Chrome, Firefox, Safari'de Ziyaret Edilen Bağlantıların Rengi Nasıl Değiştirilir?
Bugün, farklı web tarayıcılarında ziyaret edilen bağlantıların rengini nasıl ayarlayacağınızla ilgili birkaç hızlı öğreticiyi paylaşmak istiyorum, böylece önceden taranan web sayfalarını tıklamayı önleyebilirsiniz.
Bu, özellikle siz (veya arkadaşlarınız ve aileniz) renk körü olduğunda faydalıdır. Renk körü olanlar için, uygun şekilde ayarlanmamışlarsa, ziyaret edilen ve görünmeyen web bağlantılarının renkleri arasındaki farkı söylemek zor. Bu, basit web taramasını sinir bozucu bir deneyim haline getirebilir.
Arkasındaki Eğlenceli Hikaye
Geçen gün kuzenim dairemden ayrıldı ve dizüstü bilgisayarımı Google'da bir şey aramak için kullanıyordu. Birkaç kez, “Aptal beni! Neden bu sayfayı tekrar ziyaret ediyorum? ” Ben de ona dedim ki:
- Ben: Hey Daniel, daha önce ziyaret ettiğiniz sayfa sonuçlarını mı tıklıyorsunuz?
- Daniel: Evet. Neden bilmiyorum.
- Ben: Google sonuçlarında ziyaret edilen sayfalar kırmızı olarak işaretlenmiş ve bilmediğiniz takdirde ziyaret etmediğiniz sayfalar mavi renkte… (Sadece yardım etmek istedim)
- Daniel: Sanırım bana tamamen benziyorlar.
- Ben: Gerçekten mi? (Şaka yaptığını sanıyordum)… Hey, bunlar farklı renkler. Biri açık mor, diğeri mavi. Söyleyebilir misin?
- Daniel: Hayır!
Tahmin edebileceğiniz gibi konuşmamız biraz ciddileşmeye başladı. Evet, kuzenim biraz renk körü - daha spesifik olarak kırmızı renk körlüğü. Chrome kullanıyorum ve ziyaret edilen bir bağlantının rengini kırmızıdan yeşile değiştirdikten sonra hemen farkı anlayabiliyordu.
Renk Körlüğünüz Var mı?
Öncelikle, eğer varsa, endişelenmenize gerek yok. MedlinePlus'a göre, çoğu zaman renk körlüğü genetiktir ve tedavi yoktur. Ayrıca kendinizi daha iyi hissetmenizi sağlamak için, “Dünya genelinde erkeklerin% 8'inin ve kadınların% 0, 5'inin renk görme eksikliğine sahip olduğuna dair genel bir anlaşma vardır. (Kaynak)
Renk körü olup olmadığınızı test etmek için en hızlı yol bu Huffington Post makalesine göz atmaktır. Ishihara Renk Testi'nden alınan beş görüntü içerir.
Daha fazla test için bu web sitesini ziyaret edebilirsiniz: http://enchroma.com/test/instructions/. Test sonucunuzu görmeden önce size 20 deneme sorusu sorulacaktır.
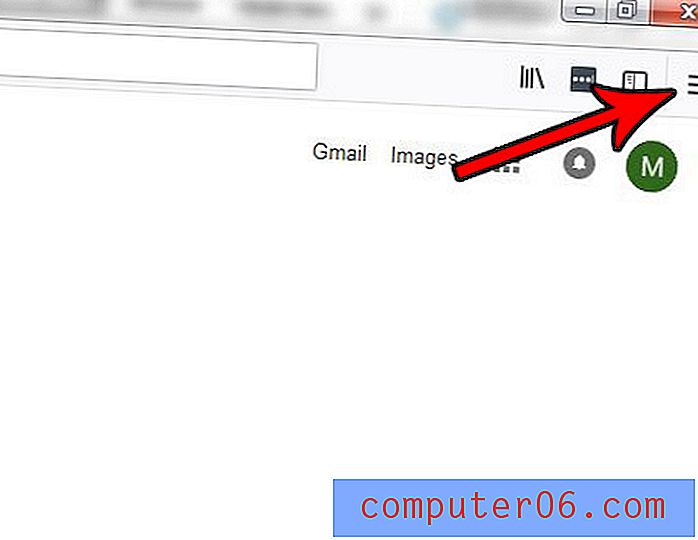
Başlamak için mavi renkli "TESTİ BAŞLAT" seçeneğini tıklayın:

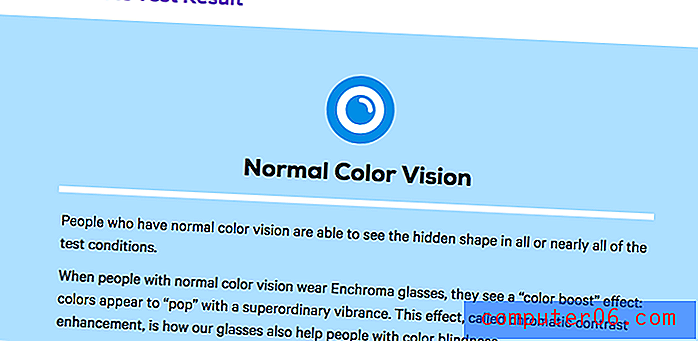
Çoğu insana “Normal Renk Vizyonu” olduğu söylenir:

Arama Motoru Sayfası Sonuçlarındaki Renk Düzeni
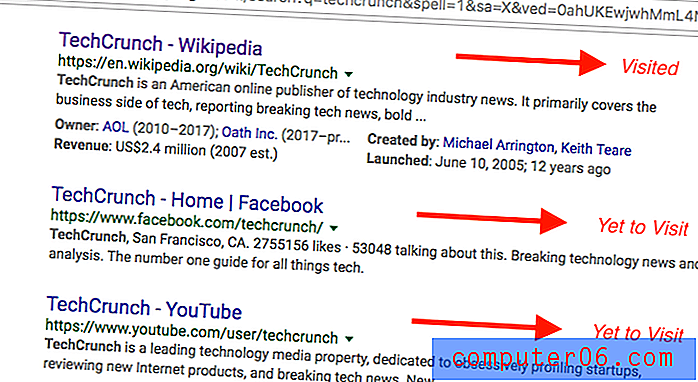
Not: Varsayılan olarak, Google ve Bing gibi arama motorlarının çoğu, tıkladığınız sonuçları mor ve mavi olarak görünmeyen sonuçları işaretler. İşte iki örnek:
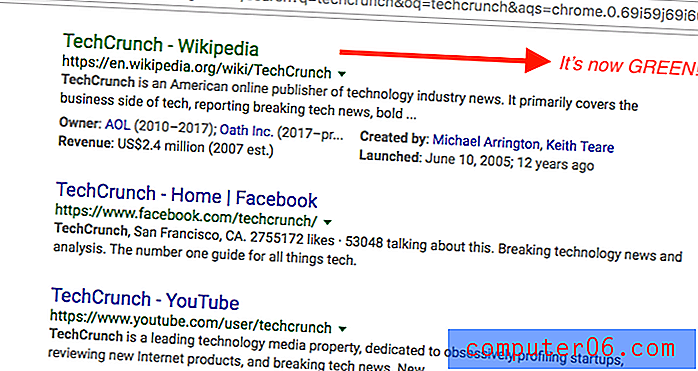
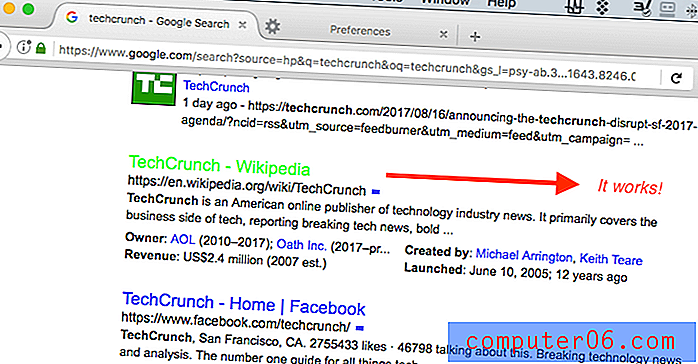
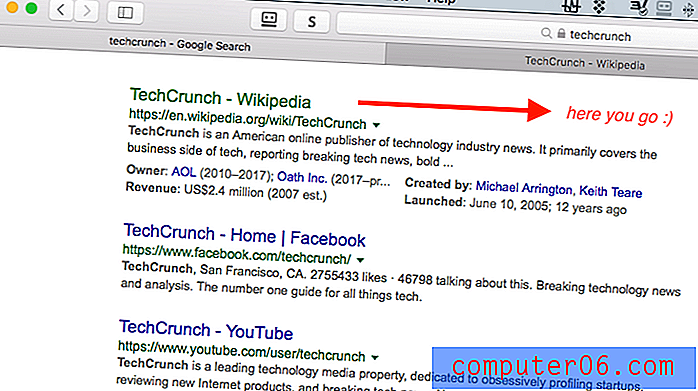
Google'da “TechCrunch” ı aradıktan sonra ortaya çıkan buydu. Daha önce TechCrunch Wikipedia sayfasını ziyaret ettiğimden, Facebook ve YouTube hala mavi iken artık açık mor olarak işaretlendi.

