Web Tasarım Kritiği # 20: İlham Blogu
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Hem iyi yapılan alanları hem de bazı işleri kullanabilen alanları işaret edeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, görsel tasarım ilhamına adanmış buna çok benzeyen bir site olan Inspiration Blog'dur.
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
İlham Blogu Hakkında
Bireysel yazar biyografileri dışında sitede çok fazla biyografik bilgi yok, ancak ana sayfanın üst kısmındaki başlık her şeyi güzel bir şekilde özetliyor: “Tamamen görsel ilham ve tatlı ürün toplamalarına adanmış bir blog.”
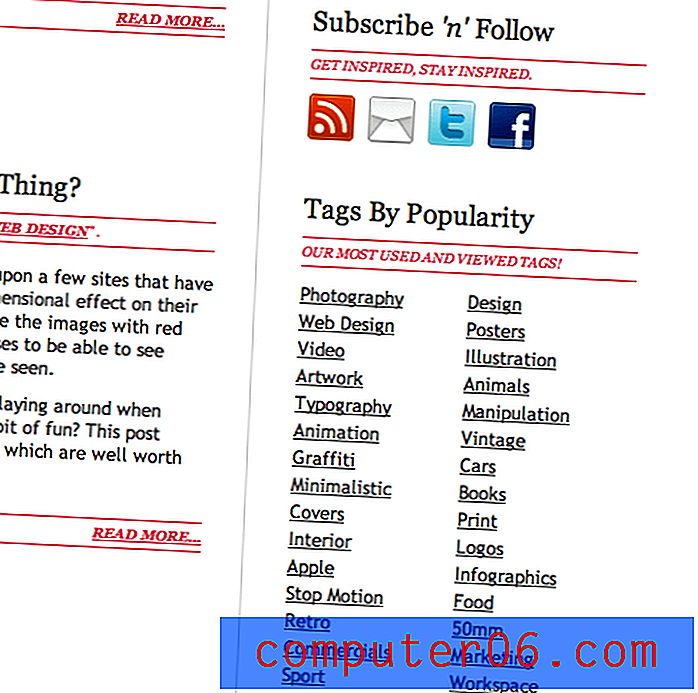
Ana sayfanın bir bölümü (görüntüyü kısaltmak için yığıntaki birkaç yayın kaldırıldı):

Genel tasarım
Yarasadan, gördüğümü seviyorum. Güçlü, minimalist bir etkiye ve bol miktarda boş alana sahip güzel, gazete esintili bir temamız var. Son bir makalede belirttiğimiz teknikler kullanılarak tasarım boyunca basit çizgilerin nasıl yoğun bir şekilde kullanıldığına dikkat edin.
Tasarım çok temiz ve sıkıcı olmadan yapılandırılmıştır. İncelediğimiz sitelerin çoğunda olduğu gibi, aşağıdaki eleştiriler, geniş kapsamlı tasarım değişikliklerinden daha hafif ince ayarlar düzeyinde olacaktır. Çekici bir sayfa ve mükemmelleştirmek için çok az inç gerekir.
Eğer bir yeniden tasarım çalışmalarda olsaydı, başlıkta bir tür büyük grafikle daha cesur bir ifade yapmak güzel olabilir. Bu, sayfaya hem marka bilinci oluşturma hem de görsel ilgi katacaktır.
Amblem
Fark ettiğim ilk şey, blogun logosunda kullanılan el yazısı stili. Yazı tipi seçimini seviyorum ve birçok standart görünümlü yazı tipine sahip bir siteye benzersiz bir öğe getirdiğini düşünüyorum.

Bununla birlikte, komut dosyası yazı tiplerini bu kadar küçük boyutlarda gösterildiğinde okumak oldukça zor olabilir. Buradaki karakter aralığı biraz sıkı görünüyor ve küçük yazı tipi boyutu ile birleştirildiğinde “İlham” kelimesini okumayı kesinlikle biraz zorlaştırıyor.
Başlamak için harfleri biraz boşluk bırakmanızı öneririm. Bu, okunabilirliği yeterince artırmazsa, bu yazı tipini birkaç noktaya kadar ölçeklendirin.
manşet
Gürcistan manşetini seviyorum. Kalın harflerle ve basit bir mesajla güzel ve büyük. Başlığın son kısmı olan “İlham mı gerekiyor?” Aslında rastgele bir gönderi oluşturmak için bir bağlantı görevi görüyor. Bu, orada olduğunu anladıktan sonra ince ama eğlenceli olan temiz bir özelliktir.

