklemeyi Etkinleştir
Kaydırma üstündeki öğeler diğer her şeyden biraz daha hızlı yüklenirse ne olur? Bu, daha ağır ve daha karmaşık sayfalar için kullanılabilecek “hilelerden” biridir.
Tembel yükleme, uzun kaydırma sayfaları için ideal olabilir. İçeriği sayfanın yukarıdan aşağısına yükler ve sayfanızın kaydırmanın altında bir ton resim varsa harika çalışır (burada özetlenen diğer önerilerin bazılarına karşı olsa bile. Seçeneklere sahip olmak iyi, değil mi?)
Bu aslında süslü bir önbellekleme seçeneğidir.
Sonuç
Web sitenizin 2020 yılında hız için oluşturulduğundan emin olmak için ne yapıyorsunuz?
Masaüstü ve mobil hız için en iyi uygulamaları izlemek, kullanıcıların web sitenizi ne kadar hızlı görebildiğinden daha fazlasını etkiler. Site sıralamasını, arama optimizasyonunu ve dönüşüm oranlarını da etkiler. (Sayfa yüklenmezse kullanıcının ürünü nasıl satın alması gerekir?)
Kodunuzu temizlemeye ve sitenizi optimize etmeye başlamayı bir nokta haline getirin, ayda sadece bunlardan birini yapsanız bile sonuçları görmeye başlayacaksınız. İyi şanslar!