Web Tasarım Kritiği # 73: Prezzybox
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, çevrimiçi bir perakendeci olan Prezzybox. İçeri girelim ve ne düşündüğümüzü görelim!
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Prezzybox Hakkında
“Prezzybox.com eksiksiz bir çevrimiçi hediye çözümüdür. Anneniz, babanız, kardeş kardeşiniz, arkadaşınız, yarı kuzeniniz veya kendiniz için benzersiz veya heyecan verici bir hediye arıyorsanız (yüzleşelim - hepimiz güzel bir şeyi hak ediyoruz) o zaman Prezzybox yerdir. Elektronik Sigaradan Çikolatalı Pizza'ya, Retro Slush Maker'a korkak Silly Bandz'ımıza. Prezzybox, göz atmanızı bekleyen garip ve harika güzelliklerin gerçek bir bereketine sahip. ”
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
Anlaşılır şekilde, Prezzybox'ın bu tasarımda çok şey var. Tek bir ürünü sergileyebilecek odaklı bir perakendeci olma avantajına sahip değiller. Her türlü farklı ürünü satmaya çalışıyorlar ve onları sergilemenin en iyi yolunu arıyorlar.
Açıkçası bunu biraz düşündüler ve doğru yaptıkları çok şey var. Ancak, iyileştirilmesi gereken çok fazla alan vardır. Sayfa, özensiz tarafta biraz iyi fikirlerin ve uygulamaların garip bir karışımı. Yapıyı geliştirmeye yardımcı olup olamayacağımızı ve bu tasarımın başarısına yardım etmek için ele alınması gereken alanları işaret edip edemeyeceğimizi görelim.
Tipografi Woes
Bu site hakkında ilk fark ettiğim şeylerden biri, bu tasarımı yönlendiren tipografi hakkında çok zayıf bir anlayış var gibi görünüyor. Baktığım her yerde, özel tipte gerçekten kaba uygulamalar görüyorum.
Yeni başlayanlar için, logodaki yazı tipi ağırlıklarının karışımı oldukça gariptir:

Bazen aynı kelimedeki yazı tipleri eşleşmiyor bile. Örneğin, aşağıdaki görüntüdeki “% 50” üzerindeki “0”, tamamen farklı bir ağırlığa sahiptir ve “5” ten daha farklıdır.

Sitede bazı önemli karakter aralığı sorunları da var. Aşağıdaki örnekteki metin bir resimdir, bu nedenle çevrimiçi karakter aralığının zorluklarıyla ilgili argümanlar geçerli değildir. Bu, Photoshop tasarım sürecinde bir adım atlamanın sonucuydu.

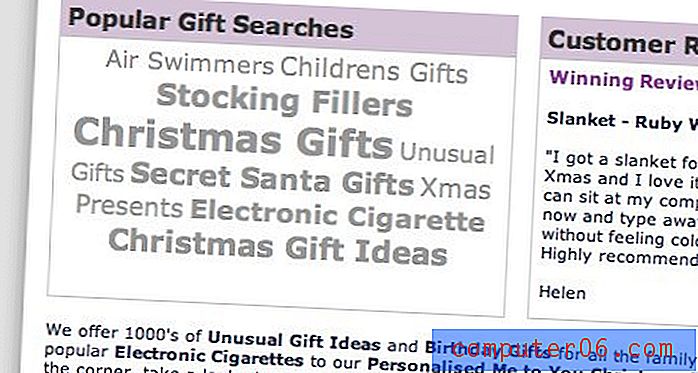
Ayrıca, etiket bulutları trafiği popüler hedeflere yönlendirmenin neredeyse hiçbir zaman en iyi yolu değildir. Bu, etiketler arasında net bir ayrım olmamasından muzdariptir. Örneğin, “Hava Yüzücüleri” ve “Çocuk Hediyeleri” iki ayrı etikettir, ancak yazı tipi ağırlıkları o kadar benzerdir ki gerçekten söyleyemezsiniz.

