Web Tasarımınızdaki Kontrastı Artırmanın 5 Yolu
Tasarım projenizde özel pop yok mu? Eksik olanın yeterince kontrast olması muhtemeldir. Kontrast, öğeler arasında farklılaşma sağlayarak her birini daha bireysel, belirgin ve özel gösterir.
Tasarım kontrastı çeşitli şekillerde yaratılır ve tüm farklı türde elemanlar kullanılır. Tipografiden renge, uzaya, kontrast yaratmak, bir tasarımdan nefese vay olabilir. İşte bunu yapmanın beş yolu.
Envato Elements'i keşfedin
1. daha büyük (veya daha küçük) yapmak

Tasarımda bir odak noktası oluşturma söz konusu olduğunda, simetri ve düzen bir tür tuzak olabilir. Eşit ağırlıkta çok fazla eleman aynı görünecektir.
Kolay çözüm, bir elemanı önemli ölçüde daha büyük veya daha küçük yapmaktır.
Farklı olan madde hemen tayin noktası olur. Kullanıcı farklı olduğu için tuvalin bu alanına çekilecektir.

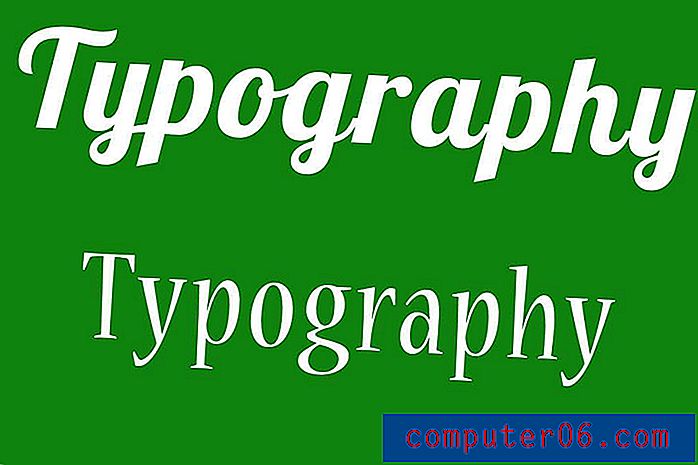
Bir öğeyi, fotoğrafı veya metin bloğunu büyütmek veya küçültmek fiziksel boyuttan daha fazlasıdır; görsel ağırlığı da var. Bunu anlamanın en kolay yolu tipografidir. Yukarıdaki resimlere bakın. Her iki kelime de aynı “boyut” tadır, ancak sürümlerden birinin ağırlığı ne kadar fazladır. Bu kontrast, harf formlarındaki kalın ve ince konturlardan kaynaklanır.
Aynı konsepti hemen hemen diğer tüm tasarım öğelerine de uygulayabilirsiniz.
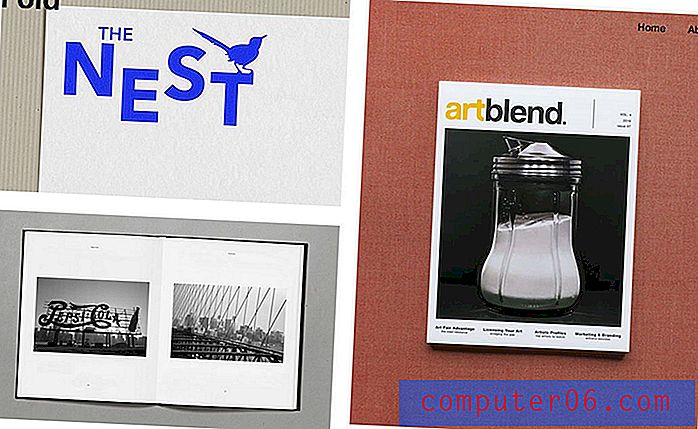
Yukarıdaki Little Flyers web sitesine bakın. Sayfanın üst kısmındaki metin tabanlı gezinmeye ve ekranın altındaki düğmelere özellikle dikkat edin. Hangi metin gözünüzü daha hızlı çekiyor? Neden? Türün tamamı aynı boyuttadır, ancak renkli bir fotoğrafın içindeki bir kutu ile yapılan işlem daha büyük görünmesini sağlar.
2. Biraz Doku Ekleyin