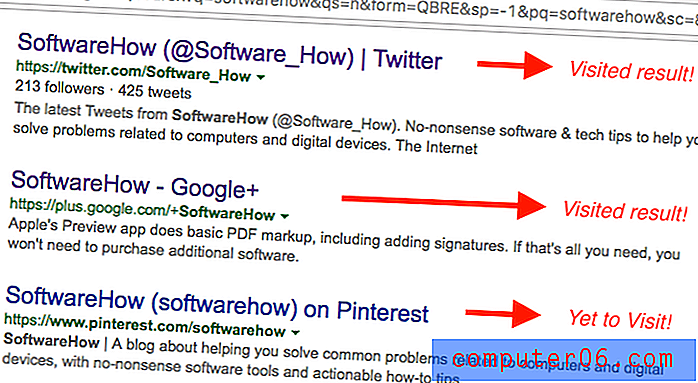
Bing'de “SoftwareHow” ı aradım ve işte gördüm. Twitter ve Google+ sayfaları zaten ziyaret edildiğinden, Pinterest bağlantısı hala mavi iken, mor olarak da işaretlenirler.

Şimdi konuya dönelim. Farklı web tarayıcılarında ziyaret edilen bağlantıların rengini nasıl değiştireceğiniz aşağıda açıklanmıştır.
Google Chrome
Maalesef Chrome tarayıcı için, çalışmasını sağlamak için bir uzantı eklemeniz gerekecek. İşte adım adım öğretici:
Not: Aşağıdaki ekran görüntüleri macOS için Chrome'dan alınmıştır (Sürüm 60.0.3112.101). Bilgisayar kullanıyorsanız veya başka bir Chrome sürümü kullanıyorsanız, adımlar biraz farklı olabilir.
1. Adım: Chrome'u açın, ardından Stilist adlı bu uzantıyı yükleyin. Mavi “KROMA EKLE” düğmesini tıklayın.

2. Adım: "Uzantı ekle" yi tıklayarak onaylayın. Eklentinin Chrome'a eklendiğini belirten bir bildirim görürsünüz.


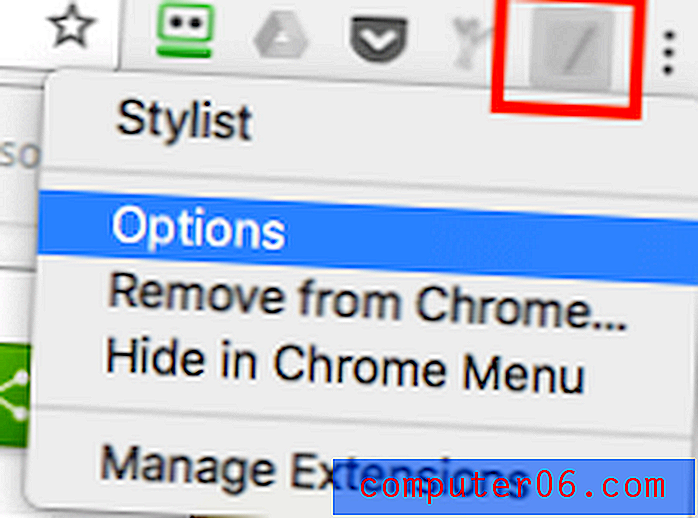
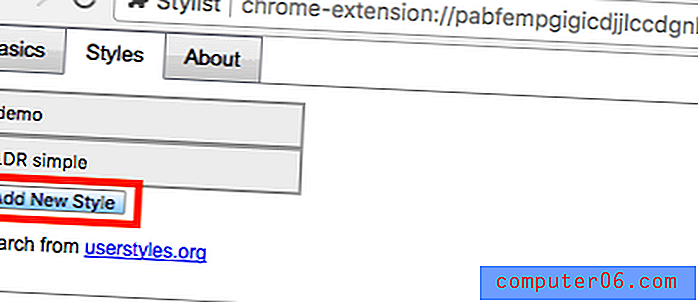
Adım 3: Stilist uzantısı simgesini sağ tıklayın, ardından Seçenekler'i seçin. Stiller sekmesinin altında Yeni Stil Ekle'ye tıklayın .


