5 Süper Kolay Illustrator Tipografi Hilesi
Güzel tipografi doğru yazı tipini bulmaktan çok daha ileri gider.
Bugünün gönderisi, Illustrator'da standart metni nasıl daha ilginç ve benzersiz bir şeye dönüştüreceğinizi göstererek, sadece bir başlık yazıp bir gün çağırma gibi kötü alışkanlıktan kurtulmanıza yardımcı olacaktır.
Aşağıda, son birkaç yıldır aldığım oldukça rasgele bir hile koleksiyonu bulacaksınız. Her yöntem yorumlamaya son derece açıktır ve kesinlikle bunları kendi tercihlerinize göre düzenlemeye ve ayarlamaya çalışmalısınız.
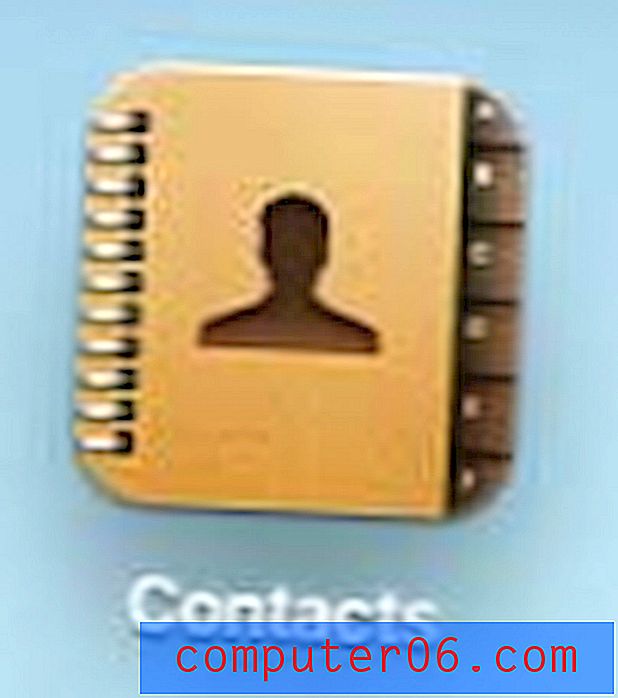
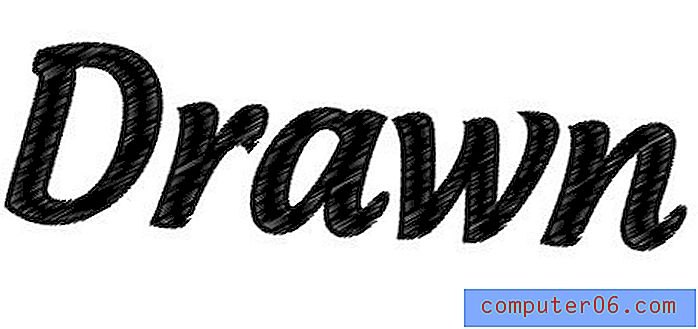
Karalanmış Metin
İlk teknik süper kolay ve biraz sevimsiz, ancak biraz yaratıcılık ile bazı güzel uygulamalar oluşturabilirsiniz. Temel olarak tek yapmanız gereken bir tür seçmek ve Efekt> Stilize Et> Karalama'ya gitmek. Bu, aşağıdaki iletişim kutusunu getirir.

Buradan kendi ayarlarınızı oluşturabilir veya ön ayarlardan birini seçebilirsiniz. Aşağıdaki örnekte ilk sürüm için “Sıkı” ve ikinci sürüm için “Moiré” yi seçtim.

Elle çizilmiş metin yanılsamasını gerçekten zorlamak için bu tekniği ikiye katlamayı seviyorum. Bunu yapmak için, karalanmış metne güzel bir kalın kontur ekleyin. Kontur, kenarlarınıza daha iyi tanım verirken karalanmış efekti alır.

