15 Derinlemesine Bağımlılık Yaratan Kullanıcı Deneyimi Örneği
Bugün, bir site veya uygulama kullanma deneyimini gerçekten artıran 15 bit kullanıcı arabirimini ve deneyim tasarımını inceleyeceğiz.
Kendi benzersiz bağımlılık yaratan kullanıcı deneyimlerinizi oluşturmak için ilham kaynağı olarak bu web sitesi, iPhone ve masaüstü uygulama örneklerini kullanın.
Envato Elements'i keşfedin
Giriş
Bu yazı benim küçük arayüz ünüm olarak hizmet edecek. Yararlı ve ilham verici bulduğum farklı tür arayüzlerin ve unsurların tam bir hodgepodge'ı.
Her örnek, hiç düşünmediğiniz yeni olasılıkları düşünmenize ve her zaman kullanıcılarınıza sağladığınız deneyimin değerini en üst düzeye çıkarmaya teşvik etmeye yöneliktir.
Yan Kaydırma Paralaks Etkisi
Bu küçük, tamamen görsel gereksiz parlamadır, ancak gerçek bir yan kaydırma alanının deneyimini geliştirir.
Paralaks kaydırma, arka planın kaydırma sırasında farklı hızlarda hareket eden farklı katmanlara dilimlendiği bir efekttir. Katmanlar geriye doğru katmanlardan daha yavaş hareket eder ve 3D yanılsama oluşur.

Charlie Gentle'in yukarıdaki portföyü bu etkinin mükemmel bir örneğidir. Web sitesi, ekranın yan tarafındaki ileri ve geri düğmelerine tıklayarak erişilebilen ayrı bölümlere ayrılmıştır.
Bir düğmeyi tıklattığınızda, site bir sonraki bölüme sorunsuz bir şekilde kayar, bu noktada paralaks efekti ekranın üstündeki bokeh ile başlar. Siteyi gerçekten canlandıran basit bir numara.
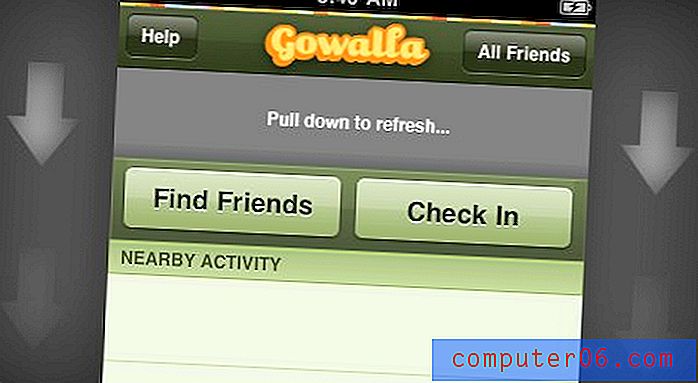
iPhone Yenilemek için Aşağı Çekin
Çoğu sosyal iPhone uygulamasının veri akışını yenilemek için bazı sistemleri vardır. Bazıları salladınız, diğerleri bir düğmeye dokunuyorsunuz, ancak benim için en anlamlı olan yöntem “yenilemek için aşağı çekmek”.

