Kendi Tasarım Hesap Makinelerinizi Nasıl ve Neden Oluşturmalısınız
Tasarım karmaşık bir canavardır, web tasarımı iki katına çıkar. Göz önünde bulundurulması gereken görsel uyum ve dengeden çok daha fazlası var, genellikle gerçek yaşam matematiğini kazmak ve yapmak zorundasınız (nefes nefese!).
İşin tuhafı, bu şeyleri düşünmeyi çok seviyorum, öyle ki aslında diğer geliştiricilerden gelen araçları kullanmak yerine kendi hesap makinelerimi oluşturuyorum. Bugün size, tasarımlarınızın ardındaki sayılarda ustalaşabilmeniz için kendi tasarım hesap makinelerinizi nasıl ve neden oluşturacağınızı göstereceğim.
Instacalc ile tanışın
Instacalc'den daha önce bir veya iki kez Design Shack'te bahsetmiştim. Bu bir tasarım aracı değil, asosyal bir matematik oyun alanı. Öyleyse neden dünyada bu kadar hoşuma gidiyor?

Instacalc, normal bir hesap makinesi ile elektronik tablo arasında bir yerde oturan mükemmel bir üründür. Bir hesap makinesinden çok daha güçlüdür ve bir elektronik tablo kadar karmaşık değildir.
Nasıl çalışır
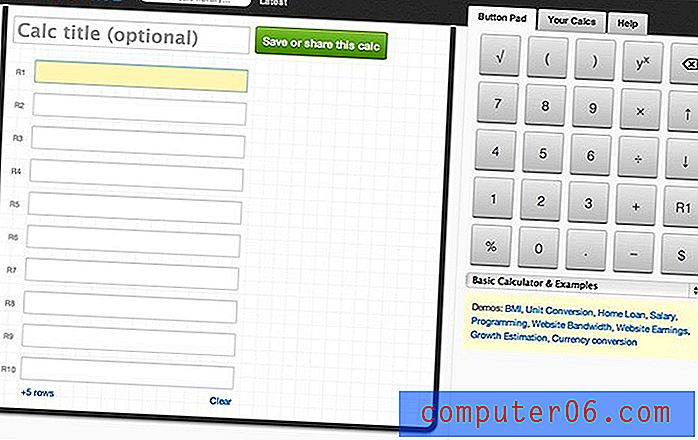
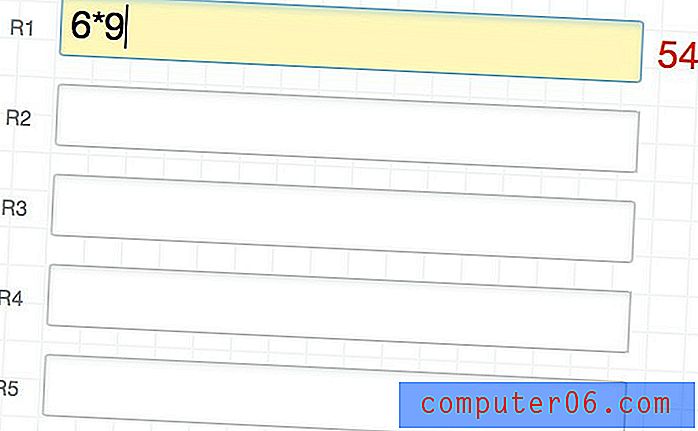
Instacalc'i yüklediğinizde bir dizi alan göreceksiniz. Bunlar hesaplamalarınızı eklediğiniz yerdir. Çözümü anında sağda görmek için bir sorun yazın.

