FontDeck: Özel Gizli Bakış
Bugün, web'de farklı yazı tiplerini kullanmak için heyecan verici yeni bir seçime özel bir yayın öncesi gizlice göz atıyoruz.
Aşağıda FontDeck'in ne olduğunu ve sitenize kurulum yapmanın ne kadar kolay olduğunu kısaca tartışacağız. Başlayalım!
FontDeck nedir?

FontDeck, çekici, web uyumlu yazı tiplerini sitelerinize kolayca yerleştirebilmenizi sağlamak için @ font-face CSS seçicisini kullanan sitelerin baskısına başka bir giriştir.
FontDeck, sihrini gerçekleştirmek için saf CSS kullanır, böylece JavaScript, Flash veya TypeKit ve diğer birkaç teknolojiyle yaptığınız gibi diğer ek teknolojilerle uğraşmanıza gerek kalmaz.
Ne yazık ki, FontDeck öyle erken bir durumda ki sistemdeki mevcut yazı tipleri değişebilir çünkü size çok fazla gösteremem. Bu nedenle, henüz nihai olmayan içeriği temsil ettiği için herhangi bir seçici bulanıklaştırmayı affedin.
Kurulum ve Yazı Tipi Seçimi
FontDeck, sitenize kısa sürede çekici yazı tipleri uygulanmasını son derece kolaylaştırır. Aşağıda, her şeyi hazır hale getirmenin temel sürecini inceleyeceğiz.

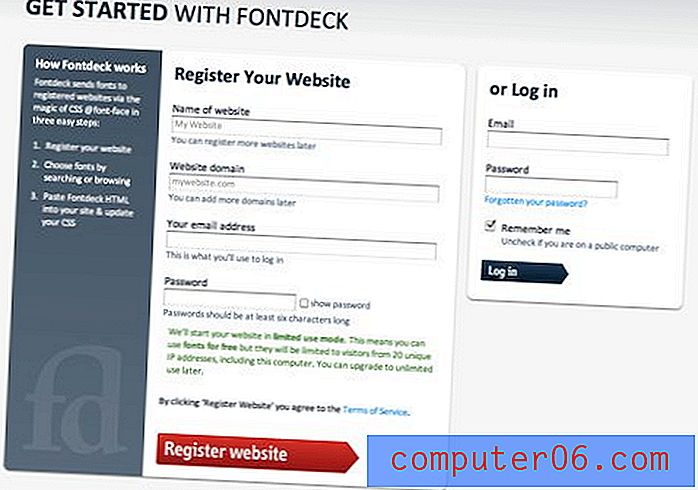
FontDeck'e kaydolmak, e-posta adresinizi yazmak ve bir alan adı atamak kadar kolaydır. Bu adım tamamlandığında yazı tiplerine göz atmaya hazırsınız.
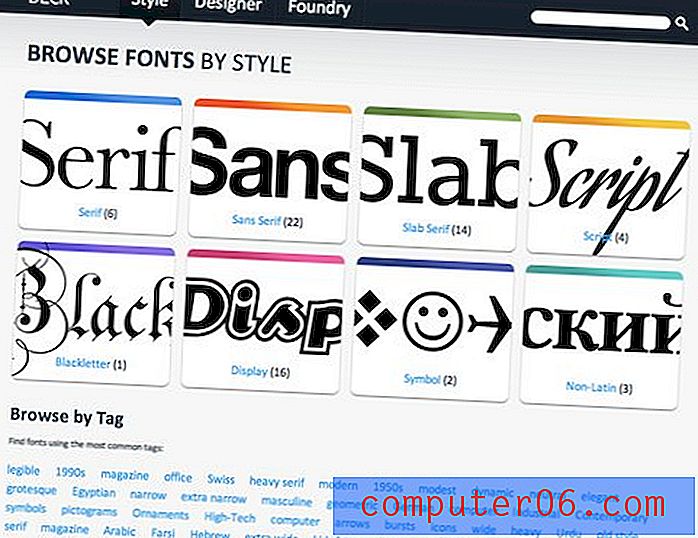
FontDeck, fontlara göz atmak ve arama yapmak için çeşitli yollar sunar. Birincisi, stile göre görüntüleme seçeneğidir. Mevcut kategoriler Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol ve Latin olmayan kategorilerdir.

