Web Tasarım Eleştirisi # 19: Redka3d
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Hem iyi yapılan alanları hem de bazı işleri kullanabilen alanları işaret edeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi Redka3d, Endonezyalı bir web tasarımcısı kişisel portföyüdür.
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Site sahibi hakkında
“Ailem ve arkadaşlarım bana Tata diyor, Endonezya'dan bir Web Tasarımcısıyım ve şu anda Cakarta'da yaşıyorum. ”
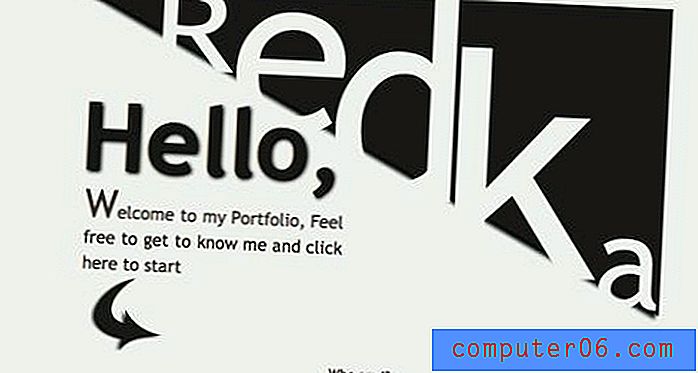
Tata'nın ana sayfasının bir bölümü:

Site Performansı
Tasarım eleştirimize başlamadan önce, sayfa yükleme sürelerinin sitenin nasıl göründüğünden daha önemli veya daha fazla olabileceğini söylemeliyim. Yüksek hızlı İnternet hepimiz şımarıktır ve kullanıcılar bir sayfanın yüklenmesi için birkaç saniyeden fazla beklemez.
Redka3d, ciddi şekilde uzun sayfa yükleme sürelerinden muzdarip gibi görünüyor. Bu muhtemelen sunucu ile geçici bir sorundur, ancak uzun vadeli bir sorunun göstergesi olması durumunda, içine bakmanızı tavsiye ederim.
Başlık
Hemen yarasa bu sitenin benzersiz olacağını görebilirsiniz. Buradaki fikir kesinlikle cesurca farklı; sitenin adı, farklı harf boyutlarına sahip büyük bir üçgenle kaplıdır.

Bunu estetik olarak kabul edeceğim, bu bölüm benim favorim değil. Ancak, alışılmadık olduğu için tasarımcı bazı stil puanları kazanır.
Birkaç alan kesinlikle olsa adresleme gerekir. İlk olarak, logodaki harfler üçgenden garip bir şekilde aktı. Harfler site arka planıyla aynı renkte olduğundan, üçgene kesilmiş delikler gibi hissediyorlar. Bununla birlikte, şeklin gölgesini paylaşmazlar, bu yüzden şekilden gerçekten kesilmezler. Kenarlarda, harfler üçgenden bile kopar ve gölgesinin bazı kısımlarını kaplar. Bu, burada olup bitenler hakkında bazı görsel karışıklıklar yaratır. Harfleri maskelemesini tavsiye ederim, böylece kanamaları veya aslında üçgenden kesilmesi.
Dikkat çekebilecek başka bir alan da oktur. Kopya, kullanıcıları büyük bir okla “buraya tıklamaya” teşvik ediyor, ancak okun sonunda hiçbir şey yok, bu yüzden bir şey doğru yüklenmemiş gibi geliyor. Gerçekte, okun işaret ettiği öğe oktan çok küçük ve çok uzaktır (“Ben kimim” metni). Daha net bir şekilde bağlantı kurabilmeleri için bu alanı ya ok, metin ya da her ikisini değiştirerek nasıl çalıştığını yeniden düşünmenizi tavsiye ederim.
Son olarak, sitede kullanılan gölgeler ve metin rengiyle oynamak isteyebilirsiniz. Genel bir kural olarak, gölgelerimin gölgesini, uygulandıkları nesnelerin gölgesine çok yakın yapmaktan kaçınırım. Bunun nedeni, bu renkler çok benzer olduğunda, gölgenin gölge yerine neredeyse bir bulanıklık gibi görünmesidir. Bunun için kolay bir düzeltme, gölgeyi metinden önemli ölçüde farklı olacak şekilde hafifletmektir.
Bunun, metninizin okunabilirliğinde yarattığı farka bakın.

