Tasarımınız için En İyi Web Yazı Tipini Seçmek için 7 İpucu
Web sitesi tasarımcıları için mevcut tüm yazı tipi seçeneklerini ölçmenin bir yolu yoktur. Neredeyse her gün gelen kutumda veya Twitter özet akışımda yeni bir yazı biçimi görünüyor. Ancak bu yazı tiplerinin her biri - ne kadar güzel olursa olsun - bir web sitesi tasarlamak için doğru değildir.
Mükemmel yazı tipini seçmek söz konusu olduğunda, uyumluluk, yükleme süresi ve tasarım amacı dahil olmak üzere çeşitli şeyler düşünürsünüz. Bugün, tasarım projeniz için en iyi web yazı tipini seçmenize ve kullanmanıza yardımcı olacak yedi ipucumuz var.
Tasarım Kaynaklarını Keşfedin
1. Temel Bilgiler ile başlayın
Web yazı tipleriyle çalışmak tıpkı diğer tipografi projelerinde olduğu gibi. Temel bilgilerle başlar.
- Serif ve sans serif: Başka tür kategoriler var, ancak web tasarımı açısından hemen hemen her proje bu seçeneklerden birine dayanıyor. (Ve sans serif yazı biçimleri baskın seçimdir.)
- Karakter aralığı, izleme ve yönlendirme: Metni çevreleyen alan miktarı yazı tipi kadar önemli olabilir. Karakter aralığı, harf çiftleri arasındaki boşluktur; izleme ise grup dos karakterleri arasındaki boşluktur. Satır aralığı, metin satırları arasındaki boşluk miktarıdır (satır yüksekliği olarak da bilinir).
- Okunabilirlik: Web için metinle çalışırken satır başına karakter sayısı önemli olabilir. Metnin görüneceği ekranın boyutunu düşünün ve okunması kolay olacak şekilde tasarlayın.
- Tireleme: Sadece yapma. Kısa çizgiler ekranda bir metin karmaşası yaratır.
- Hizalama ve gerekçelendirme: En çok büyük metin blokları için geçerlidir ancak metnin ekranda nasıl sola, sağa, sola hizalanacağını ve metin bloklarının düzensiz kenarlara sahip olup olmayacağını veya tam olarak gerekçelendirilip birleştirilmeyeceğini düşünün.
- Yazı tipi sayısı: Herhangi bir projede olduğu gibi, en fazla üç yazı tipi… gerçekten iyi bir nedeniniz olmadıkça.
- Kontrastı hatırla: Metin ve arka plan arasında okunabilir olması için yeterli kontrast yoksa, hangi yazı tipini seçtiğiniz önemli değildir. Kontrasta katkıda bulunan öğeler arasında boyut, kontur ağırlığı, renk ve boşluk bulunur.
2. Uyumluluğu Düşünün
Web tipografisini zorlaştıran şeylerden biri, tarayıcıların her zaman değişip güncellemeler almasıdır. Hem masaüstü hem de mobil cihazlarda kullanılan modern web arayüzleriyle uyumlu bir yazı tipi seçmek istersiniz.
Kulağa kolay geliyor, değil mi? Sorunsuz çalışan bir şey bulmak için birden fazla cihazda test yapılması gerekebilir.
Web için tasarlanan bir tür aileye bağlı kalırsanız veya Google Fonts'tan bir seçenek veya @ font-face kuralı kullanarak daha fazla şansınız olur. (İkincisi ve nasıl çalıştığı hakkında Altı Revizyondan daha fazla bilgi edinebilirsiniz.)
3. Bir Hizmet Kullanın

Google Fonts'tan bahsetmişken, birçok tasarımcı bir web yazı tipi hizmeti kullanmayı tercih ediyor. İyi bir fikirdir ve olası birçok teknik sorunun üstesinden gelinmesini kolaylaştırabilir.
Google'ın yanı sıra (muhtemelen en popüler seçenek), çeşitli başka seçenekler de vardır. Google Fonts ücretsiz bir hizmet olsa da, diğerleri için fiyatlandırma katmanları ücretsiz seçenek düzeylerinden daha pahalı kitlere kadar değişir.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Bu hizmetlerin her birinin binlerce tür seçeneği vardır ve kullanımı oldukça kolaydır. Bu seçeneklerden herhangi biri hakkında güzel olan şey, çok sayıda yazı tipine para harcamak zorunda kalmadan geniş bir tür kitaplığı sağlayabilmeleridir. Dezavantajı, yazı tiplerinin çoğunun basılı projelerde değil, yalnızca çevrimiçi olarak kullanabilmenizdir.
4. Ton ve Mesaj Konusunda Dikkatli Olun
Türü ile başlayın. Bazen yazı tipi seçimi neredeyse sonradan düşünülür; önce tür seçeneklerini belirlerseniz işler bir araya gelecektir. Ardından metnin renk ve görüntüler gibi diğer tasarım öğeleriyle nasıl oynatılacağını düşünün.
Bir yazı tipi seçmek, mevcut tüm seçeneklerle beyninizi görsel aşırı yüke sokabilir. En başından beri aradığınız şey hakkında bir fikriniz varsa, tüm yazı tipi dağınıklığında gezinmek daha kolaydır.
Seçtiğiniz yazı tipinin üzerinde çalıştığınız projenin tonuna ve mesajlaşmasına uygun olması çok önemlidir. Haritaya koymanıza yardımcı olacak bazı sorular:
- Proje resmi mi yoksa sıradan mı?
- Metin kalın mı yoksa daha açık mı olmalı?
- Yazı tipi büyük metinler için mi küçük mü?
- Renk veya görüntülerle nasıl eşleşecek?
- Yazı ruh hali okunan kelimelere uygun mu?
5. Önerilere Bakmak Tamam