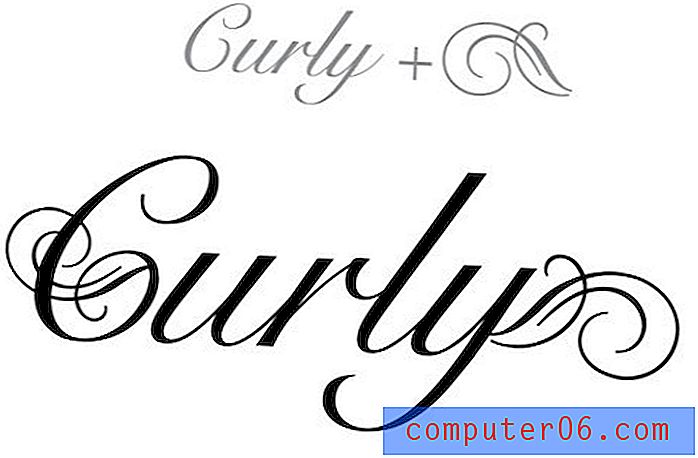
Süsleme Komut Dosyaları
Gerçekten birkaç girdaptan başka bir şey olmayan tonlarca ücretsiz yazı tipi ve vektör var. Aşağıda böyle bir bezeme aldım ve zaten oldukça girdaplı bir senaryoya ekledim.

Bu tekniğe, doğru öğeleri bulmanın ve doğru bir şekilde konumlandırmanın ötesinde çok fazla şey yoktur. İyi bir eşleşme bulana kadar boyut ve döndürme ile oynayın ve grafiği ters çevirmek için Dönüştür> Yansıt komutunu kullanmanız gerekebileceğini unutmayın.
Bezemeyi gerçekten türe eklemek için, önce fontu anahatlara dönüştürün (Command + Shift + O). Ardından metni üst üste binme ile başa çıkmak için genişletin ve son olarak şekilleri birleştirmek için Görünüm paletindeki ilk düğmeye basın.

Yuvarlatılmış köşeler
Metne uygulayabileceğiniz bir diğer gerçekten kolay Illustrator Etkisi Yuvarlak Köşelerdir. Bir metin seçin ve Efekt> Yuvarlak Köşeleri Stilize Et bölümüne gidin. Beğendiğiniz bir şey bulana kadar yarıçapla oynayın ve “Tamam” a basın.

Bu canlı bir efekttir, böylece adımlarınızı yeniden başlatmadan ve geri çekmeden hem metni hem de yarıçapı istediğiniz zaman düzenleyebilirsiniz. Ayarlamayı tamamladığınızda, metni ana hatlara dönüştürebilir ve efekti kalıcı hale getirmek için görünümü genişletebilirsiniz.
Bu, bir logodaki yazı tipine özel bir his eklemenin harika bir yoludur. Yazı tipinin daha benzersiz görünmesini sağlar ve çok standart görünen tasarımlardan kurtulmaya yardımcı olur.
Ne yazık ki, Yuvarlak Köşeler efekti belirli harf şekillerine zarar verebilir ve birkaç eğriye sahip harflerde en iyi sonucu verme eğilimindedir. Sadece efekti uygularken dikkatli olun ve geri dönüp hasar görmüş eğrileri onarın.
Kolay 3D Metin
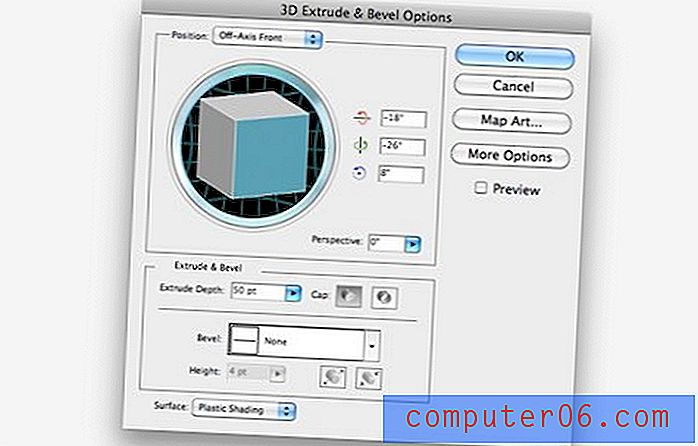
Muhtemelen bildiğiniz gibi, Illustrator'da 3D metin oluşturmak çok kolaydır. Önce bir metin yazın, ardından Efekt> 3D> Yükselt ve Eğim Ver'e gidin.

Küçük bir değişiklikle, kendinize güzel görünümlü üç boyutlu tipografi kazandınız. “Tamam” düğmesine bastığınızda efekte kilitlenmediğinizi unutmayın, parametreleri geri değiştirmek için her zaman geri dönüp görünüm paletindeki efektler simgesini tıklayabilirsiniz.

