30+ Yenilikçi Yeni jQuery Eklentisi
Birçok web geliştiricisi açık kaynak kodlu projelerin denizine atlıyor. Neredeyse her gün yeni eklentiler ve çerçeveler yayınlanıyor. Ve işinizle meşgul olduğunuzda, en yeni sürümlere ayak uydurmak zor olabilir.
Bu vitrinde, tüm web geliştiricilerine bahsetmeye değer 30'dan fazla farklı jQuery eklentisini bir araya getirdim. Bir web sitesi arayüzü geliştirmek zor olabilir ve kesinlikle dikkatli bir hassasiyet gerektirir. Herhangi bir açık kaynaklı projenin üzerine gelmek, tekerleği yeniden icat etmediğiniz anlamına gelir. Ayrıca, koddaki hataları yakalayacak tek kişi siz değilsiniz. Ve jQuery mevcut en kararlı JavaScript kitaplıklarından biri olduğundan, bu eklentiler sorunsuz bir kullanıcı deneyimi sağlamak için genellikle el ele çalışır.
Tasarım Kaynaklarını Keşfedin
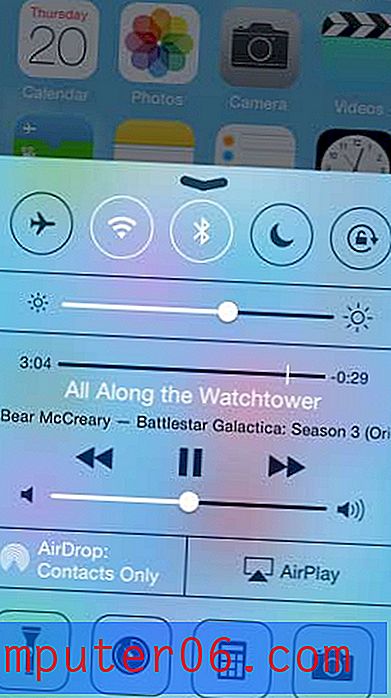
Duyarlı Dokunmatik Ses Oynatıcı
Bu duyarlı ses çalar, işte jQuery'nin mükemmel bir örneğidir. Eklenti kodlarını eklemeniz ve herhangi bir tipik HTML5 ses öğesini oluşturmanız yeterlidir. Bu, otomatik olarak göz kamaştırıcı bir CSS3 kullanıcı arayüzüne sahip dokunmatik bir ses çalara dönüştürülecektir.

Sidr
Tasarımcıların ve geliştiricilerin sürgülü yan menüyü tanıdığından eminim. Bu, araç çubuğundaki kayan menü düğmelerini kullanarak iOS mobil uygulamalarından popüler hale geldi. Ve şimdi bu efekt yalnızca jQuery ve Sidr eklentisini kullanan web siteleri için çoğaltılabilir. Canlı demoya göz atın ve bunun kendi projelerinizde nasıl çalışabileceğini görün.

ImageLoader
Tüm bu lazyload görüntü eklentilerini gördüğünüzü hatırlıyor musunuz? Çok çeşitli seçenekler var ve hatta bazı açık kaynak kodlu WordPress eklentileri bile yayınlandı. Bu özel görüntü yükleyici eklentisi, solma efektini izleyen tüm görüntülerin sıralı bir sırada yüklendiği çok daha güzel bir örnek izler. Canlı demo, bunu web sitenize nasıl uygulayabileceğinizin en iyi örneğidir.

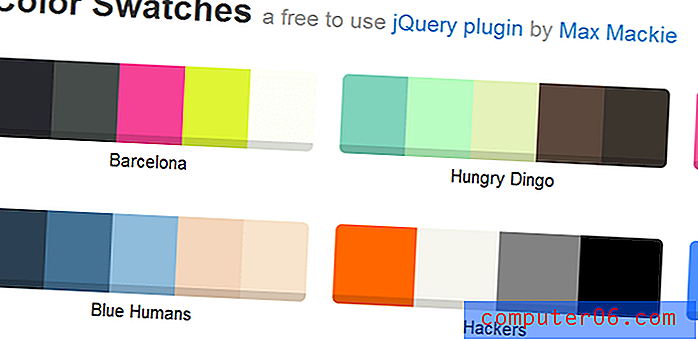
Renk örnekleri
Renk Örnekleri birçok web sitesi düzeninde pratik bir kullanıma sahip olmasa da, belirli renklerle oynamak için harika bir jQuery eklentisidir. Bu eklenti, giriş seçiminize bağlı olarak ilgili renklerden oluşan bir palet kullanarak bir div alanı oluşturur. Kendi renk düzeninizi oluşturmak zor olabilir ve bu iş için benzersiz bir açık kaynak aracıdır.

