Web Tasarım Kritiği # 85: Sonic Electronix
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi tüketici elektroniği şirketi Sonic Electronix. İçeri girelim ve ne düşündüğümüzü görelim!
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Sonic Electronix Hakkında
“Sonic Electronix, araç ses sistemleri ve diğer tüketici elektroniği ürünlerinin dünya çapında önde gelen bir perakendecisidir. Depomuzda 15.000'den fazla yüksek kaliteli elektronik bulunmaktadır. Rakipsiz fiyatlarla eşsiz hizmet veriyoruz. Bugün hayallerinizdeki araç ses sistemini oluşturmaya başlayın ve üstün hizmetin ve hızlı sevkıyatın tadını çıkarın. Ayrıca, giriş seviyesinden en ciddi ses uzmanına kadar çok çeşitli uygulamalar için profesyonel ses, DJ ekipmanı ve karaoke ürünleri sunuyoruz. ”
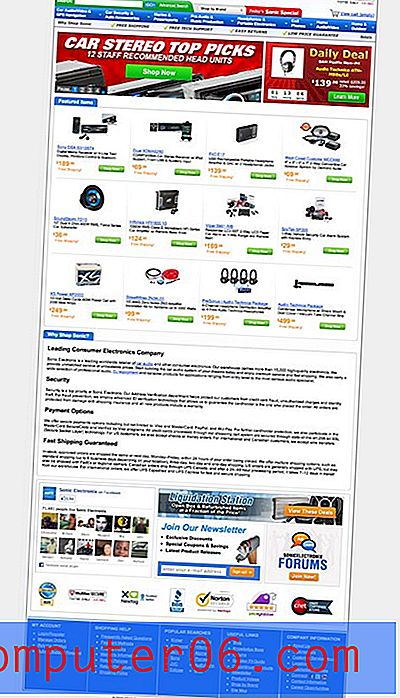
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenimler
Sonic Electronix oldukça tipik bir çevrimiçi perakendeciye benziyor. Bir bakışta, tasarımın iyi yapıldığını düşündüğüm birkaç yönü var. Burada siteye estetik bir çekicilik vermek için kesinlikle biraz çaba harcandığını söyleyebilirim, bu harika. Bir ana sayfanın gerçek bir karmaşa ile bu tür sayısız diğer siteleri gördüm.
Yarasadan temiz, tutarlı ürün çekimleri bana çekici geliyor. Her ürün beyaz bir arka plan üzerinde gösterilir ve profesyonel olarak sunulur. Tutarlılığa olan bu bağlılık, site genelinde renklerin, düğme stillerinin vb. Tekrarlanmasıyla çeşitli şekillerde denenir.
“Sayfanın karmaşa ile gerçekten mücadele ettiği noktalar var…”Tüm bunlar söyleniyor, çevrimiçi mağazaların büyük çoğunluğu yapma eğiliminde olduğu için sayfanın gerçekten dağınıklıkla gerçekten zor gibi göründüğü noktalar vardır. Ayrıca, sayfanın kullanılabilirliğini ve akışını iyileştirmek için yürütülebilecek çeşitli ince ayarlar ve değişiklikler vardır. Sonuçta, bazı büyük iyileştirmeler yapılabileceğini düşünüyorum. Hadi yıkalım ve nasıl olduğunu görelim.
E-ticaret Farklı
Çoğu web tasarımına benzer bir bakış açısıyla yaklaşılabilir. Birkaç temel, temel tasarım ilkesini benimseyebilir ve en çirkin web sitelerini elden geçirebilirim. E-ticaret ile ilgili ilginç olan şey, bazen en kötü tasarıma sahip sitelerin en başarılı olduğu ilginç bir alandır.
“Böyle bir siteyi bu türün kendi kurallarına göre işlettiğini eleştirirken aklımızda tutmalıyız.”Bu, e-ticaret sitelerini bilerek çirkin hale getirmemiz gerektiği anlamına mı geliyor? Kesinlikle hayır. Bununla birlikte, böyle bir siteyi bu türün kendi kurallarına göre çalıştığını ve portföy tasarımında gerçekten önemli görünebilecek bazı şeylerin bu durumda neredeyse alakasız olduğunu eleştirirken aklımızda bulundurmalıyız.
Kesinlikle endüstrinin etrafına bakmak ve kimin neyi iyi yaptığına ve nedenine karar vermek kesinlikle iyi bir fikirdir. Bir şirketin en etkili düzenleri ve alışveriş akışlarını araştırmak için yüz binlerce doları olduğunda, ne ortaya çıkarlar? Aşağıda tavsiyede bulunduğumuzda bizi yerinde tutmaya yardımcı olmak için dış referanslardan almaya çalışacağım.
Sayfa başlığı
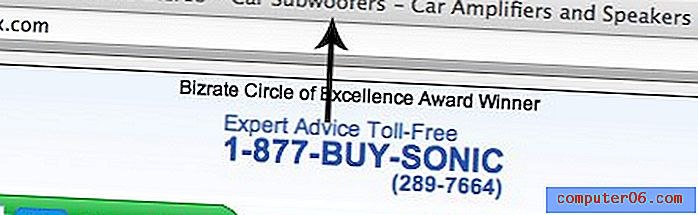
Bir siteyi ziyaret ettiğimde yaptığım ilk şeylerden biri başlık çubuğuna bakmak. Bu tamamen içgüdüsel, web bana bunun bir sitenin ne hakkında olduğunu anlatacağını düşünmek için beni eğitti. İşte Sonic Electronix sayfasında gördüklerim.

