6 Harika Emmet CSS Zaman Kazandırıcı İpuçları
Emmet, geliştiriciler için karşılaşacağınız en kullanışlı metin editörü eklentilerinden biridir. Küçük bir işi bir ton koda dönüştürmek gibi sihirli bir yeteneğe sahiptir, bu da uzun vadede size inanılmaz miktarda zaman ve çaba tasarrufu sağlayabilir.
Daha önce, Emmet'in en iyi özelliklerinden bazılarına HTML perspektifinden baktık, bugün bunu Emmet'in CSS iş akışınızı nasıl iyileştirebileceğine dair bazı ipuçlarını takip edeceğiz.
1. Sezgisel Kısaltmalar
Emmet ile HTML'de çalışmak oldukça basittir. Birkaç temel kavram öğrendikten sonra, hemen kendi başınıza koşabilirsiniz. Yine de CSS ile ezberlemek için yüzlerce parçacık var. Çok fazla işlevselliğe sahip olmak harika, ama hepsini nasıl alabilirsin?
İyi haber şu ki Emmet tamamen sezgisel kısaltmalar kullanıyor. Aslında, çoğu durumda, denemeyi düşündüğünüz ilk kısaltma doğru olur. İşte iki örnek:

Gördüğünüz gibi, metin hizalama ta olarak ve kenarlık genişliği bdw olarak kısaltılmıştır. Birçok kısaltma tek bir karakterle bile tetiklenir. Örneğin, z, z-endeksine genişler.
2. Değer Ekle
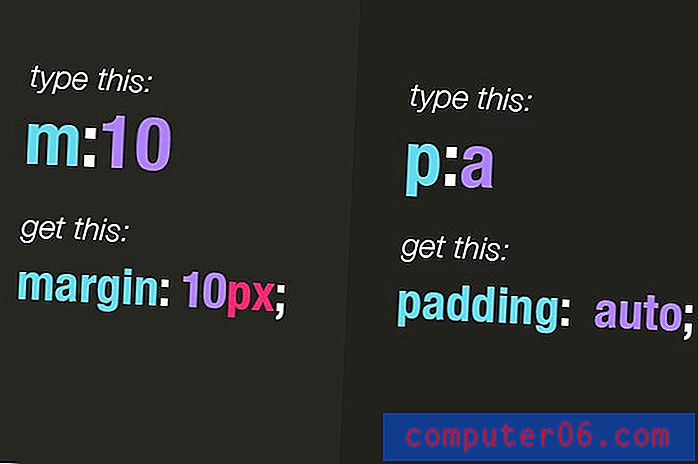
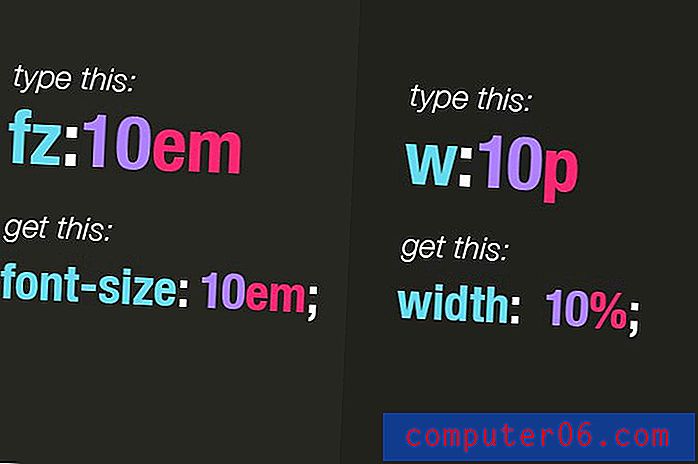
Emmet ile kısaltmaları özelliklere genişletmekten çok daha fazlasını yapabilirsiniz. Örneğin, iki nokta üst üste sözdizimini kullanarak kısaltmanıza kolayca bir değer atabilirsiniz.

Burada : 10, 10px'e ve otomatik olarak genişletildi. Ayrıca birimlerinizi bu yöntemle, sonunda en sonunda atayarak da belirtebilirsiniz. P'nin % için hoş bir kısayol olduğunu unutmayın.

