Apple'dan Öğrenmek için 15 Tasarım İpucu
Bir kitle pazarına hitap etmek için popüler tasarım trendlerini takip eden şirketlerin sıkıntısı yoktur. Çok daha nadiren, aslında tasarım trendlerini belirleyen şirket cinsidir. Bugün, tasarım gıda zincirinin en üstünde yer alan bir şirketin tekniklerini inceleyeceğiz: Apple.
Aşağıda, güzel arayüzler oluştururken Apple'ın örneğini takip etmenin 15 pratik yolunu bulacaksınız.
# 1: Basit Tutun

Apple'ın ana sayfasına bir göz atın ve ne gördüğünüzü değil, ne gördüğünüzü düşünün. Size bir ipucu vereceğim, bu sitenin her yerinde (bu site değil, bağlantıyı aptalca tıklayın). Cevabı elbette görsel karmaşa. Bir ana sayfanın kullanıcılara şirketiniz hakkında her şeyi anlatması, tüm ürün kategorilerinizi ayrıntılı bir şekilde iletmesi, sonsuz özellikleri listelemesi ve logonuzu olabildiğince büyük göstermesi beklenir. Sağ? Apple'a göre: yanlış.
Apple'ın ana sayfası en son çalışmalarını gösterir ve görmek istediğiniz bilgilere ulaşmanıza yardımcı olacak birkaç kolay anlaşılır kategori sağlar. Kabul edildi, olasılıklar herhangi bir tanıtım gerektirmeyen oldukça yaygın bir şirket için tasarlamıyorsunuz. Bununla birlikte, kullanılabilirliği artırmak için hala minimal ama çekici bir tasarım kullanabilirsiniz.
Bir havaalanına gittiğinizi düşünün. Yol boyunca ilerledikçe, terminallerden aşağıya doğru erişilebilir tuvaletlere kadar her şeyin yerini içeren haritalar içeren beş veya altı işaret ile aynı anda vurulur. Harita tasarımcısının öne sürdüğü argüman, gitmek istediğiniz yere ulaşmak için ihtiyacınız olan tüm bilgileri size vermiş olmasıdır. Hiç şüphe yok ki geri 20 mph sürüş gibi onun hata hepinize vermek olduğunu geri quip. Şimdi Phoenix Arizona'nın gezinmesi son derece kolay olan havalimanı olan Sky Harbor'da olduğunuzu hayal edin. İçeri çekerken, “Merhaba, Sky Harbor'a hoş geldiniz. Üç terminal var ”. Daha sonra arabayla ilerledikçe, her bir terminalin hangi havayolu şirketlerine uçtuğuna ve varış veya kalkış için nereye gideceğine dair kısa bir açıklama içeren daha fazla işarete ulaşırsınız. Sky Harbor'a giderken hissettiğiniz duygu “Vay canına, bu çok kolay!”
Apple arayüz tasarımında da aynı yaklaşımı benimsiyor. Kullanılabilirlik adına sahip oldukları her şeyle size vurmak yerine, sizi gerçekten takip ettiğiniz içeriği barındıran yere götürmek için daha küçük bilgi parçaları kullanırlar. Üzerinde çalıştığınız siteye bakın ve karmaşık bilgileri kullanıcının bunaltıcı bulamayacağı daha küçük parçalara nasıl ayırabileceğinizi düşünün.
# 2: Harika Ürün Çekimleri Kullanın

