Web Tasarım Kritiği # 60: Mogo Stili
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, kişisel bir logo sipariş etmek için bir site olan Mogo Style.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Mogo Style Hakkında
Mogo, kalabalığın arasından sıyrılmak isteyen bireyler için yapılmış kişisel markanız için mükemmel bir araçtır. Bunları kartvizitleriniz, e-postalarınız ve profilleriniz için kullanın. Fotoğraf gibi kişisel ama logo gibi profesyonel. Her seferinde inanılmaz bir izlenim bırakın.
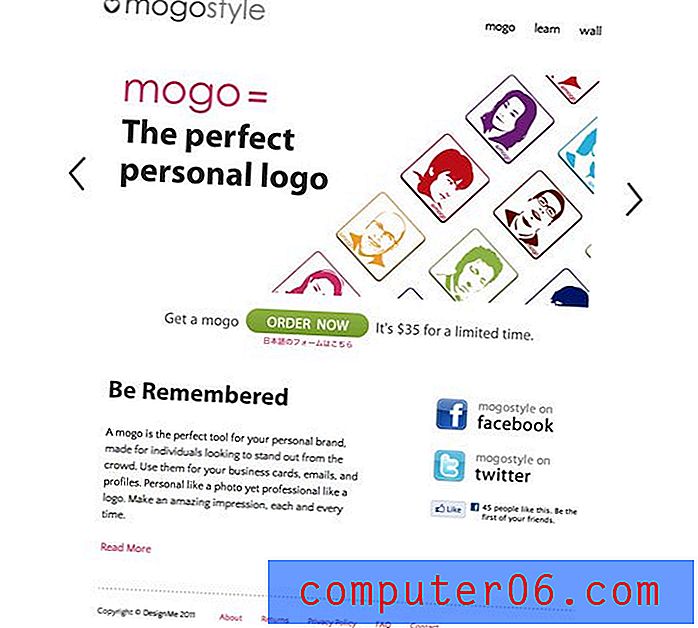
İşte ana sayfanın bir bölümü:

İlk İzlenim
Her şeyden önce, hizmet hakkında yorum yapmak zorunda. Gerçekten ilginç bir fikir. Yaptıkları şey, bir fotoğrafınızı çekin ve aslında iPhone simgesi benzeri bir kareye dönüştürmek. Temelde Facebook, Twitter, kartvizitler ve daha fazlası için size düzgün bir kişisel simge sunan dijital bir avatar hizmetidir.
Sitenin ana sayfası bunu çok iyi iletiyor. Şirketin çok özel bir konsepti olmasına rağmen, onu anlamak sadece bir saniyemi aldı. Bu, burada umut edebileceğiniz kadar yüce bir hedef ve çivileniyorlar.
Genel tasarım temiz ve minimaldir, bu da dikkatinizi hizmeti açıklayan ve örnekleri gösteren slayt gösterisine çeker. Site mükemmel yakın oldukça söyleyebilirim ama kesinlikle birkaç öneri var. Hadi daha yakından bakalım.
hizalanma
Hizalama, gerçekten ele alınması gerektiğini düşündüğüm birkaç şeyden biri. Neredeyse mükemmel, ama hizalama söz konusu olduğunda bir kontrol ucubeyim ve buradaki yer dışı eleman gerçekten beni rahatsız ediyor. Mogo Stili metni öğelerin geri kalanıyla hizalanır, ancak küçük kalp hiçbir erkeğin topraklarında yüzer.