Google Fonts'un son derece iyi yaptığı şeylerden biri, kullanıcının font kombinasyonlarına bakmasına ve font kombinasyonu önerileri yapmasına olanak tanır. Bu seçeneklerden birini kullanmaktan utanç yoktur. (Adobe Typekit kütüphanesi, kullanıcıların nasıl kullanılacağına bağlı olarak yazı tiplerini seçmelerine yardımcı olmak için harika bir iş çıkarır. Rehberlik için ekranın sağ tarafındaki araçlara göz atın.)
Yazı tipi eşleştirmesi zor olabilir. Her tasarımcı için güçlü bir takım değildir. Yardım almak sorun değil. Sadece aşırı yazı tipi kombinasyonlarına karşı dikkatli olun; gördüğünüz ilk seçenek en çok kullanılan seçenek olabilir.
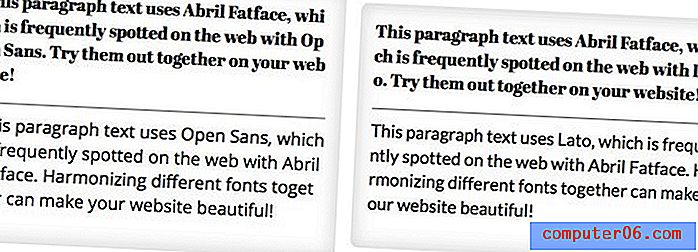
Yazı tipi eşleştirmenin temel prensiplerini hatırlayın ve ruh hali, kontur ve x yüksekliği bakımından benzer olan harf formlarını arayın. Harflerin şeklini ve eğimini düşünün ve benzer anahatlara sahip yazı karakterleri seçin. Yazım stillerini karıştırıp eşleştirmek ve bir serif ve sans serif çifti veya bir sans serif ve yenilik yazı biçimi seçmek iyi bir fikirdir.
6. Yükleme Sürelerini Düşünün

Bir yazı tipi hızlı yüklenmezse, başka bir seçenek arayın. Kullanıcıların yavaş web siteleri için sabrı yoktur. Yazı tipi ne kadar harika olursa olsun, etkili olabilmesi için yıldırım hızına yaklaşması gerekiyor.
Bir yazı tipi seçerken hız testi yapın. (Google da dahil olmak üzere çoğu tür hizmet size bu konuda yardımcı olacaktır.) Ardından yükleme sürelerini minimumda tutmanın diğer yollarını düşünün.
- Sınırlı sayıda yazı tipi kullanın.
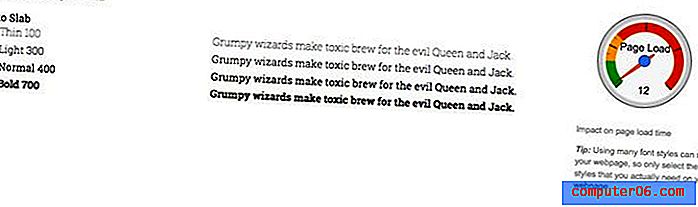
- Her yazı tipi için yalnızca kullanmayı planladığınız stilleri seçin.
- Yalnızca belirli bir yazı tipi için kullanacağınız dilleri seçin.
7. Seçkin Olun

Web tipografi oluşturmak için Helvetica, Arial veya Droid Sans kullanmak zorunda değilsiniz. Acele etmeyin ve bir yazı tipi paleti seçerken seçici olun.
Typewolf, popüler fontlardan kaçınmak için harika bir kaynaktır. Site, çeşitli kategorilerde en popüler 10 seçeneği sıralamaktadır - serif, sans serif, slab serif, tek aralıklı vb. Ayrıca, yukarıda belirtilenler gibi popüler yazı tiplerine alternatifler için bazı eğlenceli listeler vardır.
Bonus: 10 Harika Web Yazı Tipi
Abril Fatface

Josefin Döşeme

Lato

Lig Gotik

Açık Sans

PT Sans

Roboto Döşeme

çıkmaz

Ubuntu

Vollkorn

Sonuç
Mükemmel bir web yazı tipi seçmek, mükemmel bir kombinasyon bulduğunuzda veya hiçbir şey işe yaramadığında saçınızı çıkarmak istediğinizde inanılmaz derecede ödüllendirici hissettiren süreçlerden biri olabilir. Ancak, web sitesi tasarım projeleriniz için çalışan bir yazı tipi ve sistem bulmak için mevcut tüm seçenekleri kullanabilirsiniz.
Bir web yazı tipini nasıl seçersiniz? Yukarıda özetlediğimiz adımlardan farklı bir süreç var mı? Yorumlarınızda da ipuçlarınızı paylaşmanızı isteriz.