Tasarımda Bu Hafta: 21 Kasım 2014
Zorluklar ve çözümler. Bunlar bir tasarımcının görsel formatta yaptıklarının özüdür. Ve bu hafta tasarımda, duyarlı web siteleri tasarlamanın daha iyi yollarından disleksikler için bir yazı tipine, karmaşık bilgileri ödüllü bir şekilde sunmaya kadar bakıyoruz.
Her hafta, önemli ürün sürümlerine ve yükseltmelerine, araçlara ve püf noktalarına ve hatta sosyal medyada bahsettiğiniz en popüler şeylere bakmayı planlıyoruz. Ve dünyanızda neler olup bittiğini duymak isteriz. Bir şey kaçırdık mı? Bana [e-posta korumalı] adresinden bir satır bırakın.
Tasarım Kaynaklarını Keşfedin
Daha İyi Duyarlı Web Siteleri Tasarlama
"Hatırlanması gereken en önemli şey, duyarlı tasarımın deneyimleri iyileştirmesi, kullanıcılar için fırsatları azaltmaması ve tüm tasarımcı ve geliştirici çabalarının bu hedefi gerçeğe dönüştürmeyi hedeflemesidir."Duyarlı tasarım projeleri üzerinde çalışan tasarımcıların sayısıyla, daha iyi yanıt veren web siteleri yapmak için giderek artan bir önem vardır. UX Magazine, “10 Duyarlı Tasarım Sorunu ve Çözümü” nde bu sorunların bir kısmını ele aldı.
Makalenin gösterdiği şey, duyarlı tasarım hakkında düşünmeye gelince birçok tasarımcının aynı zorluklarla karşılaşmasıdır. Ayrıca küçük bir çalışma ile bu zorlukların çoğunun başa çıkılabileceğini kanıtlıyor.
Kirill Strelchenko, “Hatırlanması gereken en önemli şey, duyarlı tasarımın deneyimleri iyileştirmesi, kullanıcılar için fırsatları azaltmaması ve tüm tasarımcı ve geliştirici çabalarının bu hedefi gerçeğe dönüştürmeyi hedeflemesi gerektiğidir” diyor.
Burada, 10 problemi vurgulayacağız, ancak çözümler için UX Magazine'e gitmeniz gerekecek.
- Görsel aşamalar (eskiz, tel çerçeve) kaotik ve problemli olabilir
- Gezinme yerleşimi net değil
- Arka plan resimlerinin ve simgelerinin görünümü esnek olmalıdır
- Verileri küçük ekranlarda gösterme
- Gerçekten hızlı yüklenen zengin deneyimler yaratmak
- Tasarımı, geliştirilmesi ve test edilmesi daha uzun sürer
- İçeriği gizlemek ve kaldırmak zor olabilir
- Sabit siteleri duyarlı sitelere dönüştürmek kolay değildir
- Daha eski web tarayıcıları CSS3 ortamlarını desteklemez
- Herkes neden duyarlı olmaları gerektiğini anlamıyor
Bilgi Güzeldir

Creative Review, 2014 için Information is Beautiful Award kazananlar listesini yayınladı. Galeri, birçok bilgiyi nasıl kullanılabilir ve görsel olarak çarpıcı bir şekilde tasarlayıp sunacağına harika bir bakış sunuyor.
Kazananlar şunları içerir:
- Chris Whong'ın NYC Taksileri: Hayatta Bir Gün
- Matthew Daniels'ın projesi, Rappers, Kelime Büyüklüğüne Göre Sıralı
- Hyperakt ve Ekene Ijeoma'nın Mülteci Projesi
- RJ Andrews'ın Yaratıcı Rutinleri
Her bir projeyi Reklam Öğesi İncelemesinden ayrıntılı olarak görebilirsiniz.
Tasarım Kitapları ve Türü

