Haftalık Freebies: Tasarımcılar için 15+ Faydalı Kitapçık
Yer imleri, tarayıcıda denemeyi ve sorun gidermeyi seven web tasarımcıları ve geliştiricileri için paha biçilmez araçlar olabilir. Bugün HTML'nizi doğrulamaktan kodsuz bir sayfada öğeleri yeniden düzenlemeye kadar her şey için harika bir ücretsiz yer imi koleksiyonu topladık. Zevk almak!
Envato Elements'i keşfedin
WHATFONT
Bir web sayfasında kullanılan yazı tiplerini bulmanın en kolay yolu nedir? Firebug veya Webkit Müfettişi? Hayır, bu çok karmaşık. Sadece bir tık uzakta olmalı. Bu nedenle, üzerine geldiğiniz metin hakkında yazı tipi bilgilerini kolayca alabileceğiniz bu aracı yazdım.

Syntaclet
Bir programcı olarak, çeşitli kod snippet'leri ve örnekleri için internetlerde sörf yapmak çok yaygındır. Sorun, birçok web sitesinin okunmasını zorlaştıran örnek kodu görüntülemek için zayıf yöntemlere sahip olmasıdır. Syntaclet burada devreye girer. Syntaclet Bookmarklet'e tıklamanız yeterlidir; sayfadaki tüm koda otomatik olarak satır numaralarıyla dile özgü sözdizimi renklendirme uygular.

Bookmarklets Koleksiyonu
Bu sayfada, özellikle tasarımcılar ve geliştiriciler için oluşturulmuş bir grup yer işareti vardır. Stil sayfalarını kontrol etmekten otomatik olarak onay kutularını etkinleştirmeye kadar her şey için birçok yararlı araç var.
FFFFALLBACK
Web yazı tipleri, web tasarımında heyecan verici yeni bir çığır açıyor. FFFFALLBACK, mükemmel yedek yazı tiplerini bulmanızı kolaylaştırır, böylece tasarımlarınız zarif bir şekilde bozulur.

Firebug Lite
Firebug Lite'ı herhangi bir web sayfasına kolayca yüklemek için küçük bir yer imi.

SpriteMe'yi
Arka plan resimleri sayfaların iyi görünmesini sağlar, ancak onları yavaşlatır. Her bir arka plan görüntüsü fazladan bir HTTP isteğidir. Bir düzeltme var: arka plan resimlerini bir CSS hareketli grafiğinde birleştirin. Ancak sprite oluşturmak zordur, gizli bilgi ve çok sayıda deneme yanılma gerektirir. SpriteMe bir düğmeyi tıklatarak sorunları ortadan kaldırır.
CSSESS
Herhangi bir sitede kullanılmayan CSS seçicileri bulmanıza yardımcı olan bir yer işareti olan cssess'in (ayrılık gibi telaffuz edilen secess) yayınlandığını duyurmaktan mutluluk duyuyorum.

Mobile Perf
Firebug Lite, Sayfa Kaynakları, DOM Monster, SpriteMe, CSSess ve Zoompf gibi diğer yer işaretlerini yükleyen bağlantılar içeren bir menü görüntüler. Yeni yer işaretleri yayınlandıkça Mobile Perf menüsü güncellenir; böylece en yeni araçları otomatik olarak alırsınız.

DOM Canavarı
DOM Monster, bulunduğunuz sayfanın DOM'sini ve diğer özelliklerini analiz edecek ve size sağlık faturası verecek çapraz platformlu, tarayıcılar arası bir yer imi.

XRAY: cildin altına bak
XRAY, Internet Explorer 6+ ve Webkit ve Mozilla tabanlı tarayıcılar (Safari, Firefox, Camino veya Mozilla dahil) için bir yer işaretidir. Herhangi bir web sayfasındaki herhangi bir öğenin kutu modelini görmek için kullanın.

MR: seçicilerinizi test edin
MRI, Internet Explorer 6+ ve Webkit ve Mozilla tabanlı tarayıcılar (Safari, Firefox, Camino veya Mozilla dahil) için bir yer işaretidir. Seçicileri test etmek ve oynamak için kullanın.

FontFriend
Matt Wiebe'nin yeni bir pencere açmadan veya açmadan herhangi bir CSS türü sayfanın tipografisini anında denemenizi sağlayan kullanışlı araç. Bu ekran görüntüsüne göz atın, yer işaretini alın ve çevrimiçi bulduğunuz tipografi ile uğraşmaya başlayın

