Web Tasarım Kritiği # 64: Snowden Industries
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi Snowden Industries.
Tasarım Kaynaklarını Keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Snowden Industries Hakkında
“Her biri benzersiz bir uzmanlık becerisine sahip profesyonellerden oluşan bir ekibiz. Yaptığımız işi seviyoruz ve mevcut çevrimdışı iş girişimlerini sürükleyici çevrimiçi deneyimlere dönüştürmenin yaratıcı süreci boyunca müşterilerimizin manevra yapmasına yardımcı olmaktan zevk alıyoruz. Projelerimizi 24 saat boyunca planlıyor, tasarlıyor, kodluyor, inşa ediyor ve eleştiriyoruz. BaseCamp ile yönetmeyi, FreshBooks ile faturalandırmayı ve Skype, AIM ve Yahoo Chat gibi birkaç çevrimiçi mesajlaşma yoluyla iletişim kurmayı amaçlıyoruz. Ayrıca, projenizde size yardımcı olması için her zaman telefon ve e-posta yoluyla erişilebiliriz. ”
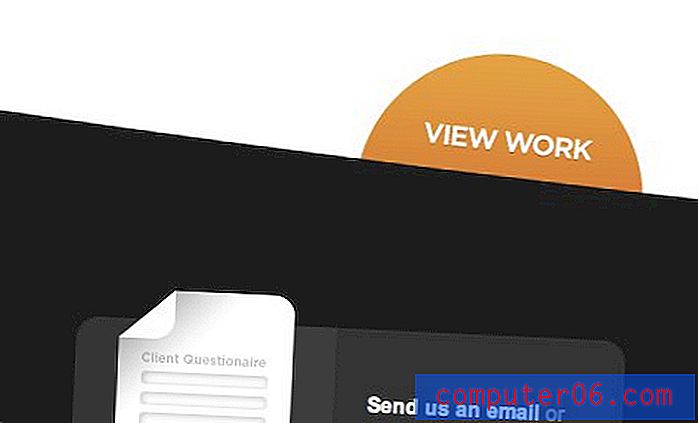
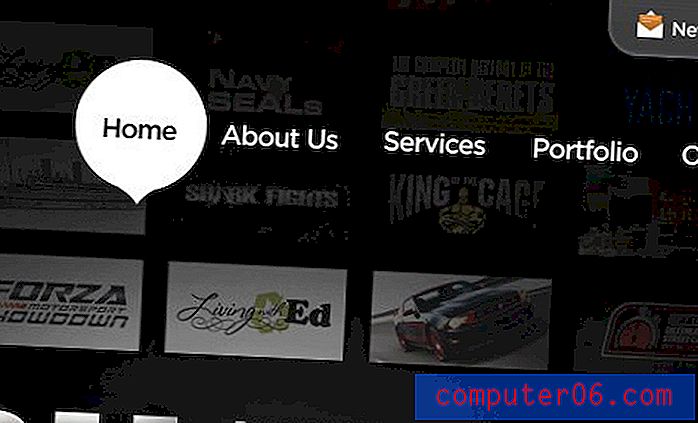
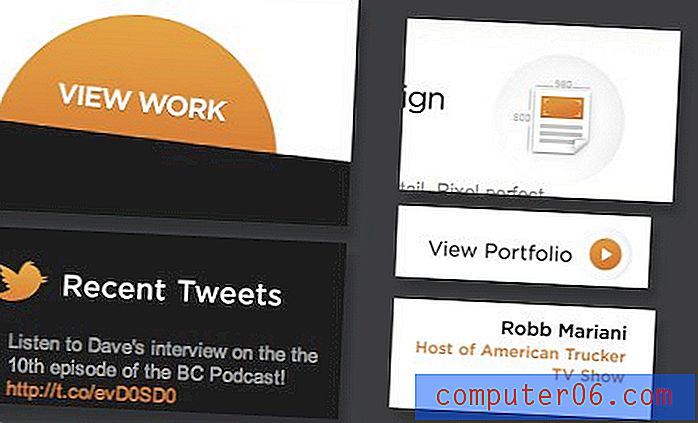
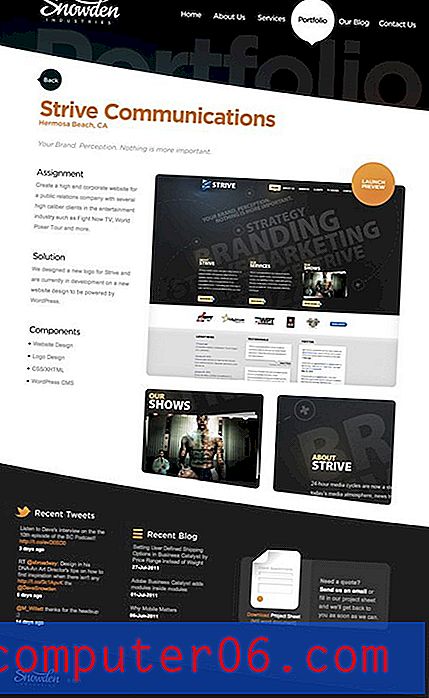
İşte ana sayfanın bir ekran görüntüsü:

İlk İzlenim
Bu siteye ilk tepkim basit: Harika. Çekici, renkli, dinamik, ilgi çekici, iyi organize edilmiş; Devam edebilirdim. Snowden'deki insanlara ciddi alkışlar, harika bir iş çıkardılar.
Böyle bir siteyi eleştirmek her zaman zordur çünkü çok iyi yapılır. Yanlış giden her şeyi ayırmak yerine, neyin doğru gittiğini tartışalım. Yol boyunca, iyileştirmeyi kullanabilecek herhangi bir alan bulup bulamayacağımızı göreceğiz.
CRAP: Tasarımları Yargılamak İçin Kısaltma
Tasarım yazarı Robin Williams (aktör değil) uzun zaman önce sadece kendi tasarımlarım için bir rehber olarak değil, aynı zamanda diğer tasarımları yargılamak için bir standart olarak kullandığım dört temel tasarım ilkesini ortaya koydu. Bu ilkeler, tasarım topluluğunda sevgiyle “CRAP” olarak anılan Kontrast, Tekrarlama, Hizalama ve Yakınlıktır.
Bu tasarımın neden bu kadar iyi çalıştığını görmek için, bu alanların her birinde nasıl durduğunu görelim. Bir okuyucu olarak, bu prensipleri kendi çalışmanızda nasıl kullanabileceğiniz konusunda çok önemli bir fikir verecektir.
Kontrast
Kontrastın bu tasarımı yönlendiren en güçlü şeylerden biri olduğunu söyleyebilirim. Sayfanın aşağıya doğru ilerlerken sayfanın gerçekten dikkatinizi çekmesini ve üzerinde durmasını sağlar. İşte birkaç örnek:


Buradaki renk paletinin ne kadar basit olduğuna dikkat edin. Bu, birçok insanın kaçırdığı tasarımla ilgili harika bir şey. Size verebileceğim en iyi ipuçlarından biri: renk şemaları ile mükemmel değilseniz, basit aptal tutun! Burada, sayısız sitede gördüğümüz klasik bir strateji var. İlk olarak, bu durumda siyah ve beyaz olmak üzere iki güzel kontrast rengi seçildi. Sadece daha temel ve zıtlık elde edemez.
Bundan sonra, üçüncü bir renk, genellikle turuncu, kırmızı veya yeşil şeklinde parlak bir pop getirilir ve dikkatinizi belirli noktalara yönlendirmek için sayfa boyunca tekrar tekrar kullanılır. Bu üçüncü renk çok az kullanılır ve her gördüğünüzde sizi yakalar. Snowden bunu başarmak için güzel bir portakal kullandı.

Tamamen kapalı bir teğet olarak, sitenin bir cadılar bayramı tasarımı gibi görünmediğine dikkat edin. Çoğu zaman tasarımcıların kırmızı ve yeşil (Noel) veya turuncu ve siyah (Cadılar Bayramı) gibi tatil kombinasyonlarından kaçınmak için düşüncesiz tavsiyelerde bulunduğunu duyuyorum çünkü izleyiciler tasarımınızı hemen bu tatillerle ilişkilendirecekler. Uyarıda belirli bir miktar gerçek var, ancak Snowden'ın portakalla yaptığı gibi renklerden birini tutumlu kullanırsanız, bunu kolayca önleyebilirsiniz. Yetenekli bir tasarımcıysanız, görüntüleyenlerin Noel'i yalnızca istediğiniz zaman düşünmelerini sağlayabilirsiniz.
Tekrarlama
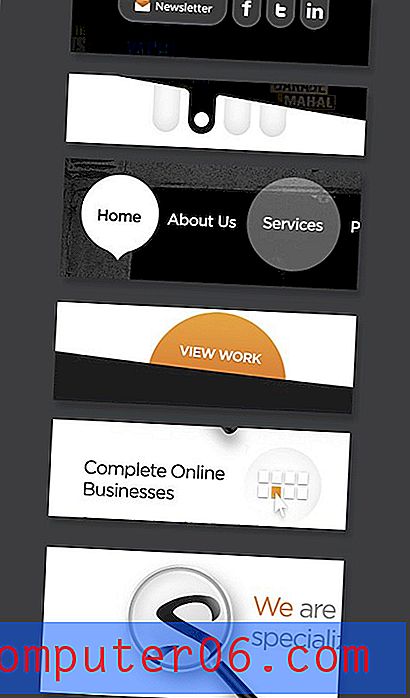
Biz renk konusundayken, o turuncu pop da sayfa boyunca güçlü bir tekrar noktası görevi görür. Yukarıda bahsettiğim gibi, portakal gördüğünüz her yerde tasarımcı dikkatinizi önemli bir şeye yönlendirmeye çalışıyor.