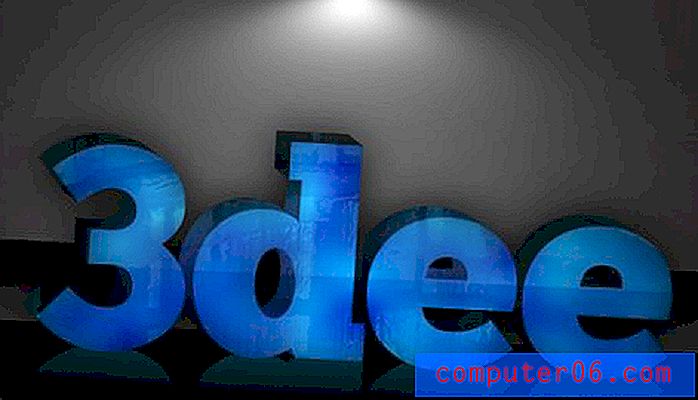
Bu ipucu, yalnızca Illustrator'ın 3D metin yapabileceğini bildirmekle kalmaz, bu yıllarca süren oldukça standart bir özelliktir, bu nedenle çoğunuz muhtemelen zaten biliyorsunuzdur. Bununla birlikte, muhtemelen fark ettiğiniz gibi, bu bazı güzel karikatür sonuçları verir. İstediğiniz buysa, harika, ama aksi halde, nasıl daha iyi sonuçlar elde edersiniz?
Genelde Illustrator 3D metnini bitmiş bir ürün olarak değil, çok daha ilgili bir projenin temeli veya başlangıç noktası olarak kullanıyorum. Bu metni Photoshop'a akıllı bir nesne olarak getirmek, sizi bazı büyük olasılıklara açacaktır. Anahtar, temel olarak illustrator parçasının yapısını ve kontrastını ödünç almak ve Photoshop'ta renk, doku, parlaklık, gölgeler ve diğer efektlerin üzerine koymaktır.
Sadece biraz çalışma ile, eski Illustrator metninden görsel olarak çok daha etkileyici bir şey ortaya çıkarabilirsiniz.

Mektup Formlarıyla Oynama
Yazı tiplerinizin varsayılan olarak sahip olduğu sıkıcı formlara takılıp kalmadığınızı fark ettiğinizde, olasılıklar gerçekten açılır. Yön Seçimi aracını ve Yol Bulucu'yu kullanarak metninizi basit renk ve boyutun yapabileceğinden çok daha ileriye götüren harika geliştirmeler yapabilirsiniz.
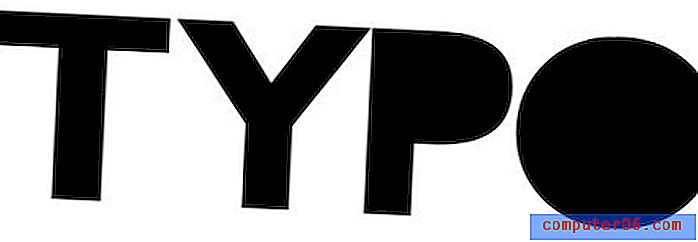
Aşağıdaki düz eski cesur san serif tipinden başlayarak bunun nasıl çalıştığını görelim.

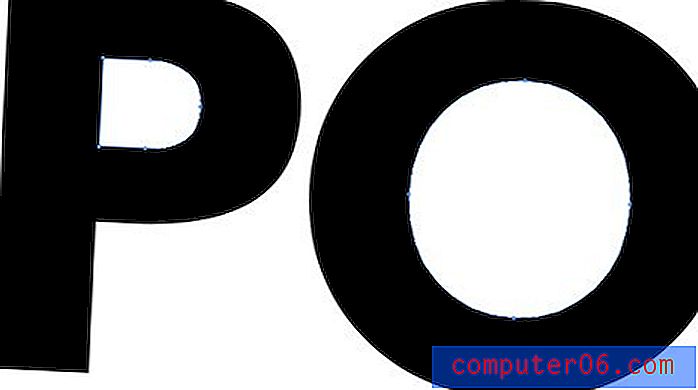
Yapmak isteyeceğiniz ilk şey, yukarıdaki tekniklerin birkaçında yaptığımız gibi metninizi ana hatlara dönüştürmektir. Metni şekillere dönüştürerek, harfleri nasıl özelleştirebileceğimiz konusunda çok daha fazla özgürlük elde ederiz.
Ardından, doğrudan seçim aracını (A) kullanarak, “P” ve “O” nun iç kısımlarını veya sıkışmış negatif boşluklu diğer harfleri seçin.

Sadece eğlence için bunları sileceğiz. Bu, sıkıcı yazı tipimizi çok daha sinirli ve havalı bir şeye dönüştürmek için uzun bir yol kat ediyor.