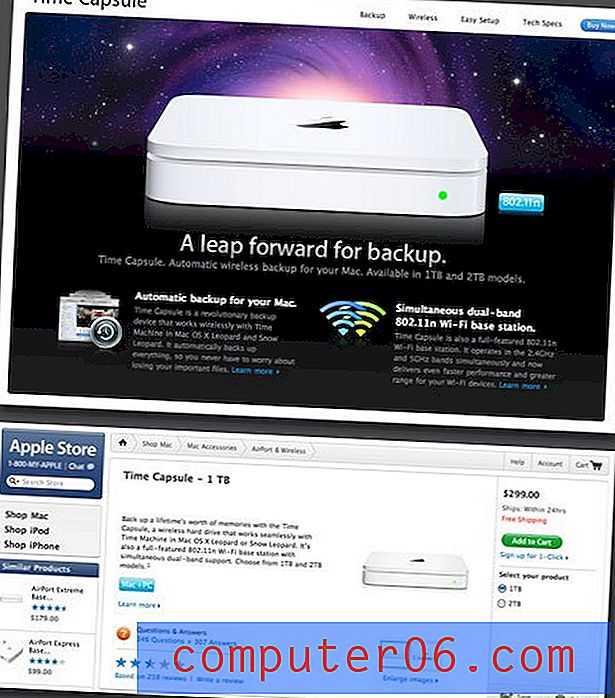
Apple'ın sitelerinde gereksiz grafikleri azaltmanın temel nedenlerinden biri, gerçekten önemli olan şeyleri sergilemek. Sadece kullandıkları çekimlere bakın; Apple sitesindeki bir sayfaya bakmak ve gözlerinizin saniyeler boyunca ürünlere odaklanmasını neredeyse imkansız.
Bu ürünlerin inanılmaz görünmesini sağlayan birkaç şey var. Birincisi, açık bir şekilde bozulmamış olmaları. Bunu dijital görüntüleme uzmanlarına tebeşirleyin. Tam olarak nasıl yaptıklarını görmedim, ancak kombinasyon muhtemelen fotoğrafın, 3D modellemenin (seçiminizi yapın: Modo, Lightwave, Maya, vb.) Ve elbette Photoshop'un bir karışımı.
Yaptıkları bir sonraki şey, sayfanın büyük bir bölümünü almasını sağlamaktır. Güzel bir paket çekimi yapmak için saatler harcıyorsanız ve daha sonra bir küçük resme boyutlandırırsanız, o kadar etkileyici değildir. Apple'ın sık sık yukarıdaki resimde olduğu gibi çekici bir şekilde düzenlenmiş birden fazla ürün içerdiğine dikkat edin.
Buradaki ders sadece ürününüzün fotoğrafını çekmek ve bir gün aramak değildir. Fantastik görünmesi için zaman harcayın. İster kızartılmış fasulye konservesi ister Lexus olsun, harika bir kahraman atışını yapmak için elinizden geleni yapın.

Teknoloji dışı ürününüzün Apple ürünleri kadar iyi görünmesini sağlayacağınıza inanmıyor musunuz? Yetenekli bir sanatçının herhangi bir ürünün iyi görünmesini sağlayabileceğinin kanıtı olarak We Shoot Cans'a göz atın.
# 3: Kontrast Anahtardır

Bu Apple ürün çekimlerini çok da güzel yapan başka bir şey, onları bıraktıkları basit ortam. İnsan beyni kontrastı sever. Bu yüzden dağ sıralarına ve ufukta okyanusa bakıyoruz. Ayrıca düz beyaz zemin üzerine siyah parlak bir iPhone gördüğümüzde “oooooohhhh” dememizin nedeni de budur. Oluşturduğunuz her tasarımda seçici kontrast uygulamaya çalışmalısınız. Renk, boyut, yazı tipi kalınlığı ve üzerinde çalışmanız gereken herhangi bir şeyle kontrast kullanma fırsatlarına bakın.
Apple sadece ürün çekimlerinde kontrast uygulamaz. Yukarıdaki resme bir göz atın ve size neyin atladığını düşünün. Muhtemelen büyük mavi indirme düğmesi. Apple'ın sitesinde gezinin ve neredeyse her şeyi (satın alma, indirme vb.) Yapmanızı istediklerinde, dikkatinizi çekmek için parlak mavi bir düğme kullandıklarını göreceksiniz.
# 4: Küçük Eşyaları Terleyin

Apple, detaylara dikkat etmekle ilgilidir. Sitelerinin her küçük parçası mükemmelliğe dönüştürülür. Asla “hiç kimse fark etmeyecek” veya “yeterince iyi” diyerek tuzağa düşmeyin. Genellikle iyi tasarımcıları büyüklerden ayıran en küçük ayrıntılara harcanan zamanın marjıdır.
Küçük şeyler argümanı satın almıyor musunuz? Microsoft Office ana sayfasındaki sosyal medya logolarına bakın ve sizi rahatsız etmediklerini söyleyin.