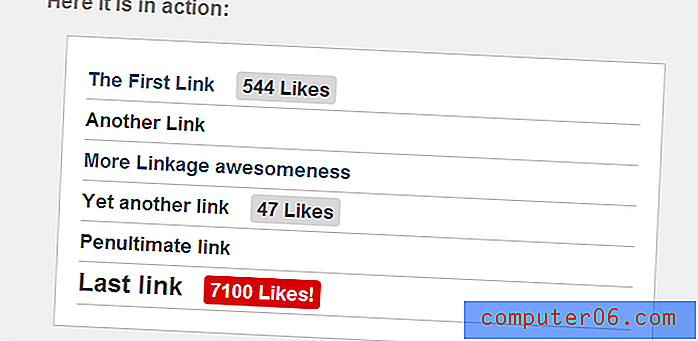
Facebook'ta Popüler
Facebook'ta sıcak, oldukça belirsiz bir fikir. Ancak eklenti, tüm standartlara uygun tarayıcılarda mükemmel çalışır, bu nedenle Facebook paylaşımından hoşlananlar için bu sizin için! Facebook'taki popüler bir URL alacak ve toplam FB paylaşım sayısını kontrol edecek. Ardından sayfada bir sosyal medya paylaşım rozeti olarak görüntülenecektir.

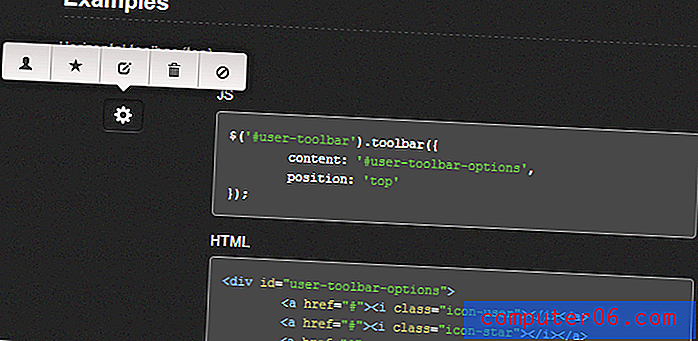
Toolbar.js
Açık kaynak Toolbar.js betiğinin çalıştırılması oldukça kolaydır, ancak sınırlamaları vardır. Bu eklenti, seçtiğiniz herhangi bir öğede görünen simge bağlantılarından oluşan küçük bir ipucu menüsü oluşturur. Bir kullanıcı profili veya başka bir simge komut arayüzü ile son derece güçlü olabilir. Ancak etki oldukça belirsizdir, bu yüzden bunu mizanpajınıza sığmakta zorlanıyorsanız şaşırmayın.

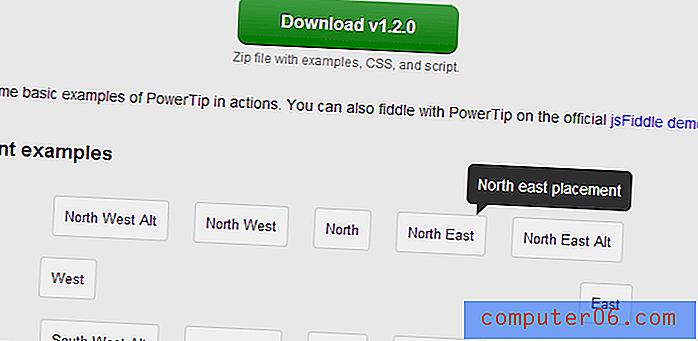
jQuery PowerTip
Düzenli araç ipucu uçuşlarını ele almak için jQuery PowerTip'i düşünebilirsiniz. Bu, Github'da açık kaynak olarak yayınlanan oldukça yeni bir eklentidir. Daha iyi bir örnek görmek için canlı demoya göz atabilirsiniz, ancak en basit açıklama bazı HTML öğelerinin üzerine geldiğinizde ipucu açılır menüleri oluşturmaktır.

