Web Tasarım Kritiği # 95: WPMU DEV
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, WordPress Temaları ve Eklentileri için bir pazar olan WPMU DEV. İçeri girelim ve ne düşündüğümüzü görelim!
Tasarım Kaynaklarını Keşfedin
Sitenizi Gönderin!
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
WPMU DEV Hakkında
“WPMU, web üzerinde en iyi WordPress, Multisite ve BuddyPress eklentilerine ve temalarına sahiptir. Ödüllü, 145.436 üye tarafından sevilen, 2004'ten bu yana tekme atıyor. Harika Multisite temaları, ünlü 133 tema paketi, muhteşem ağ ana sayfaları ve% 100 BuddyPress uyumluluğu bulabileceğiniz tek yer. ”
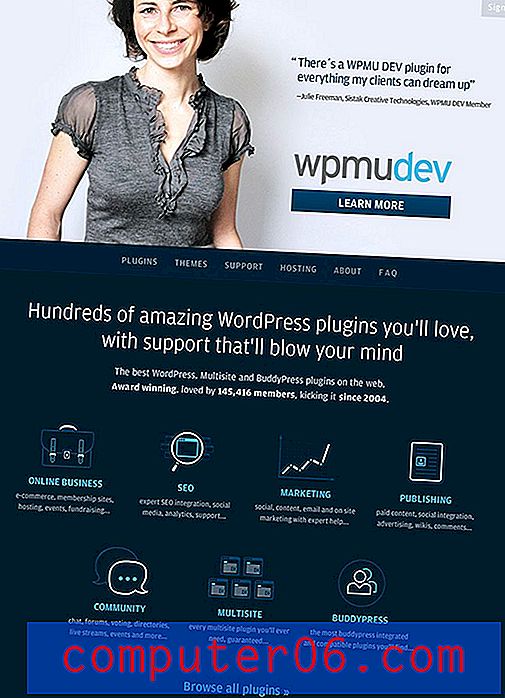
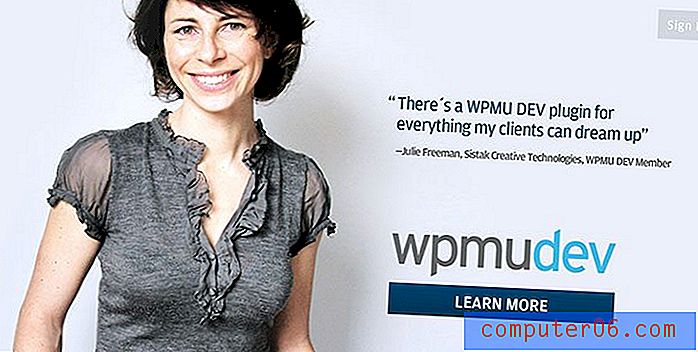
Ana sayfanın bir bölümünün ekran görüntüsü:

İlk izlenim
"WPMU DEV, duyarlı bir düzene ve bu tasarımcının gülümsemesini sağlamak için yeterli tonlarca küçük dokunuşa sahip güzel bir sitedir."Geçen yıl, aynı ağdaki / ailenin başka bir sitesine baktık: WPMU.org. Bu site biraz sade hissetti. İyi görünüyordu, ama genel bir şablondan bir şey gibi. Ayrıca, yerleşim gerekli iş ve logo gibi estetiğin bazı yönleri biraz kapalı idi.
Eleştiriden sonra, WPMU'daki çalışkan insanlar bu siteyi tamamen yeniden tasarladı ve eleştiride yaptığım önerilerin çoğunu içeriyordu. Sonuç, eskisi ile ilgili yaşadığım her problemi ele alan muhteşem yeni bir blog. Düzen fantastik (önyüklemeye mükemmel tepki verir), estetik güzel ve özeldir, hatta logo daha modern hissetmek için yeniden tasarlanmıştır. Oyunlarını gerçekten yükselttiler ve ikinci versiyonu parktan çıkardılar.
Benden WPMU DEV'ye bakmamı istediklerinde, gördükler an bu adamların büyük tasarımı şimdi öncelikli hale getirmekle ilgilendiklerini anladım. Yeni WPMU.org gibi WPMU DEV, duyarlı bir düzene ve bu tasarımcının gülümsemesini sağlamak için yeterli tonlarca küçük dokunuşa sahip güzel bir sitedir. Neyin bu kadar harika olduğunu görelim.
Başlık
En baştan başlayıp sayfayı aşağı taşıyacağız. Sayfaya yüklediğinizde, ekranınızı dolduran grafik budur:

Gördüğüm ilk şeyin çekici ve arkadaş canlısı bir kişinin büyük bir fotoğrafı olduğunu seviyorum. Aşırı pozlanmış ve resmi stok fotoğraf hissi yok ama bunun yerine daha gerçek ve inandırıcı görünüyor. Kadının imajının hemen yanında, kadının fotoğrafına bağlam getiren olumlu bir müşteri teklifi var.
Yarasadan sonra, en sevdiğim taktiklerime çarptılar: gülümseyen yüzler ve gerçek müşteri övgüsü. Bu site ve sonuç olarak WPMU DEV, bir ziyaretçi olarak bana samimi, ulaşılabilir ve güvenilir görünüyor ve sadece birkaç saniye buradayım!
Tüm bunlar sağlam bir eylem çağrısı ile desteklenir: daha fazla bilgi. Bu noktada, muhtemelen tam olarak bunu yapmak istiyorum. Bu bağlantı sizi farklı, aynı derecede harika bir sayfaya götürür, ancak şimdilik bu sayfaya sadık kalacağız ve biraz kaydıracağız.
navigasyon
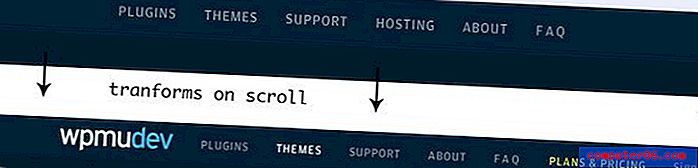
Bir sonraki bölüme geçmeden önce, sayfa yapısı hakkında biraz konuşalım. Çoğunlukla, bu tek sayfalık bir sitedir. Gezinme çubuğundaki bağlantılar sizi sayfalara ayırmaz, bunun yerine sizi aynı sayfanın farklı bölümlerine atlar. Gezinme çubuğundan bahsetmişken, aslında gerçekten kaygan bir geliştirme ve tasarım çalışması parçası:

Başlangıçta navigasyon, son bölümdeki kadın fotoğrafının hemen altında görünür. Ancak, sayfayı aşağı kaydırdığınızda, aslında görünümün üst kısmına yapışır. Bu şekilde bir logo ortaya çıkar ve metin, sıvı geçişindeki boyutunu azaltır. Gezinti benden iki başparmak yukarıya alır böylece bu gerçekten dışarı geek tür şeyler.
Bu sadece gözünüze dikkat etmeyin, gezinme çubuğunun yaptığı yere kullanıldığı yere uyum sağlamaktır. Sayfanın üstünde zaten çok sayıda marka var, bu yüzden logoya gerek yok. Yine de aşağı kaydırdığınızda, logo size nerede olduğunuzu hatırlatmak için açılır ve sayfanın üst kısmına atlamak için hızlı bir bağlantı görevi görür. Son derece işlevsel. Aşırı derecede çekici. Bu bir kazan, kazan.
Eklentiler Bölümü
Buradan, sayfayı aşağı kaydırırken bir bölümden diğerine atlamanız yeterlidir. Her bölüm, tüm sayfayı yöneten daha büyük tasarım estetiğine bağlanırken kendi başına benzersiz ve harika görünüyor. İşte ilk bölüm:

Gördüğünüz gibi, bu diğer bölümler, başlıkta gördüğümüz renk düzenini tersine çevirir (koyu arka plan, ışık vurguları), bu da hem kontrastın hem de tekrarlamanın gerçekten güzel bir şekilde kullanılmasını sağlar. Bu alandaki simgelerden birinin üzerine geldiğinizde, grafiğin başlığı ve hatta bölümleri parlak sarı olur, bu da yine kontrastı iyi kullanır.

Bu simgelerin görünüşünü seviyorum. Web'deki sitelerin yarısında bin farklı yinelemede gördüğünüz minimal simgelerle aynı değildir. Kendilerini çok daha özel hissediyorlar ve kendileri için biraz kişilikleri var.
Üyelik Kaydırıcısı
Daha sonra, birkaç bölümden aşağı atlayacağız ve bir üyelik planına karar vermenize yardımcı olan gerçekten temiz bir kullanıcı arayüzüne bakacağız.