3. Bulanık Arama
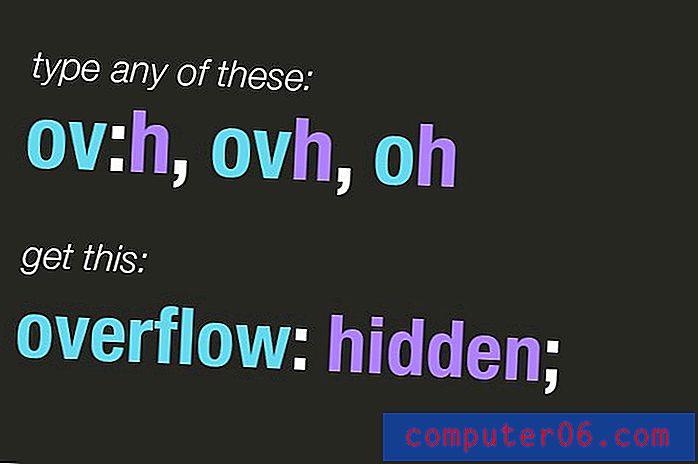
Emmet'in bir CSS perspektifinden en iyi özelliğine “bulanık arama” denir. Bunun anlamı, aradığınız genişletmeye ulaşmak için uygun kısaltmayı bilmek zorunda olmamanızdır. Kelimenin tam anlamıyla bok yapabilirsiniz ve çoğu durumda Emmet, ne yapmaya çalıştığınızı anlamaya yetecek kadar akıllıdır.

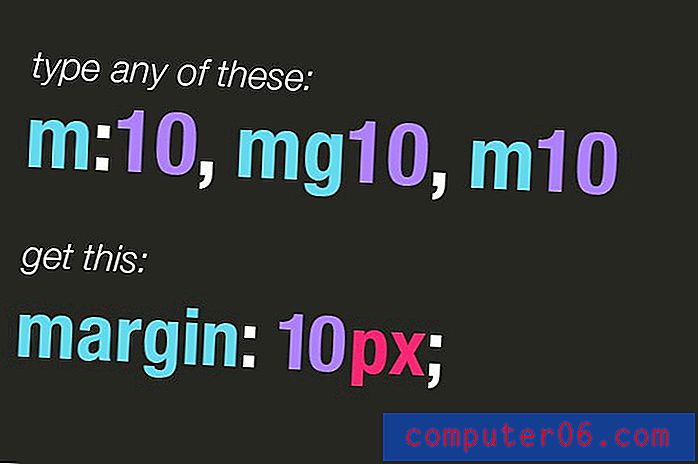
Bulanık arama, Emmet'in CSS yazmak için kullanışlılığını büyük ölçüde artırır. Standart sözdizimini en çok ne istersen lehine indirmene izin verir. Örneğin, bir değer eklemek için nadiren iki nokta üst üste kullanıyorum ve bunun yerine m10 gibi bir marj yazıyorum: marj: 10px .

4. Ekstralar için + kullanın
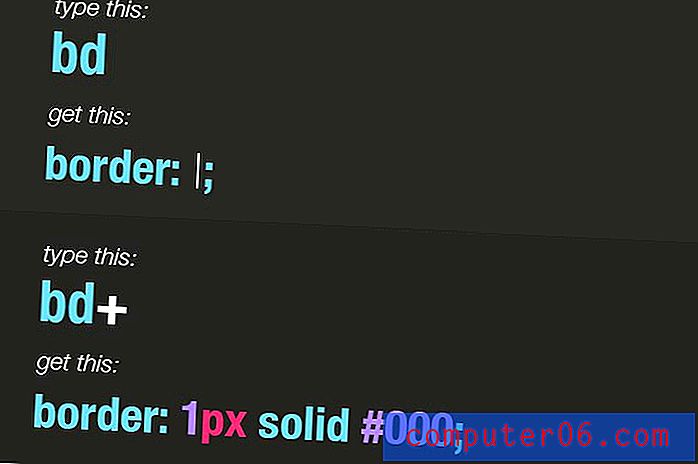
HTML ile, “+” sembolü kardeş ilişkileri için kullanılır, ancak CSS'de farklı şekilde kullanıldığını görüyoruz. Burada, Emmet'in kısaltmaya dahil edilen ek seçenekleri içermesini istediğimizi belirtmek için + ekliyoruz. Belirli bir özellik grubunun stenografi sürümü olduğunda bunu çok görüyoruz.