Gördüğünüz gibi, başlık çubuğu tamamen araç sesine odaklanıyor. Şimdi, bunun SEO amaçlı olduğunu ve kullanıcıya bilgi iletmekten çok anahtar kelime tıkanıklığı için olduğunu iddia etmeye hazırım. Sayfanızı arama motorları için optimize etmek için kullanıyorum, ancak kullanıcı için yararlılığı azalttıysa değil ve tam olarak burada olan şey bu.
"Ben sayfanızı arama motorları için optimize etmek için kullanıyorum, ancak kullanıcı için yararlılığı azaltmıyorsa değil."Buradaki sorun şu ki, bunu okuduğum anda, araç ses cihazı aramıyorsam, gittim. Muhtemelen sayfanın geri kalanına bakmayacağım, özellikle de bir Google aramasından açık beş sekmem varsa ve hangi ürünleri ihtiyacım olduğunu görmek için hızlı bir şekilde dolaşıyorum.
Araba sesi en büyük satıcınız olsa ve öyle görünüyorsa da, bunun aslında sattığınız ürünlerin daha gösterge edici bir şeye dönüştürülebileceğini düşünüyorum. Örneğin: “Araç ses sistemleri, GPS, Güvenlik, Cep Telefonları ve Daha Fazlası.” Bunun gibi bir şey, sitenin doğru bir tanımını iletirken beğendiğiniz anahtar kelimelere ulaşır.
Başlık
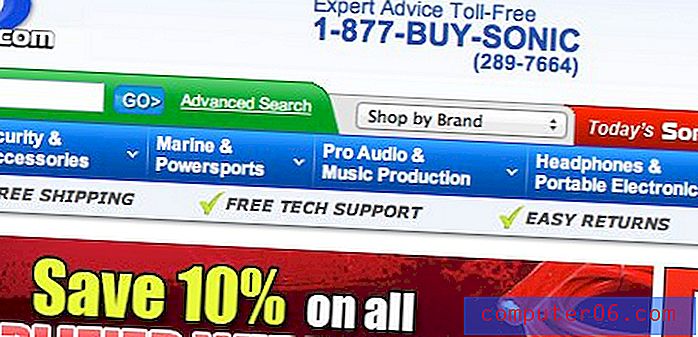
Sayfada dağınıklıkla mücadele ederken gördüğüm başlıca yerlerden biri başlık. Bu, tüm web sitelerinde son derece yaygın bir sorundur, çünkü bu çok önemli ilk izlenime çok fazla tıkmak istiyorsunuz.

Bu başlığı biraz daha kullanıcı dostu hale getirmek için nasıl geliştireceğimizi düşündüğümüz için, dışarıdan bir bakış açısı elde edelim. Çeşitli popüler e-ticaret sitelerine bakmaya başlar başlamaz, başlıklarındaki alanı nasıl ele aldıkları hakkında çok ilginç bir şey fark ettim. İlki Amazon'dan, ikincisi de Denizaşırı'ndan olmak üzere iki örnek.