Buradaki sorun, logo ve metnin görsel bir birim olmasıdır. Onları iki ayrı unsur olarak değil, bir unsur olarak algılarsınız. Logonun tamamı sol sitede, sayfadaki içeriğin geri kalanıyla aynı hizada olmalıdır. Buradaki çözüm kolaydır, kalbi şu anda metnin olduğu yere oturması için logoyu sağa hareket ettirin.
Hikaye
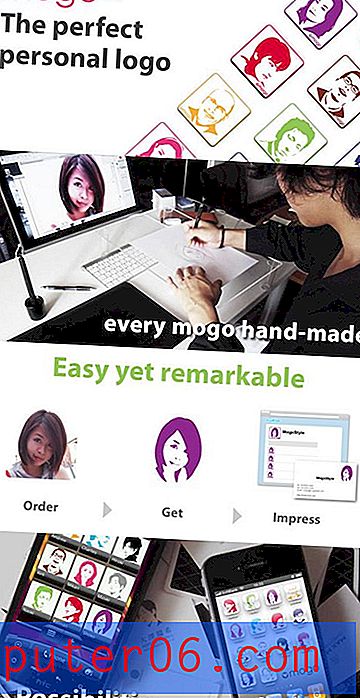
Yukarıda bahsettiğim gibi, site konseptini iletmek için harika bir iş çıkarıyor. Bu, büyük ölçüde ana sayfadaki Mogo Style ve yaptıklarını tanıtan büyük slayt gösterisi sayesinde. İşte göreceğiniz, görünüm sırasına göre sunulan dört görüntü.

Gördüğünüz ilk şey, sundukları ürüne bazı örnekler. Bu durumda, resim gerçekten bin kelimeye veya daha fazlasına değer. Hizmetin daha net bir açıklaması sunulamazdı. Sırada, sizi etkiliyorlar. İlk slayt sizi ilgilendirir, ancak şimdi kaliteyi iletme zamanı. Burada her logonun elle çizildiğini iddia ediyorlar. Fotoğrafınızı otomatik izleme programına yapıştırmak için birine ödeme yapmayı haklı çıkarmak zordur, ancak özel bir elle çizilmiş illüstrasyon tamamen başka bir konudur. Sonraki iki slayt, bazı kullanım durumlarını göstererek neden ürüne ihtiyacınız olduğunu göstermeye adanmıştır.
Buradaki kurulum harika bir satış konuşması: İşte sattığımız şey, işte bu yüzden harika ve neden ihtiyacınız var. Bir ana sayfa için slayt gösterisi yapılandırdığınızda, benzer iletişim hedeflerini göz önünde bulundurmalısınız.
Okunabilirlik
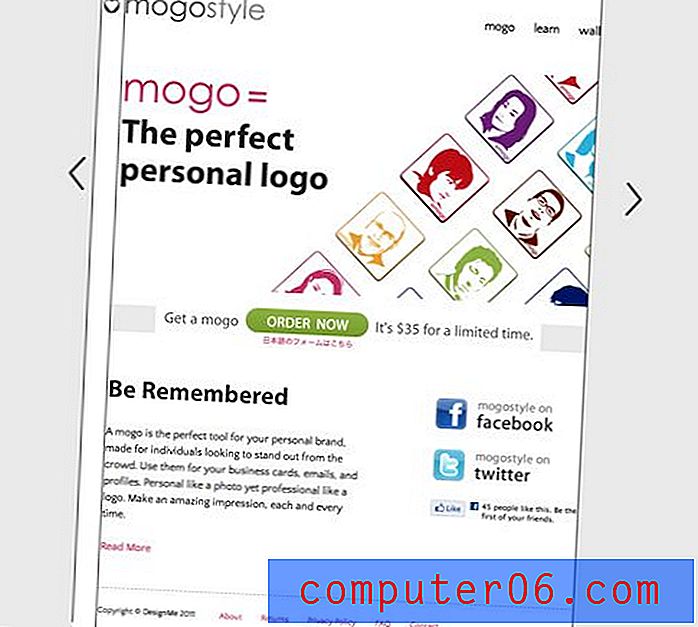
Şimdi, metnin fotoğraf slaytları üzerindeki okunabilirliği konusunda deli olmadığımı söyleyeceğim. Tasarımcı durumu kalın metin ve gölge ile iyileştirmeye çalıştı, ancak yine de çok daha iyi olabilir. Buradaki fotoğraflar metni kolayca okumak için çok meşgul. Oldukça düz renkte geniş bir alanınız yoksa, neredeyse denememelisiniz.
Neyse ki, çözüm neredeyse her zaman kolay bir çözümdür: düz bir renk alanınız yoksa, bir tane yapın! Basit bir siyah çubuk burada çok yol kat ediyor. İşleri biraz daha şık yapmak için siyah çubuğun opaklığını azalttım ve arkasındaki görüntüyü bulanıklaştırdım.