Buradaki sorunum, sayfayı yükleyip başlığa baktığınızda, anında okunmamasıdır. Aksine, okuyucuların gerçekten okumak için zaman alabileceği veya almayabileceği büyük bir kopya bloğudur.
Perakende reklam tasarımını yaptığım altı yıl boyunca sürekli olarak zorlandığım bir şey, insanların anında alabileceği görsel bir unsur olarak hizmet eden çekici başlıklar oluşturmaktı. Bunun pratik düzeyde anlamı, önemli kelimeleri vurgulamanız gerektiğidir Böylece görüntüleyenlerinizin çoğunluğu gerçekten okumadan başlığa göz atsa bile, neredeyse tamamen tesadüfen gist kazanırlar.
Renk (yaptığınız), boyut, kalınlık, italik, vb. İle vurgu ekleyebilirsiniz. Örnek olarak, burada birkaç seçici seçici kalınlık içeren hızlı bir mockup.

Şimdi başlığı tararken, sitenin önemli yönleri size atlıyor. Bu, logoda kullanılan komut dosyasını tekrar etme fırsatı bile olabilir.
Yayın Önizlemeleri
Gönderi önizlemelerinin nasıl yapılandırıldığını seviyorum. Her biri, ayrı direkler ve geniş 200 x 200 piksel önizleme görüntüleri arasında bol miktarda boşluk bulunan açıkça ayrı bir birimdir.

Yine, muhtemelen bozuk bir kayıt gibi gelmeye başlıyorum ama burada tek sorunum metnin bazılarının okunabilirliği (kuşkusuz, metin ağırlıklı bir tema, bu yüzden tartışacak çok şey yok). Bu alandaki sorun, yayın önizlemesinin üst kısmındaki metinde yatmaktadır (Örn: 30th Spetember'de yayınlanmıştır…). Bu metin italik olarak, kelimeler arasındaki boşluklardan neredeyse boş görünen tüm büyük harflerle gösterilir. Her şey zihinsel olarak ayrılmak için çalışmak zorunda olduğunuz büyük bir uzun çizgide birlikte çalışır.
Kenar Çubuğu
Çoğu blogda olduğu gibi, kenar çubuğunda reklam, sosyal ağ bağlantıları, etiketler, arama kutusu ve diğer çeşitli öğeler bulunur. Bu alanı çok seviyorum. Her bölüm güzelce yerleştirilmiş ve hizalanmıştır ve temanın geri kalanına mükemmel uyum sağlar.

Dikkate almak isteyebileceğiniz isteğe bağlı bir şey, etiketlerdeki varsayılan ve fareyle üzerine gelme durumları arasındaki kontrastı artırmaktır. Renk körü bir arkadaşa danıştım ve iki devlet arasında ayrım yapamadı. Fareyle üzerine gelindiğinde alt çizgiyi kaldırmak (web'deki birçok bağlantıda gördüğünüz şeyin tersi) basit bir düzeltme olabilir.
Bu alan hakkında dikkatimi çeken son bir küçük şey “Abone Ol '' Takip Et” metnidir. İkinci kesme işareti garip bir şekilde bana yerleştirilmiş gibi görünüyor. Örnek olarak “Steak 'n Shake” a gidiyorum, bence bu “Subscribe' n Follow” olarak değiştirilmelidir. Tamamen yanılmışım olabilir. Her iki durumda da, kesinlikle önemli bir şey değil.
Altbilgi
Bakacağımız son alan altbilgidir. Sitedeki her şey gibi, güzel ve basit. Ekstra iş almak istiyorsanız, yazar arıyorlar, bu yüzden siteye uğrayıp başvurduğunuzdan emin olun.

Sosyal ağ bölümünün daha basit bir formdan ziyade tam olarak burada çoğaltılması biraz garip buluyorum, ancak simgeler muhtemelen tıklama oranlarını artırıyor, bu yüzden sonuçta iyiyim.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler sunmanızı istiyoruz.