5 Gerçekten Yararlı Duyarlı Web Tasarım Desenleri
Duyarlı web tasarımı, hem zorlu hem de heyecan verici bir düzen hakkında çok farklı bir düşünme yöntemi gerektirir. Yerleşim sanatı, sabit elemanlar tarafından tanımlandığı yüzyıllar boyunca zaten yeterince karmaşıktı, şimdi düzenler gittikçe uyarlanabilir hale geldikçe işler katlanarak daha karmaşık hale geliyor.
Beyninizi düzenleri yeni şekillerde değerlendirmek üzere yeniden programlamanıza yardımcı olmak için, tüm web üzerinde yetenekli tasarımcılar tarafından uygulanan ilginç ve duyarlı tasarım modellerine göz atacağız.
Envato Elements'i keşfedin
Küçük Başlayanlar
Duyarlı tasarımın uygulandığını gördüğüm en popüler yollardan biri, sayfadaki içerik sütunlarına basit bir akışkan genişliği atamaktır; bu, tek bir sütunlu mobil düzene büyük bir sıçrama olana kadar sayfa genişliği azaldıkça daha da dar hale gelir. . Bu tekniği lüks otel web sitesi 137 Pillars House'da işte görebiliriz.

Gördüğünüz gibi, düzen gerçekten sadece tek bir büyük dönüşümden geçiyor. Adaptasyonun geri kalanı çok kademelidir ve sadece ilk yerleşimin daralmasıdır.
Bu, kaç tasarımcının duyarlı tasarımın sularını test etmek için atasözü ayak parmaklarını batırdığı görülüyor. Başlamak için harika bir yer, çünkü herhangi bir görünüm boyutunda harika görünen bir web sayfası sunmanın avantajını sunarken, birden fazla büyük dönüşümden çok daha az zaman ve çaba gerektirebilir.
Basitçe duyarlılıkla flört etmekten ziyade, dalma atmaya ve mizanpaj tasarımı açısından şu anda mevcut olan geniş olasılıkları keşfetmeye teşvik etmek istiyorum. Beni yanlış anlamayın, yukarıdaki yaklaşımla ilgili yanlış bir şey yoktur, ancak becerilerinizi bir adım daha ileri götürmek ve kendinizi çekebilecek kapasitenizi genişletmek her zaman iyi bir fikirdir.
Mondrian

İlk duyarlı web tasarım modelimiz Piet Mondrian'ın takdir edeceği modeldi. Kalın çizgilerle ayrılmış üç basit ve geniş içerik alanı kullanır. Başlangıç durumunun kendisi oldukça çok yönlüdür ve oldukça yoğun bir genişlik azalması altında iyi durabilir.
Geniş ekran düzeni adapte edip dikey bir düzen haline gelse de başlangıç durumu için çok dar hale gelir. Bu, sağdaki iki küçük kutuyu alıp büyük, özellikli kutunun altına taşıyarak gerçekleştirilir. Bu düzen daha sonra her bir içeriğin sonuncunun altında istiflendiği standart tek sütunlu mobil görünümümüze ayrılır.
Temel Galeri

Küçük resim galerileri, web kadar uzun süredir var olan popüler bir tasarım modelidir. Günümüzde tasarımcılar genellikle onları oldukça az tutuyor: sağlam bir arka plan üzerinde eşit olarak düzenlenmiş basit dikdörtgenler. Bu format, görünüm penceresi değiştikçe yeniden akıtılması çok kolaydır. Sütun sayısını birkaç kez azaltmanız yeterlidir.
Duyarlı bir küçük resim galerisi oluşturma makalemizde bu süreci derinlemesine inceledik, bu nedenle sürecin adım adım bir kılavuzunu arıyorsanız kontrol edin.
Vahşi
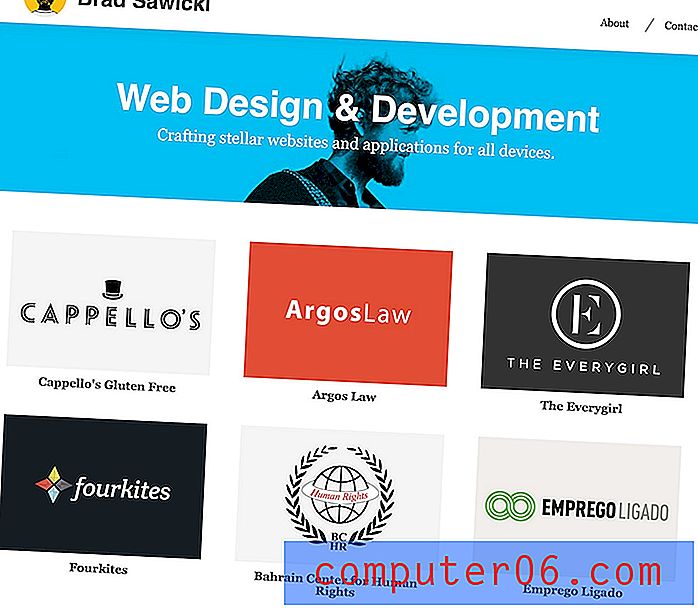
Bu modeli gerçek bir sitede görmek için Brad Sawicki'nin portföyüne göz atın. Tam anasayfasında, iki ve son olarak tek bir sütun düzenine çöken üç sütunlu basit bir galeri ile başlar. Buradaki fayda, iş önizleme görüntü boyutlarının mevcut görünüm penceresinden en iyi şekilde yararlanabilmesidir, böylece izleyici bunları her zaman güzel, geniş bir biçimde görebilir.