Şahsen bu logoların her birinin vektör dosyalarına sahibim. Şimdi yapabilirsem, Microsoft tasarımcılarının yaşadıkları özensiz Photoshop Magic Wand seçiminden kaçınmak için bu logoların daha iyi sürümlerini takip etmek için zaman ayırabileceğini düşünmüyor musunuz? Apple'ın sitesinde herhangi bir yerde, en popüler yazılım parçalarından birinin açılış sayfasında daha az yapılan bir şey bulmanıza meydan okuyorum.
# 5: Flaştan Kaçının

Flash düşmanı kalabalığına katılmaya hiç katılmadım, ama gerçek şu ki, kalabalık büyüyor. Kitlelere liderlik etmek Apple CEO'su ve dünyaca ünlü teknoloji uzmanı Steve Jobs'tan başkası değil. Son bir Kablolu makalesinden bu alıntıya göz atın:
“Adobe hakkında: Tembeller, diyor Jobs. İlginç şeyler yapma potansiyeline sahipler, ancak bunu yapmayı reddediyorlar. Apple'ın Karbon gibi yaklaşımlarıyla hiçbir şey yapmıyorlar. Apple Flash'ı desteklemiyor çünkü çok hatalı. Bir Mac, Flash yüzünden olmadığından daha sık çöktüğünde. Kimse Flash kullanmayacak, diyor. Dünya HTML5'e taşınıyor. ” (Kaynak)
Bunlar teknoloji dünyasında liderlik için saygı duyulan bir adamın güçlü sözleridir. Dürüst olmak gerekirse, söylediklerinin çoğu doğrudur. Çevrimiçi Flash içeriği kesinlikle en güvenilir teknoloji değildir ve kullanıcının sahip olabileceği veya edemeyeceği ekstra yazılımlara ve güncel eklentilere oldukça bağlıdır. Ayrıca, HTML5 ve CSS3 basit, standartlara uygun kodla zengin etkileşimli bir multimedya deneyimi elde edebileceğiniz bir geleceğe göz atmaktadır.
Bir geliştirici olarak, Apple'a sanal Flash boykotunda katılırsanız, muhtemelen pişman olmayacaksınız. Mümkün olan yerlerde kullanmaktan kaçınmak kadar Flash'a karşı aktif bir tutum almanız bile gerekmez. İçeriğinizi görüntüleyemeyen kullanıcılardan çok daha az baş ağrısına sahip olmanız garantilidir.
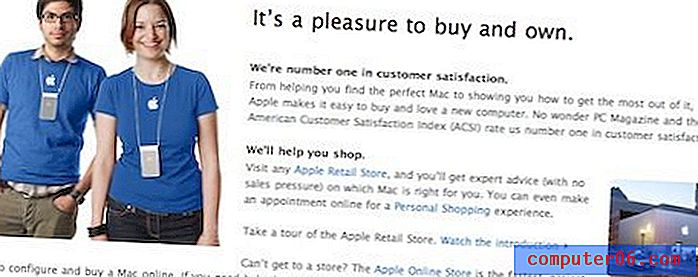
# 6: Dost Olun

