Web Tasarımında Neon Renkler: Yapılacaklar ve Yapılmayacaklar
Neon renkleri, tasarımınızın geri kalanıyla çatışmadan kullanmak zordur. Gerçek dünyadaki uygulamalarda işaretler ve ışıklar için harika çalışırlar, ancak dikkatli bir şekilde uygulanmadığı sürece web tasarımında büyük sorunlar sunabilirler.
Bugün, neon renklerini etkili bir şekilde tasarım çalışmalarınızda kullanmanın yollarını, cesur, parlak renk seçimlerinden en iyi şekilde yararlanmanıza yardımcı olacak yapılacaklar ve yapılacaklar listesi ile inceleyeceğiz. Kısa sürede bir neon ninja olacaksınız, tasarım çalışmalarınızda dokunacaksınız!
Kireç Yeşili Kullan

“Kireç yeni nötr.” Bunun gerçekten doğru olup olmadığını bilmiyorum, ama bir düğün planlayıcısı arkadaşı yemin ediyor. Hemen hemen her palete eklemek için “bu” renk olduğuna yemin ediyor.
Yeni doğanlara gelince, bu kesinlikle doğrudur. Kireç, karanlık bir arka plan üzerinde neon yeşillikleri anında etki yaratır. Renk eğlenceli, ilgi çekici ve kullanıcıları tasarıma çekiyor. Tüm tasarımı aşmadan bir neon pop eklemenin kolay bir yoludur. (Web tasarımında yeni doğanlarla büyük mücadelelerden biri, hareket ediyor gibi görünüyor ve kullanıcılar için sarsıcı olabilir.)
Neon Gökkuşağı Kullanmayın
Bazı parlak renkler genel bir renk şeması oluşturmak için birlikte çalışabilirken, cevap neons değildir. Çoğu neon rengi, parlaklık ve doygunluk açısından benzer renk değerlerine sahiptir ve hepsi bir ekranda benzer görünecektir. Bu, kontrast ve okunabilirlik açısından büyük endişelere neden olabilir.
Cesur Bir Renk Beyanı Yapın

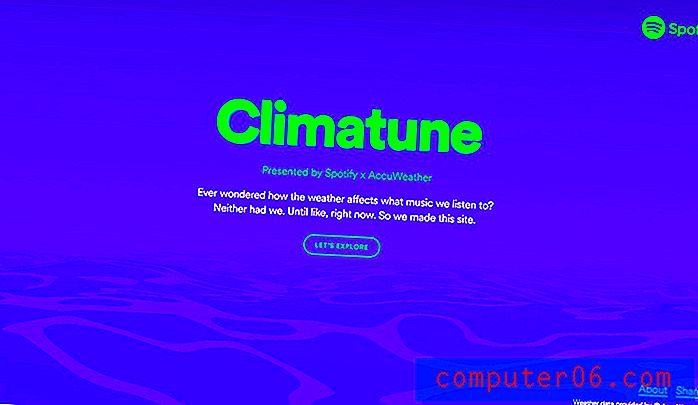
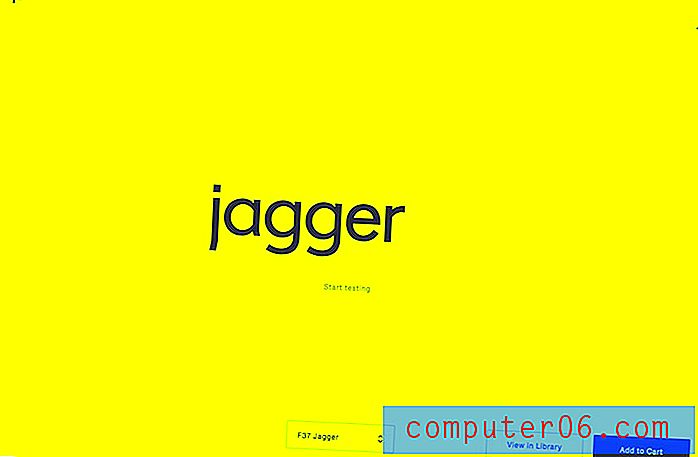
Tam ekran neon ile büyüyün. Kullanıcıların sık sık karşılaştığı bir şey değil ve ekran alanı için rekabet edecek çok az bir tasarım için, bir neon rengi bol miktarda etki sağlayabilir.
Ekrandaki her şeyi minimumda tutmaya dikkat edin. Siyah metni ve mümkün olduğunca az sayıda öğeyi tercih edin.
Neon beyaz zemin üzerinde kullanma
Neon renkleri ve beyaz karışmaz. Bir ekrandan gelen ışık beyaz ve birçok neon rengini aynı şekilde gösterir ve neon elemanlarını çoğu zaman beyaz zemin üzerinde neredeyse okunmaz hale getirir. Bunu önlemek.
Markalamadan Neons'u Dahil Edin