Nasıl düzeltilir?
Bu sayfadaki tür için önerim baştan başlamak. Bu sayfadaki çeşitli metin stillerini ve yazı tiplerini not edin ve başka bir çalışma yapın, bu sefer her karakter için çok kasıtlı olun.
“Hangi kavramı iletişim kurmaya çalıştığınıza ve hangi yazı tipinin bu fikri en iyi ilettiğine dikkat edin.”Başlangıç yeri bazı kaliteli yazı tiplerine yatırım yapmaktır. Premium yazı tipleri oldukça pahalı olabilir, ancak ucuz ve çirkin bir şey kullanmanın sitenizi ucuz ve çirkin görünmesinden başka bir etkisi olamaz. Sadece bütçeniz yoksa, hala çekici ve şık olmanın yanı sıra ücretsiz ve / veya ucuz olan birçok seçenek vardır. FontSquirrel ve Lost Type Co-op başlamak için iyi yerlerdir.
Acele etmeyin ve yazı tiplerini özenle seçin. Eğlenceli göründükleri için ekran yazı tiplerini kapmak için cazip olmayın. Bunun yerine, hangi kavramı iletmeye çalıştığınıza ve hangi yazı tipinin bu fikri en iyi ilettiğine dikkat edin. Bu işlem sırasında, birlikte gerçekten iyi çalışan ve bunları siteye uygulayan birkaç iyi yazı tipiyle sınırlandırın.
Herhangi bir canlı web türü için standart yazı tiplerini kullanabilirsiniz ve muhtemelen kullanmalısınız, ancak maksimum okunabilirliği sağlamak için her şeyin yazı tipi boyutu, satır yüksekliği ve metin kutusu genişliği arasında dengeli olduğundan emin olun. Pearsonified, iyi dengelenmiş tip elde etmek için altın oranı kullanarak mükemmel bir yazı yayınladı. Okuyun ve Altın Oran Tipografi Hesaplayıcı'yı tip tedavileri bulmak için iyi bir kural olarak kullanın.
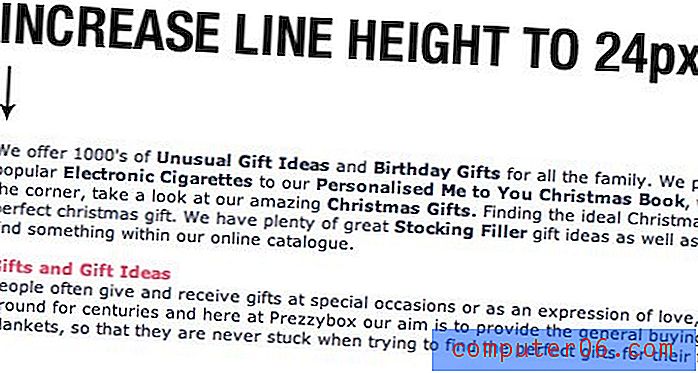
Bu tavsiyenin türünüzü geliştireceği bir yer aşağıda gösterilen bölümdedir. Burada içerik genişliği ve yazı tipi boyutu, artan bir satır yüksekliğini hak ediyor.

navigasyon
Gezinme alanına geçelim. Burada edindiğim izlenim, her şeyin çok ağır olduğudur. Her nesnenin ve elementin çok fazla görsel ağırlığı vardır ve dikkat çekmek için bazı rekabet vardır:

Ayrıca, bazı bölümlerde, dikey boşluk çok sıkı, tıkalı ve dağınık bir görünüme neden olur.

Sevdiğim bir şey, kullanılan ürün kategorizasyonu. Her bölüm açıkça bölümlere ayrılmıştır ve alışveriş yapmak istediğiniz kişi için hediyeler bulmak gerçekten kolaydır. Bu, sayfanın aşağısında güzel ve basitleştirilmiş bir şekilde kopyalanır:

Nasıl düzeltilir?
Navigasyon alanının iyi olduğunu düşünüyorum, sadece bazı tweaking gerekiyor. Kontrol etmek için iyi bir ilham kaynağı, biraz daha rafine olan çok benzer bir navigasyon menüsü kullanan Threadless'tir.