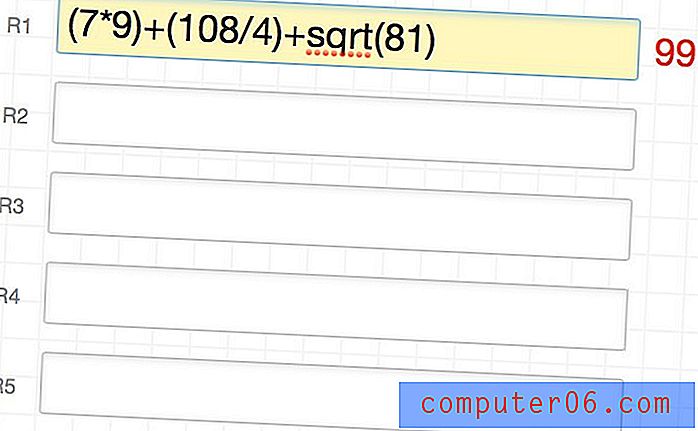
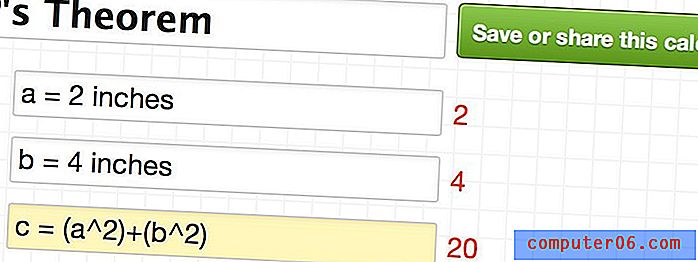
Bu alanlar basit formüllerden çok daha fazlasını işleyebilir, ihtiyacınız olduğu kadar karmaşık hale gelmekten çekinmeyin, Instacalc ona attığınız her şeyi kolayca halledecektir.

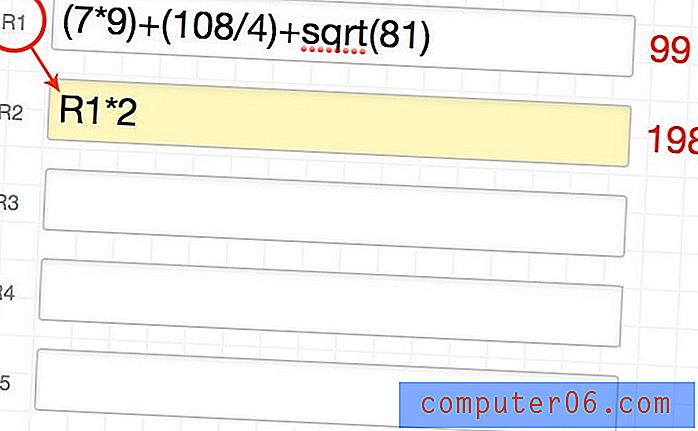
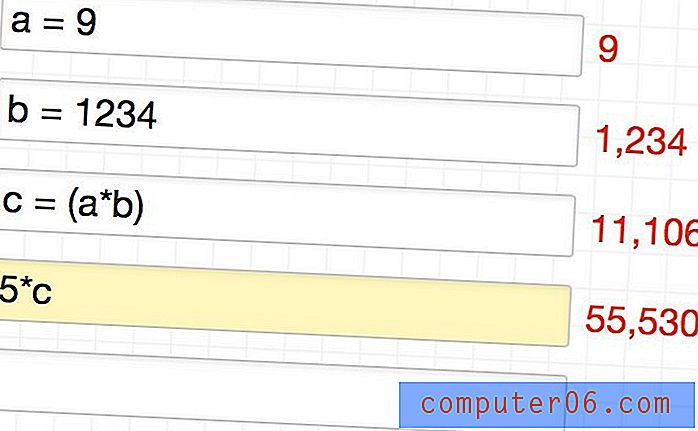
Instacalc'deki gerçek güç, önceki hesaplamalara dayanmak için diğer satırlara referans verme yeteneğinde yatmaktadır. Örneğin, burada R1'de bir hesaplama yapıyoruz, daha sonra R2'de daha karmaşık bir şey elde etmek için bu hesaplamanın çözümünü kullanıyoruz.

Diğer satırlara doğrudan başvurmaya ek olarak, her satırda değişkenler ayarlayabilir, ardından hesaplamalarınızın geri kalanındaki değişkenlere başvurabilirsiniz. İşte bir örnek:

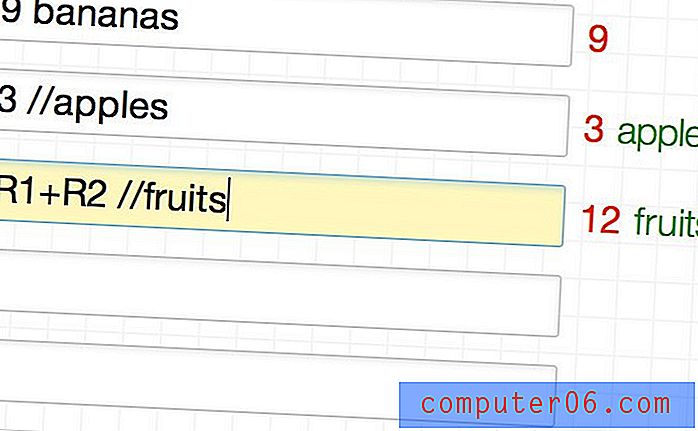
Instacalc ayrıca metni oldukça iyi işler. Bir sayıdan sonra metni kolayca atarsanız, yok sayılır ve hesaplama işlemine engel olmaz. “//” ile herhangi bir şeyden önce gelirseniz, bu metin son sonuca taşınır ve çözümden sonra yorum olarak yerleştirilir.