Ayrıca, bir arama dizesi girebilir veya dökümhane, tasarımcı veya etikete göre göz atabilirsiniz.
Yazı Tiplerini Etkinleştirme ve Yükleme
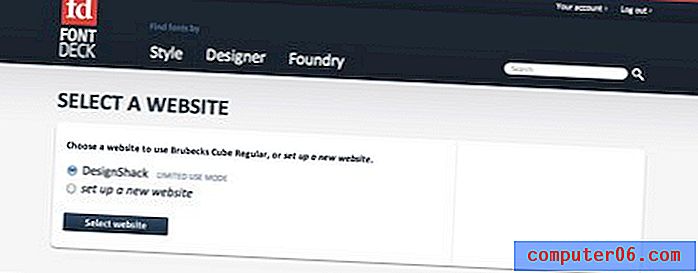
Beğendiğiniz bir yazı tipi bulduktan sonra, etkinleştir düğmesini tıklamanız ve yazı tipini yüklemek istediğiniz siteyi seçmeniz yeterlidir.

Şimdi, yazı tipini sitenize uygulamanıza izin verecek iki kod snippet'i alacaksınız. Birincisi, HTML'nizin başlık bölümüne yapıştırmak için basit bir stil sayfası bağlantısıdır ( ör: link rel = ”stylesheet” href = ”http: //” ).
İkinci snippet, FontDeck yazı tipinin görünmesini istediğiniz yere stil sayfalarınıza yapıştırabileceğiniz bir CSS yazı tipi ailesidir ( örn: font-family: ”Font adı”, sans-serif; font-weight: bold; font-style: normal;} ).
Gördüğünüz gibi font ailesi için CSS, normalde kullandığınız gibi; @ font-face bile kullanmanız gerekmez. Bunun nedeni, @ font-face kodunun başlıkta bağladığınız harici stil sayfasında otomatik olarak oluşturulmasıdır. FontDeck font adlarını, önceden ayarladığınız mevcut font ailelerine bile ekleyebilirsiniz ve böylece yedek senaryolar üzerinde tam kontrol sahibi olursunuz.
Lisanslama
Yüklediğiniz her yazı tipi başlangıçta “Sınırlı Kullanım Modu” nda etkinleştirilir. Sınırlı kullanım modu, yazı tipini ücretsiz olarak kullanabileceğiniz anlamına gelir, ancak yalnızca 20 benzersiz IP adresinden gelen ziyaretçiler tarafından görülebilir. Bu, test etmek ve tasarım için mükemmeldir, böylece bir yazı tipini satın almadan önce sitenizde nasıl görüneceğine dair bir fikir edinebilirsiniz.
Belirli bir yazı tipini beğendiğinize karar verdiğinizde, kaydettiğiniz sitede kullanmak üzere o yazı tipini satın almayı seçebilirsiniz.
Düşünceleri Kapatma
Birkaç benzer çözümü denedikten sonra, FontDeck'in premium fontları web sayfalarına gömmek için şimdiye kadar geliştirilen en kolay sistemlerden biri olduğunu gördüm. Dürüst olmak gerekirse, muhtemelen bu makaleyi okumak bir font seçmek ve FontDeck kullanarak tasarımınızın kodunu almaktan çok daha uzun sürdü.
FontDeck gibi çözümler, web üzerinde gelişmiş tipografi için parlak ve sorunsuz bir geleceğe işaret eder. Şimdilik hala özel beta sürümündedir, ancak sizi güncel tutacağız ve ne zaman başladığını size bildireceğiz.