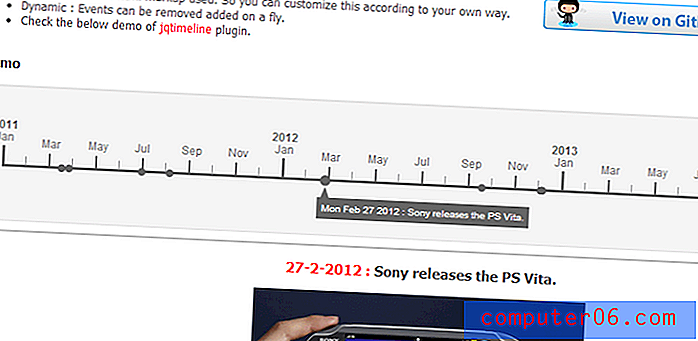
jqTimeline
JQtimeline eklentisi daha önce hiç görmediğim çok benzersiz bir işlevsellik sunuyor. Liste boyunca tarih olayları ayarlarıyla yatay bir zaman çizelgesi oluşturabilirsiniz. Bu şekilde, kullanıcılar daha fazla bilgi görüntülemek için bir etkinliği tıklatabilir. Kesinlikle pratik kullanımları vardır, ancak düzgün çalışmak için biraz özel kod alacaktır.

Swipebox
Swipebox eklentisi mobil uyumlu bir jQuery resim galerisidir. Bu, özellikle akıllı telefonlar ve tabletlere duyarlı mobil web uygulamaları ve web siteleri için tasarlanmıştır. Resim galerisi tüm ekranı kaplar ve hatta slayt gösterisindeki diğer görüntüler arasında dokunarak dokunabilirsiniz.

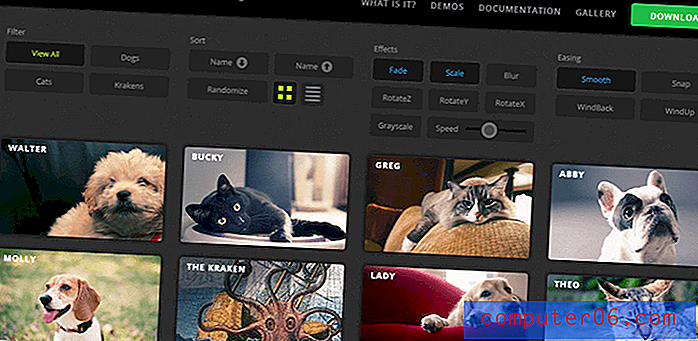
MixItUp
MixItUp'ın çeşitli özel seçenekleri vardır ve bunun bir ara jQuery eklentisine daha yakın olduğunu söyleyebilirim. Varsayılan kurulumu özelleştirirken ve bunu sayfanıza eklerken birkaç kavramı anlamanız gerekir. Ancak, portföy öğeleri, resimler, fotoğraflar ve çok daha fazlası gibi belirli bir galerideki öğelerin hızlı bir şekilde sıralanmasına izin verecektir.

jQuery Yazım Denetimi
Tarayıcı içi yazım denetimine aşina olan tasarımcılar bir hayran olabilir veya tamamen nefret edebilir. Bu jQuery eklentisi, ilgili kelimeleri görüntülemek için geri arama işlevini düzenleyebileceğiniz farklı bir çözüm sunar. Tamamen ücretsiz olan, aynı zamanda düzgün çalışması için biraz özelleştirme gerektiren cesur bir eklentidir.

Yukarı kaydırmak
ScrollUp, kullanım kolaylığı ve önceden oluşturulmuş stiller için en sevdiğim 5 yeni eklentimde. Sadece JS dosyalarını web sayfanıza ekleyin ve üstten uzaklık mesafesini ayarlayın. Daha sonra bir ziyaretçi bu sınırın ötesine geçtikten sonra alt köşede küçük bir sabit div görünür. Kendi düğmenizi sıfırdan kodlamak için mükemmel bir alternatiftir.