Bazı markalar neon renk şeması kullanır; web tasarımı oluşturmayı kolaylaştırmak için kimden uzak durmayın. Görsel mevcudiyet çevrimiçi neons kadar cesur olmalıdır.
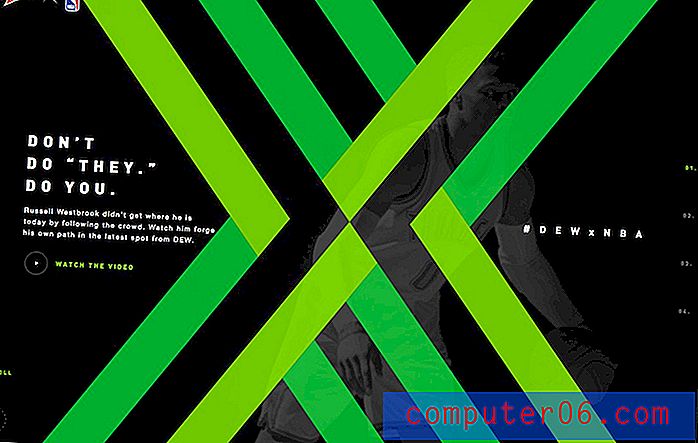
Neon rengi Mountain Dew (yukarıda) gibi marka kimliğinizin bir parçasıysa, ondan uzak durmayın. Rengi ön plana çıkaran bir tasarımla kucaklayın. Görsel farklılaşma, tasarımı diğer web sitelerinden ayırmaya yardımcı olacaktır.
Diğer Efektlerle Birleştirmeyin
Bir neon rengi kendi içinde oldukça çarpıcı bir tasarım tekniğidir. Diğer efektlerle karışarak denize girmeyin. Muhtemelen kullanıcıları tamamen ezecek ve kapatacak bir şey elde edeceksiniz.
Neon Aksanları Kullanın

Neon çizgileri, işaretler, düğmeler ve diğer vurgular, gözün belirli öğelere çekilmesine yardımcı olabilir. Vurgu noktası oluşturmak için diğer öğelerin içine neon tonları ekleyin veya gözü tasarımın bir bölümünden diğerine çekmek için neon rengi sıçramaları kullanın.
Unutmayın, neons en iyi şekilde neon element ile arka plan arasında çok fazla kontrast olduğunda çalışır. Bu nedenle, neons genellikle siyah arka planlar üzerinde etkilidir.
Neon Metni Kullanma
Neon metninin çoğu okunabilirlik sorunudur. Zaman zaman kalın yazı tipi ile çalışabilir, ancak genellikle kaçınılmalıdır.
Renkleri “Işıltı” Yapın

Bir neonun arkasındaki fikir, rengin neon tabela gibi ışığın geçmesi için tasarlanmasıdır. Gerçekçi bir neon efekti oluşturun, böylece neon vurgular fiziksel bir neon yapısıyla aynı ışık ve dokunsal özelliklere sahip gibi görünür.
Denge, parlayan efektlerle çok çıldırmak değil, çünkü aceleyle şatafatlı olabilirler. Basit bir parıltı, neon elemanını daha gerçekçi bir şekilde canlandırabilir.
“Işıma” oluşturmak için başka bir seçenek de, yavaş bir titreşim hareketinde rengi artıran basit bir animasyon kullanmak olabilir. Neon ışığının bu çekiciliği, gerçekçi bir etki yaratırken dikkat çekmeye yardımcı olabilir.
Çakışan Renk Paletlerini Kullanma
Neon renkleri diğerleriyle iyi karışmaz. Neona sahip çoğu tasarım başka renkler kullanmaz ve siyah beyaza yapışır. Bunun nedeni, parlak bir neon ile daha tipik bir palet arasındaki kontrastın rahatsız edici olması ve kullanıcıya garip ve ayrık hissetmesi olabilir.
Neon Görüntüleri Kullanın