Son olarak, oluşturduğunuz herhangi bir hesap makinesini başlıklandırabilir, kaydedebilir ve paylaşabilirsiniz. Bu, Instacalc'i kendiniz ve başkaları tarafından tekrar tekrar referans verilebilen yeniden kullanılabilir özel hesap makineleri oluşturmak için güçlü bir araç haline getirir.

Kimin umrunda?
“Kendi hesap makinenizi oluşturup yeniden kullandığınızda, hesaplamalarda işyerindeki kavramları kavramak zorundasınız.”İşte burada, süslü bir hesap makinesi aracı var. Neden bu kadar umursamak zorundasın? Bunun nedeni, kendi tasarım hesap makinelerinizi oluşturmak ve kaydetmek için Instacalc'den yararlanabilmenizdir. Örneğin, pikselleri ems'e dönüştürmek istediğinizi varsayalım, nasıl yapardınız? Sadece hesap makinenizi kullanın!
Ne düşündüğünü biliyorum. Web üzerinde zaten bir ton önceden oluşturulmuş, mükemmel işlevsel tasarımla ilgili hesap makinesi var. Neden kendi yapmakta zorlanıyorsun? Zamandan tasarruf etmenize yardımcı olacak herhangi bir aracı kullanmanın büyük bir savunucusuyum, ama aynı zamanda bu araçların arkasındaki süreçleri anlamakla da ilgiliyim.
Em hesap makinesine rastgele çevrimiçi px kullandığınızda, aradığınız cevabı alabilirsiniz, ancak süreçte herhangi bir bilgi veya deneyim kazanmazsınız. Kendi hesap makinenizi oluşturup yeniden kullandığınızda, hesaplamalarda işyerindeki kavramları kavramak zorunda kalırsınız. Matematiği kafanızda yapmak zorunda değilsiniz, ancak matematiğin nereden geldiğini bilmek zorundasınız ve bu değerli bir bilgi.
Temel Piksel - Hesap Makinesi
Yeterince kurulum, hadi kazalım ve bazı hesap makineleri oluşturalım. Denemek istediğimiz ilk örnek, değirmen piksellerinden em dönüştürücüye temel çalışmanızdır. Bu gerçekten basit bir hesaplamadır ve “em” kelimesinin temel düzeyde ne olduğunu anlamak için, gerçekten matematiksel olarak çalışmalısınız.
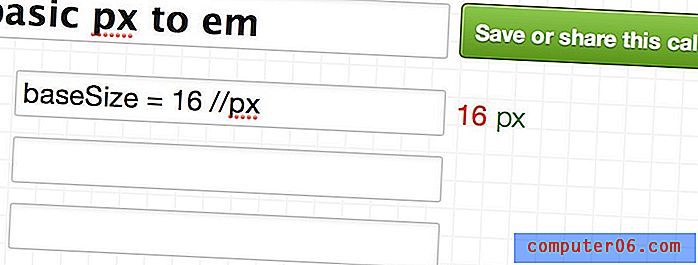
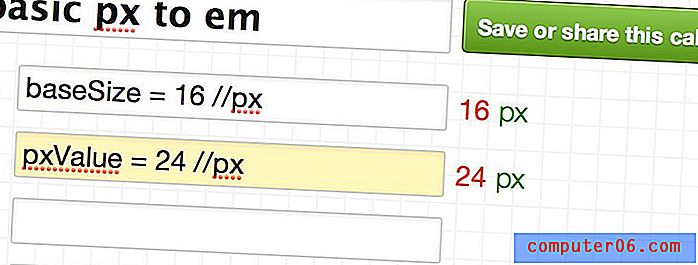
Başlamak için HTML belgeniz için temel bir yazı tipi boyutuna sahip olmanız gerekir (örneğin, 16 piksel). Bu değişkeni hesaplamalarımıza şu şekilde giriyoruz:

Bunun özelleştirilebilir bir değer olduğunu unutmayın. Taban boyutunun 14 piksel olmasını istiyorsanız, “16” yı “14” ile değiştirin. Sonra, ems'e dönüştürmek istediğimiz piksel cinsinden değere ihtiyacımız var. Yine özelleştirilebilir bir değişken oluşturduk.

