Web Tasarım Kritiği # 75: Gelir Günlüğü
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
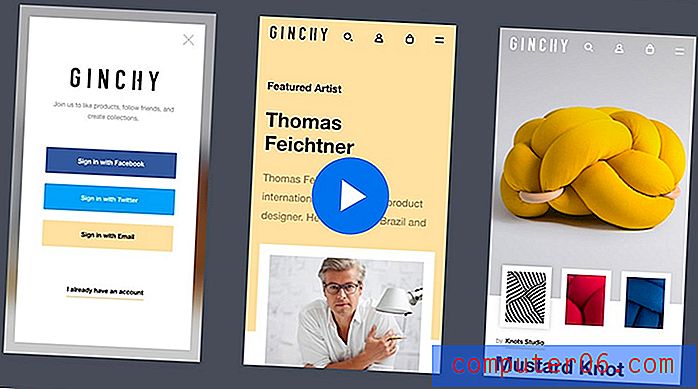
Bugünün sitesi Income Diary, çevrimiçi para kazanmanın basit ve pratik önerilerini sunan bir blog. İçeri girelim ve ne düşündüğümüzü görelim!
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Gelir Günlüğü Hakkında
“O yıl Mart ayında Washington DC'de katıldığım bir konferansın ardından 2009 yılında IncomeDiary'yi başlattım. Bundan önce yaklaşık 4 yıldır başarılı bir şekilde web siteleri yürütüyordum ve fikirli girişimciler gibi toplantıdan uzaklaştığım en önemli şeylerden biri, geri vermek zorundasınız! Bu web sitesi, internet düzeyi girişimcilerini, hangi seviyede olursa olsun eğitmek ve onlara yardımcı olmakla ilgilidir. ”
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
Gelir günlüğü blog tasarımında herhangi bir engeli kırmıyor. Web'deki milyonlarca blogda görülen bir düzeni kullanan çok basit bir tasarım. Bu olumsuz bir şey mi? Hiçbir şekilde. Gazetelerin nihayetinde benzer ve öngörülebilir bir biçime düştüğü gibi, blogların iyi çalışan birkaç standart düzene girmesi kesinlikle doğaldır.
Avantajı, yeni ziyaretçilerin formattan hemen rahat olmaları ve sitenin yüklediği saniyeden nasıl dolaşacağını bilmeleri. Yenilikçi mizanpajlar da harika, ancak tasarımda yenilikçi olmayan bir şeyin iyi olmadığı ve bu gerçek bir ifade olmadığı konusunda yaygın bir yanlış anlama var.
Bununla birlikte, bu sitede birçok sağlam tasarım seçeneği var. Estetik olarak beni uçurmuyor, ama oldukça çekici ve işlevsel olarak sağlam. Her zaman herhangi bir tasarım eleştirisi için sorduğum temel soru, “Tasarım amacına ulaşıyor mu?” Bu durumda, amacı başarılı bir şekilde çevrimiçi para kazanmak için insanları eğitmekse cevabın evet olduğunu düşünün. Bunun neden doğru olduğunu keşfedelim.
Renk uyumu
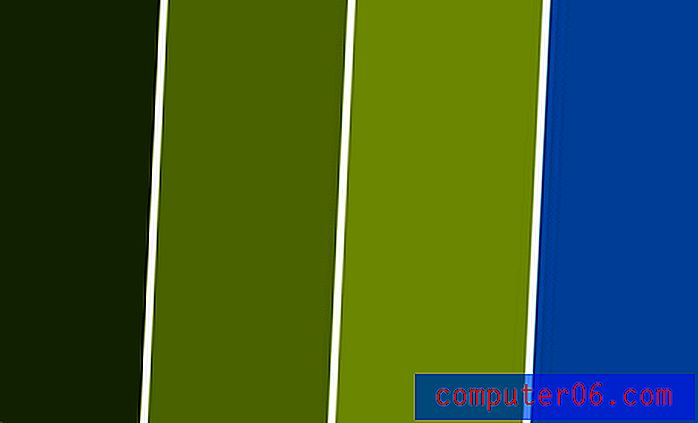
Tasarım eleştirilerimizi biliyorsanız, bu renk şeması hakkında ne söyleyeceğimi zaten bilmelisiniz. Neredeyse yanlış gidemeyeceğiniz basit renk düzeni hilesini kullanır:

İlk olarak, tasarımcı ana rengi seçti, bu durumda yeşil. Yeşil, estetik bir şeyden değil, kaçınılmaz olarak yaptığımız psikolojik korelasyondan dolayı sağlam bir seçimdir: yeşil = para. Bu site para kazanmakla ilgili, bu yüzden daha uygun bir renk yok!
Şimdi, bu rengin birkaç farklı tonu seçildi. Bu, tasarım boyunca ince bir varyasyona sahip olmak için iyi bir yol sağlar: degradeler, farklı başlık çubukları, vb. Son olarak, ana rengi tamamlayan ancak ana renkten öne çıkan bir renk seçildi. Bu teknik, ne monoton ne de aşırı meşgul olan bir renk şemasını seçmek için inanılmaz derecede güvenli bir yol sağlar.
Logo

Her şey gibi, logo da çok güvenli ve öngörülebilir bir rota izliyor. Bu tartışmaya değer önemli bir şey. Bu sıkıcı, genel bir logo mu? Evet. Karmaşık bir logo yaratmaya çalışan tasarımcı olmayanlardan daha mı iyi? Kesinlikle. Sonuç olarak, bir web sitesi oluşturan herkes profesyonel bir tasarımcı değildir. Sizin için durum buysa, web sitenizin adını basit bir şekilde yazıp bir gün aramaktan çekinmeyin. Bütçenize sahip olduğunuz bir gün (tartışmasız bu site doğru olmalı mı?), Sizin için benzersiz bir kimlik oluşturmak için bir profesyonel kiralayabilirsiniz.
Bu sitenin yeniden çalışması gerektiğini düşündüğüm bir şey de logodaki slogan. Çok ince ve küçük ve iyi okumuyor. Basit bir çözüm, bu çizginin boyutunu büyütmek olabilir, böylece üstündeki çizgiyle aynı yatay genişliğe sahip olur.
navigasyon
Navigasyon alanı, her bloğu tanımlayan büyük bloklarla klasik bir CSS nav formatıdır. Bu eleştirilerde tasarımcıları sürekli eleştirdiğim bir şey, özellikle renk körü bir kullanıcı olursanız, birinin var olduğunu zar zor anlayabileceğiniz kadar ince olan bağlantı faresi efektleridir. Neyse ki, burada durum böyle değil.

Gördüğünüz gibi, vurgulu ve vurgulu olmayan durumlar arasındaki fark oldukça dramatik ve tüm kullanıcılar tarafından açıkça görülebilir. Bu küçük görünebilir, ancak küçük hatalar bir tasarımı mahvedebilir, bu yüzden bu şeyleri doğru yapmak önemlidir.
Bilgi Hiyerarşisi
Sağlam bir bilgi hiyerarşisi oluşturmak, web tasarımında hedeflerinizin tam olarak ne olduğunu ortaya çıkarır. Bir web tasarımı ile başarmak istediğiniz her şeyi yazarsanız, bu her zaman listenin en üstünde olmalıdır.
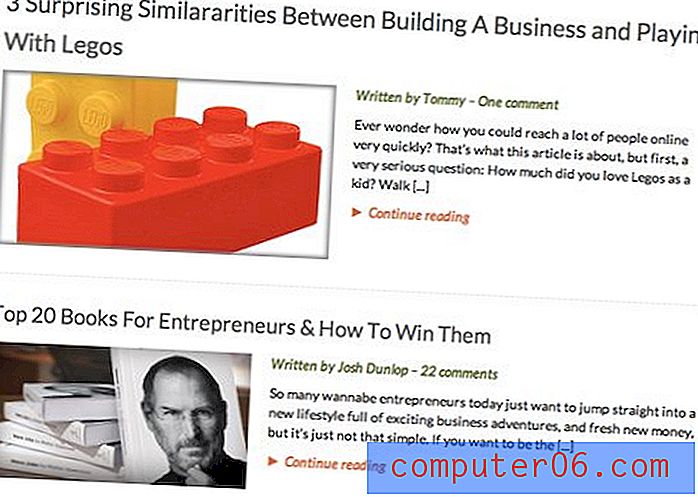
Bu tasarımın en sağlam yönlerinden biri, sayfadaki tüm bilgilerin nasıl yapılandırıldığıdır. Örneğin, ev feed'indeki en son gönderinin, daha büyük bir önizleme görüntüsü biçimindeki diğer gönderilerden daha görsel önem verdiğine dikkat edin.

