Web Tasarım Kritiği # 69: Tamam Geek
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi Okay Geek, daha önce Design Shack'te gördüğümüz nefis bir teknoloji blogu. İçeri girelim ve yeni tasarım hakkında ne düşündüğümüzü görelim!
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
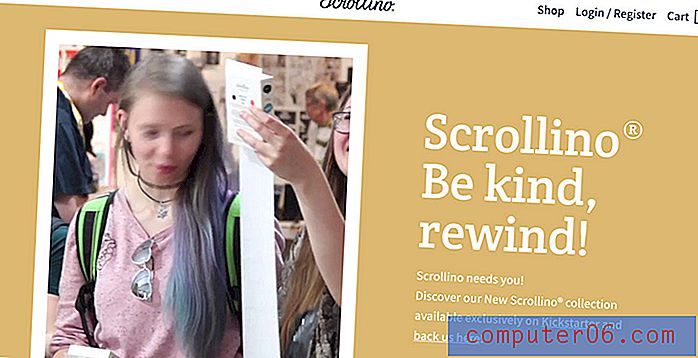
Okay Geek Hakkında
“Tamam Geek, editörlerimizin ilginç buldukları şeyler hakkında yazan bir blog. İçeriğimizi kendimizden başka kimseye vermiyoruz. Ve bu biraz garip gelse de, bunu gerçekten zevkimizi ifade eden ve okuyucuların bizimle ve yazdıklarımızla ilişki kurmasına izin veren içerik yaratma umuduyla yapıyoruz. ”
geri dönen müşteriler
Bir hızlı self servis yan not. Bir Design Shack Design Critique'in buna değip değmeyeceğini merak ediyorsanız, Okay Geek gibi iade müşterilerimizden başka bir yere bakmanıza gerek yok. Birkaç site sadece tavsiyelerimizi dikkate almakla kalmayıp, önerilen değişikliklerin çoğunu uyguladı ve başka bir eleştiri için geri döndü. Tasarımınız hakkında şüpheleriniz varsa, bize bir mesaj gönderin ve bugün bir eleştiri düzenleyin.
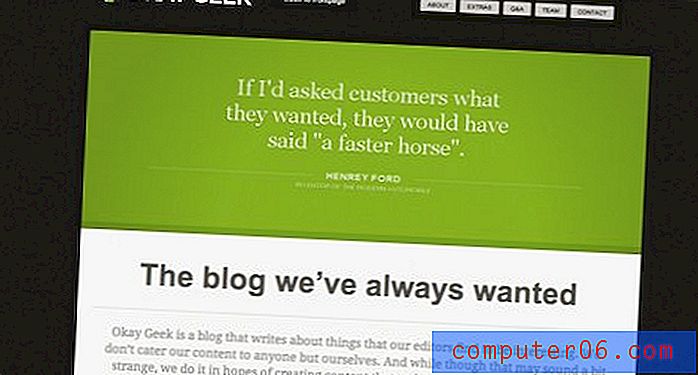
Şimdi eleştiri üzerine, Okay Geek ana sayfasının bir ekran görüntüsü:

İlk izlenim
Okay Geek'in önceki eleştirimizde, onları neredeyse dağınıklıktan uzak kalırken içeriği iyi vurgulayan çok temiz ve keskin görünümlü bir siteye sahip olduklarımızı tamamladık. Tasarımcılar, tasarımı gerçekten minimize ederek ve tüm gereksiz parçaları çıkararak bu fikri daha da ileriye götürmeye karar vermiş gibi görünüyor. Sonuç, mükemmel bir tarama deneyimi sağlayan süper aerodinamik bir deneyimdir.
Tasarımcıları çalışmalarına övüyorum ve gerçekten burada harika bir iş çıkardıklarını düşünüyorum. Her zaman olduğu gibi, nasıl daha iyi hale getirileceğine dair önerilerle doluyum. Daha yakından bakalım ve bunların ne olduğunu görelim.
navigasyon
Yeniden tasarımla ilgili en büyük sorunumdan biri navigasyon alanı. Kesinlikle estetik açıdan harika. Siteyi gerçekten iyi tamamlayan güzel bir minimal çekicilik var. Ancak, kullanılabilirlik açısından, o kadar yüksek puan almaz. Çeşitli bağlantılar başlıkta iki farklı bölüme ayrılmıştır:


İlk bölüm güzel yapılır ve mükemmel bir anlam ifade eder: Yorumlar, Editörler, İletişim, Hakkımızda. İkincisi, kenar çubuğunun içeriğini bir tür sekmeli yöntemde kontrol eden bir simge şerididir. Aslında burada yaptıklarını seviyorum ve gerçekten çok yönlü bir kenar çubuğu oluşturduklarını düşünüyorum, ancak simgelerle ilgili bazı sorunlarım var.
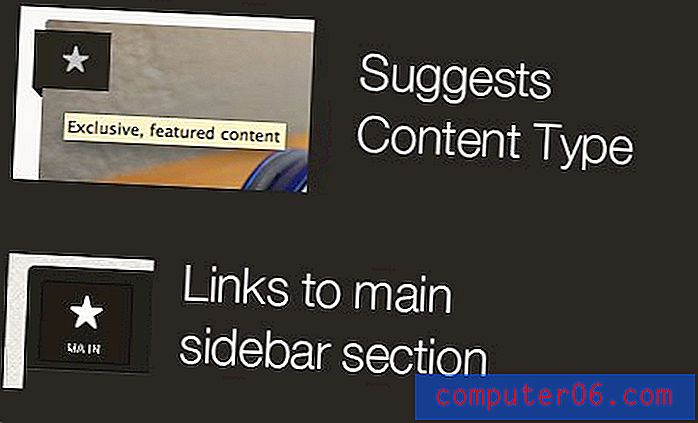
Yine, harika görünseler de oldukça belirsizler. Örneğin, bir şeyi favori yapmak için evrensel bir web sembolü olan yıldız aslında kenar çubuğunun "Ana" bölümüne bir bağlantıdır. "Konular" bölümü benzer şekilde kafa karıştırıcıdır ve dört kare ile temsil edilir (bu yalnızca üzerine tıkladıktan sonra mantıklıdır). Başlıklar fareyle üzerine geldi, ancak o zamana kadar bu simgelerin ne için olduğu hakkında hiçbir fikriniz yok.
Kendi yolunu bulmak
Oldukça geniş bir konu yelpazesini kapsayan böyle bir teknoloji blogunda, kullanıcıların ilgilendikleri nişi hızlı bir şekilde bulabilmeleri önemlidir. Test olarak, birisini ilk kez bu sitenin önüne koyarsanız ve "Oyun makalelerini bul" deyin, "konular" bölümünü bulmak muhtemelen on saniyeyi bulabilir ve bu da onları oyuna yönlendirir.
Bu konuda nasıl ilerleyeceğimden tam olarak emin değilim, ancak kullanıcıların yalnızca görmek istedikleri içeriğe inmesini nasıl kolaylaştıracaklarını düşünmenizi kesinlikle tavsiye ederim. Dürüst olmak gerekirse, metni simgelerin altında her zaman görünür yapmak kadar basit olabilir.
Öne Çıkan İçerik
Herhangi bir iyi haber sitesi gibi, birincil ana sayfa feed'inde görüntülenen makaleleri vurgulamaya yardımcı olan birkaç farklı özellikli içerik konumu vardır. Bunlar gerçekten harika görünüyor ve tıpkı navigasyon gibi, hem sol üstte hem de sağdaki kenar çubuğunda görünüyor.


Tekrarlama
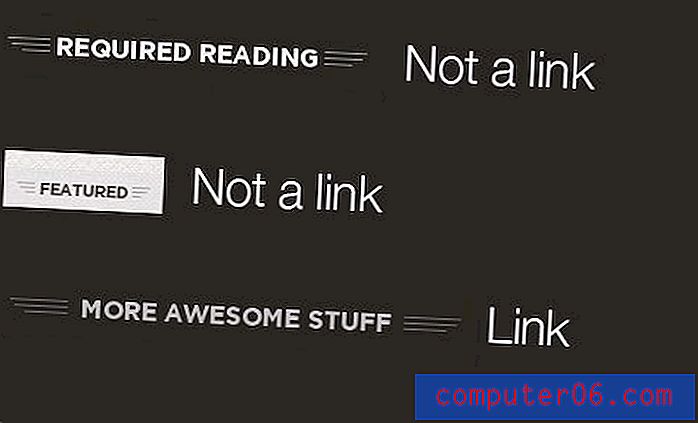
Bunlara baktığımda, işte en sevdiğim tasarım araçlarından birini görüyorum: tekrarlama. Her bölümün etiketlemesinde gerçekten güzel ama basit bir tutarlılık var. Bununla birlikte, bu, tekrarlamanın nasıl zor bir canavar olabileceği ve kullanıcıyı yanlış yönlendirebileceğinin mükemmel bir örneğidir. Sayfadan sürekli olarak tasarlanmış üç başlık gösteren aşağıdaki grafiği düşünün:

Şimdi, bunların ilk ikisi bölüm üstbilgileri olarak işlev görüyor. İçeriğin üzerine otururlar ve sadece altındakiler için bir etiket görevi görürler. Bunlar bağlantılar değil, sadece görsel yardımcılardır. Bu, beyninizi, sitedeki tüm benzer öğeler için durumun böyle olacağını düşünmeye zorlar. Ancak, üçüncü size bir eğri topu atar.

Bu etiket boş bir alanın üstünde bulunur ve bu da referansta bulunduğu şeyle ilgili kafa karıştırıcıdır. Diğer iki başlığın zaten bunların bağlantı olmadığını bize öğrettiğini unutmayın, bu yüzden “Daha Harika Şeyler” in henüz eklenmediği sonucuna varmaya devam edeceğiz. Ancak, bu başlığın aslında bir başlık değil, farklı bir sayfaya bağlantı olduğu ortaya çıkıyor.
Seçici Tekrar
Buradaki basit tasarım dersi, tekrarın dikkatle kullanılması gerektiğidir. Görsel bir tasarım stilini veya öğeyi tekrarlarken, öğelerin ortak bir amacı ve işlevselliği paylaştığından emin olun. Aksi takdirde, daha sonra kırmanız beklenen bir arketip oluşturursunuz ve böylece tekrarlama yerine kullanılabilirlik ile kullanılabilirliği azaltırsınız.
Aynı sorunu yukarıda belirtilen yıldız ikonunda sitede en az bir başka yerden kaynaklanıyor. Kenar çubuğunda yalnızca "Ana" sekmesini belirtmek için kullanılır ve gönderinin "Özel, öne çıkan içerik" olduğunu belirtmek için gönderi önizlemelerinde tekrarlanır. Bir kez daha, tekrarlama aslında simgenin anlamını çıkarıyor çünkü iki farklı amaç için kullanılıyor.

Yayınlar ve Önizlemeler
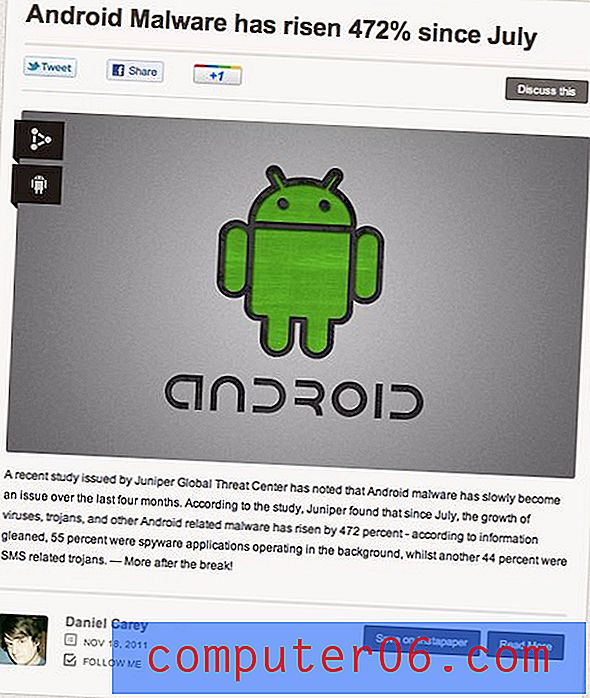
Yukarıda belirttiğim simge tekrarı dışında, yeni yazı önizleme biçimini gerçekten çok beğeniyorum. Güzel büyük görüntüler sizi içeri çeker ve ihtiyacınız olan yazı hakkındaki tüm bilgiler çok organize bir şekilde açıkça temsil edilir.