Burada benzer segmentasyonun nasıl kullanıldığına dikkat edin, ancak her şey daha hafif ve daha iyi aralıklı hissediyor. İlk açılır menüler, beyaz bir arka plan üzerinde sadece renkli metindir ve ağır düğme görünümü yalnızca önemli öğelere seçici olarak uygulanır.
İçerik Organizasyonu
Bu sitede gördüğüm bir diğer konu ise örgütsel taktiklerin bazı işleri kullanabilmesidir. Yeni başlayanlar için, son dakikada rastgele yerlere sıkışmış gibi görünen birçok rastgele bilgi parçası var.

Site, çeşitli bölümleri ayırmak için yatay çubuklar kullanıyor, ancak alanlar görsel veya kavramsal bir bakış açısından açıkça tanımlanmamış. Aşağıda gösterilen bölüm “Basında Prezzybox” olarak etiketlenmiştir ve hiçbiri bu bölüme ait olmayan iki büyük “Hakkımızda” stil paragrafını, popüler hediye aramalarını, müşteri yorumlarını vb.

Bu sorunlar, bazı önemli görsel yeniden yapılanmaları kullanabilen altbilgiyi kapsar. Ben de onu ana alandan ayıran garip kesimin hayranı değilim. Sayfada başka bir yerde tekrarlanırsa, o kadar yersiz olmazdı, ancak bağımsız bir tasarım özelliği olarak yanlış geliyor.

Nasıl düzeltilir?
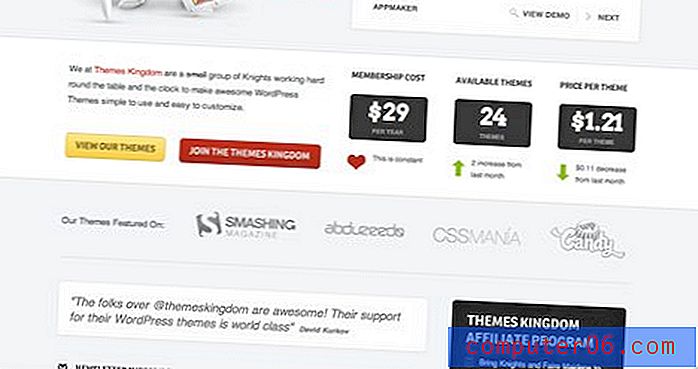
Her bölümün hem grafikler hem de içerikle daha açık bir şekilde tanımlanması gerekir. Bu tür tasarımlar için iyi bir ilham kaynağı Themes Kingdom'dır. Aşağıdaki ekran görüntüsünde, sitenin bu alanında bir sürü şey oluyor. Bununla birlikte, tasarımcılar gerçekten net ve modern içerik ayırma yöntemleri kullandılar.

İçerik organizasyonunu gerçekten çivilemek bu sayfanın tamamını daha etkili hale getirmeye yardımcı olacaktır. Bu, sitedeki öğelerin çoğunun yeniden düzenlenmesi ve yeniden düzenlenmesi ve hatta ana sayfadan çok fazla yağ kesilmesi anlamına gelebilir, ancak sonunda buna değecektir.
Sonuç
E-ticaret, tasarımcılar için ilginç bir canavar. Bunun nedeni, estetiğin benim gibi erkeklerin istediği kadar başarı ile sıkı bir şekilde ilişkili olmamasıdır. Örneğin, Amazon kafamı döndüren karmaşık bir karmaşa, ancak etraftaki en başarılı çevrimiçi perakendeci. Ancak bu, çekici görselleri web mağazaları için önemli bir şey olarak indirebileceğimiz anlamına gelmez. Herkes Amazon olamaz ve rekabette öne çıkmanın net bir yolu sağlam bir tasarımdır.
Görsel kimliğin yanı sıra, çevrimiçi mağazalarda yoğun bir şekilde devreye giren daha da kritik kullanılabilirlik alanıdır. Yukarıda önerdiğim değişikliklerin çoğu, kullanıcıların bu sayfaya daha kolay bakabilmeleri ve aradıklarını bulabilmeleri için sayfanın daha iyi akmasına yardımcı olmayı amaçlıyor. Çekici görseller yalnızca bu etkinliği destekler ve görüntüleyenlerin ilgisini çekmeye yardımcı olur.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.