Apple, yıllarca dostça olmayan bir kült olarak damgalandı. Son yıllarda imajlarını daha ulaşılabilir olacak şekilde yeniden yapılandırarak bu fikri gerçekten tasfiye etmeye çalıştılar. Bunu gördüğünüz en göze çarpan yer "Mac edinin" reklamlarında. Mac her zaman iyi olmayan bir adam iken, PC her gün bir adam olarak tasvir edilir. Bilinçli olarak, bu reklamlar Apple'ın gerçekten açık bir topluluk olduğunu ve gençlerden büyükannelere kadar herkesin tam olarak uygun olacağını söylüyor.
Yaptıkları başka bir şey, eski dipsiz teknik destek kayıtlarını geliştirmeleridir. Artık büyük bir şehirdeki herkes, Apple mağazasında, müşterilerin sahip olabileceği sorunları ve / veya soruları ele almak için ücretsiz bire bir konsültasyon için randevu alabilir.
Tüm bu teknikler güler yüzlü, güler yüzlü grafiklerle pekiştirilmiştir. Şu anda yakınımdaki Apple mağazasında, “içeri gel, size yardımcı olmaktan mutluluk duyuyoruz” diyen Apple çalışanlarının penceresinde bir düzine karton kesimi var. Bu gülümseyen çalışanları, yukarıdaki resimde gösterildiği gibi Apple web sitesinde birkaç yerde de bulabilirsiniz.
Apple'ın yaptığı, şaşırtıcı ama yakışıklı olmayan teknoloji tabanlı tasarım ve ulaşılabilir gülümseyen yüzler arasında bir denge oluşturmaktır. Ne satıyor olursanız olun, daha samimi görünmesini sağlamanın uygun olup olmadığını düşünün ve oraya ulaşmak için neler yapabileceğinizi düşünün. Bir başlıktaki basit bir “Merhaba” bile uzun bir yol kat edebilir.
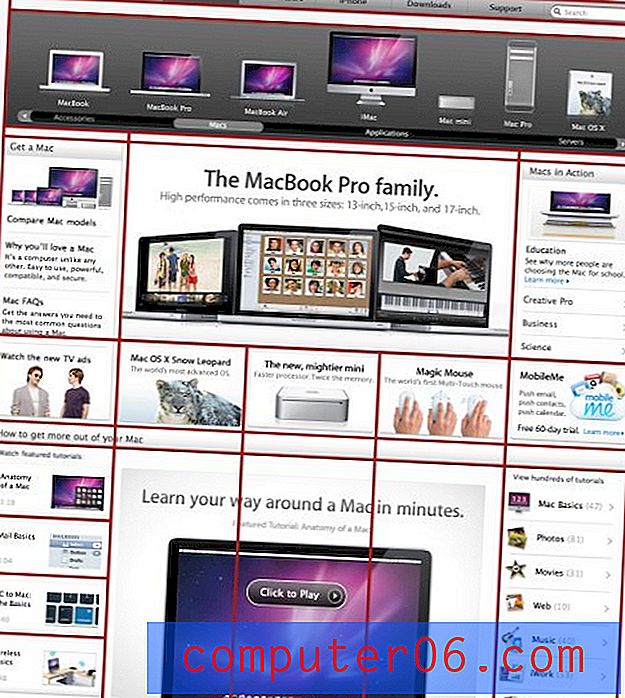
# 7: Güçlü Bir Izgara Kullanın

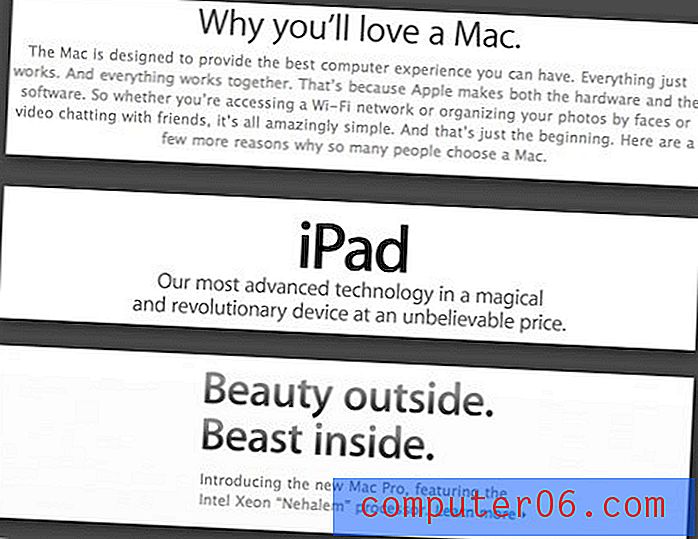
Yukarıdaki resim kendisi için konuşur. Apple'ın sitesindeki her sayfa katı bir ızgara yapısına uygundur; İster basit ister karmaşık olsun. Amaç? Yukarıdaki sayfada size ne kadar bilgi attığını kontrol edin. Sadece bir ton devam ediyor, ama bunaltıcı yerine bir şekilde çekici görünüyor.
Sporadik bilgiyi yönetilebilir hücrelere bölmek görsel karmaşayı ve karışıklığı büyük ölçüde azaltır. Her hücrenin, metin açıklamasına eşlik eden görsel bir referans içerdiğine dikkat edin. Bu görsel referansların hepsi çok benzer görünüyor ve genel Apple temasına uyuyor. Stok görüntüler kullanıyor olsanız bile, benzer bir temayı korumaya çalışın, böylece sayfanın her tarafına dağılmış resimlerde görsel bir eşitsizlik olmaz.
# 8: Öğretim Yardımcıları Oluşturun

