Web Tasarım Kritiği # 84: RoyalSlider
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugün popüler bir JavaScript içerik kaydırıcısı olan RoyalSlider sitesine bakacağız. İçeri girelim ve ne düşündüğümüzü görelim!
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
RoyalSlider Hakkında
“CodeCanyon'daki en popüler kaydırıcının yeni sürümüyle tanışın. Temmuz 2011'den beri 4637 lisans satıldı. Biz aldık, 5 5 yıldızlı 378 yoruma göre değerlendirme. ”
“Her kaydırıcı şablonu duyarlı. Mobil cihazınızdan bir göz atın veya etkisini görmek için tarayıcınızı yeniden boyutlandırmayı deneyin. ”
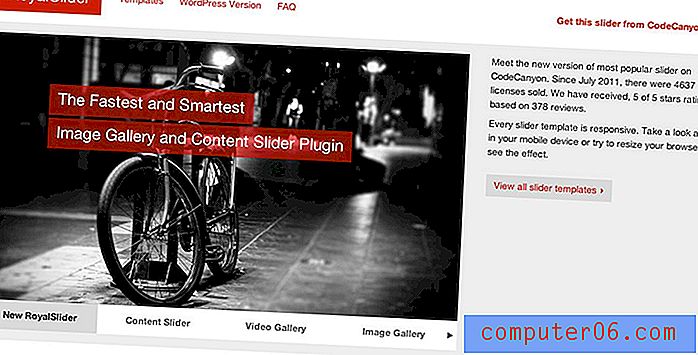
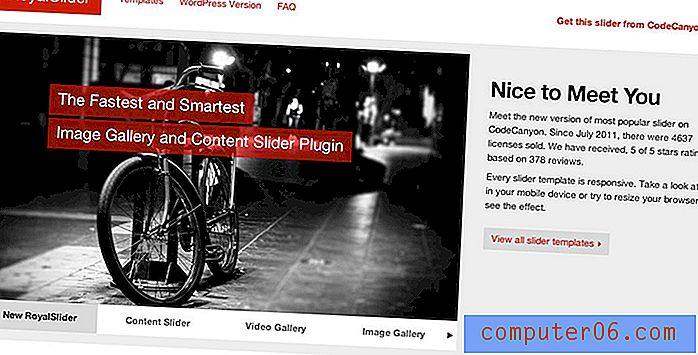
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
Gerçekten böyle odaklanmış web sitelerine dalmayı seviyorum çünkü net bir hedefler dizisi geliştirebilir ve tasarımın başarısını bu hedeflere göre tartabiliriz.
Peki bu site ne hakkında? Tek amacı bir ürün satmaktır: CodeCanyon'da aslında çok popüler bir ürün olan “RoyalSlider”. Bu mini site ile, geliştirici gerçekten kaydırıcının ne kadar harika olduğu ve ne yaptığı hakkında harika ayrıntılara girebilir.
Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, tam olarak bunu yaptı. Sitenin kendisi çok çekici, bu yüzden tamamen estetik bir bakış açısıyla, “harika iş” dışında söyleyecek çok şeyim olmayacak! Ancak, bir içerik organizasyonu açısından bence bazı iyileştirmeler görebiliriz.
“Bir içerik kuruluşu açısından bence bazı iyileştirmeler görebiliriz. ”Ziyaretçileri bu ürün hakkında eğitmenin birincil hedef olduğu düşünüldüğünde, bazı bilgileri ihtiyaçlarımıza daha iyi uyacak şekilde yeniden yapılandırabileceğimizi düşünüyorum.
Nasıl bazı iyileştirmeler yapabileceğimizi görmek için yakınlaştıralım ve birkaç belirli alana bakalım.
Başlık
Başlık kesinlikle sayfanın en iyi parçasıdır. Tasarımcı bu alanı, özellikle çok güzel ve son derece işlevsel olduğu göz önüne alındığında, ürününü göstermek için kullandı!

Burada ve başka yerlerde tasarım çok az. Beyaz, gri ve siyah, sayfayı özel dikkat gerektiren alanlarda kullanılan koyu, göz alıcı bir kırmızı ile dolduran ana renklerdir.
Navigasyonun kullanımı kolaydır, logo basit ama çekici ve CodeCanyon'dan öğeyi satın almak için bariz bir bağlantı var. Dürüst olmak gerekirse burada değiştireceğim çok şey yok.
Dikkate alacağım tek şey, sağdaki iki paragrafın üstüne cesur bir başlık atmak. Şu anda kaydırıcı o kadar çok dikkatinizi çekiyor (iyi bir şey), sağdaki küçük metne yolculuk yapmadan gözlerinizin ona bağlı kalmasını sağlıyor.
“Neredeyse ne olursa olsun, büyük, cesur bir metin parçası görmek kullanıcının dikkatini çekmeye yardımcı olur…”Neredeyse ne olursa olsun, büyük, kalın bir metin parçası görmek, kullanıcının dikkatini bu içerik yığınındaki önemli bilgilere çekmeye yardımcı olacaktır. İşte ne demek istediğimin hızlı ve kirli bir maketi:

Özellikler
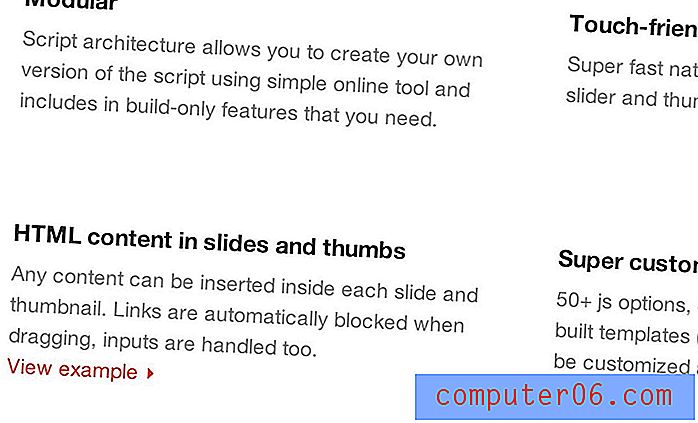
Sayfanın geri kalanında saf metin var: yirmiden fazla paragraf! Bunların her biri kısa, güzel bir şekilde biçimlendirilmiştir ve sayfaya göz atmayı oldukça kolaylaştıran bir başlık içerir.

Metnin güzel biçimlendirilmiş olmasına rağmen, bu alanın büyük bir facelift kullanabileceğini düşünüyorum. Bu adımla ilgili temel amaç, bu metin içeriğinin tümünü ayırmaktır, böylece daha kolay ve daha çekici bir şekilde görüntülenebilir. Bu, iki farklı tekniğin bir kombinasyonu ile gerçekleştirilebilir.
Destekleyici Görüntüler Ekleyin
Bu alanda görmek istediğim ilk şey bazı görüntüler. Büyük miktarda metin içeriğiniz olduğunda, bu içeriği taşımak ve sayfaya görsel ilgi eklemek için bazı görsellerle çalışmak iyi bir fikirdir.
Yirmi bir paragraf çok fazla içerik ve görsel yardım olmadan okuyucularınızı kaybedeceksiniz. Her zaman web'e göz atan kişilerin EKLENDİ olduğunu unutmayın, dikkatimizi bir şeye nadiren odaklarız.
Ziyaretçileriniz sitenize bakarken Twitter üzerinden okuyor, e-postalarını kontrol ediyor ve Facebook'u güncelliyor! Bu ortamda dikkat çekmek için yarışacaksanız, birkaç paragraftan daha fazlasını masaya getirmelisiniz.
"Ziyaretçileriniz, sitenize bakarken Twitter üzerinden okuyor, e-postalarını kontrol ediyor ve Facebook'u güncelliyor!"Kolay bir çözüm, bazı paragrafların küçük resimlerle eşleştirilmesi olacaktır. Buradaki “Dokunma dostu” ve “Video desteği” gibi başlıklar, küçük resim önizlemelerine mükemmel bir şekilde uyum sağladığından, bu çok zor olmamalı.
Net Bölümler Oluştur
Burada görmek istediğim bir sonraki strateji, tüm bu metin içeriğini alıp daha net bir şekilde farklı bölümlere ayırmaktır. Şu anda iki bölüm var, ancak hiçbir şekilde görsel olarak farklı değiller.
İçeriği en az üç veya dört bölüme ayırmanızı, daha büyük, daha belirgin başlıklar oluşturmanızı ve her bir bölümün arka plan rengini birbirlerinden uzak durmalarına yardımcı olmak için (beyaz ve gri arasında dönüşümlü olarak) biraz değiştirmenizi öneririm.
İlham: Kare
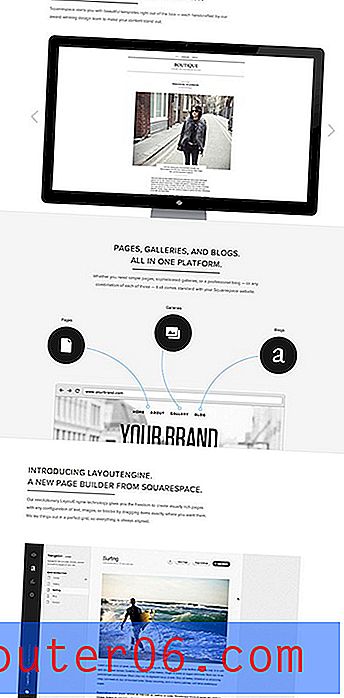
Burada oldukça iyi verdiğim tavsiyeyi çektiğini düşündüğüm bir site Squarespace. Estetik olarak, bu site RoyalSlider'inkine çok benziyor, ancak özelliklerini sunma şekli çok daha çekici ve etkileyici.

Zengin görüntülere, büyük başlıklara ve değişen arka plan rengine dikkat edin. Sayfayı aşağı kaydırdıkça, bölümler açıkça farklıdır ve o kadar çekici olur ki, bu bilgiler ezici olmaz.
Kimsenin Squarespace tasarımını parçalaması gerektiğini önermiyorum, ancak yaptıklarını ve nedenini analiz ederek bazı değerli dersler öğrenebilirsiniz.
Duyarlı FTW
Web'deki duyarlı site sayısı giderek artıyor. Büyük şirketlerden tek kişilik operasyonlara kadar her yerden web geliştiricilerini görmekten heyecan duyuyorum, bu da tasarımlarında en üst düzeyde öncelik vermeyi sağlıyor.
“RoyalSlider sitesi tamamen duyarlı değil, kaydırıcının kendisi de duyarlı. ”Bu site, bu trendin parlak bir örneğidir. RoyalSlider sitesi tamamen duyarlı olmakla kalmaz, kaydırıcının kendisi de duyarlıdır. Bu küçük bir başarı değil ve geliştiriciyi web'i biraz daha agnostik bir deneyim haline getirmeye adadığı için övüyorum.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.