Neons sadece tasarımda yarattığınız öğeler içindir. Neon elemanları içeren görüntüler de tasarıma eğlenceli bir kıvılcım katabilir.
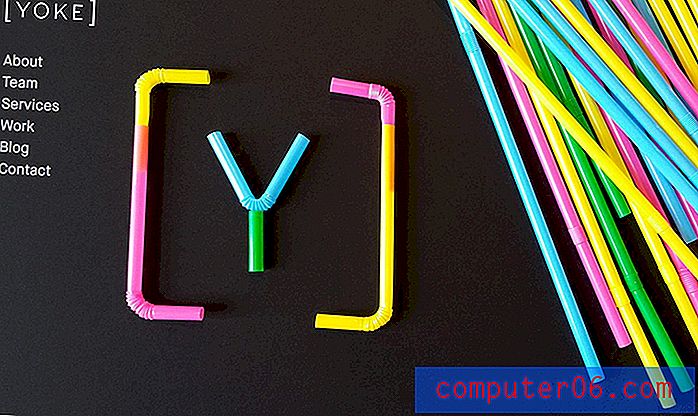
Aydınlatma gibi gerçek neon elemanları fotoğraflarda yakalanması zor olabilir. Neredeyse neon öğeleri içeren görüntüleri tercih edin - Yoke (yukarıda), aynı hissi yaratmak için renkli payetlerin güzel bir kombinasyonunu kullanır.
Görüntüleri basit tutun ve kullanıcı, tasarımda bir neon öğesi oluşturduğunuzda alacağınız alan ve kontrast kavramlarıyla (her ikisine de ihtiyacınız vardır) aynıdır.
Uygunsuz Bir Ruh Hali Ayarlamayın
Neon renkleri genellikle eğlenceli, eğlenceli ve biraz eksantriktir. Aynı duyguya sahip olmayan içerikle kullanarak yanlış bir ruh hali oluşturmamaya dikkat edin. Neon renkleri kullanmak görsel ilgi yaratırken, her tür proje için kullanılmaz.
Renk Karışımlarını Ayarlama

Kendi neonunu yap! Kendi özel neon stillerinizi oluşturmak için doygunluğu ve parlaklığı ayarlayın. Korkak bir konsept için marka renkleriyle başlayın veya size hitap eden bazı tonlarla uğraşın.
Ve mükemmel bir neon alanına sahip olmayın. Parlak ve ilginç, ancak belki de yüzünüzde biraz daha az olan neon seçenekleriyle oynayın. Neon renkleri sadece yeşil, sarı veya pembe içermez. Neon seçenekleri, yükseltilmiş parlaklıkla hemen hemen her renkten gelebilir.
Zorlama
Neon renkleri zorlanmamalıdır. Neons kullanma yolunu başlatırsanız ve işe yaramazsa fikri terk edin. Her proje için değil ve neon rengi herkesin tasarım zevkine hitap etmiyor.
Arka Plan Neons Kullanın

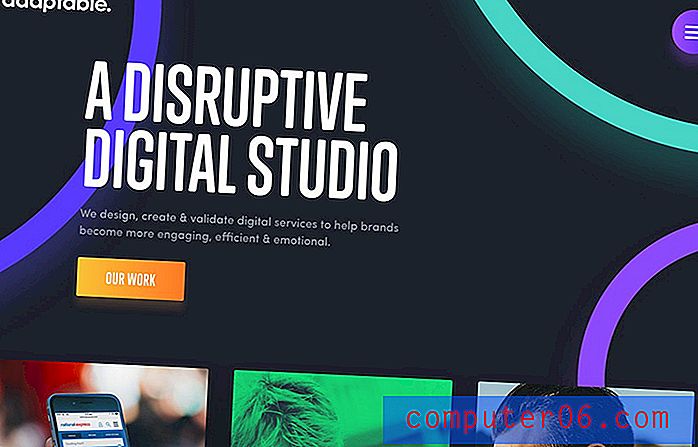
Biraz yumuşak içeriği canlandırabilecek cesur, parlak bir arka plan estetiği için neon renklerini deneyin. Bir neon arka plan, diğer öğeleri ekrandan "kaldırmaya" yardımcı olabilir ve ölçekleme (yukarıda) tekniği gibi katmanlama için eğlenceli bir alan sağlayabilir.
Bir neon arka planı tasarlarken, rengin diğer tasarım öğelerini ezmemesi için biraz daha derin ve biraz daha az parlaklığa sahip renkleri düşünün.
Sonuç
Tasarımın birçoğu ondan evrilmiş olmasına rağmen, modern neon tasarımların 80'li bir havası yoktur. Minimal tasarım çerçevelerinde çalışan, temel içeriği vurgulayan ve modern bir his için cesur mesajlara sahip neons'ı tercih edin.
Neon rengi çok eğlenceli olabilir, ancak içerik ve mesajlaşma eşleşmelidir. Bu tekniği doğru proje için saklayın ve sonuçtan daha mutlu olacaksınız.