Bu Hafta Tasarım: 9 Ocak 2015
En iyi ve gelecek trend listeleri yılın bu zamanında büyüleyici ve bu da tasarımla ilgili listelere uzanıyor. Bu hafta, bu derlemelerin bazılarına ve 2015'te sizi ve çalışmanızı nasıl etkileyebileceklerine bir göz atıyoruz. (Harika bir listeyi kim sevmez?)
Her hafta, önemli ürün sürümlerine ve yükseltmelerine, araçlara ve püf noktalarına ve hatta sosyal medyada bahsettiğiniz en popüler şeylere bakmayı planlıyoruz. Ve dünyanızda neler olup bittiğini duymak isteriz. Bir şey kaçırdık mı? Bana [e-posta korumalı] adresinden bir satır bırakın.
2015 Web Gezinme Tasarım Trendleri

Web sitesinde gezinme, yeniden doğuş ve yeniden keşfedilme aşamasındadır. Tasarımcılar, web siteleri (tüm cihazlarda) için başarılı navigasyon tasarlama konusunda yeni olduklarını düşündükleri her şey hızla değişiyor.
Ekranın üst kısmı gitti, çok daha basit seçenekler lehine çok seviyeli seçimler. Tasarımcılar, düğmeler tıklamak veya hafifçe dokunmak için öğeler arasında yeterince boşluk olan navigasyonu düşünmek zorundadır.
Peki sırada tam olarak ne görmeyi umuyoruz? “Web Tasarımcının Fikir Kitabı” dizisinin tasarımcısı, geliştiricisi ve yazarı Patrick McNeil, kısa süre önce Webdesigner Depot için yeni navigasyon fikrini üstlendi. Tasarımcıların 2015 yılında görmesi gereken üç ana eğilimi tespit etti.
- Navicons: “Tuval üzerine oturan ve navicon'u seçtikten sonra içeri giren bir navigasyon paneline her şeyi ambalajlamak çekici bir çözümdü. … Sonuç olarak navicon mobil uygulamalar ve web siteleri için bir seçenek haline geldi. ”
- Tam ekran gezinme: “Bu menüler genellikle bir tür düğme veya bir bağlantıyla etkinleştirilir; oldukça sık bir navicon. Buradaki fark, kayan küçük bir panel yerine navigasyonun tüm ekranı ele geçirmesidir. ”
- Süper boyutlu menüler: “Bu içerik, kullanıcıların site üzerinden akışını yönlendirmek için kullanılabilir. En önemlisi onları en önemli içeriğe yönlendirebilir. ”
McNeil, kesinlikle okumanız gereken bu parçada harika, fonksiyonel, gerçek tasarım senaryoları ve örnekler sunar. Bu tekniklere ve nasıl çalıştığına dair örnekleri, hemen hemen her tasarımcının - yeni veya deneyimli - öğrenebileceği şeylerdir. Bu örneklerin birçoğu popüler web sitelerinden de alınmıştır ve web sitesi navigasyon tasarımı hakkında ne düşünebileceğinize ikinci bir göz atmanızı sağlar.
Daha da ilginç olan, üç potansiyel eğilimin de birbirine nasıl bağlandığıdır. Örneklerin çoğu ve aklıma gelen diğerleri, aslında bu tekniklerin kombinasyonlarını kullanıyor.
2015 İçin 10 Tasarım Eğilimi Daha

Yeni navigasyon stilleri, tasarımcıların 2015 yılında görmesi gereken tek trendler değil. Next Web, gelecek yıl etkisi olabilecek 10 web tasarım öğesinin bir listesini derledi.
Her trend tasarımcı olarak hayatınızı nasıl etkileyecek? Her trend hakkında daha ayrıntılı bilgi almak için Sonraki Web'e gidin.
- Daha uzun kaydırma siteleri
- Hikaye anlatımı ve etkileşim
- Büyük başlık arka plan görüntülerinin yokluğu
- Temel olmayan tasarım öğelerini basitlik lehine kaldırmak
- Sabit genişlikte ortalanmış site yerleşimleri
- Profesyonel yüksek kaliteli özel fotoğrafçılık
- Açılır pencere / sideout uygulama benzeri menüler
- Gizli ana menüler
- Çok büyük tipografi
- Performans ve hız
Bu liste ile ilgili ilginç olan şey, bu öğelerin çoğunun 2014'te görmeye başladığımız uygulama gibi menülerdir. Bu listedeki diğer unsurlar 2014 trendlerinden oldukça farklıdır ve büyük başlık arka planlarının olmaması gibi neredeyse çelişkilidir.
Bu, tasarımcıların geçen yıl yaptığımız bazı şeylerden bıktığını gösteriyor mu? Trendlerle ilgili tüm bu tahminler hakkında ne düşünüyorsunuz ve ne olacak? Bu kavramlara ne kadar ağırlık koyarsınız? Bunun hakkında yorumlarda, Facebook ve Twitter'da konuşalım.
2014'ün En İyi Fontlarını Gözden Geçirme