Farenin üst kısmının aslında çok dokunmalı bir yüzey olduğu mesajını güçlendirmek için Apple yukarıdaki çizimi yarattı. Başlık olmadan bile, neredeyse herkes resimde neler olduğunu anlayabilir ve sonuç olarak tamamen aşina olmadıkları yepyeni bir teknolojiyi nasıl kullanacağını anlayabilir.
Apple, illüstrasyonlardan daha da ileri gidiyor. Sitelerindeki neredeyse her donanım ve yazılım parçasının size nasıl çalıştığını gösteren eşlik eden bir videosu vardır. Bu, teknik destek sorularını azaltmak için uzun bir yol kat ediyor. Sık sık arkadaşlarımdan (hepsi benim yüzümden Mac'e dönüşen ve bu yüzden beni ücretsiz teknik destek olarak gören) bu videolara yönlendiriyorum, çünkü bir telefon görüşmesinden çok daha zengin ve anlaşılması kolay bir deneyim sunuyorlar. Kendiniz için ne kadar harika olduklarını görmek için Apple'ın eğitim videoları kitaplığına göz atın.
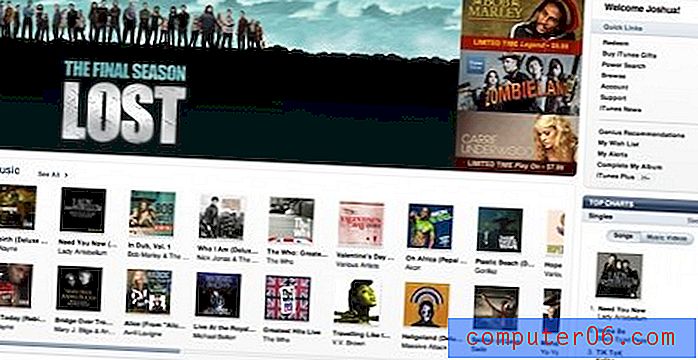
# 9: Tutarlı Olun

Yukarıdaki resim iTunes mağazasının bir ekran görüntüsüdür. Tanıdık görünmek? Apple.com'a çok benzediğini düşünüyorsanız haklısınız. Şimdi Mac OS X'e, özellikle Finder'da bir göz atın. Yine güçlü ızgara tabanlı tasarımı, çok sayıda beyaz, metalik dokuyu ve maviyi dikkat çekicisi olarak görüyoruz (seçimlerde). Ve son olarak, bu dokuları ve tasarım öğelerini gerçek dünyaya getirmek için Apple donanımının tamamına bakın.
Apple'ın genel görünümü veya “marka özü” tasarladıkları her şeye uygulanır. Yazılımlarının aslında donanımlarına ne kadar benzediğini anladığınızda oldukça çarpıcı. Ne kadar daha entegre olabilirsiniz? Bir marka geliştirme işiyle görevlendirildiyseniz, televizyon reklamlarından ve web sitelerinden ürünlerin kendilerine kadar şirketin her yönüne bakın. Bütün bu farklı unsurları birbirine bağlı bir bütünün bireysel parçaları gibi görünecek şekilde nasıl entegre edebileceğinizi düşünün.
10: Sadece Büyük Bir Mağaza Değil

Apple, başarılı bir e-ticaret sitesinde harika bir örnek olaydır. Tüm sitenin sizi ürünleri satın almak ve sizi eğitmek için etkilediğine dikkat edin. Ancak, site büyük bir mağaza gibi hissetmiyor.
Bununla ne demek istediğim yukarıdaki ekran görüntülerinde gösterilmiştir. En iyi çekim, özel Zaman Kapsülü sayfasıdır. Apple, ürünlerinin ne kadar harika olduğunu bildiren akıllı başlıklarla güzel ürün sayfaları yapmayı seviyor. Bunun teknik olarak "mağaza" olmadığına dikkat edin. Satın al düğmesini tıklatırsanız, ikinci ekrandaki sayfaya yönlendirilirsiniz: gerçek çevrimiçi mağaza. Burada Apple görsel çekiciliği tamamen kaldırdı ve kullanılabilirliğe odaklandı. Dikkatiniz dağılmadan ihtiyacınız olan bilgileri verir ve birkaç tıklamayla bir ürün satın almayı kolaylaştırırlar.
Çevrimiçi bir mağaza yapıyorsanız, ilk fikriniz muhtemelen bunu yapmak olacaktır: bir mağaza inşa etmek. Zamanınız, bütçeniz, özgürlüğünüz vb. Varsa, mağazadaki öğeleri mağazanın kendisinde etkili olmayacak şekilde sergilemek için bir web sitesi oluşturmayı düşünün. Ürününüzü gerçekten artıran güzel özel sayfalar oluşturun ve müşterileri sitenin görsel açıdan sıkıcı ancak son derece pratik mağaza bölümüne yönlendiren bir "şimdi satın al" bağlantısı içerir.
# 11: Emin Olun