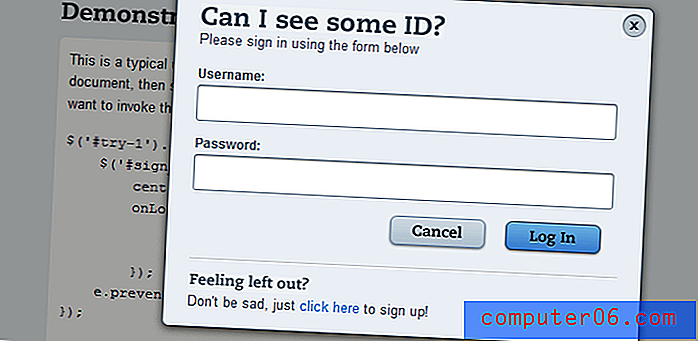
Nod Ön Uç Doğrulaması
Nod, HTML giriş formları için bir ön uç doğrulama eklentisidir. JQuery kullanarak, iyi ve kötü veri olarak kabul edilenler için gerçek temeli oluşturabilir, daha sonra kullanıcı formu gönderdikten sonra bu değerleri kontrol edebilirsiniz. Tüm kriterler karşılanana kadar geçmeyecektir.

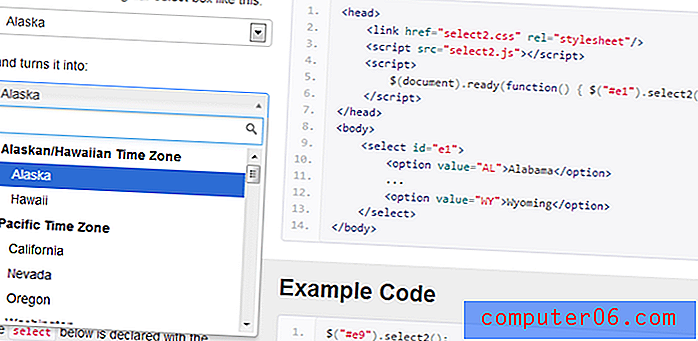
Select2
Belirli açılır menüler her zaman kendi CSS stillerinde takılı kalmıştır. Kendi seçim menünüzü özelleştirmeye çalışan, ancak genellikle tüm tarayıcılar tarafından desteklenmeyen çevrimiçi bazı yayınlar vardır. Bu jQuery eklentisi Select2, tipik HTML seçme alanında bir geliştirmedir. Eklentiyi başlığınıza ekleyin ve tüm belirli menüler küçük bir kodla güncellenebilir.

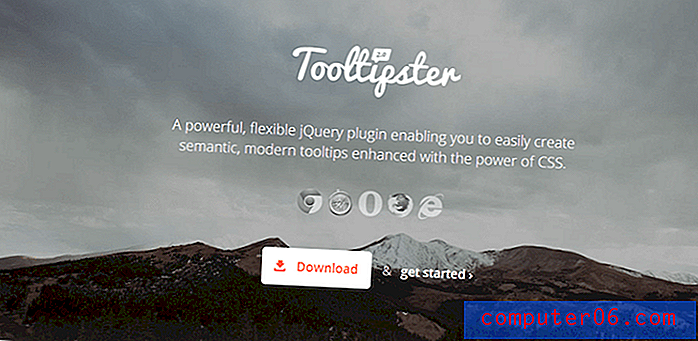
Tooltipster
Diğer büyük jQuery araç ipucu eklentisinin yanı sıra, alternatif kod tabanı için Tooltipster'ı tavsiye etmeliyim. Tooltipster'ı birkaç projede kullandım ve açıklandığı gibi çalışıyor. Seçeneklerin birçoğunun uygulanması çok kolaydır ve bu, geliştiricilerin sadece birkaç CSS özelliği ile kendi araç ipuçlarını özelleştirmelerine olanak tanır.