Gowalla, Foursquare ve Tweetie gibi uygulamalar bunu yenilemenin birincil yolu olarak benimsedi. Bunun bu kadar iyi çalışmasının nedeni etkileşimin doğrudanlığıdır. Parmağınızla bir listeye bakıyorsunuz ve kaydırıyorsunuz ve güncellenmesini istediğinizde o bölgeyi terk etmek zorunda değilsiniz.
Ekrandaki başka herhangi bir konuma bir düğme yerleştirmek, kullanıcı işleminin akışında bir bağlantı kesilmesine ve kopmasına neden olur. Listeden ayrılmalı, ayrı bir kullanıcı arayüzü parçası ile etkileşime girmeli ve yaptıklarına geri dönmelidirler. Bu şekilde, bunların tümü tek bir birincil konumda yerelleştirilmiş tek bir işlemdir.
Buradaki ders, kullanıcının dikkatini gereksiz yere kesen öğeler için kendi kullanıcı arayüzlerinizi incelemektir. Etkilenen alana herhangi bir uzak öğeyi entegre ederek arabirimin iyileştirilip iyileştirilemeyeceğini düşünün.
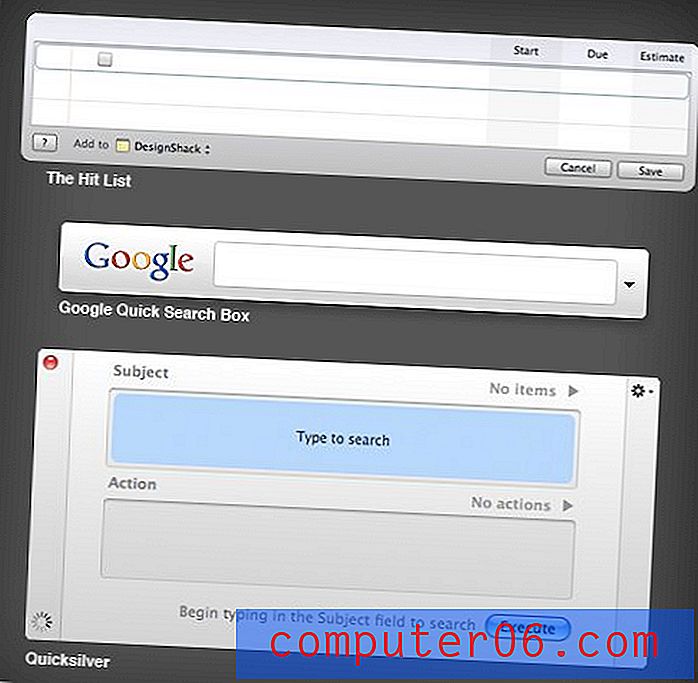
Global Olarak Erişilebilir HUD'lar
En sevdiğim Mac uygulamalarımdan bazıları, arka planda sessizce çalışacak, ancak özel bir klavye kısayoluyla bir an önce ortaya çıkabilen, daha sonra onlarla işiniz bittiğinde kaybolan uygulamalardır.

Vuruş Listesi söz konusu olduğunda, ekranın üst kısmı (HUD) uygulamanın ana arayüzü değil, daha çok kafanıza açılan öğeleri not etmek için yararlı olan uygulamanın küçültülmüş bir parçasıdır.
Bu tür küresel (her yerden erişim) işlevselliği, bunların daha az uygulamalara ve daha çok doğrudan işletim sistemime yerleşik işlevlere benzemesini sağlar.
Uygulamalarınızın ve web sitelerinizin belirli bölümlerinin işlevlerini genişletmek için HUD'ları kendi arayüzlerinizde nasıl kullanabileceğinizi düşünün.
Convertbot Dairesel Menüler
Convertbot, aynı anda çok daha eğlenceli iken kullanımı zor olan UI tasarımının birkaç örneğinden biridir.

Bu iPhone uygulaması, temel birimleri dönüştürmek için garip ama güzel bir dairesel menü kullanıyor. İPhone uygulama mağazasında bu görevi çok daha doğrudan ve kolay anlaşılır bir şekilde yerine getiren çok sayıda uygulama var, ancak aynı zamanda kullanımı da eğlenceli değil.
Converbot iPod'umda otururken, uygulamayı çekmemi hak eden senaryolara sürekli dikkat ediyorum. UI, kaygan animasyonlar, muhteşem renkler ve dokular ve onu kullanmanın bir keyif haline getiren pürüzsüz işlevselliğe sahiptir.
Bu uygulama, kullanıcılara beklediklerinin tam tersini vererek nadir durumlarda arayüz doktorunun sipariş ettiği şey olduğunu kanıtlıyor. Sadece Tapbots'taki adamların yaptığı gibi destekleyecek tasarım becerisine sahip olduğunuzdan emin olun.
Kaygan güverte
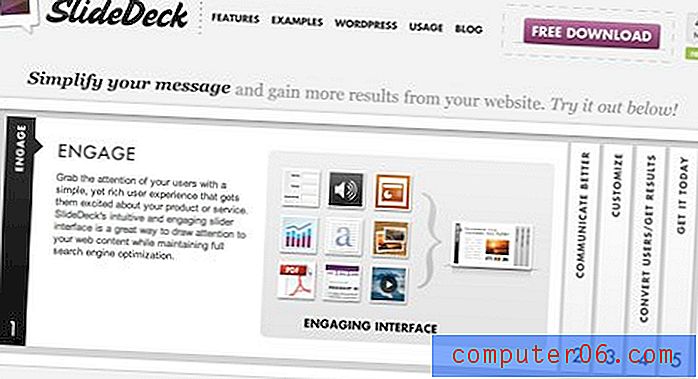
Web'de jQuery kaydırıcılarının sıkıntısı yok, ancak diğerlerinden gerçekten kullanışlı ve benzersiz bir uygulama olarak öne çıkan birkaç tane var. SlideDeck bunlardan biri.