Kabul edelim, Apple ürünleri oldukça şaşırtıcı. Apple'ın sitesini birkaç dakika tıklayın ve bu konuda tam olarak alçakgönüllü olmadıklarını göreceksiniz. Başlıkları güzel, güçlü, eğlenceli, devrim niteliğinde, kullanımı kolay ve gelişmiş sıfatlarla doludur. Ürün açıklamaları, öğenin kategorisinde mevcut olan en iyi şey olduğunu bildirir. Eğer aşırı analiz ederseniz, bu biraz kibirli gelebilir. Ancak, sıradan bir ziyaretçi olarak, muhtemelen sadece etkilenirsiniz.
Web siteniz ister bir ürünün, hizmetin, ister sadece bir fikrin reklamını yapıyor olsun, kendinizi kısa satmayın. “Harika” diyebildiğiniz zaman asla “iyi” kelimesini kullanmayın, “güzel” diyebildiğiniz zaman asla “çekici” demeyin. Ürününüzden eminseniz, gerçekten ziyaretçilerinize iletmeye çalışın. Sitenizdeki her şey onları ne kadar harika olduğunuza ikna etmeye odaklanmışsa, onlara sürtüneceğini ve genellikle çok daha olumlu bir ilk izlenime sahip olacağını göreceksiniz.
Her şey gibi, elbette bir kırılma noktası da var. Kendini övmekten o kadar kalın olmadığından emin olmak için siteye dahil olmayan birisinin kopyanızı okumasını sağlayın.
# 12: Yasal Kopyayı Yerine Yerleştirin

Bu küçük ama önemli. Hukuk departmanına sahip olacak kadar büyük bir şirkette çalışıyorsanız, hukuk departmanlarındaki kişilerin değersiz olduklarını kanıtlamak için gerçekten çok çalıştıklarını biliyorsunuz. Genellikle bunun anlamı, bir tasarımcı olarak bir şey yaratmanız, hukuk departmanına göndermeniz ve yasaların dahil etmesi gereken ekstra içerikle dolu 500 kelimelik bir belgeyi geri almanızdır. Kaçınılmaz olarak, lanetleme başlar.
Bu içerikle yaptıklarınız önemlidir. Kullanıcının gerçekten bilmek istediği bilginin olup olmadığını veya hiç kimsenin okumaması gereken kötü bir gereklilik olup olmadığını düşünün. İkincisiyse, Apple'ın kitabından bir sayfa çıkarın (konuşmak için Apple'dan bir ısırık) ve sayfanın en altına arka planla çok fazla kontrast oluşturmayan küçük ama okunabilir bir yazı tipiyle atın. Bir çalışan olarak birincil hedefiniz bu içeriği erişilebilir, katlanabilir ve okunabilir hale getirmek olmalıdır. Bununla birlikte, bir tasarımcı olarak amacınız, tasarımınızı önemsiz dağınıklıkla doldurarak bertaraf etmemesini sağlamaktır.
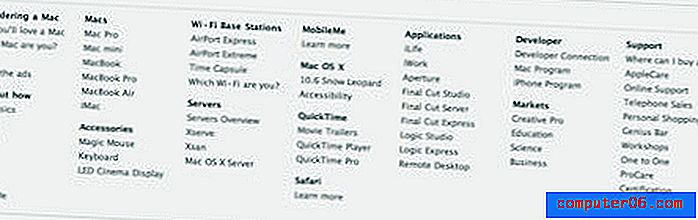
# 13: Kapsamlı Altbilgi Sitesinde Gezinme

