20 Yeni Başlayanlar İçin Tipografi Şartları
Hiçbir tasarımcı çaylak gibi görünmek istemez. Projeleri güzel tipografi ile hazırlamak, her seferinde profesyonel gibi görünmenin bir yoludur.
Bugün, tipografi diline bakacağız. Yeni başlayanlar için harika bir rehber ve daha deneyimli tasarımcılar için bir tazeleme kazası kursu. Her iki durumda da, yazı tiplerini eşleştirmeden ekiple iletişim kurmaya kadar güzel tipografi dilini anlamak hayati bir tasarım konseptidir.
Ve bu makaleyi her dönemin açıklamalarıyla paketlemek yerine… size ilham verecek güzel tipografi örnekleri ekledik.
1. Okunabilirlik

Design Shack makalelerinde “okunabilirlik” terimini oldukça sık göreceksiniz. Okunabilirlik olmadan, tipografinin neredeyse hiçbir amacı yoktur. Yazı okunacak şekilde tasarlanmıştır (yine de yüzde 99).
Okunabilir tipin tanımlanmış birkaç özelliği vardır:
- Kolayca görmek için arka plandan yeterince farklı. (Çok fazla kontrast var.)
- Harfler ve kelimeler arasındaki boşluk uygundur, yazıyı bir bakışta anlaşılmasını kolaylaştırır.
- Sözcükler görecek kadar büyük, ama yazı o kadar hantal değil ve göz yorgunluğuna neden olacak kadar büyük değil.
- Yazı yazmak için bolca beyaz alan var.
- Dil açık, düzenlenmiş ve yazım veya dilbilgisi hatası içermiyor.
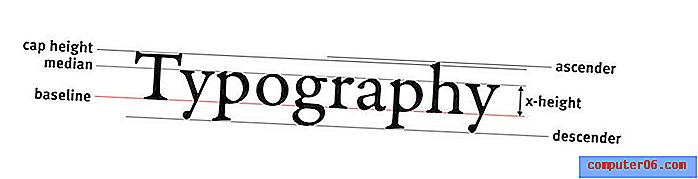
2. X Yüksekliği
X yüksekliği, herhangi bir belirli yazı tipindeki küçük x harfinin boyutuna dayanan bir yazı tipinin ölçüsüdür. Yükselenlerin ve inişlerin boyutları da dahil olmak üzere, tip tasarımının geri kalanı için tonu ve stili ayarlamaya yardımcı olur. Sınır yüksekliği, sermayelerin yüksekliğini açıklayan benzer bir önlemdir; çoğu zaman tüm büyük harfler tek bir yazı tipinde aynı yüksekliğe sahip olur. Başlık yüksekliği bir yazı tipinin nokta boyutunu belirler.
3. Nokta Boyutu

Nokta boyutu, tasarım yazılımında bir tür değerine atadığınız sayıdır. Genellikle, web sitesi tasarımcılarının gövde metnini 16 noktada ayarlamaktan hoşlandığını duyabilirsiniz. Teknik olarak konuşursak, bir nokta bir inçin 1 / 72'sine veya dikey olarak 0, 75 milimetreye eşittir. (Baskı tasarımcıları için bir pika 12 puana eşdeğerdir.)
4. Mevcut Durum
Satır taban çizgisi, alt yazılar hariç harflerin dinlendiği hayali bir çizgidir. Alt sıra önemlidir. Taban çizgisi, dikey mesafeleri ölçmek için kullanılabilir ve tasarımcıların aralık kararları vermelerine yardımcı olur.
5. Set Genişliği

Ayarlanan genişlik, yazı tipindeki harflerin genişliğidir. X yüksekliği dikey bir ölçü iken ayar genişliği yatay bir ölçüdür. Eş aralıklı yazı karakterlerinin yanı sıra, her harfin ayar genişliği yazı tipi içinde değişebilir, ancak orantılı uyumlu bir ölçeğe sahip olmalıdır. Yazı karakterlerinin genişliği dar veya geniş olabilir. En okunabilir seçenekler genellikle ortada bir yerdedir.
6. Yükseliş ve İniş
Yükseliş, bir mektup formunun x yüksekliğinin üzerine uzanan herhangi bir parçasıdır. Bir iniş, x-yüksekliğinin altına düşen herhangi bir şeydir.
7. Karakter Aralığı ve İzleme

Karakter aralığı ve raf genellikle karıştırılır, çünkü her ikisi de harflerin çevresindeki boşluk miktarını ifade eder. Karakter aralığı, bir çift harf arasındaki boşluktur. İzleme, paragraf gibi bir gruptaki tüm harfler arasındaki boşluktur. Karakter aralığı en çok ekran türüyle çalışırken kullanılır, böylece tek harf çiftleri - AV düşünün - okunabilirliği engelleyen sıra dışı veya sarsıntılı boşluklara sahip değildir.
8. Lider veya Satır Aralığı
Dijital tasarımcılar satır aralığını tercih ederken, önde gelen baskı tasarımcıları tarafından en çok kullanılan terimdir. Her iki terim de taban çizgisinden taban çizgisine kadar olan alanı ifade eder. Satır aralığı için ortak bir ölçü, nokta boyutunun 1, 5 katıdır.
9. Karakter

