Aslında Satılan HTML E-posta Şablonlarından 10 Tasarım Dersi
Geçmişte biz ve diğer bazı bloglar, HTML e-postalarınızı geliştirici bakış açısından nasıl kodlayacağınız ve yapılandıracağınız konusunda bazı yararlı teknik bilgileri özetledik. Ancak, e-posta bültenlerinin tasarım bileşenlerinin gerçekte nasıl üstlenileceği konusunda çok daha az tartışma yapılmıştır.
Bugün, Themeforest'un en çok satan e-posta şablonlarından bazılarına göz atacağız ve tasarımcılarının ne yaptığını deşifre edip edemeyeceğimizi göreceğiz, böylece bu temel ilkeleri kendi tasarımlarınızda taklit edebilirsiniz.
# 1 Dar Tutun
E-posta istemcileri yalnızca kodu yorumlama biçimleriyle değil, aynı zamanda iletileri görüntüleme biçimleriyle de önemli ölçüde farklılık gösterir. Apple Mail'de bir iletiyi, 13 inçlik bir monitörde Gmail yerine 20 inçlik bir monitörde görüntüleme arasındaki farkı göz önünde bulundurun.
Açıkçası, tasarımınızın genişliği önemli bir sorun haline gelir. Arka planı% 100 genişlik tablosunda bir renkle doldurabilirsiniz, ancak çoğu standart 500-620 piksel arasında bir yerde bir içerik genişliği kullanmanızı önerir.
Dar bir tasarım harika görünür ve cihazların ve müşterilerin çoğunda mükemmel çalışır.
# 2 Seçenekler Her Şeydir
Satış yapan şablonlar oluşturmanın önemli bir anahtarı, tek bir boyuta uyan tüm yaklaşımların işe yaramayacağını hatırlamaktır. Bir tasarım şablonu satın alan müşteriler sadece güçlü bir tasarım istemez, aynı zamanda değer ister. Kullanabileceğiniz seçeneklerde değer görürler.
Şablonunuzda bir düzen ve bir veya iki renk şeması varsa, gerçekten bir ton çeşitlilik sağlamazsınız. Bu, alıcıyı oldukça sınırlı sayıda seçeneğe kilitler, bu da satın alma işlemini uzun vadede akıllıca bir karar haline getirmez.
Bununla birlikte, şablonunuz birkaç farklı düzen ve renk seçeneğinden seçim yapmalarına izin veriyorsa, potansiyel müşteriler haftalık olarak çok sayıda farklı e-posta bülteni değişkeni arasından seçim yapma fırsatını takdir edecek ve işleri değiştirmelerine ve neyin en iyi sonuç verdiğini görmelerine olanak tanıyacaktır. benzersiz müşteri tabanı.
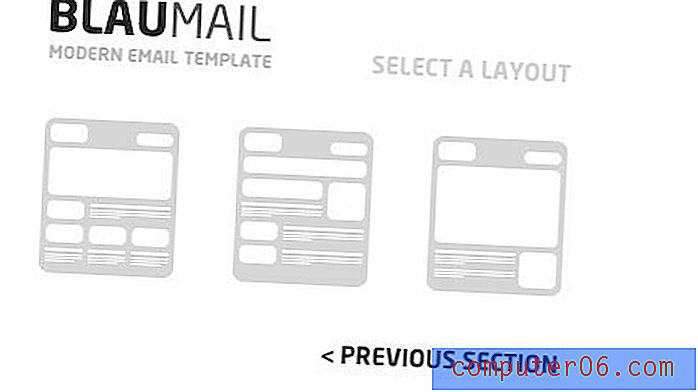
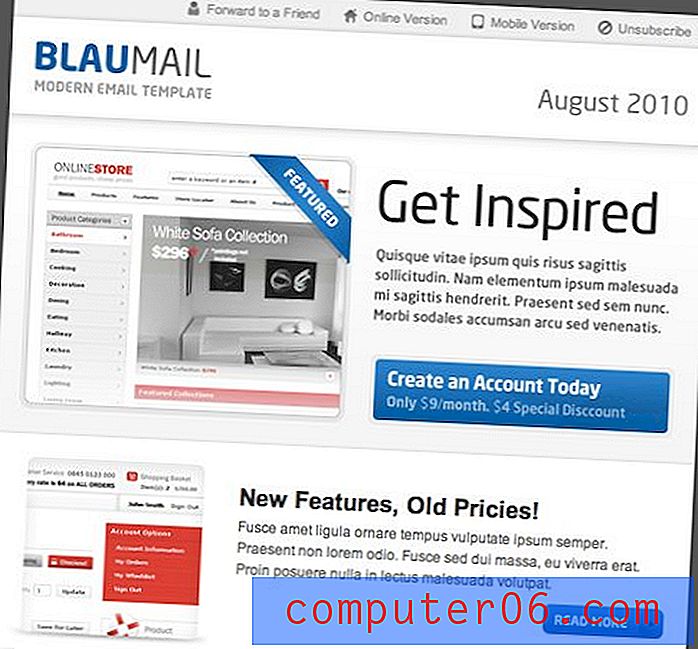
Güçlü çeşitliliğe bir örnek olarak, aşağıda gösterilen BlauMail şablonunu düşünün. İlk olarak, bir dizi farklı renk ve şablon seçeneği arasından seçim yaparsınız (yuvarlak veya kare köşeler).