Şu anda tasarım trendlerinde baskın sürücü olarak düz ve minimal stillerle, doku eskisinden daha az yaygın. Ama hala onu birçok yerde görüyorsunuz, belki de düşünmeden bile.
Düz bir öğeden doku, desen veya üç boyutlu stile sahip herhangi bir şeye geçmek, bir odak alanı oluşturmanıza yardımcı olacaktır. Ve bir arka plana doku eklemek acil çözüm olsa da, başka şekillerde de kullanılabilir.
Dokulu bir his veren bir metin öğesini düşünün. (Bu, birçok vintage tipografi stilinde oldukça popülerdir.) Birincil doku türleri kaba ve pürüzsüzdür. Görsel odak oluşturmaya yardımcı olmak için birbirleriyle veya tek başlarına çalışabilirler. Basılı tasarımla çalışırken, kullanılan kağıt türüne, tipo baskı seçeneklerine ve diğer yayınlama yöntemlerine göre fiziksel olarak doku ekleyebilirsiniz.
3. Şekli Değiştir

Yukarıdaki resme bakın. İlk gördüğünüz şey nedir? Benim için soru işareti olan dairesel bir nesnedir.
Neden biliyor musun? Dikdörtgenlerle dolu bir resimde, tek daire budur. Nesnenin farkı, onu öne çıkaran şeydir. Karakterin baş aşağı olması da dikkat çekicidir. Bir öğenin şeklini veya yönünü değiştirmek anında etki yaratabilir.
Tasarımınız biraz düz hissettiğinizde tekrar deneyin. Düğmelerin kenarlarını yuvarlaklaştırın. Bir fotoğrafı dikdörtgen yerine dairesel bir çerçeveye yerleştirin. Dikey bir fotoğraf seçin. Kilter'in biraz dışında bir yerleşim kullanın.
Bu tekniklerden herhangi biri başlangıçta sizi biraz rahatsız edebilir. Ancak aynı eski dikdörtgeni biraz daha ilginç bir şeye dönüştürene kadar seçenekleri denemeye ve oynamaya devam edin.
4. renk ekleyin (veya götürün)

Renk teorisi hizmetinizdeki en önemli kavramlardan biridir. Renk tonlarını değiştirerek veya renk ekleyerek veya kaldırarak, bir tasarımın genel ruh halini değiştirebilirsiniz. Renk, şeylerin büyük veya küçük, cesur veya bastırılmış görünmesini sağlayabilir. En parlak renk paletlerinin bazılarının püf noktası kontrastın kullanılmasıdır.
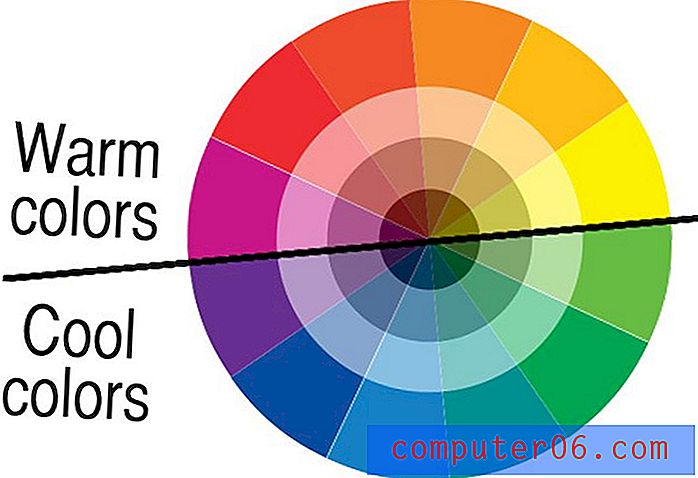
En basit kontrast şekli renk tekerleği ile başlar. Renkleri tekerlek boyunca eşleştirmek çeşitli zıtlık kombinasyonlarına neden olur:
- Tamamlayıcı: Tekerleğin karşı taraflarından yüksek yoğunluklu çiftler
- Üçlü: Tekerleğin üçte biri oranında aralıklı renkler.
- Bölmeli tamamlayıcı: Bir renk ve tamamlayıcı renk tonunun yanındaki iki renk.