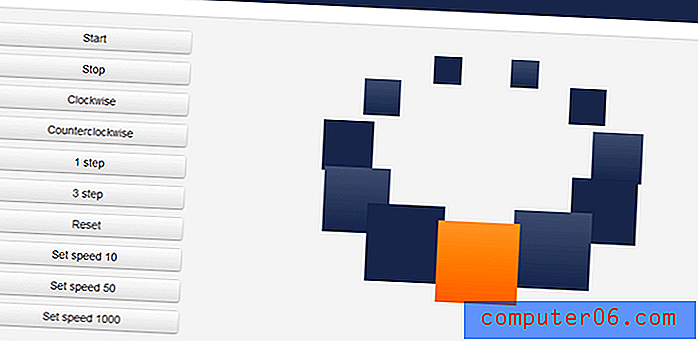
girdap
Bu garip karusel tarzı eklenti, dinamik bir dönen eleman paneli oluşturmanıza izin verir. JQuery Vortex eklentisi oldukça yenidir ve hala düzenli olarak güncellemeler uygulanmaktadır. Ancak tekniklerin beklediğiniz kadar ana akım olmadığı için bahsetmeye değer olduğunu düşünüyorum.

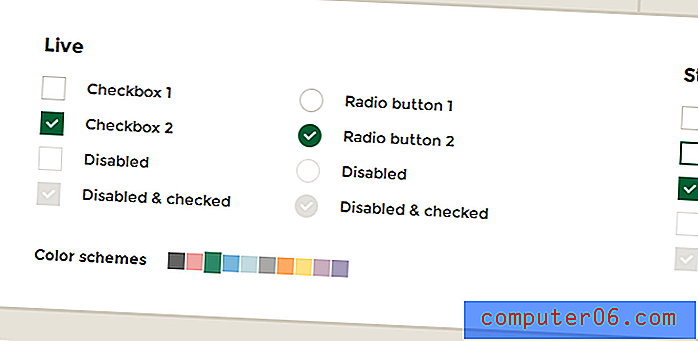
iCheck
iCheck, giriş alanlarınızı güncellemek için bulduğum en iyi jQuery eklentilerinden biridir. Doğru cilt ve renk stilini seçtiğinizde onay kutuları ve radyo düğmeleri tamamen yeni bir görünüm kazanacaktır. İCheck'in ilk başta bu kadar kafa karıştırıcı seçenekle biraz aldatıcı olduğunu kabul edeceğim. Ancak ne kadar çok pratik yaparsanız, bu eklentiyi web sitelerinize dahil etmeyi o kadar kolaylaştıracaktır.

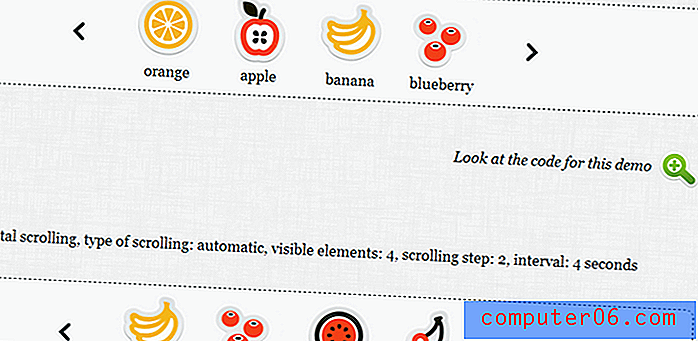
Herhangi Bir Liste Kaydırıcı
ALS veya Herhangi Bir Liste Kaydırıcı, görüntü slayt gösterileri için tipik bir jQuery eklentisidir. Ancak görüntüleri daha büyük bir görünümde göstermek yerine, tipik bir ana sayfa öğeleri kaydırma kabı gibi döndürülürler. Her iki tarafa ok ekleme ve ziyaretçilerin dahili öğeler arasında manuel olarak geçiş yapmasına izin verme seçenekleri vardır.