Bu metni gerçek örnekle karşılaştırın ve okunabilirliğin büyük ölçüde geliştirildiğini ve hala daha da şık görünmesini sağlayın.
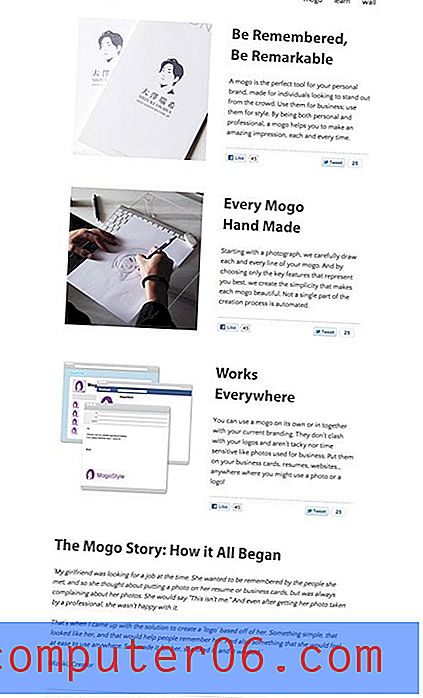
"Öğrenin" Sayfası
“Öğren” sayfasına atlayarak, bu kez üç ana bölüm ve altta bazı arka plan hikayeleri içeren çok daha doğrusal bir düzen ile iyi tasarlanmış bir alan görüyoruz.

Bu sayfanın harika olduğunu düşünüyorum, önemli noktalardaki ayrıntıların genişlemesini ve farklı ama yakından ilişkili görüntülerin kullanımını seviyorum. Bu alanı ana sayfa ile tamamen gereksiz hale getirmek kolay olurdu, ancak kendi başına ayakta kalmak için iyi bir iş çıkarır.
Her paragraftan sonraki sosyal logoların biraz gereksiz olduğunu düşünmeye meyilliyim. Görsel olarak harika görünüyor, ancak kavramsal olarak bu öğeyi birçok kez tekrarlamak için çok fazla neden yok. Bu sayfanın sosyal medyaya biraz daha az odaklanmasından ve kullanıcıları satın alma sayfasına götürmeye daha fazla odaklanmasından büyük fayda sağlayacağını düşünüyorum. "Şimdi sizinkini alın" düğmesi veya benzeri bir şey yardımcı olabilir.
SSS nerede?
Siteyle ilgili son yorumum, tasarımcının bakış açısından, ürün hakkında yeterli teknik bilgi bulunmamasıdır. Bu raster mi vektör mü? Raster ise, teslim edilen dosyanın çözünürlüğü ve boyutu nedir ve şeffaf bir arka plana sahip mi? Rengi değiştirmek ne kadar kolay? Hangi dosya formatlarında geliyor?
Bu sitenin müşteri tabanının çoğunun, bu soruların ne hakkında olduğu hakkında bir ipucu olmayacak, ancak oldukça tasarımcı olmayan, ancak teslim edilecek ürün hakkında soru sormaya yetecek kadar gri bir alan var.
Herkesin soracağı başka bir soru: Geri dönüş süresi nedir? Saatler, günler veya haftalar mı konuşuyoruz? Bunların hepsine kolay ve zarif bir çözüm olduğunu düşünüyorum: SSS sayfası. Bunlar, bazı müşterilerin kaçınılmaz olarak soracağı tüm bu rastgele bilgi parçalarını yerleştirmek için mükemmeldir. Ayrıca, bu tür soruları sorabilecek kadar bilgili olmayan ancak cevapları mükemmel bir şekilde anlayabilen müşteriler için önemli bir amaca hizmet eder.
Sonuç
Özetle, Mogo Style harika bir küçük site ve benzersiz bir hizmettir. Ana sayfa kavramı çok iyi iletir ve yalnızca küçük bir hizalama ayarlamasına ve slaytlardaki metnin yeniden çalışılmasına ihtiyaç duyar. “Öğren” sayfası da harika görünüyor, ancak satın alma konusunda birkaç daha az sosyal simge ve birkaç eylem çağrısı daha kullanabilir. Son olarak, sitenin SSS sayfasından büyük fayda sağlayacağını düşünüyorum.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.