Öne çıkarılan ögeler

Bu, galeri düzenine çok benziyor, sadece birkaç öğenin aksine birkaç öğeyi vurgulamaya yönelik. Buradaki örnekte öne çıkan dört öğe kullanılır, ancak bunun yerine üç öğeyi görmek de popülerdir.
Gördüğünüz gibi, düzen yukarıda öne çıkan bazı içeriklerle birlikte dört özellikli öğeyle yan yana başlar. Ardından, iki sütuna ve son olarak bir taneye atlarken galerinin yolunu izler. Tanıtım içeriğinin de nasıl uyarlandığına dikkat edin: Gezinme, sağ başlıktan ana başlığın veya logonun altında sola yaslanacak şekilde gider.
Sütun Döndürme

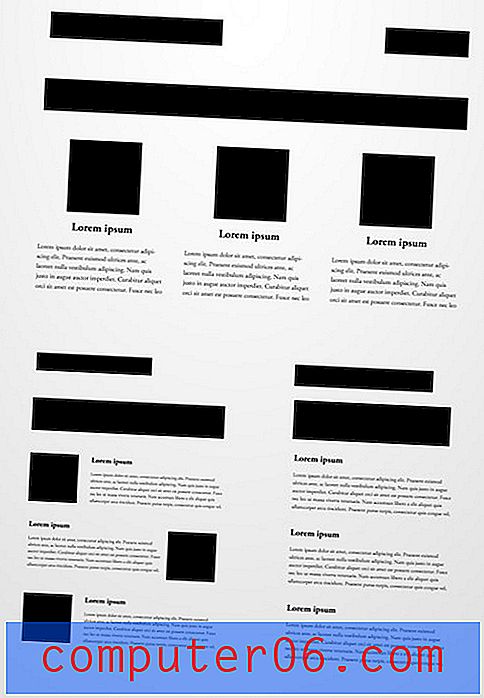
Bu şimdiye kadarki en karmaşık modellerden biri. Düzenin üstünde, dikkatinizi çeken ve siteyi tanıtan bazı gerçekten büyük öğeler bulunur. Bir sonraki bölüm üç sütuna ayrılır, ancak tarayıcının boyutunu küçültürken, ilk sütun yan tarafına döner ve diğer iki sütunun üzerine oturan bir satır haline gelir.
Oldukça karmaşık bir dönüşüm ama oldukça etkili. Bu sütundaki öğeleri sola kayan bir medya sorgusu ekleyerek ve diğer iki sütunun sağlam kalması için şamandırayı temizleyerek kolayca çıkarabilirsiniz.
Son adım elbette her şeyi bir kez daha geniş bir sütuna yeniden akıtmaktır. Çok fazla kaydırma yapabilir, ancak sayfayı içerikle taşmadığınız sürece çok kötü değildir.
Vahşi
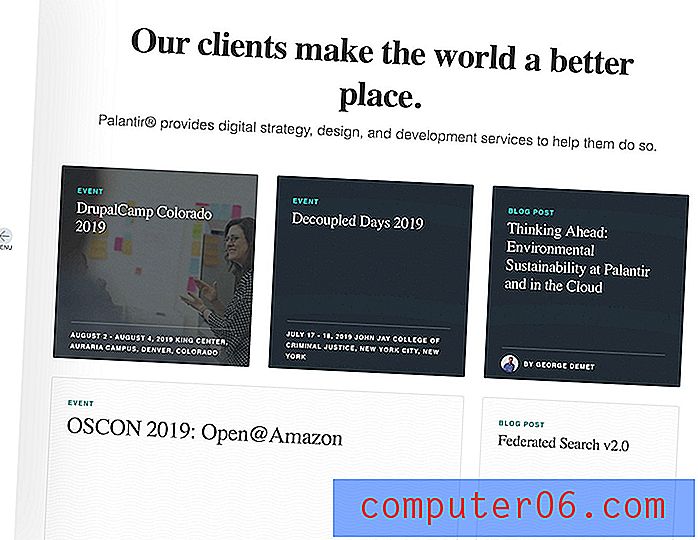
Bu düzen için ilham kaynağı bir başka geliştirme şirketi olan Palantir'den geliyor. Web geliştiricilerinin ilk önce kendi sitelerinde duyarlı tasarım denemelerine dikkat edin, bu da hem harika bir öğrenme deneyimi hem de müşteriler için bir örnek olabilir.

