Web Tasarım Eleştirisi # 41: Rachilli
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi fotoğrafçı ve tasarımcı Rachel Shillcock'un kişisel portföyü Rachilli'dir.
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 34 dolar alıyoruz - sitenize göz atmak için bir danışman için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Rachilli hakkında
“İster yeni bir marka kimliğine, iş kırtasiye veya güzel, kullanışlı bir web sitesine ihtiyacınız olsun, o zaman size yardımcı olabilirim. Hizmetlerim, web sitesi tasarımı ve geliştirmesinden kurumsal ve marka kimliğinin oluşturulmasına kadar uzanmaktadır. Ayrıca bir fotoğraf hizmeti de sunuyorum, bu yüzden kendiniz, siteniz veya kurumsal imajınız için ısmarlama görüntülere ihtiyacınız varsa, size yardımcı olabilirim, maliyetlerinizi bir arada tutmaya ve daha düşük tutmanıza yardımcı olabilirim. ”
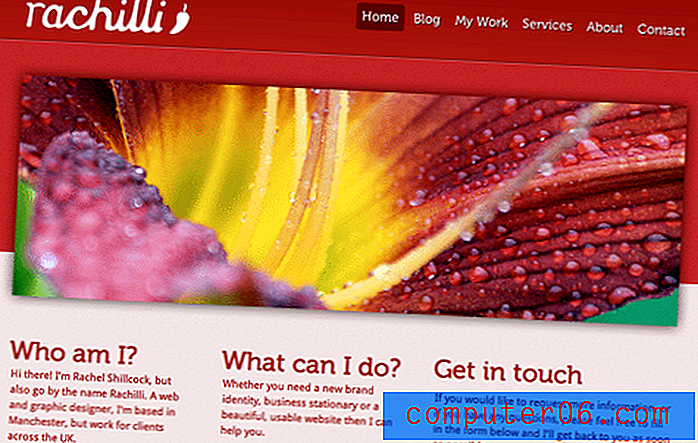
İşte ana sayfanın bir ekran görüntüsü:

Genel izlenim
Bu siteyi gördüğümde ilk düşüncem, bir şablon gibi hissettirmesiydi. Tasarım, ThemeForest'ta satışta göreceğiniz şeyin oldukça tipik bir örneğidir.
Ancak, bu gözlem olumsuz değildir. Elbette, oldukça standart bir tasarım ama aynı zamanda harika görünüyor. Renkler kalın, hizalama sağlam ve görseller çekici. Bir tema olsun ya da olmasın, site tasarımının başarılı olduğunu ve gerçekten temiz ve profesyonel bir çalışma olarak ortaya çıktığını düşünüyorum.
Site sıfır değişikliklerle durduğu için oldukça iyi olsa da, bazı zayıf alanları güçlendirmek için bazı fikirlerim var. Hadi bir bakalım.
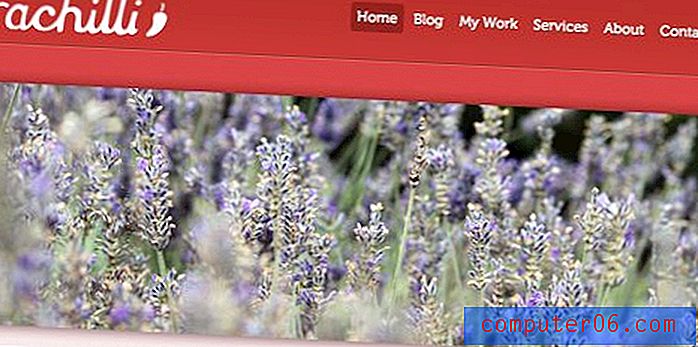
Üstbilgi ve Gezinme
Sitenin ilk üçte biri kesinlikle en güçlü olanıdır. Arka plan için üç şerit kurulumunu, navigasyon için kullanılan yazı tipini ve elbette büyük görüntü kaydırıcısını seviyorum.

Bu bölümle ilgili beni biraz rahatsız eden bir şey, logonun ana sayfaya bir bağlantı olmamasıdır. Sitenin etrafına bakarken, sürekli olarak ana sayfaya geri dönmek için sadece bir tepki olarak logoya tıkladım.
Hiçbir şekilde logonuzu bir bağlantıya dönüştürmek zor ve hızlı bir gereklilik değildir, ancak çoğu kullanıcının sitenizi nasıl çalıştıracağını ve içgüdülerinin yararlı eylemlere dönüşmesini sağlamayı her zaman iyidir.
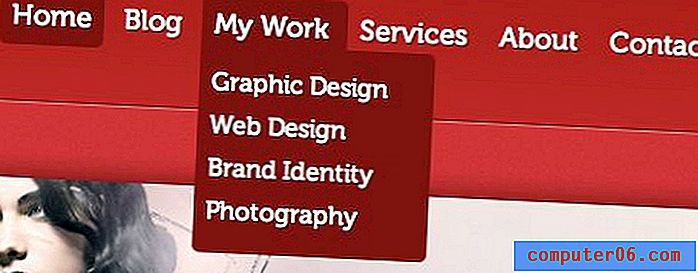
Bu alanda yapmayı düşünebileceğiniz başka bir değişiklik, birincil gezinme metni ile alt menü açılır metni arasında biraz daha farklılaşma eklemektir. Bu yazı tipi, kalınlığı nedeniyle büyük parçalarda okunması biraz zorlaşır, bu nedenle alt menü öğelerini biraz daha ince hale getirmeye yardımcı olabilir.