Ardından, üç benzersiz düzenden birini seçersiniz.

Bu sizi seçtiğiniz seçeneklerle şablona götürür. Tüm değişkenleri hesaba katan BlauMail, 60 HTML dosyasıyla birlikte gelir!

# 3 Açıkça Tanımlanmış Bölümler Oluşturma
Şirketler HTML e-postalarını müşterileriyle sürekli temas noktası olarak kullanırlar ve strateji açısından yapılacak en iyi şey olsun ya da olmasın, onlara biraz içerik koymak isterler.
İşletmeler, müşterilerinin farklı alanlarda satışlar, promosyonlar ve güncellemeler hakkında bilgi sahibi olmasını ister ve bunu dağınık olmayan bir alanda yapabilmeleri gerekir. Bu nedenle, yalnızca bir büyük içerik alanına sahip bir e-posta oluşturmak yerine, onu bir dizi farklı bölüme ayırmayı düşünün.
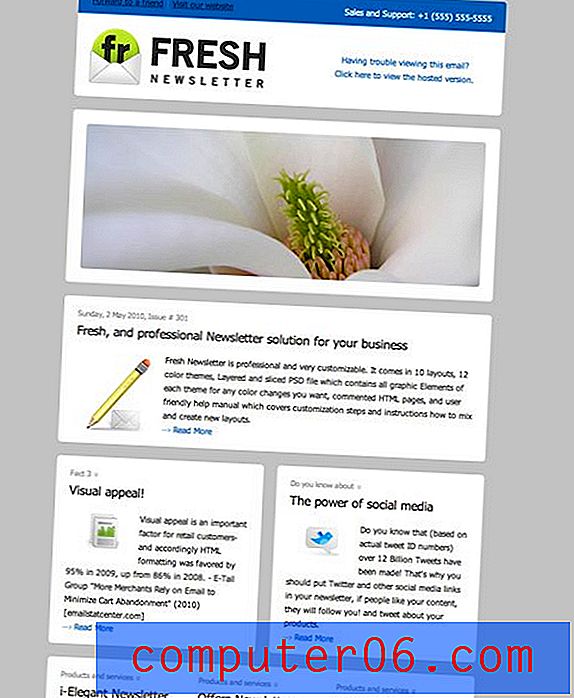
Aşağıdaki Yeni E-posta Şablonu bu fikri uç noktalara taşıyor ve modüler bir görünüm oluşturarak farklı bölümleri fiziksel olarak farklı arka planlara ayırıyor.