Palantir, duyarlı web tasarımındaki dönüşümlerinizin ne kadar sert olabileceğinin parlak bir örneğidir. Bu, yalnızca bir sütunun genişliğini azaltmaktan veya tamamen ortadan kaldırmaktan daha fazlasıdır, mevcut genişliği sürekli olarak en üst düzeye çıkarmak için sayfa içeriğinin büyük bir yeniden temsilini temsil eder.
Özellik Karıştır

Bu son model, öne çıkan öğeler fikrine farklı bir bakış getiriyor. Gerçekten hoşuma gidiyor çünkü ilk yeniden akış sırasında hafif bir eğri atıyor. Sadece iki sütuna düşmek ve sola yüzmek yerine, bölümlerin her iki tarafa da yüzdüğü kademeli iki sütun düzeni oluşturur.
Tek sütun düzeni için, metin içeriğine daha fazla vurgu yapılmasını sağlamak için küçük resimler tamamen kaldırılır. Bu elbette isteğe bağlıdır, önceki tek sütun biçimlerinden biri de kolayca uygulanabilir.
Vahşi
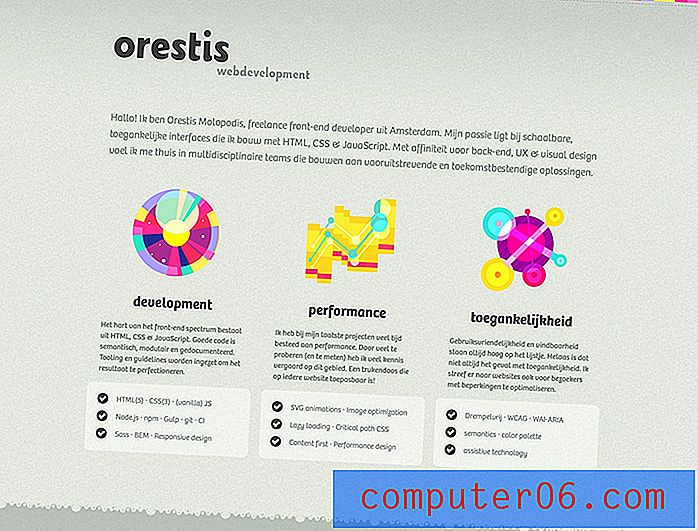
Orestis bu kalıbı sitelerinde kullanıyor. Üç özellikli ürün, her biri renkli bir örnekle temsil edilen sundukları hizmetlerdir.

Tarayıcıyı yeniden boyutlandırdığınızda, hizmetler yığınlanır ve görüntüler sola veya sağa kaydırılır. Gerçekten nasıl çalıştığına dair bir fikir edinmek için kendinizi kontrol etmeniz gereken eğlenceli ve ilginç bir sitedir.
Daha Fazla Desen

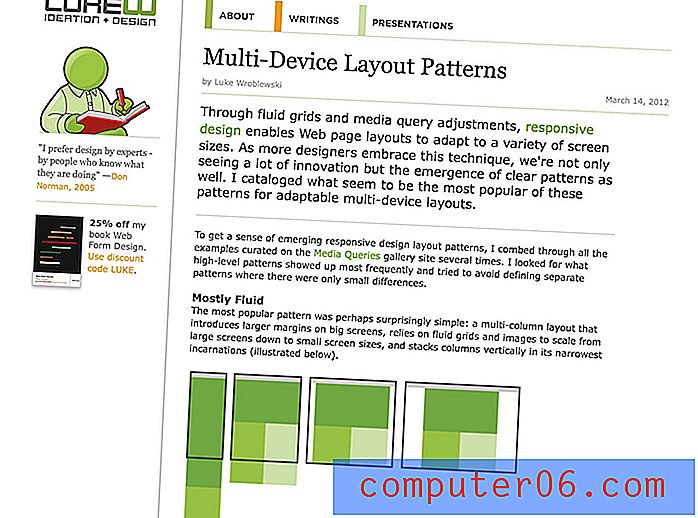
Bu parça için yaptığım araştırmada Luke Wroblewski'nin aynı konu hakkında mevcut bir makalesine rastladım. Luke, burada yaptığım gibi çok özel kalıplara bakmak yerine, ortak düzenleri en temel fikirlerine gerçekten ayırmak ve nasıl çalıştıklarını göstermek için inanılmaz bir iş çıkarıyor. Bu gerçekten harika bir parça ve mizanpajın hem tuvalin içinde hem de dışında nasıl çalıştığını göstermesini gerçekten seviyorum.
Sonuç
Umarım zihniniz artık duyarlı düzenleri düşünmek için aşırı hızdadır. Web tasarım topluluğu, CSS'nin medya sorguları yoluyla nasıl başarıldığına ilişkin teknik yönleri tartışmak için tonlarca zaman harcadı, kesinlikle bu heyecan verici yeni sınırın gerçek tasarım yönleri hakkında derin düşünmeye başlamanın zamanı geldi.
Aşağıya bir yorum bırakın ve bu duyarlı tasarım desenleri hakkında ne düşündüğünüzü bize bildirin. Bunlardan herhangi birini kendi işinizde kullanır mısınız? Neden ya da neden olmasın?