Duyarlı Bir Maket Şablonu Kullanmak için 5 Neden
Web sitenizi ve uygulama tasarım projelerinizi sergilemek için duyarlı mockup şablonları kullanmıyorsanız, kaçırırsınız! Bir mockup şablonu, bir tasarımı vurgulamak için gerçekçi veya stilize bir kabuk sağlar ve duyarlı bir şablon seçmek, tasarımınızın çok yönlülüğünü güzel bir şekilde gösterebilir.
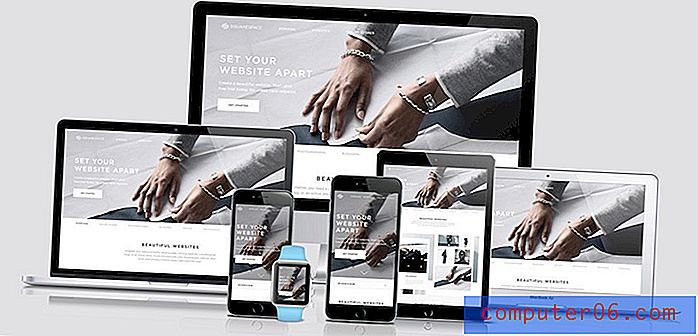
Çoğu tasarımcı, müşterilere veya diğer paydaşlara bitmiş bir projenin nasıl görüneceğinin bir önizlemesini vermek için bir web sitesi tasarımını bir bilgisayar ekranına, tablete veya telefona yerleştirmek için bir mockup şablonu kullanır. Sonuç cilalı ve kullanıcıların anlaması kolaydır.
Henüz bu araçlardan birini kullanma dünyasına girmediyseniz, duyarlı bir mockup şablonu kullanmanın beş nedeni vardır. Hepsi size tam olarak nasıl çalıştıklarını göstermek için bazı harika örneklerle.
Web Sitesi Maketlerini Keşfedin
1. Yeni Bir Web Sitesi veya Uygulama Tasarımı Göster

Duyarlı bir mockup şablonu kullanmanın en önemli nedeni, yeni bir web sitesinin veya uygulama tasarımının tüm cihaz yinelemelerini aynı anda göstermektir. Bu, müşterilerin ve ekibin diğer üyelerinin tasarımın cihazlarda nasıl görüneceğini görmelerini sağlar.
Tasarımı sunmadan önce cihazlar arasındaki tasarım kusurlarını tespit etmenize yardımcı olmakla kalmaz, aynı zamanda herkesin nihai tasarımı tasarlamasına da yardımcı olabilir. Bu, tasarım sürecinin başlarında harika bir adım olabilir veya bittikten sonra tasarıma hızlı bir şekilde göz atabilir.
Öne çıkan model: 62 Duyarlı Model ile ilgili güzel olan şey, üzerinde çalışabileceğiniz eksiksiz bir cihaz koleksiyonu içermesi ve gerektiğinde öğeleri ekleyip kaldırmanızdır. Bu sağlam duyarlı maket şablonunda cihaz türleri için birden fazla yönlendirme ve görünüm de vardır.
2. Özelliği Farklı Ekran Boyutları

Duyarlı bir mockup şablonu, tasarımı birçok farklı ekran boyutu ve yönde göstermenizi sağlar. Masaüstü bilgisayarlardan telefonlara ve saatlere kadar, tasarımın her kullanıcı için nasıl görüneceğini bilmek önemlidir.
Bir mockup ile tüm bu seçenekleri bir bakışta sunabilirsiniz. Bu, tasarım toplantılarında zaman tasarrufu sağlayabilir, çünkü her bir ana sayfayı cihaz türüne göre ayrı ayrı yukarı çekmeniz gerekmez.
Buradaki diğer bonus, bir proje bitmeden önce tasarıma genel bir bakış gösterebilmenizdir. Mockup, etkileşime henüz hazır olmayan görsel tasarımlar için şık bir sunum seçeneği sunar.
3. Hızlı ve Kolay Sunum
Duyarlı bir web sitesi mockup şablon merkezini istemcilerin ve kullanıcıların etrafında kullanmanın nedenlerinin çoğu olsa da, tasarımcılar için de belirgin bir fayda var. Kullanımı kolay ve hızlıdır.
Mevcut tüm seçeneklere göz atmanız ve kullanmak istediğiniz bir şablonu bulmanız daha fazla zaman alacaktır.
Yüksek çözünürlüklü, özelleştirilebilir bir şablonla, tasarımınızın ekran görüntülerini saniyeler içinde yapıştırabilir, kaydedebilir ve kullanabilirsiniz. Bu kadar. Envato Elements gibi yüksek kaliteli bir şablon kullanmak daha kolay (veya daha hızlı) olamazdı.
4. Baskı / Düz Ekran için Tasarım Vurgulayın