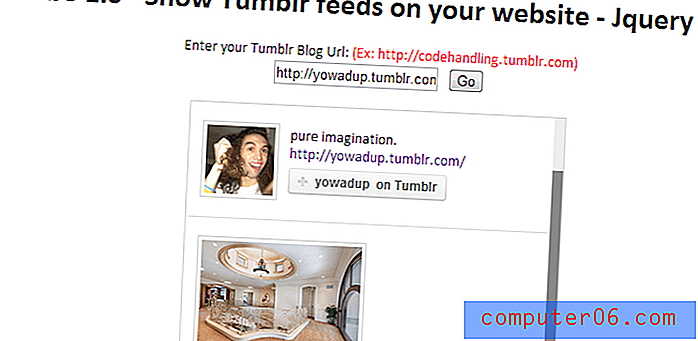
Tumbo
Tumbo, Tumblr blogunuzdan hızlı bir şekilde bir özet akışı görüntülemek için oldukça basit bir eklentidir. Bu, yalnızca alt alan adı URL'sini kullanarak herhangi bir Tumblr blogundaki içeriği görüntülemek için güncellenebilir. Açıkçası herkesin buna ihtiyacı olmayacak, ancak geliştiricilerin JavaScript eklentileri içine yerleştirilmiş Tumblr gibi API'lerle yollarına devam ettiğini bilmek güzel.

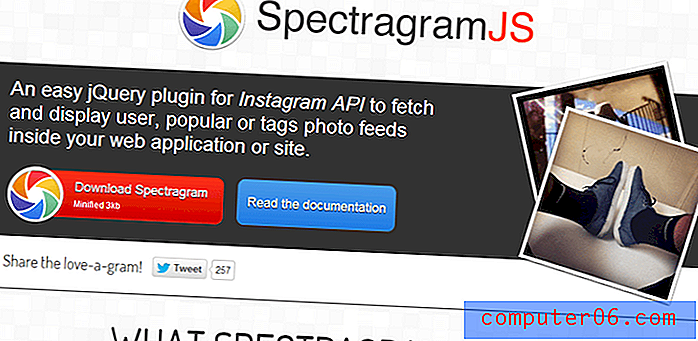
Spectragram
API'lerden bahsetmişken - bu Spectragram eklentisi, Instagram dışındaki fotoğraflara erişmek için hızlı bir yöntemdir. JS dosyalarını başlığınıza dahil edip bir kullanıcı veya arama sorgusu belirleyebilirsiniz. Spectragram eklentisi, ilgili tüm sonuçları çekecek ve orijinal çekime geri bağlanacaktır.

jQuery Çizgisi
JQuery Stripe eklentisi daha geleneksel bir resim galerisi sunar. Her fotoğraf yalnızca tüm resmi göstermek için tıklayabileceğiniz küçük bir dikey şerit olarak görüntülenir. Görünümler arasında geçiş yapmak için sağ ve sol tarafta oklar da vardır. En iyi seçenek olduğunu sanmıyorum ama atipik web sitesi düzenleri için sıradışı bir çözüm olabilir.

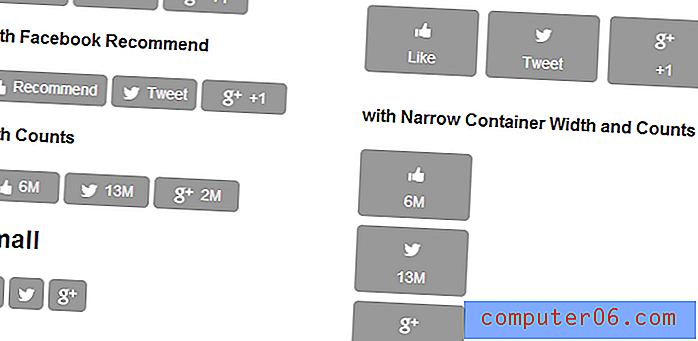
SocialCount
SocialCount, çok fazla istek alan başka bir garip özelliği ele alıyor. Bu eklenti, Twitter, Facebook ve Google+ paylaşımlarının numaralarını hızlı bir şekilde çekmenize olanak tanır. Yalnızca hedef URL'yi girin; web sayfanızın herhangi bir yerinde sosyal medya rozetleri görüntüleyebilirsiniz.

Özel Kaydırma Çubuğu Eklentisi
jQuery Custom Scrollbar, çok fazla ilgiyi hak eden büyüleyici bir eklentidir. Bu bir süredir çevrimiçi, ancak efektler hala hayret etmiyor. Bu özel kaydırma çubuklarını kullanarak bir hızlı kaydırma özelliğiyle hızlıca div öğesi oluşturabilirsiniz. Düzenin tamamını kaplamaması gereken özel içerikleri işlemek için mükemmeldir.