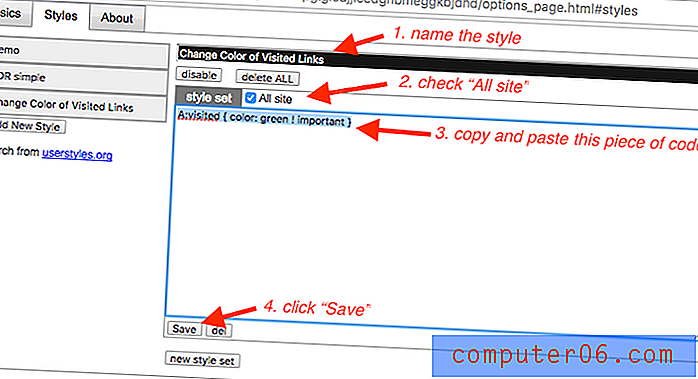
Adım 4: Şimdi yeni stili adlandırın, "Tüm site" seçeneğini işaretleyin, bu kod parçasını kopyalayıp (aşağıda gösterildiği gibi) kutuya yapıştırın ve Kaydet'i tıklayın.
A: ziyaret {renk: yeşil! önemli}

Not: Bu rengin rengi “yeşil” dir. Başka bir renk veya RGB koduyla (örneğin 255, 0, 0) değiştirmekten çekinmeyin . Daha fazla renk ve kodlarını burada bulabilirsiniz.
Önemli: “Tüm site” seçeneğini işaretlemek, diğer sitelerle olan kullanıcı deneyiminizi etkileyebilir. Örneğin, değişikliği uyguladıktan sonra Gmail sekmelerimin hepsinin kırmızı olarak görüntülendiğini fark ettim. kesinlikle tuhaf görünüyor. Bu nedenle, değişikliğin yalnızca belirli Google arama sonuçlarını etkilemesine izin veren bu kuralı ekledim.

5. Adım: Yeni stilin etkili olup olmadığını kontrol edin. Benim durumumda, evet - ziyaret edilen TechCrunch Wikipedia sayfasının rengi şimdi yeşil olarak değiştirildi (varsayılan olarak kırmızı renkteydi).

PS Ziyaret edilen bağlantı renginin açık mor olarak görünmesine alışkınım, bu yüzden onu tekrar ayarladım. ????
Mozilla Firefox
Firefox tarayıcısında değişikliği yapmak daha da kolaydır, çünkü Chrome'un aksine üçüncü taraf bir uzantı yüklemenize gerek yoktur. Aşağıdaki adım adım kılavuzu izleyin:
Not: Bu öğreticide, macOS için Firefox 54.0.1 kullanıyorum. Başka bir sürüm kullanıyorsanız veya bir Windows PC kullanıyorsanız, aşağıda gösterilen yollar ve ekran görüntüleri geçerli olmayabilir.
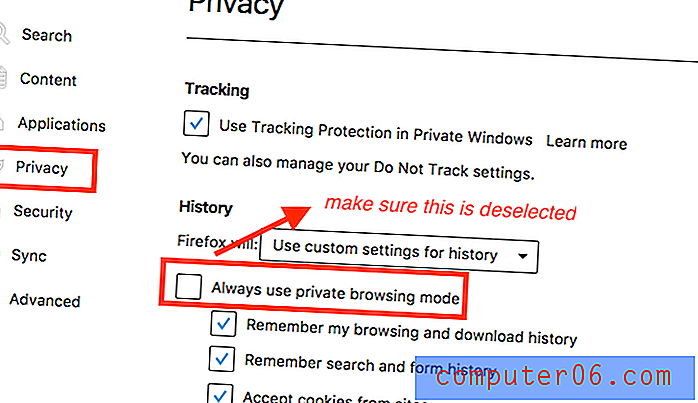
Adım 1: “Her zaman Özel Tarama modunu kullan” seçeneğinin işaretinin kaldırılmış olduğundan emin olun. Firefox Menüsü> Tercihler> Gizlilik'i açın.