Ayrıca önerime göre eski belirsiz "Kaydet" düğmesinin "Instapaper'a Kaydet" düğmesiyle değiştirildiğini de fark ettim. Önerilen bazı değişiklikleri uygulamak için bonus puanlar! Sanırım bu, bu düğme ile olanları son derece netleştiriyor.
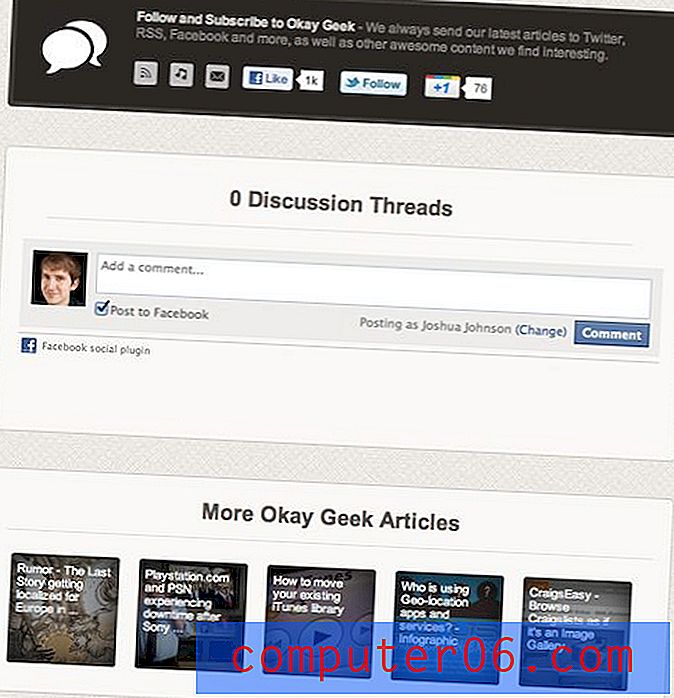
Benzer şekilde, belirli bir gönderiyi tıklayıp takip ettiğinizde, gerçekten çekici tasarım çalışmalarına ilişkin bazı örnekler görüyoruz. Bir yazının sonu, insanların geleneksel olarak paylaşım, benzer makaleler ve yorumlar gibi birçok farklı içerik yerleştirdiği yerdir. Bu alan hızla dağınık bir karmaşa haline gelebilir, ancak burada nasıl ele alındığını seviyorum. Üç farklı bölüm açıkça farklıdır ancak görsel olarak benzerdir ve sitenin genel temasına gerçekten çok uygundur.

Bir tasarımcı, küçük şeyleri doğru yapmak için çok zaman harcadığında iyi olduğunu biliyorsunuz ve bu bölümün, tasarımcıların bu proje üzerinde ne kadar harika çalıştığının açık bir örneği olduğunu düşünüyorum.
Hakkımızda
Bence biraz dikkat gerektiren son bölüm Hakkımızda sayfası. Sayfa ilk yüklendiğinde, ne kadar çekici olduğuna şaşırdım. Bu, markanın% 100'ünü korurken sitenin geri kalanından büyük ölçüde farklı olan gerçekten güzel bir tasarım.

Sonuç
Okay Geek'teki çocuklar gerçekten sitenin etrafına iyi bakmamı ve adreslenmeyi gerektiren bir şey fark ettiğimde her iki varili de vermeleri için beni cesaretlendirdi. Bu, siteyi kullanıcılar için olabildiğince iyi hale getirmek için açık bir isteklilik olduğunu gösterir.
Eleştiri almak bir tasarımcı olarak karşılaşacağınız en zor görevlerden biridir. Kendimizi projelerimize o kadar çok döküyoruz ki, bir eleştiri kişisel bir saldırı gibi geliyor. Bu duygusal yanıttan uzaklaşıp mantıklı bir şekilde geri bildirimi değerlendirebildiğimizde, daha iyi tasarımcılar oluruz ve projelerimiz katlanarak gelişir.
Eleştiri boyunca defalarca belirttiğim gibi, bu site tamamen görsel bir tasarım açısından muhteşem. Geliştirmeyi önerdiğim alanların tümü kullanılabilirlik ve kullanıcı deneyimini iyileştirmekle yakından ilgilidir. Bir projeye çok uzun süre baktığımızda göz ardı edilmesi kolay şeyler bunlar. Eminim takım bu konuların birçoğunu ele alıp ele alacak ve Okay Geek'i teknoloji dünyasındaki son gelişmeler hakkında bilgi edinmek için gerçekten harika bir yer haline getirmeye devam edecektir.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.