Tutarlılık Tasarlamak için 7 İpucu
Tutarlılık, tasarımınızı daha iyi, daha kolay ve pratik olarak görünmez yapacak. Kullanıcıya tasarımı istediğiniz şekilde deneyimlemek için bolca alan sağlar.
Tutarlılık için tasarım yapmak bazı durumlarda beyinsizdir ve diğerlerinde anlaşılması biraz daha zordur. Oldukça basit, tutarlılık, elemanları tek bir tasarımda birbirine bağlayan ipliktir. Aynı zamanda tasarımları tek bir kampanya veya marka arasında birleştirerek ayırt edilebilir, kullanılabilir ve etkili bir ürün yaratır. Aşağıdaki tüm örneklere özellikle dikkat edin, tutarlı ve kullanışlı tasarım söz konusu olduğunda her marka bir liderdir.
1. Baskın ve İkincil Renkler ve Tonlar

Harika renk paletleri oluşturma konusunda çok fazla bilginin mevcut olmasının bir nedeni var. Renk, bir markayı görsel tedaviye bağlayan temel görsel faktörlerden biri olabilir.
Özel bir renk tanımlayıcısı kullanıcılara bir bakışta kim olduğunuzu söyleyebilir. Dünyanın en büyük markalarından bazıları olan Coca-Cola, Facebook, T-Mobile'ın bir renkle nasıl tanımlandığını düşünün. Bu markaları imza tonları olmadan bile tanıyabilir misiniz?
İyi renk kullanımı, kullanıcıların bir web sitesinde gezinmelerine ve hâlâ doğru konumda olduklarını bilmelerine yardımcı olur. Her tıklama sizi yeni bir renk paleti içeren bir sayfaya götürdüyse, doğru yerde olup olmadığınızı sorar mıydınız?
Harika bir renk paleti oluşturmak için baskın bir renk seçin ve ikincil bir renk eklemek için renk teorisi kavramlarını kullanın. Ardından, her renk ve tasarım boyunca nasıl kullanılacağı için hızlı bir stil ve kullanım kuralları seti not alın. Kurallara sadık kalın ve renk tutarlılığınız var. (Bonus: Eğlenceli bir yaz renk paleti oluşturun.)
2. Tipografi Boyutu, Boşluk ve Konum

Rengin stil kurallarına sahip bir palete dayanması gerektiği gibi, tipografinin de aynı tedaviye ihtiyacı vardır. Ve sizin için kolay olan konsept, renkle aynıdır.
- Baskın bir yazı tipi ve boyutu seçin.
- İkincil yazı tiplerini ve boyutlarını seçin.
Web için tipografi için olandan biraz daha karmaşık olabilir, ama fikri anladınız, değil mi? Web stilleri söz konusu olduğunda, her bir etiketin (h1, h2, h3, gövde vb.) Doğru tür seçeneğini çağırması için belirli tür işlemlerini, boyutunu, aralığını ve konumlandırmasını CSS ile ilişkilendirmelisiniz.
Tek bir yerde kullanılan navigasyon gibi diğer türler bu öğe boyunca tutarlı olmalıdır. Her gezinme öğesi farklı bir yazı biçimi kullanıyorsa kullanıcılar oldukça karışık olacaktır. Bu tutarlılık site genelinde geçerlidir; tüm benzer öğeler aynı metin işlemlerini kullanmalıdır.
3. Elementlerin Boyutu ve İlişkileri

Tasarımınızdaki unsurlar ne kadar büyük? Tüm düğmeler aynı boyutta mı? Başlıklar ve fotoğraflar nasıl?
Elemanların boyutu stile göre belirlenmeli ve her kullanım için aynı kalmalıdır. (Farklı şekillerdeki fotoğrafları koymaya çalışırsanız kaydırıcısının ne kadar komik görüneceğini düşünün. İşe yaramayacak.)
Öğeler arasındaki ortak boyut ve ilişkiler, kullanıcıların kalıpları görmesine ve görsel akış oluşturmasına yardımcı olur. Bu ortak özellikler, bir tasarımı sindirmeyi ve kullanıcıları meşgul etmeyi kolaylaştıran bir uyum ve denge yaratır.
4. Mekan ve Nasıl Kullanıldığı