Geçmiş> Firefox :: "Geçmiş için özel ayarları kullan" ı seçin. “Her zaman özel tarama modunu kullan” seçeneğini işaretlediyseniz, işaretini kaldırın. Seçimi kaldırılırsa (varsayılan olarak), iyisinizdir. Adım 2'ye gidin.

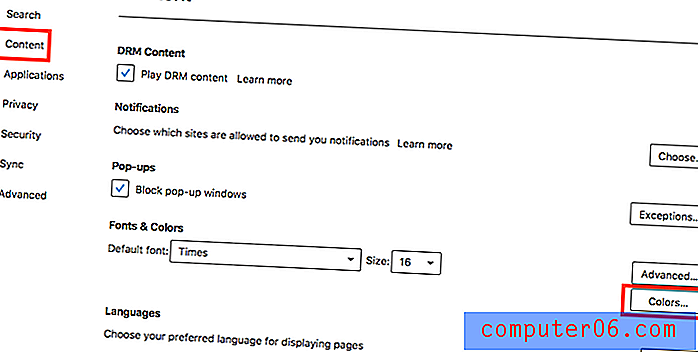
2. Adım: Şimdi İçerik> Yazı Tipleri ve Renkler> Renkler'e gidin.

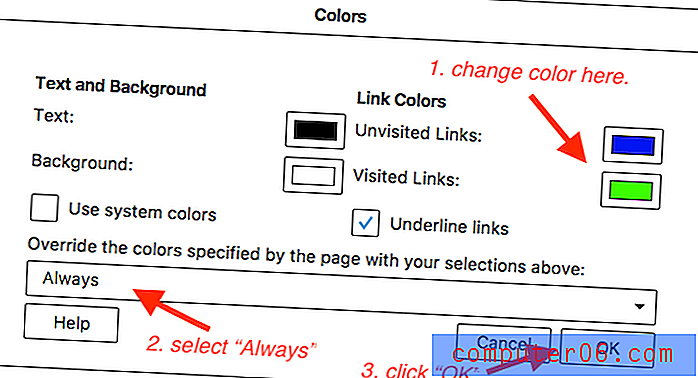
"Renkler" pencerelerinde, "Ziyaret Edilen Bağlantılar:" rengini istediğiniz şekilde değiştirin, açılır menüden Her Zaman'ı seçin ve değişikliklerinizi kaydetmek için "Tamam" düğmesini tıklayın.

Adım 3: Hepsi bu. Ayar değişikliğinin etkili olup olmadığını test etmek için Google'da hızlı bir arama yapın ve ziyaret edilen sonuçların renginin değişip değişmediğine bakın. Benim durumumda, onları yeşil olarak ayarladım ve işe yarıyor.

Apple Safari
Süreç Chrome'lara oldukça benzer. Stylish adlı bir uzantı yüklemeniz gerekir. Aşağıdaki öğreticiyi de izleyin, burada gerçekleştirmeye dikkat etmeniz gereken bir numaraya işaret ediyorum. Aksi takdirde, beklendiği gibi çalışmaz.
Not: macOS için Safari kullanıyorum (Sürüm 10.0). Aşağıda gösterilen ekran görüntüleri bilgisayarınızda gördüklerinizden biraz farklı olabilir.
1. Adım: Şık uzantıyı edinin (bağlantıyı ziyaret edin) ve Safari tarayıcınıza yükleyin.