Zaten bir renk paletiniz varsa ve ince ayarlamalar yapmayı düşünmüyorsanız, özellikle iyi çalışabilecek başka renk kontrast seçenekleri de vardır.
- Sıcak, soğuk ve nötr renkleri karıştırın.
- Renk tonları ve tonlar ekleyerek temel renginizi değiştirin, böylece doygunluk renkten renge farklı olur.
- Açık ve koyu renkleri iç içe geçirin; bunu yin ve yang olarak düşün.
- Renksiz öğeler ekleyin. Siyah veya beyaz vurgular çok fazla renge sahip alanlara vurgu ekleyebilir; ve renk siyah beyaza kontrast ekleyebilir.
5. Beklenmedik Bir Şey Yapın


Beklenmeyen bir şekil veya ayrıntı, doğru miktarda kontrast da ekleyebilir. Tasarımdaki bir sürpriz, her şeyle tam olarak eşleşmeyen, ancak yine de onunla uyumlu çalışan bir şeydir.
Bu öğeler şunları içerir:
- Aksi simetrik bir tasarımda bir asimetri unsuru.
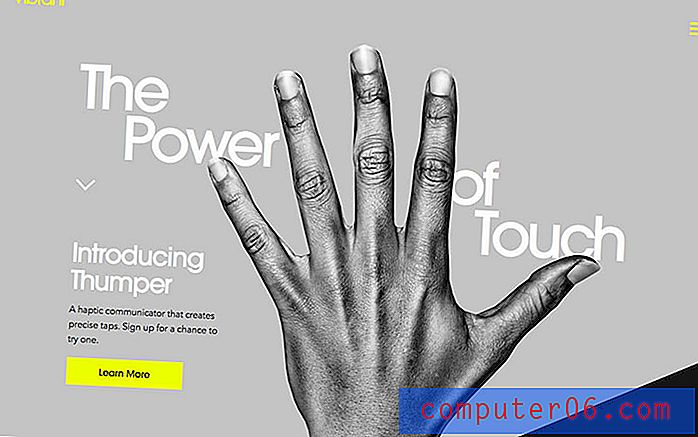
- Yukarıda, Canlı için sitede kullanılan gibi yoğun bir şekil veya göz izleme deseni gibi tasarımda size yol gösteren görsel bir ipucu.
- Bir kalıp veya tekrarlayan elemandaki değişiklik.
- Yukarıdaki Anima gibi bir öğenin veya metnin yönünü veya hizalamasını değiştirme (“I” harfiyle).
- Bir görseller dizisindeki bir öğenin konumunu veya boyutunu değiştirme.
- Fotoğraflardan resme veya animasyon ipucuna geçiş gibi farklı görüntü stilleri.
- Karmaşık ve basit görselleri veya tipografi stillerini karıştırmak.
Sonuç
Öğeler arasındaki kontrastı değiştirmenin güzel yanı, bir tasarım projesinde anında etki sağlayabilmesidir. Elemanların görünümünü değiştirerek, görsel odağı değiştirebilir ve kullanıcıların tasarımın mesaj için en önemli olan kısmını bulmalarına yardımcı olabilirsiniz.
Kontrast eksikliği yaygın ve sıklıkla çözülmesi kolay bir sorundur. Pek çok kez, bir istemciden veya iş arkadaşınızdan ürkütücü “patlat” ifadesini duyduğunuzda, gerçekten söylemeye çalıştıkları şey, tasarım öğelerinde kontrast oluşturmak istedikleri. Şimdi bu meydan okumayı üstlenecek araçlarla donanıyorsunuz.