Burada, ekranın her tarafına uzanan güzel, büyük bir kaydırıcı var. Kaydırıcıyı bir aydan üç aya ve sonra on ikiye taşıdığınızda, alttaki fiyat, tasarruflarınızla birlikte güncellenir. Etkileşimi artırma yeteneğine sahip harika bir etkileşim noktasıdır. Ayrıca, kaydırıcıyı sürüklemenize veya fiyatı güncellemek için herhangi bir yere tıklamanıza izin vererek gerçekten sorunsuz bir şekilde çalışır. Kaydırıcıyı nereye bıraktığınız önemli değil, en yakın durma noktasına atlar.
Geliştiriciler
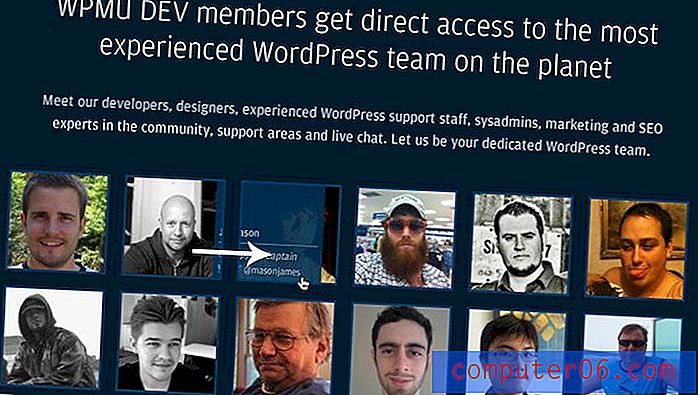
Bu sayfanın bakmak istediğim son bölümü, personelin çekimlerini ve WPMU için geliştiricileri / tasarımcıları destekliyor. Bir bakışta, oldukça dikkat çekici görünüyor. Sadece küçük resimlerden oluşan bir tablo, değil mi?

Bu adamlar bile bu bölümü harika yaptı. Bir resmin üzerine geldiğinizde, kişinin adını ve konumunu gösteren küçük bir kaplama görürsünüz. İmlecinizi uzaklaştırdığınızda kaplama dışarı doğru kayar. Serin kısmı ise imlecinizin hangi yönde ilerlediğini içeri / dışarı kaydırmasıdır. Bu, imlecinizi bir fotoğraftan sola başka bir fotoğrafın içine kaydırırsanız, bindirmenin sizi takip ettiği anlaşılıyor. Devam etmeden önce otuz saniye boyunca oynamak zorunda olduğum büyük bir yanılsama.
Duyarlı Düzen
Bitirmeden önce, kesinlikle sitenin tamamen duyarlı olduğunu belirtmek gerekir. Aşağıda masaüstü, tablet ve mobil sürümlere göz atabilirsiniz:

Tasarımın onu görüntüleyen cihaza ne kadar iyi uyduğuna dikkat edin. Aşağı doğru ilerledikçe temel mesaj korunur, ancak zorunlu olmayan ekstralar düzen verimliliği lehine hurdaya çıkarılır.
Harika iş!
"Kullanıcılarınız ve dönüşüm arasında engelleri daima göz önünde bulundurun."
Bildiğim kadarıyla, bu site birinci sınıf. Tasarım mükemmel, düzen duyarlı ve mesajlaşma noktası. WMPU DEV'nin ne hakkında olduğunu hızlı bir şekilde anlatabilirim ve sorularım için hazır bilgi kaynaklarına sahip olabilirim.
Uzun süredir şikayet edecek bir şey bulmaya çalıştım ve açıkçası neredeyse hiçbir şey yok. Beni ilgilendiren tek şey, kaydolmak için gereken çabadır. Ana sayfanın hiçbir yerinde “Şimdi Kaydolun” düğmesi yoktur. “Daha Fazla Bilgi Edinin” düğmesini tıkladığımda, planlar ve fiyatlandırma sayfasına yönlendirilirim. Bu sayfa çekici, ama sonunda bir plan seçip ilerleyebileceğim en alta gitmeden önce kilometrelerce kaydırmam gerekiyor.
Her zaman kullanıcılarınız ve dönüşüm arasında engelleri göz önünde bulundurun. Bu siteye kaydolma niyetiyle gelirsem, mümkün olan en iyi ziyaretçim ve size paramı vermek için kolay ve net bir rotaya sahip olduğumdan emin olmak istiyorsunuz.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.