Bu şablon bugüne kadar 750 satın alma işlemine sahip ve bunu ThemeForest'ta listenin en üstüne koyuyor. Herhangi bir şablondan ders alacaksanız, muhtemelen bu olmalıdır!
4. Basit Satıyor
Bazı şablon tasarımcıları yaratıcı temalar, cesur renkler ve çarpıcı grafikler ile dışarı çıkarken, diğerleri güçlü düzenler ve basit ama çekici grafikler kullanarak iki kat daha fazla şablon satabilir.
5.Bir Niş İçin Vur
Yukarıda gördüğümüz gibi, temel bir düzen ve genel bir tasarım yaratmak, cazip olduğu büyük kitle nedeniyle uzun bir yol kat ediyor. Bununla birlikte, bu tekniği kullanmak rekabet arasında öne çıkmanızı zorlaştırabilir.
Çok amaçlı bir strateji sizin için işe yaramıyorsa, belirli bir şey arayan büyük bir tüketici kitlesini hedeflemeye çalışın.
# 6 Markayı Kolaylaştırın
Bir şablon satın almanın çoğu işletme için genellikle bir uzlaşma olduğunu unutmayın, çünkü ürün markalarını sergilemek için baştan aşağı inşa edilmemektedir.
Potansiyel alıcılara tasarım boyunca şirket adlarını, logolarını, sloganlarını, kişisel fotoğraflarını / profillerini vb. Eklemek için bol miktarda yer sağlayarak bu engelin üstesinden gelmeye yardımcı olabilirsiniz. Bu basit teknik, müşterilerin gerçekten kendi uygun fiyat için kişiselleştirme vazgeçmek zorunda kalmayın.
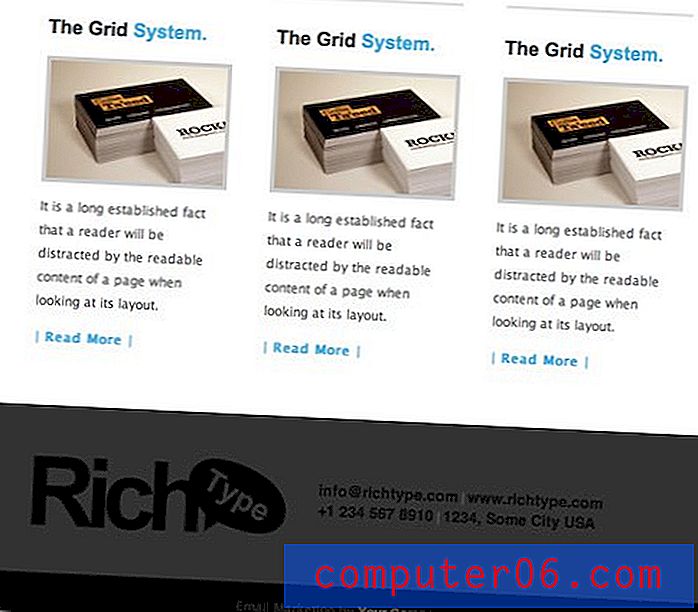
Aşağıdaki Zengin Tipografi e-posta şablonu, çeşitli iletişim bilgilerine ve üstbilgideki başka bir logoya ek olarak altbilgiye büyük bir logo alanı ekledi.

7.Köşeleri Kıvır
Tasarım klişelerini takip eden tavsiyelerde bulunmaktan nefret ettiğim kadarıyla, bu popüler eğilim müşteriler için etkili görünüyor. İçerik alanının köşelerini kıvırmak, bülten kavramıyla güzelce bağlanan bir kağıt yanılsaması oluşturmaya yardımcı olur.
Aşağıdaki Elegance Şablonunda bu tekniğin yalnızca içerik alanının kenarlarında değil, aynı zamanda bülten içindeki görüntülerde de kullanıldığına dikkat edin.