Yukarıdaki ekran görüntüsünde altbilgiye göz atın. Apple, her sayfanın altını son derece yararlı bir gezinme aracına dönüştürdü. Bu, büyük bir sitede gezinme zorluğunu azaltmanın harika bir yoludur. Birincil gezinmelerini sitedeki her bölüme bir bağlantıyla doldurmak yerine, genel kategoriler için ayırdılar. Bir kategoride, sayfanın altına inerseniz altbilgide çok daha kapsamlı bir site haritası görürsünüz.
Dikkatini çekmek için kendi yollarından gitmediklerine dikkat et. Bir şey arıyorsanız, ancak navigasyon konusunda yardıma ihtiyacınız yoksa ikinci bir bakış atmayacak kadar ince bir noktaya bakmanız yeterlidir.
# 14: Güzel Özel Simgeler Yaratın

OS X'in piyasaya sürülmesiyle Apple, simgeleri yepyeni bir alana taşıdı. O zamandan beri çarpıcı simge tasarımı işletim sistemlerini sular altında bıraktı ve web'e yayıldı. Ancak, klişe haline geldikleri kadar ün kazanmış olan çevrimiçi birkaç ücretsiz simge seti var.
Web'de her şeye benzeyen bir dizi simgeyi indirmeden önce, kendiniz bir deneyin. Photoshop ve / veya Illustrator'ı başlatın, bu çizim becerilerini toplayın ve kendinize harika özel simgeler yapın. Sonunda gerçekten site tasarımlarınızı parlatacaklar. İyi simge tasarım sanatında ustalaştıkça, şaşırtıcı siteler (bu gerçekten iyi bir şey) üretmek için üçüncü taraf sanatına çok daha az bağımlı olduğunuzu fark edeceksiniz. Bir şey varsa, hukuk departmanındaki bu çılgınlıkları, tüm bu “ücretsiz” simgeler üzerindeki yasal kısıtlamaları anlamaya çalışmaktan kurtaracaksınız.
# 15: Etkileşimli ve Dinamik İçerik

Apple'ın sitesinin neredeyse her sayfasında otomatik bir slayt gösterisi, animasyonlu bir akordeon menüsü, video veya etkileşimli bir fotoğraf galerisi bulunur. Buradaki amaç kullanıcının dikkatini çekmek. Statik içerik sıkıcı tarafta biraz olabilir ve bir kullanıcının siteyi daha ilginç bir şey bulmak için boşaltmasına neden olabilir. Apple, sürekli değişen içeriğe veya etkileşimli özelliklere sahip çok sayıda sayfa vererek dikkatinizi korur.
Bu tür içeriğe birkaç nedenden dolayı çok dikkatle yaklaşılmalıdır. Her şeyden önce, özel bir eklenti gerektiren özelliklerde programlama yapıyorsanız, ziyaretçilerinizin yarısından fazlasını geride bırakmak kolaydır. Birden çok tarayıcıda çalışan yaygın olarak desteklenen teknolojilere bağlı kalmaya çalışın. Ayrıca, dinamik içerikle taşınmak gerçekten çok kolay. Göz alıcı ve sinir bozucu arasında son derece ince bir çizgi var ve kesinlikle bu çizginin nereye düştüğünü öğrenmelisiniz. Aksi takdirde ziyaretçilere, gittiğiniz iyi izlenimin yerine bir baş ağrısı verirsiniz.
Bir şey daha…
Özetle, Apple Inc. şık tasarımla eşanlamlıdır. İşte bu harika tasarımcıları gözlemleyerek, her şeye koydukları havalı yansımaları parçalamanın ötesine geçen çok şey öğrenebiliriz. Yukarıdaki ipuçlarının genellikle kendi çalışmalarınıza benzersiz bir şekilde uygulanması amaçlanmaktadır. Harika site tasarımında kendi yolunuzu alevlendirmek için onları ilham olarak kullanın.
Birisi Apple'dan bahsettiğinde, sınırsız sevgilerini veya Apple'ın tasarım yöntemlerine olan derin nefretini paylaşmak için istekli olan evangelistler ve nefretçiler olun. Hangisi olduğunuzu bize bildirmek için aşağıdaki yorumları kullanın. Hepiniz parlak simgelerle karıştırılmış minimalizm mi yoksa bir sürü Apple wannabes gibi görünen web'den bıktınız mı? Düşüncelerini duymak istiyoruz.