SlideDeck, tonlarca bilgiyi inanılmaz derecede küçük, organize ve tamamen erişilebilir bir alana sıkıştırmak için düzgün bir akordeon formatı kullanır. İçerik, daha sonra tıklandığında genişleyen dikey çubuklarda gizlenen bölümlere ayrılır. Bir bölüm genişledikçe, daha önce açık olan bölüm hoş ve akıcı bir animasyonda daraltır.
Bu kadar harika kılan şey, görmek istediğiniz slayt gösterisinin sağ tarafına gitmenin ne kadar kolay olduğudur. Bu tür kaydırıcılar, belirli sayfalara atlamak için genellikle küçük simgeler veya noktalar kullanır, ancak bu yöntem çok daha açıklayıcı ve açıktır.
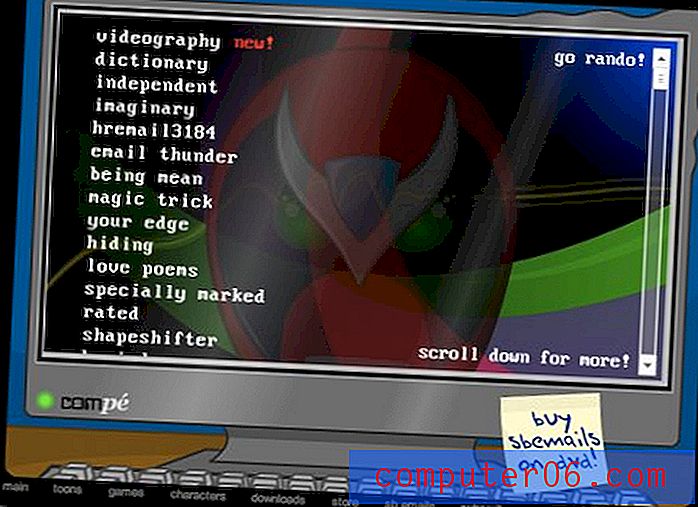
Strongbad E-postaları: Git Rando!
Öncelikle, Strongbad'ın kim olduğunu bilmiyorsan, utan. Homestarrunner ve arkadaşlarının oynadığı uzun soluklu internet karikatürünün açık ara en popüler karakteri.

Strongbad, her hafta bir izleyiciden gelen bir e-postayı yanıtlar ve en üst düzey eğlence sağlar. Geçmiş bölümler, Strongbad'ın kaydırma ile ilgili en son şarkısını söylerken ilerlediğiniz büyük bir hantal listede tutulur.
Son zamanlarda, geliştiriciler bir “git rando” düğmesi eklediler. Bu küçük metin parçacığını tıklatmak sizi sadece rastgele bir e-postaya götürmüş olabilir, ancak bu Strongbad için yeterince iyi değildi. Bunun yerine, bu düğmeye tıklamak, tüm liste Kaydırma Tekerleği (yavaşlama ve durma ile birlikte) gibi kaydırırken, Strongbad komik ses efektleri sağlar.
Açıkçası, bu o kadar tamamen şaşırtıcı ki, kendinizi tamamladığınızı düşünmeden önce birkaç kez kullanmanız gerekiyor.
Mesele şu ki, bazen en küçük özelliğinize biraz düşünce (ve hatta komedi) koymak, bu şeyi sitenizdeki herkesin favori özelliğine dönüştürebilir. Ayrıca, web sitenizi basitçe kullanmak için bir patlama yapmak, kullanıcıları kazanmak ve elde tutmak için kesin bir yoldur.
Tinder Renk Seçici Tarafından Yapılan
Tinder, Fuel Brand Network'ün kollarını sakladığı süper bir sır. Ne olduğu hakkında hiçbir fikrim olmasa da, geliştirdikleri küçük teaser sayfasını seviyorum.

Ekranın üst kısmındaki küçük dikdörtgenler, siteyi görüntülemek için yedi farklı renk şeması sunar. Bir rengi tıkladığınızda, arka plan değişir ve sayfadaki içerik yeni arka plandaki kontrastı en üst düzeye çıkarmak için güncellenir.
Bu sitede itiraf edeceğim ve bu küçük düğmelerle oynadığımdan daha fazla zaman geçirdim. Yakında gelecek en sevdiğim sayfalardan birini oluşturmak için Yakıt ekibine şapka çıkar.
Pixelmator: Ekli Dizeler
Pixelmator, Photoshop'a mükemmel ve uygun fiyatlı bir görüntü düzenleme alternatifidir. Hiçbir şekilde güçlü olmasa da, Pixelmator masaya bol miktarda yenilik getiriyor ve karşılaştığım herhangi bir Photoshop yarışmacısından daha iyi.