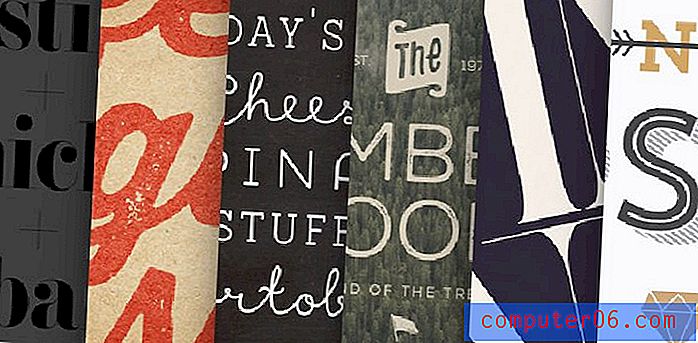
Tıpkı favori bir şarkının kafanıza yapışabilmesi gibi, harika bir yazı tipi de olabilir. Ve bu fenomen, Hype For Type'ın en popüler yazı tipleri olan 0f 2014'e bakarak birçok tasarımcı tarafından paylaşılıyor gibi görünüyor.
Listede çok fazla tanıdık yazı tipi bulunduğundan, bu seçeneklerin çeşitli tasarım projeleri için hem popüler hem de harika seçenekler olması şaşırtıcı değildir. Site, listeyi takvim yılında satışlara (gerçek dolar cinsinden) göre geliştirdi. Bazı fontlar yeniyken bazıları eski favorilerdir.
İşte En İyi 10. Daha fazla bilgi edinmek ve projeleriniz için bu yazı tiplerinin kopyalarını almak için Hype For Type'ı ziyaret ettiğinizden emin olun.
- F37 Bella
- Eveleth
- Zencefil
- Nexa Pas
- Susuz Kaba
- Vitrin
- Liman Bağbozumu
- Nanami Yuvarlak
- Akım
- Adria Grotesk
Sadece eğlence için

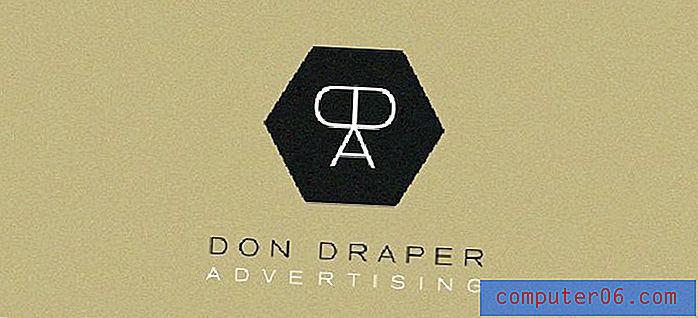
Ya ünlü televizyon karakterleri kendi logolarını tasarlarsa? “Mad Men” Don Draper'dan “The Big Bang Theory” den Sheldon Cooper'a kadar, bu eğlenceli logoların her biri akıldaki karakterle tasarlandı.
Koleksiyon, Behance'de oldukça aşağıdaki özelliklere sahip olan Uruguaylı bir tasarımcı olan Pablo Canepa tarafından oluşturuldu. Portföyünün çoğu logo çalışması gösteriyor.
TV Dizisi Karakter Logoları projesi çok eğlenceli ve diğerleri de dikkat çekiyor. Bugüne kadar 10.000'den fazla görüşe ve 1.200'den fazla takdire sahiptir. Canepa'nın koleksiyonla ilgili yayınları: “Ünlü TV dizisi karakterlerine dayanan kurgusal logolar. Bazı logolar gerçek iş karakterlerine, diğerleri ise tutkularına dayanır. Kişisel proje. Sadece eğlence için."
Şüphesiz. Bu koleksiyon dikkatimi çekti ve oldukça uzun bir süre tuttu.