Aynı hileyi Design Shack ana sayfasında daha da büyük ölçüde kullanıyoruz. Gelir günlüğünde biraz ince ve tasarımcının daha da öne çıkması için ek bir yol bulmasını bile öneririm (farklı arka plan rengi, daha büyük başlık, vb.).
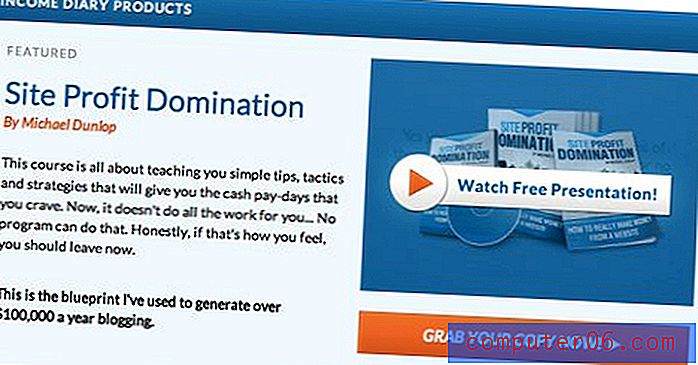
Başka bir farklılaşma seviyesi daha var. Gönderim listesini aşağı kaydırdıkça, satın alabileceğiniz birkaç ürün içeren bir bölüm vardır. Bu, daha önce tartıştığımız diğer rengin geldiği yerdir:

Bu içerik, katı metin ve görüntü düzeni ve bol miktarda boşluk içeren hoş bir minimal kutuya atılır. Bu içeriği ana feed'den ayırmanın harika bir yoludur.
Şimdi, bu küçük kutu alanının tasarımını sevmeme rağmen, ben mükemmeliyetçiyim, bu yüzden beni deli eden bir şey var:

Ürün önizlemesinin altındaki düğme, üstteki görüntü ile hemen hemen aynı genişlikte, ancak tam olarak değil. Kelimenin tam anlamıyla birkaç piksel bir şekilde ama yardım edemem ama dikkatimi dağıtamam. Ya onu aynı genişlikte yapın ya da çok daha dar yapın, başka bir şey hataya benziyor.
Alt Bilgi
Bu eleştiriyi altbilgiye hızlı bir bakışla bitireceğiz, çünkü göründüğü şekli seviyorum. İçeriğin altbilgi satırını nasıl kırdığını, bir bağlantının üzerine geldiğinizde griden beyaza geçişi, sosyal simgelerin temiz, minimal sunumunu ve logonun arkasındaki dokuların çok ince ipuçlarını seviyorum. Bence bu sitenin en iyi görünen kısmı. Emin olmak için garip bir sonuç, ama ben bir tasarımın son adımı olarak çirkin bir altbilgi gevşetmek ve atmak değil sadece büyük bir hayranıyım.

Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.