Şu arama çubuklarının boyutuna bakın! Açıkçası, arama özelliğini muhtemelen sitelerini ziyaret eden kullanıcılar için birincil hedef olarak görüyorlar ve mümkün olduğunca belirgin bir şekilde öne çıkarıldığından emin olmak istiyorlar.
"Kesinlikle, her şeyden önce özellik araması için başlık yeniden çalışılmış bir sayfayı test etmenizi öneririm."Sonic Electronix'te, geniş bir arama alanı için önemli bir alan var, ancak diğer fikirlerin peşinden koştu. Kesinlikle, her şeyden önce özellik araması için başlık yeniden çalışılmış bir sayfayı test etmenizi öneririm.
navigasyon
Bir milyon bağlantıda tıkanmış mega menüler hakkında nasıl hissettiğime dair ileri geri gittim, ancak iyi çalıştığı bir yer, gezinmek için bir ton içeriğe sahip e-ticaret sitelerinde. Sonic Electronix navigasyon menüleri iyi organize edilmiş ve satın almak istediğim her şeyi hızlı bir şekilde tespit etmeyi oldukça kolaylaştırıyor.

Yine de, başlık dağınıklığının bu alanda bize karşı çalıştığını düşünüyorum. Gözlerimizi navigasyon menüsünün olmasını beklediğimiz yere çekersek, gerçekten buluruz, ancak bağlantılar, gradyanlar, onay işaretleri, açılır menüler vb.

İyi tasarım karar vermekle ilgilidir. Neyin önemli olduğuna ve onu nasıl vurgulayacağınıza karar vermelisiniz. Uzaklaşırsanız ve her şeyi önemli hale getirmeye çalışırsanız, yaptığınız tek şey önemli bir şey yapmaz.
Öne çıkarılan ögeler
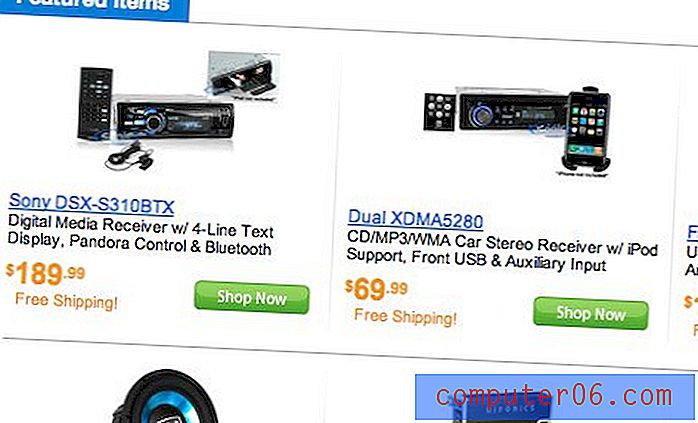
Ardından, sayfanın öne çıkan öğeleri bölümüne geçelim. Sitede sunulan ürünlerin çeşitliliği ve kalitesiyle ilgili ilk gerçek görsel dozunuzu buradan alabilirsiniz. Öğeler bir ızgarada düzgün bir şekilde düzenlenmiştir ve yukarıda işaret ettiğim gibi, bol miktarda boşluk ile güzel bir stüdyo arka plan görünümü kullanın.

Bu alanı gerçekten çok seviyorum, ama bununla ilgili birkaç sorun var. Her şeyden önce, bir kullanılabilirlik perspektifinden bakıldığında, her bir kutunun tıklanabilir bir alan olmaması oldukça sinir bozucu. Resim, ürün adı ve “Şimdi Alışveriş Yap” düğmesinin yanı sıra tıklanabilir, ancak diğer çeşitli sitelere bakarsanız, buradaki eğilim, gitmek için kutunun sınırları içinde herhangi bir yeri tıklayabilmem için yapmaktır. özel ürün sayfası. Mevcut kurulumla, bir insanın doğru olması için birkaç tıklama alabilir.
“Kullanıcıların, yanlışlıkla bir şey satın alma korkusuyla e-ticaret sitelerinde düğmelere basmak konusunda oldukça temkinli olduğunu göreceksiniz.”Ayrıca, “Şimdi Alışveriş Yap” düğmelerinin belirsiz olduğunu hissediyorum. Bunun ne anlama geldiğinden ve düğmeye bastığımda olanlarla nasıl ilişkili olduğundan tam olarak emin değilim. Sayfanın yüklendiği saniyeden itibaren alışveriş yapmıyor muyum? Bu düğme öğeyi satın alacak mı? Daha fazla bilgi için tıkladığım bir şey mi?
Kullanıcıların, yanlışlıkla bir şey satın alma korkusuyla e-ticaret sitelerinde düğmelere basmak konusunda oldukça dikkatli olduğunu göreceksiniz. Bir düğme oluşturduğunuzda, düğmeye bastığımda olacaklar için beni yeterince hazırladığından emin olun.
Neden Sonic?
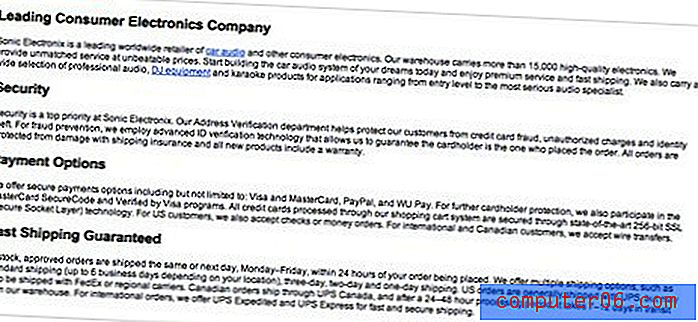
Sayfanın en az sevdiğim kısmı, alt taraftaki "Neden Sonic Mağazası" bölümü. Bu bölüm dört büyük paragrafı olan bir kutudur. Gerçekten atıldığı kadar “tasarlanmadı”. Tasarımcının ne yapacağına dair hiçbir fikri olmayan büyük bir içerik parçası gibi geliyor:

Bu, daha ilginç hale getirmedikçe kullanıcı olarak hiç okumadığım sıkıcı bilgi bloğudur. Peki nasıl düzeltebiliriz? Buradaki içeriğin gerçekten bir özellik listesi olduğu ortaya çıkıyor: hızlı sevkiyat, güvenli ödemeler, vb. Bu bilgileri göz önünde bulundurarak, sağlam bir ilham bulmak zor değildir. Çevrimiçi Apple Store'un bu sorunu nasıl ele aldığını kontrol edin:

Bunun ne kadar iyi olduğunu görüyor musunuz? Sonic Electronix bölümünde, her şey görüntülerden veya çekici görsellerden oluşan garip bir şekilde uzun bir sütuna atılır. Apple, içeriği dört sütuna bölerek, metni kısa bir paragrafa tutarak ve güzel simgeler ve fotoğraflar ile dikkatinizi çekerek buna çok farklı bir şekilde yaklaştı.
Alt Bilgi
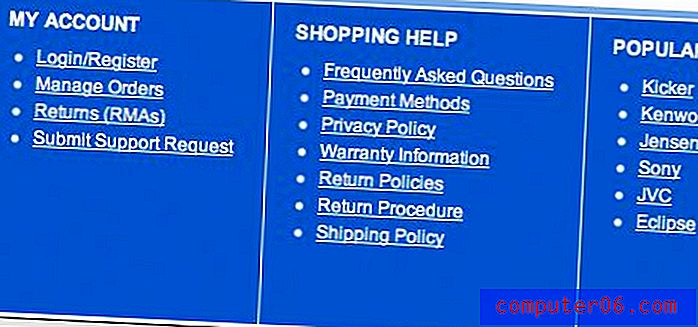
Bu eleştiriyi tamamlamadan önce son bir yorum: Bence altbilgi biraz göz korkutucu:

Mermilere veya bağlantının altını çizdiğinizden emin değilim, ancak ikisinin birlikte bu alanı okumayı zorlaştırdığından eminim. Ben bir hendek olsaydı, altbilgi atmak istiyorum, böylece altbilgi daha Newegg.com benziyor:

Bu iki altbilgi arasındaki farklar eğitimsiz göze ince, ancak Newegg olanı çok daha temiz ve daha kolay gözüküyor.
Sonuç
Genel olarak, Sonic Electronix sitesinin tasarımlarıyla güçlü bir başlangıç yaptığını düşünüyorum, ancak bilgi hiyerarşisini yeniden düşünmeleri gerekiyor. Bu sayfa aşağı gittiğimizde tekrar tekrar karşılaştığımız sorundur.
“İçeriği mantıklı, göz atılabilir ve çekici bir şekilde sunmak web tasarımının temel hedefidir.”İçeriği mantıklı, göz atılabilir ve çekici bir şekilde sunmak web tasarımının temel hedefidir. “Neden Sonic Alınır?” Gibi durumlarda tasarımda bilgi tıkanması ve biraz tembellik. bölümünde siteyi olabildiğince geri tutuyor.
Sonuçta, kullanıcıların neyi sevdiğini / neye ihtiyacı olduğunu görmek için bazı tıklama izleme çalışmaları öneririm. Etkili olmayan şeyleri kısaltmak ve ne olduğunu vurgulamak için bu bilgileri kullanın. Arama çubuğu gibi öğelerin daha belirgin olmaları durumunda çok daha etkili olabileceğinden şüpheleniyorum.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.