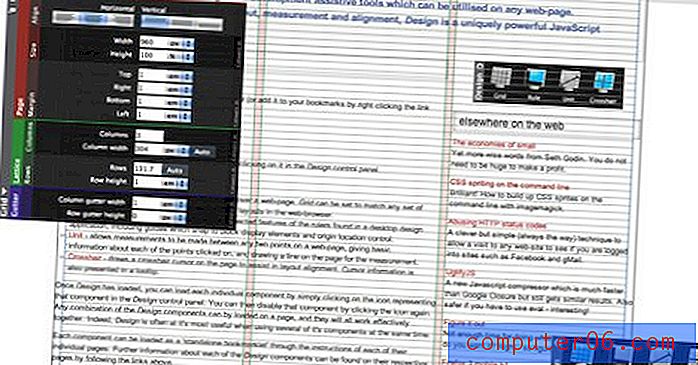
tasarlamak
Tasarım, herhangi bir web sayfasında kullanılabilen bir web tasarım ve geliştirme yardımcı araçları paketidir. Izgara düzeni, ölçüm ve hizalama için yardımcı programları içeren Tasarım, benzersiz bir şekilde güçlü bir JavaScript yer imidir.
W3C Bu Sayfayı Doğrula
Bu temel “Bu Sayfayı Doğrula” Favelet. Yalnızca görüntülenmekte olan sayfanın URL'sini işlenmek üzere Doğrulayıcıya gönderir. Sonuçlar aynı pencerede görünür.
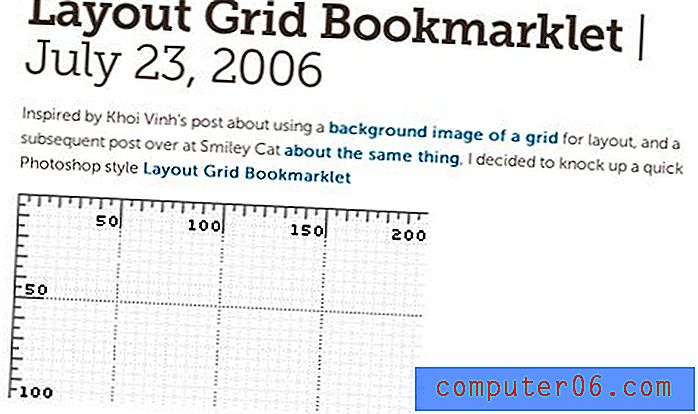
Mizanpaj Izgarası Yer İşareti
Sayfanın gövdesine bir düzen ızgarası resmi uygulamanız yeterlidir. Ayrıca bir div oluşturan, onu kesinlikle konumlandıran ve daha sonra div'a arka plan resmini uygulayan bir Layout Grid Overlay Bookmarklet oluşturdum. Görüntü şeffaf olduğundan, güzel bir kaplama efekti elde edersiniz. Div'in konumunu “sabit” olarak değiştirerek, zaman zaman faydalı olabilecek güzel bir Düzen Izgarası Sabit Yer Paylaşımı Yer İşareti oluşturabilirsiniz.

ReloadCSSEvery
Stil sayfası yazmanın can sıkıcı özelliklerinden biri, artımlı değişikliklerinizi görmek için sayfayı tarayıcınıza yeniden yüklemektir. Bu geçici çözüm yolları vardır, ancak bunları idealden daha az buluyorum, bu yüzden ReloadCSSEvery'i oluşturdum. Yüklenen bir sayfanın yalnızca CSS'sini 2 saniyede bir yeniler, böylece seçtiğiniz CSS düzenleyicinizi kullanabilir ve kaydettiğinizde tarayıcınızda yarı gerçek zamanlı değişiklikler görebilirsiniz.
WordPress Eklentisi yüklemek için yer işareti
Bir WordPress eklentisi yüklemek için kullanabileceğiniz bir yer imi oluşturdum. WordPress Eklenti Dizini'nde bir eklenti görüntülerken, bu yer işaretini tıklayın; bu eklentiyi sitenize yüklemeniz için yönlendirileceksiniz.
PrintWhatYouLike
Yalnızca çıktılarınızı bulmak için web sayfalarını yazdırmaktan bıktınız reklamlarla, boş alanlarla ve istemediğiniz diğer önemsizlerle dolu mu? PrintWhatYouLike, herhangi bir web sayfasını saniyeler içinde yazdırılmak üzere biçimlendirmenizi sağlayan ücretsiz bir çevrimiçi düzenleyicidir!
Sıvı Sayfa
Değişiklikleri önizlemek için herhangi bir kodlama yapmadan bir sayfada şeyleri hareket ettirebilmemin harika olacağını fark ettiğimde bir kez daha web sitelerimden birinin tasarımını değiştiriyordum. Anlaşıldığı üzere, bu sorunun bir çözümü var: Bir yer işareti ve birkaç JavaScript satırı işe yaradı. JQuery ve onun UI uzantısını kullanarak, bu aslında uygulanması oldukça basit olduğu ortaya çıktı.
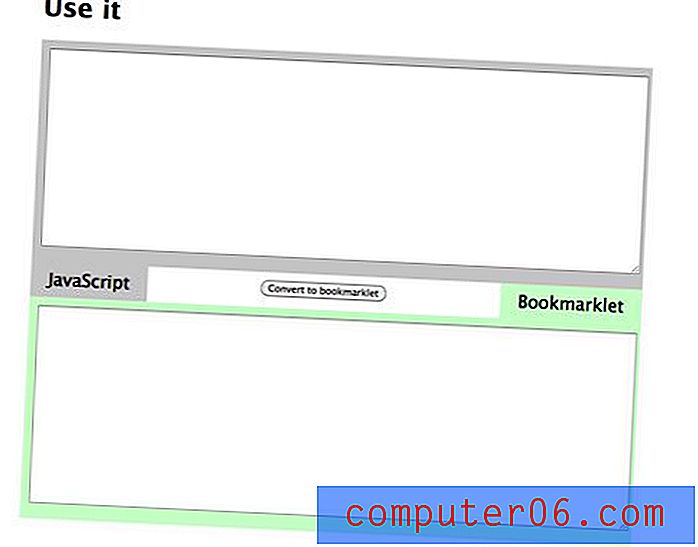
Bookmarkleter
Bu araç, JavaScript kodundan yer işaretleri oluşturur.