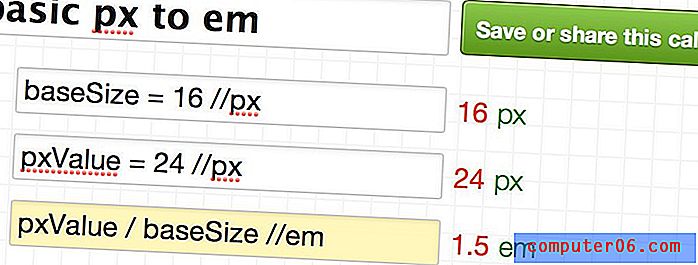
İşte eğitim kısmı. Hesap makinesini bitirmek için, dönüşümün nasıl çalıştığını bilmeniz gerekir. Pikselleri em'e dönüştürmek için, dönüştürmek istediğiniz piksel değerini alıp temel yazı tipi boyutuna bölüyorsunuz. Bu hesaplamayı yapmak için önceki iki adımda oluşturduğumuz değişkenleri ekleriz.

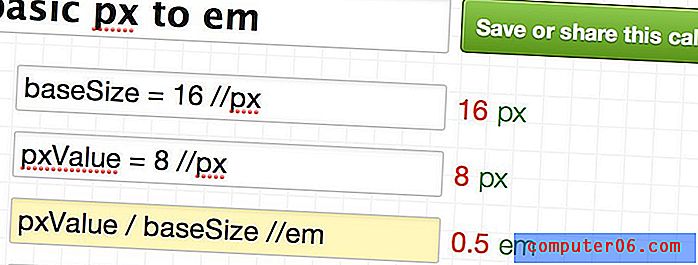
Gördüğünüz gibi, 16 piksel bir taban kullanarak 24 piksel 1.5em'e dönüşür. Pks değerini 8 piksel olarak değiştirirsek 0, 5em'e dönüştürülür.

Denemek
Bu kadar! Şimdi em hesap makinesi için güzel bir küçük px var. Yapmanız gereken tek şey dönüştürmek için temel boyutu ve / veya değeri değiştirmek ve hesap makinesi bir çözüm tükürecek. Aşağıdaki yerleşik widget'ı kullanarak hesap makinemizi test edebilirsiniz (widget yüklenmiyorsa buraya gidin).
em to px Hesaplama
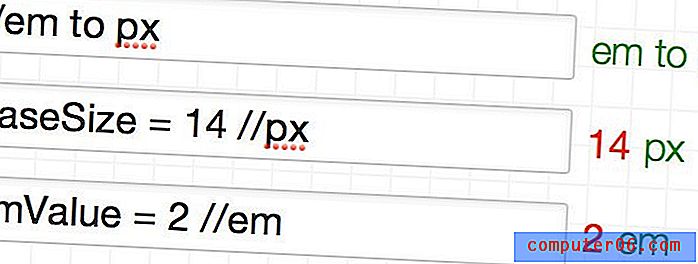
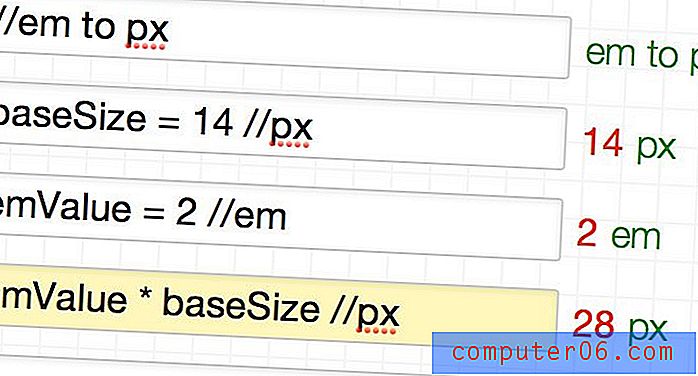
Şimdi tüm bunların nasıl çalıştığına karar verdik, hadi hesaplamayı kafasına çevirelim ve em'den px'e dönüştürelim. Daha önce olduğu gibi, dönüştürmek için bir taban boyutu ve bir değer oluşturmamız gerekiyor.