Pixelmator'daki en sevdiğim kullanıcı arayüzü özelliklerinden biri, efekt uyguladığınızda açılan bu küçük asılı dizeler. Yukarıdaki durumda, uygulanan efektin merkezini yeniden konumlandırmak için noktayı sürükleyebilirsiniz. Nokta, onu filtre penceresine bağlayan bu dizeye eklenir. Noktayı hareket ettirdikçe, dize gerçekçi fizik ile sürüş için sekiyor.
Dürüst olmak gerekirse, pencerenin ve etkinin ilişkili olduğu açık olduğu için bu küçük dizelerin varlığına bile ihtiyaç duymuyorum, ancak onların varlığı bu gerçeğin güzel bir görsel takviyesi olarak hizmet ediyor ve filtreleri uygulamayı çok daha eğlenceli hale getiriyor.
Büyük Vurgulu Efektler
Ziyaret ettiğiniz hemen her web sitesinde, bağlantılara uygulanan bir çeşit gezinme etkinliği vardır. Genellikle bu küçük ve dikkat dağıtıcı olmayan bir şeydir; sadece orada bir bağlantı olduğunu söyleyecek kadar.
Riot Industries, fareyle üzerine gelindiğinde sayfadaki alanın ve bağlantıya az miktarda alan vererek bu eğilimi kırmaları gerektiğine haklı olarak karar verdi.

Küçük dikey küçük şerit şeridinin üzerine geldiğinizde, sağdaki büyük metin yukarı ve aşağı yakınlaştırmaya başlar. Üzerine geldiğiniz simgeye karşılık gelen yeni bir mesaja titreyerek ekranın üst kısmına doğru çalışır ve vurur ve ardından simgenin yanında durmak için aşağı doğru koşar.
Daha önce böyle bir etkisi olan başka bir site görmedim ve hepsinin tipografi merkezli işlevselliğini gerçekten çok seviyorum.
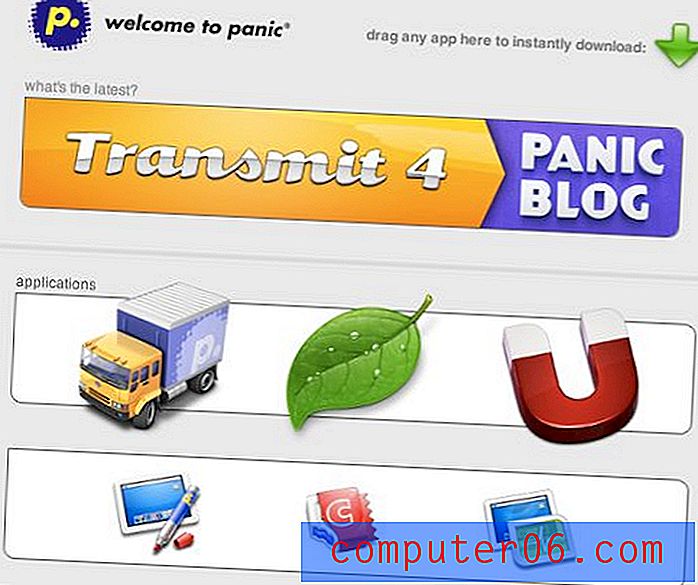
Sürükle ve Bırak Çevrimiçi
Hevesli bir Mac kullanıcısı olarak, hayattaki her şeyin "sürükle ve bırak" işlevselliğiyle çalışması gerektiğini düşünüyorum. Son zamanlarda, bu fikrin çevrimiçi bir ortamda yansıtıldığını görüyorum.