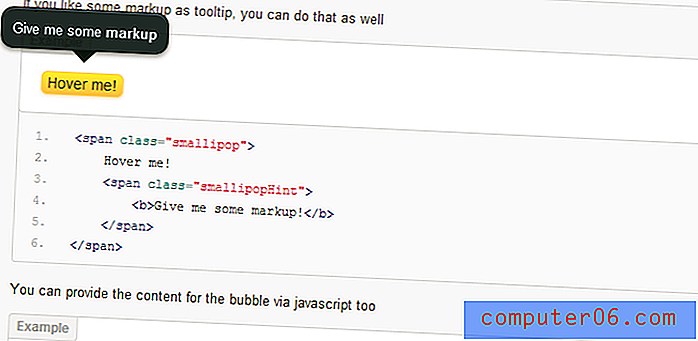
Smallipop
Smallipop başka bir güzel jQuery araç ipuçları eklentisidir. Bunun nasıl uygulanacağını görmek için bazı örneklere bakmalısınız. Her araç ipucu eklentisi kendi kurallarına uyar ve herkese hitap edebilir veya etmeyebilir. Ancak, Smallipop'un geliştiricilerin JavaScript kitaplıklarına başlaması için mükemmel bir seçim olduğunu düşünüyorum.

jPanelMenu
jPanelMenu, kayan bir navigasyon kullanmak için başka bir popüler jQuery eklentisidir. Herhangi bir sayfaya efekt eklemek için bu kodları web sitenize hızlı bir şekilde ekleyebilirsiniz. Sadece açma / kapama elemanını hedefleyin ve kullanıcı her tıkladığında gizli navigasyonunuzu gösterecektir. Bu efekti çalışırken görmek için canlı demoda bir göz atın.

Intro.js
Intro.js, jQuery için bir giriş rehberli tur eklentisidir. Seçebileceğiniz birçok seçenek ve özel ayar vardır, ancak bu aynı zamanda daha benzersiz bir web sitesi performansı sağlar. Ben Intro.js bir rehberli web sitesi turu oluşturmak için en iyi jQuery eklentisi olduğunu düşünüyorum. CSS kolayca biçimlendirilebilir ve her türlü farklı düzen ile demo yapabilirsiniz.

Lightbox_me
Gölge kutuları ve ışık kutuları listesi 2011'den beri muazzam bir şekilde büyüdü. Sanırım jQuery eklentisi Lightbox_me bu özelliğin güzel bir örneği. Kalıcı bir ışık kutusunun içinde görüntüleri, formları, videoları ve diğer HTML'leri ayarlayabilirsiniz. JS kodlarını öğrenmek kolaydır ve eklenti bir sürü özel düzenleme gerektirmez.

jQuery Atlıkarınca
Ben abitgone jQuery Carousel kesinlikle tuhaf bir seçenek olduğunu düşünüyorum. Bu, önceki / sonraki bağlantıları doğrudan görüntü div içinde diğer tüm görüntüleri kapsayan görüntüler. Daha küçük alanlarda gerçekten güzel görünüyor ve örneği ihtiyacınız olan her şeye göre yeniden boyutlandırabilirsiniz. Bakmaya değer hissediyorum, ancak en sevdiğiniz seçenek olarak ortaya çıkmayabilir.

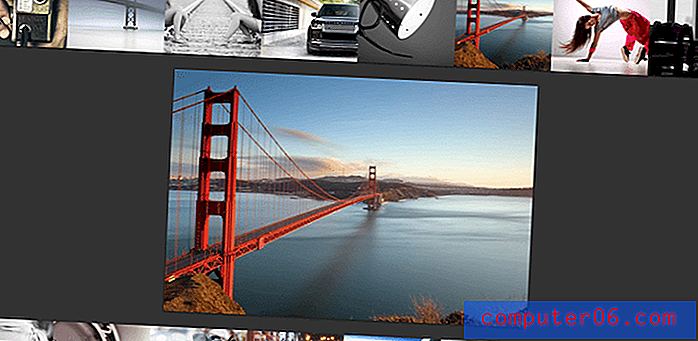
SuperBox
Google Görseller'in şu anda sonuçları nasıl görüntülediğini biliyor musunuz? JQuery Superbox, kendi statik resimlerinizi kullanarak bu şekilde çalışır. Ziyaretçiler küçük resimlere göz atabilir ve tıkladıktan sonra, resmin tamamını görüntüleyen yeni bir div açılır. Bu eklentiyi gerçekten seviyorum çünkü kullanıcı deneyimi Google'ı çok yakından taklit ediyor. İnsanlar Google’a zaten aşina olduklarından, karışıklık olmadan sorunsuz bir veri alışverişi sağlar.