Mesajlaşma
Sadece biraz geri dönelim ve herhangi bir sorunu tespit edip edemeyeceğimizi görmek için web sitesinin üst yarısını bir bütün olarak alalım. Hemen oldukça önemli bir şey fark ettim:

Geçen hafta gördüğümüz siteye benzer şekilde, sitenin ne olduğunu gösteren net, basit ve büyük bir mesaj yok. Kaydırıcıdaki görüntüler önemli ölçüde değişir, böylece neler olup bittiğinden tam olarak emin olmazsınız. Cevabı keşfetmek için önce başlık sorularını okumalı, hangisinin Rachilli'nin ne olduğunu söyleyeceğini belirlemeli, sonra küçük metni okumalısın. Bu, bir web sitesinin neyle ilgili olduğunu keşfetmek için çok fazla adımdır.
Bunu düzeltmenin en kolay yolunun, bazı metni slayt gösterisine entegre etmektir. Bunun gibi kaydırıcılar için jQuery eklentilerinin çoğunda yerleşik metin modülleri vardır, bu nedenle bu oldukça kolay bir değişiklik olmalıdır. Slaytlar üzerindeki bir kelime tanımlayıcı bile uzun bir yol kat eder: Web Tasarımı, fotoğraf, marka kimliği, vb.
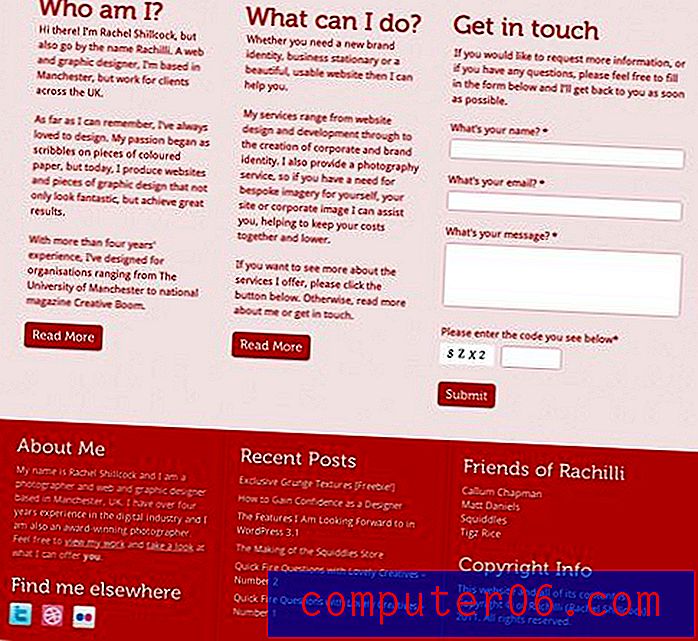
Alt yarısı
Sitenin üst yarısı görsel açıdan çok güçlü olsa da, sayfa ilerledikçe bu alanda zayıflar. Bu ilk başlıktan sonra, metin dolu büyük bir sayfa kaldı.

Bunun iyileştirilmesinin birkaç yolu vardır. Her şeyden önce, üç sütun biçimi harika çalışıyor olsa da, hem içerik hem de altbilgi bölümlerinde kullanıldığını görmek biraz gereksiz.
“Ben Kimim?” ve ne yapabilirim?" ana içeriği iki sütun bölümüne dönüştüren bölümler, ardından üç sütun altbilgisi. Net bir yapıyı korurken düzeninize varyasyon eklemek, işleri ilginç tutmaya yardımcı olur.
Dikkat edilmesi gereken başka bir şey, sütunların genişliğidir. Ana bölümdeki sütunlar neredeyse belirli noktalarda altbilgideki sütunlarla aynı hizaya gelir, ancak diğer noktalarda iyi durumda değildir. Düzen benzerlikleri tehlikelidir. İki şeyin aynı olması gerekiyorsa, onları aynı yapın. Değilse, onları oldukça farklı yapın. Aksi takdirde, kullanıcılara her şeyi sıralamaya çalıştığınız ancak tam olarak yapmadığınız izlenimini veren bir tür dağınık görünümle sonuçlanır.
Son olarak, “Ben Kimim?” Arasında bir ton kesintisiz metin var. ve ne yapabilirim?" bölümleri. Bu içerik istiflendikten sonra, her ikisinin de azaltılması gerektiğini düşünüyorum (her biri için belki iki kısa paragraf) ve küçük bir görüntü ile parçalanmalıdır. Bu simgeler, iş örnekleri, çok fazla dağınıklık getirmeden sayfaya biraz ilgi katan herhangi bir şey olabilir.
Sonuç
Özetle, Rachilli, ne yaptığını bilen biri tarafından açıkça hazırlanmış harika görünümlü bir sitedir. İletişimin tonunu, tasarımcıyla iletişim kurma kolaylığını ve sayfanın genel tasarımını seviyorum.
Önerilerim çoğunlukla küçük değişikliklerdi. Logoyu bir bağlantı haline getirin, slayt gösterisine açıklayıcı bir metin ekleyin, birincil içerik bölümündeki metni bölün ve tekrarlanan üç sütun biçimini yeniden düşünmeyi düşünün. Bu değişikliklerin gerçekten bu sayfanın hem estetiğini hem de kullanılabilirliğini sağlayacağını düşünüyorum.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.