Yukarıdaki örnekte, bir simgeyi tıklattığınızda o uygulamanın özel sayfasına yönlendirilirsiniz. Ancak, bunu atlamak ve uygulamayı hemen indirmek istiyorsanız, uygulamanın simgesini indirme düğmesine sürüklemeniz yeterlidir. Şık değil mi?
Çevrimiçi harika sürükle ve bırak işlevselliğini gördüğünüz başka bir yer de IconDock alışveriş sepetinde. Burada, daha sonra satın almak üzere tutmak için satın almak istediğiniz simgeleri dock'a sürüklemeniz yeterlidir.
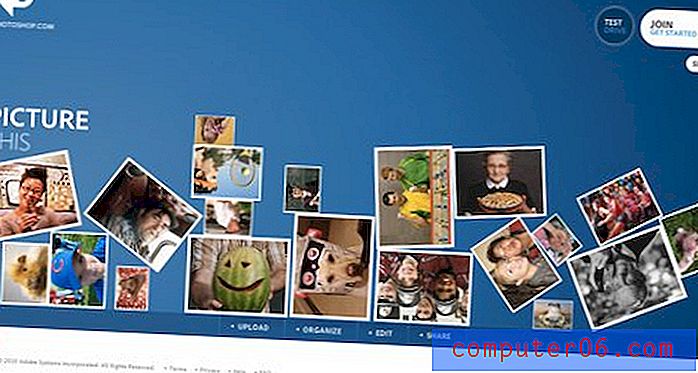
Photoshop.com Fotoğraf Kazık
Bu, işlevsel olarak işe yaramaz ancak ziyaretçileri daha uzun süre ilgilenmeye devam edecek hoş bir dokunuşu temsil eden başka bir örnektir.

Photoshop.com sayfası yüklendikçe, bir yığın polaroid ekrana düşer ve her yöne sıçrar. Yığın daha sonra tamamen etkileşimli hale gelir. Fotoğrafları çılgınca atmak ve başkalarına çarptıkça izlemek için ekranın alanlarını tıklayıp sürükleyebilirsiniz.
Fizik oldukça iyi çalışıyor gibi görünüyor ve her şey kesinlikle sayfaya harika bir etkileşim katıyor.
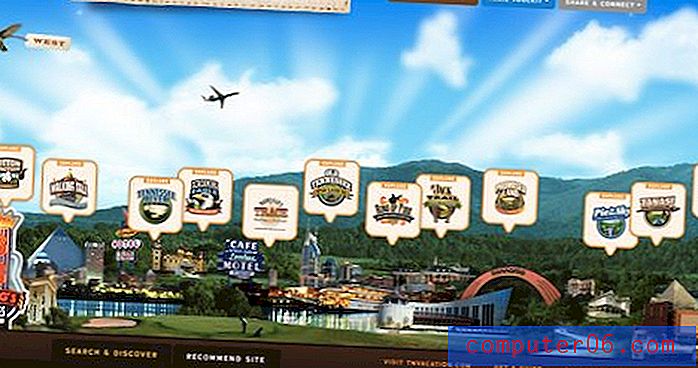
Fareyi takip et
Aşağıdaki site, güzel bir paralaks efekti içeren başka bir site, ancak bu sefer bu sahne ile etkileşime girme şeklinize daha fazla odaklanmak istiyorum.

Bu sayfayı yükler yüklemez garip bir şeyin olduğunu fark edersiniz. İmlecinizi sola ve sağa hareket ettirdikçe, arka plan başınızı hareket ettiriyormuş gibi tepki verir. Sayfa yana doğru ilerledikçe, daha fazla manzara ortaya çıkar.
Çoğu sitede uygun olmasa da, etrafa bakmanın bu eşsiz yöntemi burada gerçekten güzel çalışıyor ve 3D efekti ekliyor. Hatta bu yöntemi sayfadaki tüm içerikte gezinmek için birincil yol haline getirerek daha da ileri götüren diğer siteleri gördüm.
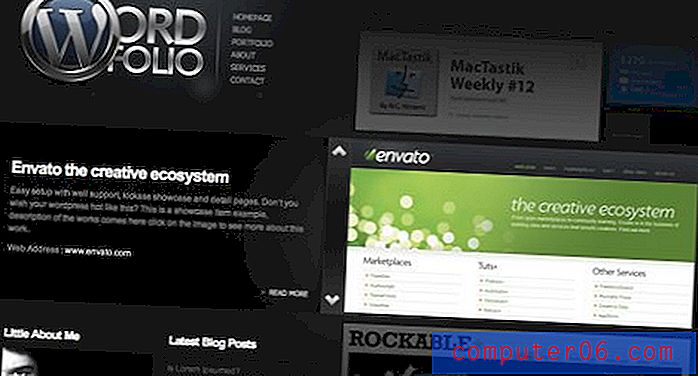
Çift Kaydırıcı
Bu, gerçekten benzersiz bir tasarım olarak öne çıkan başka bir jQuery kaydırıcıdır.