Bir başka kasıtlı tekrarlama noktası, daireler ve ağır yuvarlatılmış köşelerin kullanılmasıdır. Sayfa boyunca, tasarım ifadesi olarak kullanılan çevreleri görüyoruz. Tekrar tekrar aynı temel elementi kullanarak güçlü ve tutarlı bir estetik his yaratırlar.

Bu yuvarlak temayı seçerek, sitedeki organizasyon bu büyük kemerli bölümler tarafından yönlendiriliyor. İçeriği kaldırırsak, tekrarı burada görmek kolaydır.

hizalanma
Hizalama, tasarımınızın çok temel ancak son derece önemli bir yönüdür. Bu site oldukça karmaşık görünümlü bir düzene sahip ancak yaylar gerçekte olduğundan biraz daha karmaşık görünmesini sağlıyor. Bölümlerin yuvarlatılmış doğası, yerleşime neredeyse organik bir yanılsama sağlıyor, ancak görsel tasarımı uzaklaştırırsanız, altındaki tel çerçevenin sağlam bir ızgara olduğunu görebilirsiniz.

Bu örnek, tel kafeslerin sizi yaratıcı özgürlüğü öldürecek kadar katı tasarım yapılarına kilitlediği mitini ortadan kaldırmaya gerçekten yardımcı oluyor. Bu site yaratıcı görsel çekiciliğe sahip ve yine de temel yapı oldukça basit ve sıkıcı!
yakınlık
Yakınlık ilkesi öyledir ki, eğer doğru yapılırsa, hiç fark etmemeniz gerekir. Başka bir deyişle, bir araya gelen şeylerin bir arada olduğu gerçeğine asla dikkat etmeyeceksiniz, sadece bir şey yerin dışında veya bulmak zor olduğunda sorunlara dikkat edeceksiniz.
Bu nedenle, yakınlık açık ve basit görünüyor, ancak gerçekte birçok tasarımcı için bir engel. Daha önce de birkaç kez belirttiğimiz gibi, bu sitedeki yapı beyaz ve siyahın yayları tarafından sağlanmaktadır. Bu, tasarımcının net görsel bilgi kümeleri oluşturabileceği hoş küçük köşeler yarattı.

Düzenin estetik tasarımdan tamamen bağımsız olması gerektiğini düşünerek hata yapmayın. Bu sayfa, ikisinin birlikte yakından çalıştığını ve yakınlığı uygulamak için güçlü bir araç sağladığını açıkça göstermektedir.
Sonuç
Başarılı bir tasarım için her seferinde takip edebileceğiniz sihirli bir formül yoktur, ancak yukarıdaki ilkeleri takip etmek sizi yakınlaştıracaktır. Snowden'in arkasındaki tasarımcılar, temel tasarım teorisini ve hem başarılı bir şekilde işlevsel hem de başarılı bir şekilde bir sayfanın nasıl oluşturulacağını açıkça kavramışlardır.
Hala gerçekten yapıcı bir geri bildirim vermediğimi fark etmiş olabilirsiniz ve dürüst olmak gerekirse, ne diyeceğimi bilmiyorum. Kendim üretmekten gurur duyacağım sağlam bir tasarım. Beni rahatsız eden tek şey Cufon yazı tipinin değiştirilmesi. Kullanılan yazı tipi oldukça basit bir sans-serif ve Cufon'un kullanılabilirlik isabetine değdiğinden emin değilim. Benzer bir görünüm muhtemelen Helvetica Neue ve daha güvenli geri dönüşlerle elde edilebilir. Ayrıca, @ font-face daha dostça bir alternatif sunar, ancak bazıları Cufon'un görsel sunumunu tercih eder. Her iki durumda da, bu site ile ilgili küçük bir mesele ve tartışmaya tamamen açık.
Etrafa bak
Gitmeden önce siteye uğrayın ve etrafınıza bakın. Aynı sağlam ilkeleri nasıl aldıklarına ve sitedeki diğer sayfalardaki yeni düzenlerle ve fikirlerle nasıl birleştirdiklerine dikkat edin.


Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.