Bir yazı tipindeki tek bir harf, sayı veya sembole karakter denir. Karakter kümeleri, örneğin yalnızca büyük harfler içeren bir yazı tipi söz konusu olduğunda sınırlı olabilir. Öte yandan, karakter setleri çok sayıda alternatif karakter, glif ve simge ile geniş olabilir.
10. Şerif ve Sans Şerif
Bunlar, çoğu insanın muhtemelen anladığı terimlerdir - ancak böyle bir listenin dışında bırakılamaz. Serif'ler, harf formlarında küçük çizgiler, konturlar veya kapaklar bulunan harflerdir. Sans serileri ek süslemeden yoksundur.
11. İnme

Bir karakterin bir parçasını oluşturan herhangi bir öğeye kontur denir. Düz veya eğri bir çizgi olabilir ve bir yazı içindeki konturlar tekdüze veya değişen ağırlıklara sahip olabilir. Konturlar ince veya kalın olabilir ve genellikle Helvetica Light, Helvetica Regular veya Helvetica Bold gibi adda belirtilir.
12. Kase veya Sayaç
Bir kase, bir "o" nun içindeki delik gibi, bir harfin içinde kalan boşluktur. Bir kase yuvarlak veya oval şekilli olabilir. Sayaç, “e” harfinde olduğu gibi kısmen kapalı bir kaptır.
13. Çalkantı veya Kuyruk

Çalkantı, bir mektup formundan uzanan herhangi bir dekoratif unsurdur. Kuyruk, karakter setinin normal aralığının altına özellikle uzanan bir çalkalamadır. Süslemeler ve kuyruklar genellikle alternatif karakterlerle bulunur.
14. Bitişik
İki harf, belirli kombinasyonlarda “fi” gibi yeni bir glif oluşturmak için bir şekilde birleştiğinde bir bağ oluşur. Bazı yazıtipleri özel bitişik harfleri içerir; tasarımcılar ayrıca karakter aralığı ile bitişik harfleri de zorlayabilir.
15. Terminal

Bir serif ile bitmeyen herhangi bir vuruş terminal olarak adlandırılır.
16. Dolgu (Renkli)
Çoğu harfin, varsayılan olarak genellikle siyah veya beyaz olan katı bir dolgu olduğu düşünülürken, dolgu, harf formlarının konturundaki herhangi bir şeyi ifade eder. Buna renk, doku veya gölgeleme dahildir.
17. Hat Uzunluğu

Satır uzunluğu, tek bir sütundaki tek bir metin satırındaki karakter sayısını ifade eder. Çoğu web sitesi için, ideal satır uzunluğu 45 ila 75 karakter arasında ve mobil tasarım için yaklaşık yarısı kadardır. Hat uzunluğu genel okunabilirliğe büyük katkı sağlar.
18. Dullar ve Yetimler
Dullar ve yetimler, metin satırlarında yalnız satırlarda bırakılan kelimelerdir. Her ikisi de baskı tasarımcılarının sıkıntısıdır, ancak dijital tasarımda daha yaygın olarak kabul edilir. (Bunun için daha az duyarlı duyarlı çerçevelere teşekkür edebilirsiniz.) Bir yetim, bir sütunun veya sayfanın başlangıcındaki tek bir sözcük veya kısa satırdır; dul, bir sütunun veya sayfanın sonundaki tek bir sözcük veya kısa satırdır.
19. Hizalama

Sol, sağ, orta, düzensiz, haklı… bunların hepsi metnin sol kenardan yatay olarak hizalanmasıyla ilgilidir (soldan sağa okuduğunuz dillerde). Büyük kopya blokları için tercih edilen hizalama solda, daha küçük metin blokları sağda ve ortada kabul edilir. Gerekçelendirme - yani tüm türler sütunun kenarından kenarına gider - genellikle bir tercih meselesidir, ancak bazı okunabilirlik endişelerine yol açabilir. Düzensiz metin, sol (veya sağ) kenar boşluğunun karşısındaki kenarların kenara uzatılmadığı anlamına gelir.
20. Aile
Yazım ailesi, bir tasarımcının bir yazım stilinin varyasyonları olan bir karakter kümesidir. Buna italik ve kalından farklı ağırlıklara ve alternatiflere kadar her şey dahildir. (Tür aileleri hem serifleri hem de sans seriflerini içerebilir.) Premium tür ailelerin genellikle kümede birden çok sürümü bulunurken, freebie yazıtipleri genellikle yalnızca tek bir tür stili içerir. Bir yazım ailesinin yararı, tüm yazıtiplerinin uyumlu bir şekilde çalışacağını bilmenizdir.
Sonuç
Tipografiyi sever misin? Ellen Lupton'un “Tip ile Düşünme” her tipografinin otoritesidir. Kitap bir klasiktir ve konuyla ilgili düşüncelerinizi büyük ölçüde genişletebilir.
Güzel tipografi sadece şık bir yazı tipi seçmekten çok daha fazlasıdır. Mutlak başarı için harfleri tasarımın, mesajlaşma ve tonun geri kalanıyla eşleştirmeniz gerekir. Tipografide gerçekten ustalaşmak zaman ve pratik gerektirebilir. Yani, yazı karakterleri ile oynamaya ve denemeye devam et