Yukarıdaki şablonda bir çeşit çift görüntü kaydırıcısı bulunmaktadır. İlk kaydırıcıda görüntüler, ikincisinde görüntünün açıklamaları bulunur.
Görüntü kaydırıcısı dikey olarak hareket ettikçe, açıklama kaydırıcısı yatay olarak kayar. Ortaya çıkan etki, karmaşık bir makineyi izlemeye benzer; iki animasyon sanki tek bir işlevmiş gibi hissediyor.
Beni hayrete düşüren ve daha fazlasını isteyen görüntüleri ve metni sergilemenin olağanüstü bir yolu.
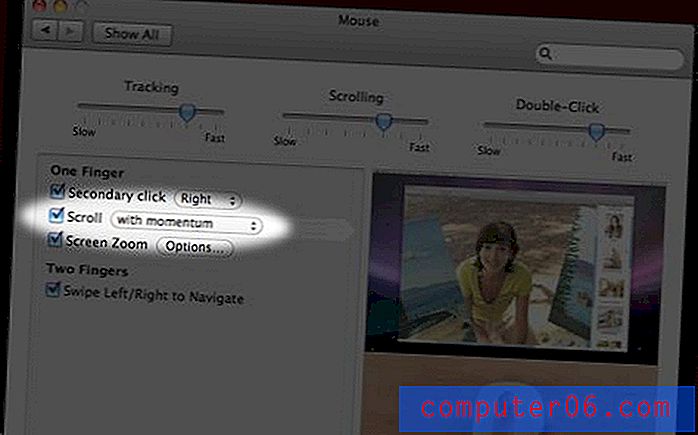
Momentum ile kaydırma
Birkaç yıl önce bir iPhone'a ellerimi ilk aldığımda, momentum tabanlı kullanıcı etkileşimi fikrine anında aşık oldum. Parmağımı Safari'de dokunduğumda, 1: 1 hareket oranı yoktu, daha ziyade cihaz, hareketimi sanki momentum, tepe oluşturacak ve daha sonra yavaşlayacak bir kağıt parçasına vuruyormuş gibi kullandım. eylemimin gücü.
O zamandan beri, bu fikri almak için daha fazla teknoloji istedim, özellikle OS X. Neyse ki, Apple'ın Magic Mouse'u bu şeyi getirdi.

“Momentum ile kaydırma” özelliğini açarak iPhone kaydırma işlevini taklit edebilirsiniz. Bununla birlikte, bir iPhone'da aşağı doğru hareket ettirmek, bir Magic Mouse üzerinde aşağı doğru hareket etmeyi ekranın aşağı inmesini sağlar. Bu, farenin dolaylılığı nedeniyle mantıklıdır, ancak yine de iPhone'u yansıtmak için fare fiske işlevini değiştirebilmenizi dilerim.
Buradaki ders şu ki, bir gerçeklik parçasını simüle edilmiş bir kullanıcı deneyimine atabildiğinizde, izleyicinin huşu arttırır ve her şeyi çok daha büyülü hale getirir (şimdi bir Apple çalışanı gibi konuşuyorum).
Gerçekten Minimal
Güzel karmaşık arayüzleri sevmeme rağmen, sadece düşüncelerinizle üretken olmanız gereken zamanlar var ve neredeyse hiçbir şey yok. Arada sırada bu fikri gerçekten çivileyen bir arayüz geliyor ve Mac için WriteRoom'dan daha iyi bir tane düşünemiyorum.

Görünümüne rağmen, WriteRoom, özelliklerle ve özelleştirme seçenekleriyle dolu oldukça güçlü bir metin editörüdür. Tüm bunları sadece LOST üzerindeki bir kapakta rakamlar yazıyormuş gibi hissetmenizi sağlayan güzel ve basit bir arayüzün altında gizler.
Göründüğü kadar çılgınca, bu en bağımlılık yapıcı bulduğum kullanıcı deneyimi türüdür. Eşsiz ve sürükleyici bir şey, sizi neredeyse her şeyin düştüğü başka bir zamana ve yere götürür ve tamamen eldeki göreve odaklanabilirsiniz.
Sonuç
İlham verici öğeler ve arayüzler listem bu. Umarım kendi tasarımlarınızı hem büyük hem de küçük yollarla nasıl daha da geliştireceğiniz konusunda kafanızda bazı harika fikirler ortaya çıkarmanıza yardımcı olur.
Bize gerçekten harika olduğunu düşündüğünüz ve yukarıdaki örnekler hakkında ne düşündüğünüzü öğrenmek için aşağıdaki yorumları kullanın.