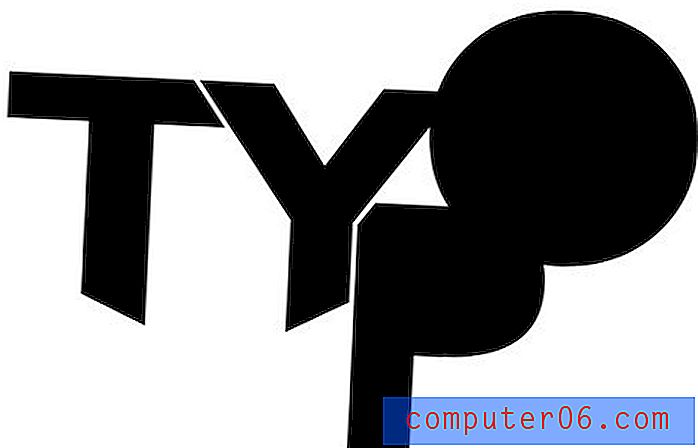
Bir sonraki adım biraz zor olacak, çoklu adımlar aşağıda bir ilerleme halinde gösteriliyor. İlk olarak, “T” ve “Y” yi alın ve üstte biraz üst üste getirin. Ardından yalnızca “Y” yi seçin ve kopyalayın (sadece bir kopya oluşturmak ve bir kenara koymak isteyebilirsiniz). Sonra, “Y” nin üstte olduğundan emin olun, her iki harfi de seçin ve Yol Bulucu paletindeki (Eksi Ön) ikinci düğmeye basın.
Bu, aşağıdaki resmin ikinci adımında olduğu gibi “T” nin bir kısmını kesmelidir. Şimdi, “Y” inizi tekrar yapıştırın ve “T” ye yakın yerleştirmeyin, ancak neredeyse bir kontur gibi görünen küçük bir boşluk olmasını sağlayın.

Şimdi aynı adımları izleyin, bu sefer “Y” yi kullanarak “P” nin sol üst köşesini kesin. Sonra “P” yi aşağı indirin ve “Y” yi aşağıdaki örnekte olduğu gibi kapatın.

Son olarak, “O” yı getirin ve Doğrudan seçim aracınızı kullanarak harflerin altındaki birkaç noktayı kapın ve açılı bir dikey çizgi oluşturacak şekilde yukarı kaldırın. Yine, bu özel türü sadece benzersiz görünen ve hissedilen bir şeye götürüyor.

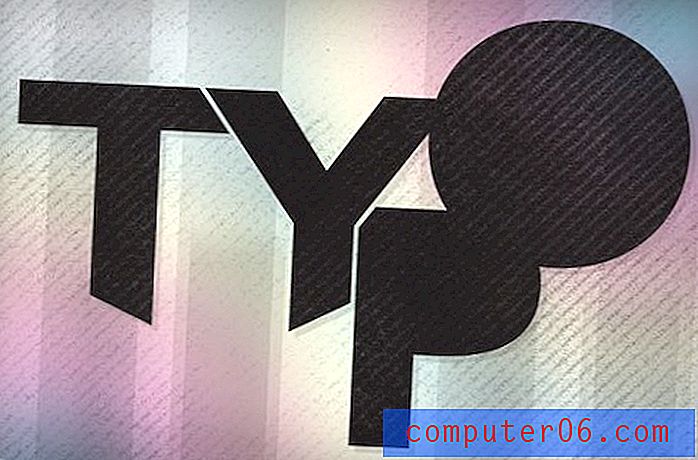
3D metinde olduğu gibi, biraz Photoshop aşkı ekleyin ve başladığımız sade Hümanist tipografi gibi bir şeye benzemeyen harika bir bitmiş ürün kolayca oluşturabilirsiniz.

Sonuç
Umarım yukarıdaki ipuçları ve püf noktaları, sabit sürücünüzdeki yazı tiplerine ikinci bir göz atmanızı teşvik eder, böylece bunları bırakmanız gereken bitmiş sanat parçaları yerine güzel özel türler oluşturmanıza yardımcı olacak araçlar olarak görmeye başlarsınız. .
Çevrimiçi olarak oluşturduğunuz veya karşılaştığınız bazı ilham verici özel tipografilere bağlantı içeren bir yorum bırakın. Ayrıca, Illustrator ve / veya Photoshop'ta efektin nasıl yeniden oluşturulacağı konusunda fikirlerinizi bırakın!