Temelde burada yaptığınız tek şey düz bir görüntüye derinlik hissi vermek ve onu üç boyutlu hale getirmektir. Bu amaçla kullanabileceğiniz benzersiz numaralar ne olursa olsun daha da iyi olacaktır.
# 8 Basit, Yinelenen Bir Arka Plan Deneyin
Şimdiye kadar baktığımız örnekler dışında hepsi ortak bir tasarım özelliğini paylaşıyor: sağlam arka planlar. Basit, düz renk arka planlar kesinlikle HTML e-postaları ile bir tasarım trendi. Görüntüleri kesmek için zaman yüklemek için akıllıca olduğunu düşündüğümde, bu şablonların hiçbiri görüntüleri başka bir bağlamda kullanmaktan çekinmiyor.
# 9 Sosyal Medya Entegrasyonunu Unutma
Birçok işletme sahibi Twitter'ın ne olduğunu açıklamaya başlayamaz, ancak üzerindelar. Aşırı hevesli pazarlamacılar, işletmeleri sosyal medyanın muazzam internet şöhreti getirecek altın madeni olduğuna ikna ettiler.
Pratik düzeyde, bir şablon sattığınız herkesin sosyal medyaya ilgi duyacağı ve bu nedenle tasarımınızda çeşitli popüler siteleri çalışmaktan çekinmemeniz gerektiği anlamına gelir.
# 10 Tasarımınızda Web Ekran Görüntülerini Kullanma
En çok satan birkaç şablonda fark ettiğim son bir trend, web sitesi ekran görüntülerini tasarımda birincil öğe olarak kullanma eğilimiydi. Birçok işletme, e-posta bültenlerini öncelikle sitelerine trafik çekmek için kullandığından, e-postasında sitelerinin çekimlerini öne çıkarmak istedikleri mantıklıdır.
Tasarıma örnek web çekimleri ekleyerek, potansiyel alıcıların şablonunuzun hedeflerine mükemmel bir şekilde ulaştığını görmesine yardımcı olursunuz. Dürüst olmak gerekirse, aynı hedefe ulaşmak için görüntü alanı olan herhangi bir şablonu kullanabilirler, ancak denemeden önce fikrin görülmesine yardımcı olurlar.
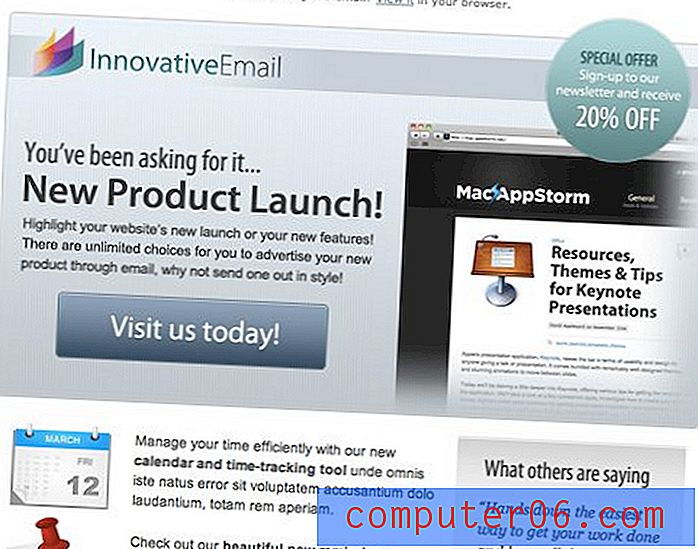
Yenilikçi - Ürün Turu şablonuna ve temel bir Safari tarayıcı kromunu örnek bir web sayfasıyla nasıl yaratıcı bir şekilde birleştirdiğine göz atın.

Düşünceleri Kapatma
Her zaman olduğu gibi, bu ilham örneklerini sökülecek bir şey olarak değil, yalnızca kendi özgün tasarım fikirlerinizi kırabileceğiniz ve öğrenebileceğiniz başarılı tasarım örnekleri olarak kullanmanızı öneririm.
Aşağıya bir yorum bırakın ve yukarıdaki şablonlar hakkında ne düşündüğünüzü bize bildirin. Ayrıca, istemciler için e-posta şablonları oluştururken özellikle yararlı bulduğunuz hileleri veya ipuçlarını paylaştığınızdan emin olun.