navigasyon
Site için gezinme, başlığın hemen altında bulunur. Varsayılan durum, daha açık bir sürüm kaydırılırken fareyle üzerine gelindiğinde sola kayan kalın metindir. Bu harika bir efekttir. Geçiş pürüzsüz ve animasyon ile oynamak eğlencelidir.
Bununla birlikte, fareyle üzerine gelme durumlarındaki boşluğu biraz ayarlamak isteyebilirsiniz. Her metin öğesi varsayılan durumda iyi konumlandırılmış, ancak fareyle üzerine gelindiğinde çok sola kayıyor. Örneğin, aşağıdaki resimde “Hizmetler” kelimesi, hem varsayılan hem de fareyle üzerine gelindiğinde “Ev” ve “Vitrin” arasında ortalanmalıdır.

Gezinmeyi tıkladığınızda, bu 3D atlıkarınca efekti ile yeni bölümler açılır. Burada açıklamak veya göstermek zor, bu yüzden siteye uğrayıp mutlaka deneyin. Aslında, site sadece düzgün küçük jQuery efektleriyle doludur. Bazı durumlar için çok fazla olabilir, ancak kişisel bir portföyde “vay” faktörü çekmek iyidir.
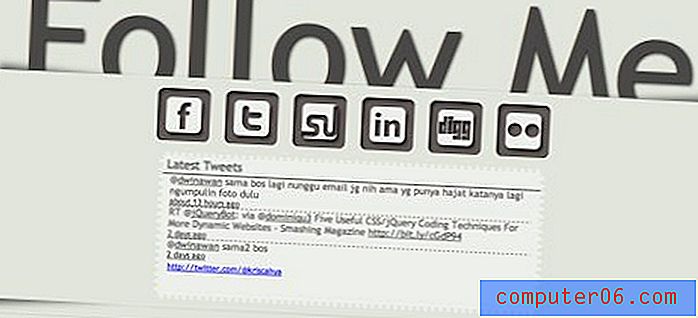
Beni Takip Et Bölümü
Tartışacağımız son alan, en alttaki sosyal ağ merkezidir. Büyük “Beni Takip Et” metni nedeniyle, bu alan sayfanın altına yakın olmasına rağmen görsel hiyerarşiye oldukça fazla yer vermektedir.
Bu alanın dikkat çekici olması, tasarımcının niyetine bağlı olarak iyi veya kötü olabilir. Bu alanın sitenin en önemli yönlerinden biri olması gerekiyorsa çalışıyor. Değilse, yukarıdaki içeriği çok fazla rahatsız etmemesi için tasarımı değiştirmenizi tavsiye ederim.

Sosyal ikonlara gelince, görsel olarak biraz fazla karmaşık olduklarını düşünüyorum. Tüm bu gölgeleme, özellikle Digg simgesinde biraz dağınık olabilir. Eğer ters ve basitleştirilmiş olsaydı bunlar çok daha iyi okunurdu. İşte ne demek istediğimin hızlı bir maketi.

Son olarak, sayfanın geri kalanı bağlamında Twitter beslemesi aslında bir reklama benziyor. Google, bir metin reklamı andıran her şeyi tamamen görmezden gelmek için gözlerimizi eğitti, böylece birçok izleyicinin ne olduğunu fark etmeden bunun üzerine atladığına bahse girerim. Stil ile biraz daha oynamayı, mavi bağlantılardan kurtulmayı ve bazı ek dikey boşluklar eklemeyi deneyin, böylece daha az reklam ve web sitesinin bir özelliği gibi görünür.

Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler sunmanızı istiyoruz.
Kendi sitenizi eleştirmek mi istiyorsunuz? Daha fazlasını burada bulabilirsiniz.