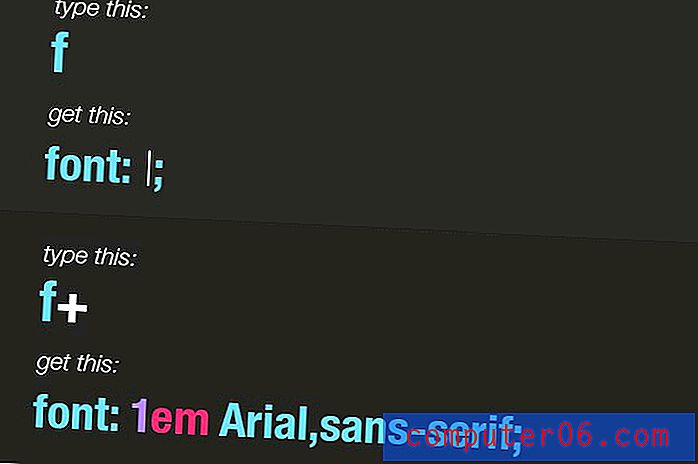
Burada f'yi basitçe genişletirsek, ekstra olmayan yazı tipi boyutu elde ettiğimizi görebilirsiniz. Ancak, “+” işaretini attığımızda, yazı tipi için kestirme bir şablon elde ederiz. Sonra, aynı fikri sınır kestirme ile çalışırken de görüyoruz.

Artı sembolünü arka plan resimleri, @ yazı tipi yüzü, metin anahattı, metin gölgesi ve daha fazlası ile kullanabilirsiniz.
5. Tedarikçi Önekleri
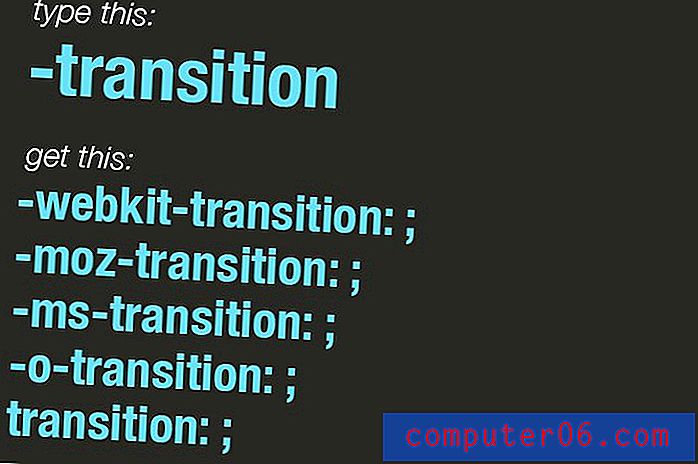
Tüm bu sinir bozucu satıcı öneklerini yazmaktan nefret mi ediyorsunuz? Ben de. Neyse ki, Emmet sizi koruyor. Öncesinde tire bulunan bir CSS özelliği yazın, otomatik olarak tüm ilgili önekleri içerecek şekilde genişletilir.

Bu işlemi neredeyse istediğiniz her şeyde gerçekleştirebilirsiniz. Örneğin, "-designshack" yazarsanız, -webkit-designshack, -moz-designshack, vb. Olarak genişletilir.
6. Degradeler
Degrade sözdizimi berbat, hepimiz biliyoruz. Saymak için çok fazla değişti ve gelişti, aşırı karmaşık ve basit her olası kombinasyondan geçti ve sadece tüm önekleri değil, aynı zamanda -webkit versiyonunun en az iki farklı yinelemesini de hesaba katmanız gerekiyor.
Emmet, günü kurtarmak için bir kez daha içeri girer. Emmet'in ihtiyacınız olan büyük kod yığınına genişleyecek benzersiz stenografi degrade sözdizimini kullanarak kendinizi çok fazla yazabilirsiniz. Bununla ilgili daha fazla bilgi edinebilir ve buradan deneyebilirsiniz.

Onları deneyin!
Emmet ile denemek için bir sürü harika CSS hilesi bildiğinize göre, onlara bir şans verme zamanı. Emmet demo sayfamızı ziyaret edin ve yukarıda bahsettiğimiz kısaltmaları deneyin. Ayrıca, daha fazla bilgi edinebileceğiniz ve hemen kendiniz deneyebileceğiniz Emmet ana sayfasına gittiğinizden emin olun.
Kısaltmaları Nasıl Genişletebilirim?
Genişletme her düzenleyicide farklı olabilir ve genellikle bir eklenti gerektirir. Sublime Text 2'de Package Manager'ı açın, Emmet'i arayın, yükleyin ve uygulamayı yeniden başlatın. Bir genişletmeyi tetiklemek için bir kısaltma yazdıktan sonra sekmeye basmanız yeterlidir.
Favori Emmet CSS Makrolarınızı Paylaşın
Bu benim favori Emmet CSS özelliklerinin kişisel listem, şimdi konuşmaya geçip sizinkini paylaşmanın zamanı geldi. Aşağıya bir yorum bırakın ve Emmet'te en çok çevirdiğiniz CSS özelliklerini listeleyin.