Yıllar boyunca bir ton tasarım kitabı okudum. Ve çoğu güzel bir şekilde tasarlandı - beklediğiniz gibi. Peki bu yayınlara giren tasarımı hiç düşündünüz mü?
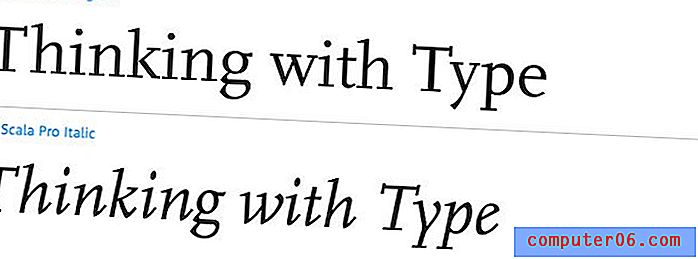
David Airey kısa süre önce, bazı popüler eserlerin yazı tipi kombinasyonlarına bakan “Tasarım Kitaplarında Kullanılan Yazı Biçimi Kombinasyonları” adlı blogunda bir parça yayınladı. İlginç bir şekilde, “yazarların hepsinin kitaplarının tasarımından sorumlu olmadığını” belirtiyor. Bu gerçekten tasarım hakkında yepyeni bir şekilde düşünmenizi sağlar: Belki yazarın (ya da çoğu zaman tasarımcının) öngördüğü gibi değil, kitap tipografı veya tasarımcısı tarafından nasıl algılandığı.
Yazı, muhtemelen hepimizin iyi bildiği bazı kitaplara ve burada kullanılan birincil yazı tiplerine ve ailelere iyi bir bakış sunuyor. Kombinasyonlar çoğu durumda olağanüstüdür ve güzel tipografi kullanımını ve büyük metin blokları için tipografinin nasıl kullanılacağını gösterir.
Bu kitapların tipografi paletlerinde kaç tip ailenin ortaya çıktığını görmek de ilginç. Bu yazı tipi seçeneklerinden bazıları tasarım eğilimlerini gösterebilir, ancak seçeneklerin çoğu daha klasik bir yapıya sahip mektup formlarını içerir.
Yazı Tipi Disleksi için Okumayı Kolaylaştırabilir

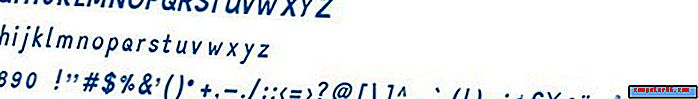
Tasarımcı Christian Boer insanların okuma biçimini değiştirebilecek bir şeye bağlı olabilir. Yeni yazı tipi Disleksi, disleksi olan insanlar için tasarlanmıştır, bu da insanların yazı okumasını ve anlamasını zorlaştırabilir, çünkü elemanlar çevrilebilir, döndürülebilir veya karıştırılabilir.
İstanbul Tasarım Bienali'nde sergilenen yazı tipinin, Disleksi hastalarının beyninde ayrı olacak şekilde benzersiz mektup formları var. Yazı karakterleri, harflerin görsel olarak “çevrilmesi” olasılığının en düşük olacağı şekilde, en alttaki konturlar en üstteki konturlardan daha ağır olacak şekilde tasarlanmıştır. (Buna karşılık, diğer yazı tiplerinin çoğu yukarıdan aşağıya ortak konturlara sahiptir.)
Boer, “Karakterlerin şeklini, her biri belirgin bir şekilde benzersiz olacak şekilde değiştirerek, harfler döndürüldüğünde, çevrildiğinde veya yansıtıldığında artık birbiriyle eşleşmeyecek” dedi. “Daha cesur başlıklar ve noktalama işaretleri, kullanıcıların bir sonraki cümlenin başlangıcını yanlışlıkla okumamasını sağlayacaktır.”
Yazı tipini 2008 yılında geliştirdi ve mevcut ekran 14 Aralık'a kadar devam ediyor.
Sadece eğlence için

Kim renkle çok eğlenebileceğinizi biliyordu? HOW dergisinde kısa süre önce “Pantone Eşleştirme Sistemini Kullanarak Büyüleyici 9 Proje” yer aldı ve muhtemelen tasarımcılara renklerle oynamaları için ilham vermeleri bekleniyor.
Projelerin her biri, yukarıdaki Pantone gıda eşleştirme projesi gibi renk eşleştirmenin eğlenceli bir kullanımıdır. Her örnek, bu projeyi gerçekten yapan bir tasarımcıdan. Yani yapabileceğiniz şeyler hakkında birkaç fikirden fazlası; yapılan şeylerin galerisi.
Diğer örnekler şunları içerir:
- Bira paketleme
- Mozaik posterler
- Küçük PMS kartları
- Tatil afişi
- Kartvizitler
- Sokak sanatı
- Renkli çip mıknatıslar
- Varış takvimi
Şimdi hangi projelere ilham veriyorsunuz? Fikirlerinizi (ve örneklerinizi) yorumlarda paylaşın.