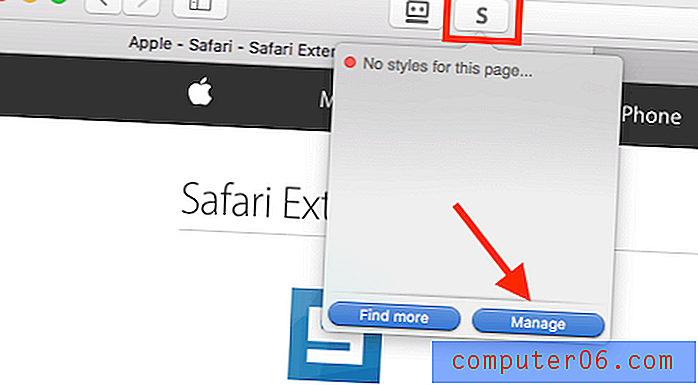
2. Adım: Şık uzantı simgesini (araç çubuğunun üstünde bulunur) tıklayın, ardından “Yönet” i seçin.

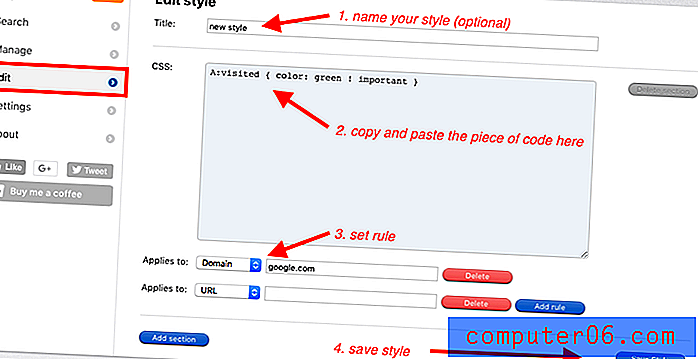
3. Adım: Yeni Şık kontrol panelinde Düzenle'ye gidin. Bu ekran görüntüsünde gösterildiği gibi dört görevi tamamlayın. CSS kodunun parçası aşağıda gösterilmiştir.
A: ziyaret {renk: yeşil! önemli}
Yine, örneğimdeki renk yeşildir. İstediğiniz gibi değiştirebilirsiniz. Burada veya burada daha fazla renk ve kodlarını bulun.

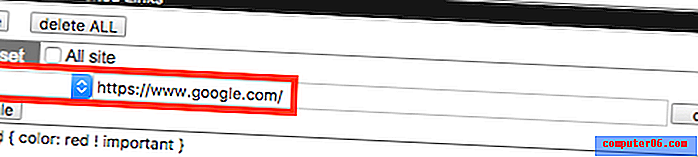
Kuralları belirlerken çok dikkatli olun. Örneğin, yalnızca Google.com'daki ziyaret edilen bağlantıların rengini değiştirmek istedim. “Etki Alanı” nı seçiyorum ve CSS kutusunun altına “google.com” yazıyorum. Not: Çalışmayacağı için “www.google.com” yazmayın. Bunu anlamak için bazı denemeler ve hatalar yaptım.
4. Adım: Değişikliğin etkili olup olmadığını test edin. Benim durumumda, işe yarıyor.

Microsoft Edge
Ne yazık ki, Windows 10 kullanıcıları için henüz ziyaret edilen veya ziyaret edilmemiş bağlantıların rengini değiştirmek için uygun bir çözüm bulamadım. Şık eklentinin Edge ile çalışacağını düşündüm, ama yanılmışım. Ancak, bu tartışmadan görebileceğiniz gibi, birçok insanın bu özelliği talep ettiğini yalnız görmüyorum.
Edge bu işlevi eklerse veya işi yapan bir üçüncü taraf uzantısı varsa bu yayını güncelleyeceğim.
Sana doğru
Umarım bu makaleyi faydalı bulmuşsundur. Yukarıdaki öğreticilerdeki herhangi bir adımdan emin değilseniz lütfen bize bildirin. Daha kolay bir yöntem keşfederseniz, bana bildirmek için e-posta gönderebilir veya yorum yapabilirsiniz.
Not: Bu makalenin tamamlanması yaklaşık beş saatimi aldı. Takdirinizi göstermenin en iyi yolu, onu paylaşmak veya yararlı bulduysanız aşağıda bir yorum bırakmaktır.