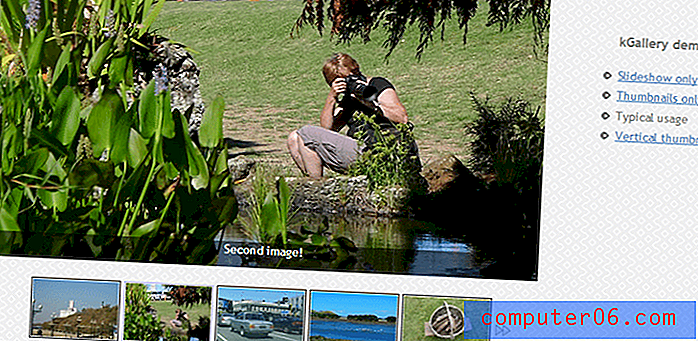
KGallery
KGallery, slayt gösterisi özelliklerine sahip başka bir güzel jQuery resim galerisidir. Varsayılan simgeler kalıcı değildir ve kullanıcı arayüzünün diğer bitlerini açık bir şekilde güncelleyebilirsiniz. Gerçekten dikkatimi çeken şey, galeri tasarımına daha küçük resim küçük resimleri ekleme seçeneğidir. Kurulumu oldukça basit bir eklentidir ve uygulama hakkında nasıl hissettiğinizi görmek için canlı demoyu test etmenizi tavsiye ederim.

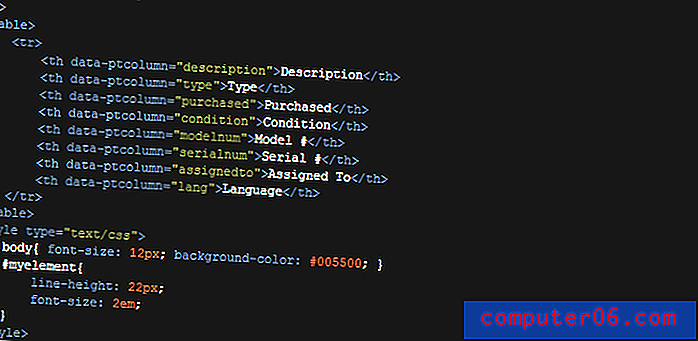
jQuery Litelighter
Son birkaç yılda çok sayıda büyük sözdizimi vurgulayıcı yayınlandı. Ancak jQuery Litelighter, sadelik ve zarif doğa için gerçekten takdir ettiğim başka bir eklentidir. Neredeyse tüm popüler diller için vurgulanan sözdizimi oluşturabilirsiniz ve en yaygın web tarayıcılarından herhangi birini kullanarak çalışmalıdır.

bxSlider
bxSlider, bir görüntü slayt gösterisi için en iyi kullanıcı deneyimlerinden birine sahiptir. Bu hakkı ana sayfanıza veya sitenin başka herhangi bir sayfasına uygulayabilirsiniz. Görüntü slayt gösterisi özelliklerini bilen kullanıcılar için sağlam bir tasarım sağlayacaktır. Ayrıca jQuery kodları çok minimalisttir ve uzun yükleme süreleri boyunca web sitesinde yer almaz.

MeanMenu
MeanMenu eklentisi daha yeni bir sürümdür ve kesinlikle araştırmaya değer. Varsayılan navigasyon tasarımının toplam dahili bağlantı sayısına göre otomatik olarak nasıl yeniden boyutlandırılacağını gerçekten seviyorum. Ayrıca ziyaretçilere nav menünüzün daha hızlı bir görünümünü sunan alt menü bağlantıları da ekleyebilirsiniz. Tasarım herkes için mükemmel bir seçim değildir, ancak sağlam bir eklentidir ve bazı web sitesi projelerinde yararlı olabilir.