Em ve Rem ile Anlaşma Nedir?
Duyarlı web siteleri için tasarımla ilgili tüm konuşmalarla, iki küçük kelime kırpılmaya devam ediyor - em ve rem. Ama bunlar ne?
Em ve rem, piksellerle birlikte, türü ölçmek ve yeniden boyutlandırmak için kullanılan birimler ve yöntemlerdir. Em ve rem, statik değil, görecelidir ve duyarlı web tasarım şemaları için giderek daha fazla kullanılmaktadır. Bugün bu konsepte dalalım ve olayları biraz daha açıklayalım!
Tasarım Kaynaklarını Keşfedin
Ems Nereden Geldi?

İronik bir şekilde “em” terimi baskı tasarımından kaynaklanmaktadır. Em, herhangi bir yazı tipindeki büyük M harfinin boyutu olup, boyutu yazı tipine göre yapar.
Birçok baskı tasarımcısı, boşluk söz konusu olduğunda em'e (ve meslektaşlarına en) aşinadır. Bir em alanı veya en-büyük harf olan N alanı olan boşluk genellikle kelimelerin ve boşlukların büyük tipte daha iyi görünmesini sağlamak için kullanılır. Aynı şey em ve en tireleri - veya uzun ve kısa tireyi için de geçerlidir.
Bu orantılı aralık teorisi web tasarımı için aynıdır. Dijital mizanpajlar söz konusu olduğunda, em benzer ama daha kesin bir şekilde tanımlanır: em, üst öğenin tip boyutuna göre hesaplanan tip boyutudur.
Rem onların bir evrimidir. Bu "root ems" bir istisna dışında em'e çok benzer: rem, bir üst öğe yerine üst düzey "html" öğesinin tür boyutuna göre hesaplanan türün boyutudur.
Em'i Anlama

Em, esas olarak yüzde değerleri gibi çalışır ve bir harfi yazı tipine veya boyuta rağmen aynı “boyut” haline getirir. Bu kayma ölçeği doğası nedeniyle, em'e nispi birimler denir. (Diğer göreli birimler, pikalar, noktalar ve inçler gibi mutlak birimlere kıyasla yüzde ve pikseli içerir.) Bu yaklaşım, türü ölçmek için popüler bir çözümdür, ancak boşluklar veya kenar boşlukları gibi diğer ölçümler için de işe yaramaz.
… Yalnızca üst boyutu değiştirerek, tüm tür boyutlarını aynı anda değiştirebilirsinizEm'i tür boyutlandırması için temel olarak kullanmanın avantajı, yalnızca üst boyutu değiştirerek tüm tür boyutlarını aynı anda değiştirebilmenizdir. Bu seçenek aynı zamanda tüm kullanıcıların bir siteyi görüntülerken (çevrimiçi olarak farklı tarayıcılar kullanıyor veya farklı cihazlar kullanıyor olsun) benzer bir deneyim edinmesine yardımcı olur, çünkü bazı eski tarayıcılar piksel olarak ayarlanmış metni yeniden boyutlandırmaz. Sonuç?
Türü bir sitede nasıl görüntülerseniz görüntüleyin, amaçlandığı gibi görünür - yakınlaştırılmış veya uzaklaştırılmış veya farklı cihazlarda.
Em'i kullanmanın zorluğu, ebeveyn boyutunu bilmeniz (ve hatırlamanız )dır çünkü türün geri kalanının nasıl davranacağının temelidir.
İşte em'in 14 piksellik üst yazı tipi boyutuyla nasıl ayrılabileceğine bir örnek:
- 1 em = 14 piksel: Bu, ana gövde kopyası için ortak bir tür boyutuna göre ana türdür
- .5 em = 7 piksel
- 1, 5 em = 21 piksel
- 2 em = 28 piksel
Rem ile Fark Nedir?
Rem sonunda aynı şekilde çalışır, ancak tanımlanmış bir üst yazı tipi boyutu yoktur. Kök html öğesi rem ile olan ilişkiyi tanımlar, yani html öğesinde bir yazı tipi boyutu tanımlarsınız ve rem birimlerini bunun yüzdeleri olarak tanımlarsınız. Yazı tipi boyutu, farklı boyutlara sahip birden çok kapsayıcıyı yerleştirirken ayarlama yapmak yerine her zaman bu kök html boyutuna göre olacaktır.
Matematiği geçtikten sonra, rem kullanmak doğru ve hatta yazım boyutlandırmayı sürdürmenin çok daha basit bir yolu olabilir.
İlk tanıtıldığında, rem'e karşı biraz direnç vardı, çünkü tarayıcılar tarafından evrensel olarak desteklenmediler. Bu artık bir endişe kaynağı değil; rem tüm büyük, modern platformlarda çalışır.
Pikseller Nasıl Uyuyor?

Peki ya pikseller - herkesin anladığı ortak birim? Pikseller, dijital tasarım için orijinal tip ölçü birimiydi ve hala kullanılıyor. Ancak tasarım söz konusu olduğunda kullanımları daha az yaygın hale gelir, çünkü tasarımcılar em ve rem ile ilişkili ek kullanılabilirlik deneyimini ister.
Bunu şu şekilde düşünün: Pikseller tasarımcı / geliştirici için büyük bir kontrol sunar ancak kullanıcı için çok az kontrol sunar. Tanımlı piksel boyutları sadece - tanımlıdır - ve kullanıcı ortamına bağlı olarak değişmez. Oluşturma sürecinde kullanımı kolay olsalar da, nihai üründe sorunlara neden olabilirler.
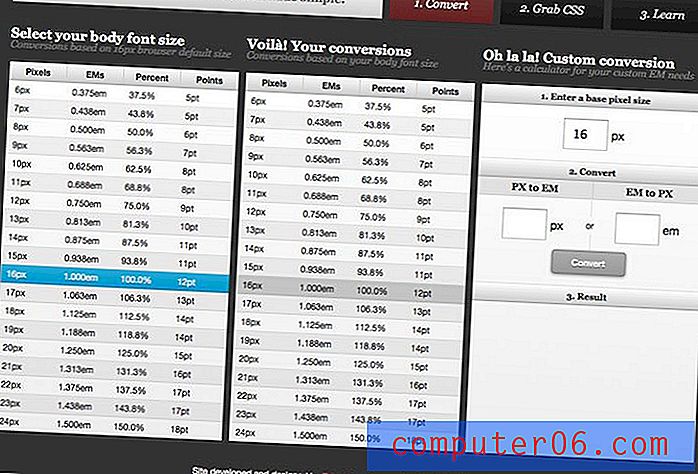
Piksellerden em'e (veya rem'e) atlamak o kadar da zor değildir ve zihninizi etrafta almakta zorlanıyorsanız, nasıl karşılaştırdıklarına dair bir fikir edinmek için Pikselden Em Hesaplayıcı'ya bakın.
Sonuç
Artık dijital tasarımda türü ölçmek ve ölçeklemek için kullanılan farklı birimleri daha iyi anladığınıza göre, ne kullanmalısınız?
Cevap basit değil. Benim tavsiyem rahat olduğunuz ve her proje için en uygun olanı kullanmanızdır. Em ve rem çok daha akıcı tedbirlerdir ve projelerde, özellikle duyarlı olanlarda daha tutarlı çalışacaktır. Modeller üzerinde çalışırken pikseller hala birçokları için tercih edilen birimdir.
Tüm bu araçlara sahip olmanın en iyi çözüm olduğunu görebilirsiniz.