Birçok tasarımcı, yeni bir web sitesini veya uygulama lansmanını veya yeniden tasarımını çevreleyen tanıtım veya tanıtım olduğunu düşünüyor. Ve genellikle bu, dağıtmak için bu tasarımın basılı veya düz bir ekranına ihtiyaç duymayı içerir.
Duyarlı bir mockup şablonu, bunu yapmak için ekran tutucular sağlamaktan biraz daha parlak bir yol sağlar. Çoğu kullanıcı, tasarımı gerçek kullanımı göstermek için cihazların içine yerleştirerek projeyi daha eksiksiz görselleştirebilir ve nasıl kullanacağını anlayabilir. (Küçük bir ekran görüntüsü ortalama bir kullanıcıya benzemez, ancak bir telefon öğesine yerleştirilir, neyin iletildiğini tam olarak bilirler.)
Öne çıkan model: Çoklu Aygıtlar Duyarlı Web Örnekleri Paketi, çeşitli cihazlarda basit ama gerçekçi bir görüntüleme seçenekleri kitidir. Aralarından seçim yapabileceğiniz birden fazla yönlendirme içeren basit arka plan, tasarımın bu duyarlı mockup şablonunda gerçekten öne çıkmasını sağlar.
5. Projeleri Göstermenin Profesyonel Yolu

Son olarak, bir mockup kullanmak, bir tasarımı sergilemek için daha profesyonel ve parlak bir yol sağlar. Kullanıcıların nihai ürünü daha eksiksiz görselleştirmelerine yardımcı olabilir.
Bir model, bir tasarımın doğru bir şekilde görüntülenmesi ile görsel bir iletişim yöntemi sağlar. Müşterilerin ve tasarımcı olmayanların projeyi kendileri için anlamlı bir şekilde görmelerini sağlar ve tasarımcılar ile müşteriler arasındaki parlak konuşma konuşma boşluklarına yardımcı olabilir.
Bu şablonlardan birini kullanmayı denemediyseniz, müşterilerin bu tür bir sunumla web sitelerini görmek gibi şeylere şaşırabilirsiniz. (Ve bu sizin için fazladan bir iş değil!)
Öne çıkan model: Duyarlı Web Görüntüleme Kiti Model, özelleştirmeler yapmak için geniş bir alana sahip web sitelerini göstermek için yapılmıştır. Böyle bir kit hakkında güzel olan şey, tasarımın cilalı bir hisle güzel bir sunuma sahip gerçek bir ortamda gösterilmesidir.
Sonuç
İyi bir duyarlı web sitesi veya uygulama şablonu bulmak hayatınızı kolaylaştıracaktır. Beğendiğiniz birini bulduktan sonra, birden çok proje için aynı şablonu kullanabilirsiniz. (Müşterilerin projelerinizi kolayca tanımlayabilmesi için mockup tasarımına marka veya filigran eklemeyi düşünebilirsiniz.)
Bir mockup kullanmanın en iyi yanı, kolay çalışabilmeleridir. Çoğu kit, yeni veya modern cihazlarla da yenilenir veya güncellenir - her zaman güncel teknolojiyi görüntülediğinizden emin olun!