Bu sefer yine de, piksel dönüşümüne ulaşmak için taban boyutu ile dönüştürülecek değeri çarpıyoruz. Yani 14px taban değeri ile 2em 28px'e eşittir.

Denemek
Şimdi hesap makinemiz gerçekten akıllı! Her iki yönde px ve em dönüştürür. Aşağıdaki katıştırılmış widget'ı kullanarak kontrol edin (widget yüklenmiyorsa buraya gidin).
% to em Hesap Makinesi
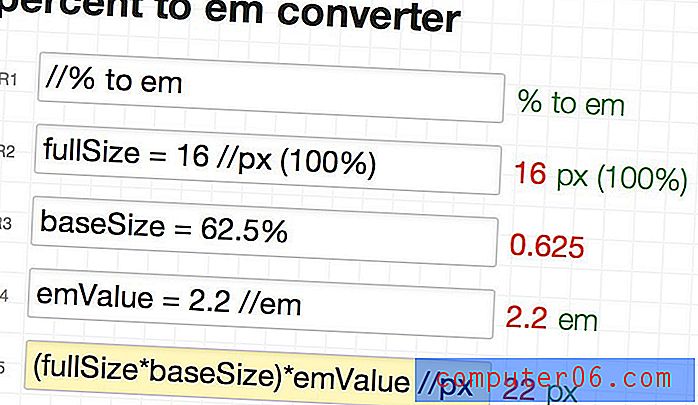
Bazen, geliştiriciler temel yazı tipi boyutunu yüzde olarak bildirir. Örneğin, % 62.5 yaygın bir temel yazı tipi boyutudur, çünkü ems'i zihinsel olarak kafanızdaki piksele dönüştürmeyi kolaylaştırır (1.2 em = 12px, 1.4em = 14px, vb.). Bu neden işe yarıyor? Matematiği anlarsak öğrenebiliriz!

Gördüğünüz gibi, yüzde olarak ifade edilen bir taban boyutuyla em'i piksele dönüştürmek için, önce ifade edilen taban boyutunu tarayıcının tam boyut başlangıç piksel değeri (% 100 veya 16 piksel) ile çarpıyoruz. Daha sonra, bu hesaplamanın sonucunu px'e dönüştürmek istediğimiz em değeri ile çarparız. Aşağıdaki bu hesap makinesiyle oynayın veya Instacalc'de görmek için buraya gidin.
Altın Oran Hat Yüksekliği
Kendi tasarımla ilgili hesap makinemi oluşturduğumun gerçek bir örneği olarak, aşağıdaki örneği inceleyin. Pearsonified'ın Altın Oran Tipografi Nihai Kılavuzunu okuduktan sonra, kafamı savurduğu karmaşık formüllerin etrafına sarmak istedim, bu yüzden bu hesap makinesini yaptım.
Temel olarak yaptığı şey, iki girdi verildiğinde bir metin parçası için ideal satır yüksekliğine ulaşmak için altın oran kavramını kullanmaktır: yazı tipi boyutu ve satır genişliği.
Pearsonified'ın makalesini okuduktan sonra dursaydım, ortaya koyduğu matematiksel ilkeleri asla gerçekten anlayamazdım. Ben derin kazdık ve her şeyi tıkladı sayılarla oynadı kadar değildi.
Izgara Hesaplayıcı
Web tasarımında sık kullanılan hesaplamaları kullandığımız bir başka yer de bir ızgara düzeni tasarlamaktır. Izgara hesap makineleri bir düzine düzinedir, ancak arkalarındaki matematiği gerçekten anladığınızda, benzersiz durumunuz için mükemmel bir şekilde tasarlanmış kendi ızgara çerçevelerinizi yuvarlayabilirsiniz. İşte size başlamak için oluşturduğum örnek bir ızgara hesap makinesi.
Ne İnşa Edeceksin?
Şimdi Instacalc ve bununla ilgili en karmaşık tasarıma sahip hesaplamalarda bile zihninizi sarmanıza nasıl yardımcı olabileceğini bilmelisiniz. Şimdi, kendi hesap makinelerinizden bir kaçına geçip inşa etmenin zamanı geldi. Aşağıya bir yorum bırakın ve bana ne bulduğunuzu gösterin!