Elemanların büyüklüğü kadar önemli olan aralarındaki boşluktur. Organizasyon veya kurallar olmadan öğelerin tuval üzerine atıldığı bir tasarımdan daha dikkat dağıtıcı bir şey yoktur - bazı fotoğraflar üst üste binerken, diğerleri arasında çok fazla boşluk olabilir.
Ortak boşluk kurallarını oluşturmanın ve bunlara bağlı kalmanın en iyi yolu bir ızgara sistemi kullanmaktır. Bu görünmez çizgiler kümesi, metinlerden düğmelere ve görüntülere kadar çok tek bir bloğun mükemmel bir uyum içinde olmasını sağlamak için öğeleri nereye ve nasıl yerleştireceğinizi belirlemenize yardımcı olacaktır.
Alanı düşünürken, hem dikey hem de yatay olarak tutarlı boşluklar olup olmadığını kontrol etmeyi unutmayın. Bu, benzer elemanlar ile farklı olanlar arasındaki ilişkiye bakmayı içerir. (Her biri için boşluk kuralları olması uygundur.)
5. Ortamları Aşan Görseller

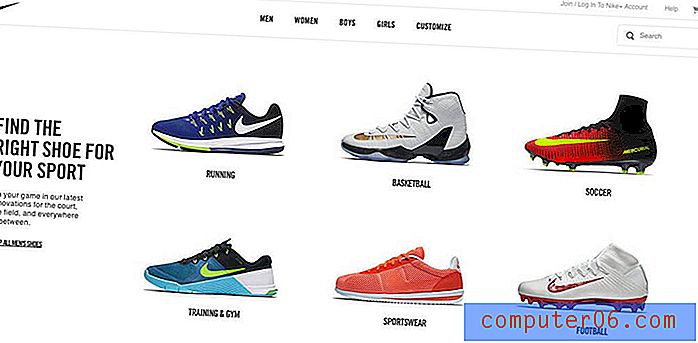
Görüntüler ve resimler gibi marka görselleri ortamlarda taşınmalıdır. Bir web sitesi veya broşür, billboard veya sosyal medya için bir proje tasarlıyor olun, markanın görsel kimliği değişmemelidir.
Bu genellikle ortak bir fotoğraf seti kullanmayı içerir. Bazı markalar, görsellerin nasıl kullanıldığı konusunda ayrıntılı kurallara sahiptir - tüm görüntülerdeki renk kaplamalarından veya filigranlardan tüm fotoğraflar için belirli bir en boy oranına kadar. Tarzınızın ne olmasını istediğinizden bağımsız olarak, önemli olan konumdan bağımsız olarak kullanmaktır.
Bunu en etkili şekilde yapmak için, kullanabileceğiniz ve yeniden kullanabileceğiniz yüksek kaliteli, yüksek çözünürlüklü görüntülerle dolu harika bir görsel desteğe sahip olmak önemlidir.
6. Doğal Olarak Çalışan Kullanıcı Kalıpları

Tasarımınızın diğer benzer tasarımlar gibi çalışması ve kabul edilen kullanıcı kalıplarını izlemesi gerekir. Çoğu zaman tasarımcılar işlerin çalışma biçiminden farklı bir şey yapmak ister; bu tuzağa düşmeyin.
Bir web sitesi veya uygulama veya basılı öğe, kullanıcıların beklediği gibi çalışırsa, web sitesiyle kolayca etkileşime girebilir. Ne yapmaları gerektiğini bilirler ve kullanılabilirlik arttıkça tasarım biraz görünmez olur. (Bu tasarımcı olarak asıl amacınızdır.)
Düşünülmesi gereken dört tür yaygın kabul gören desen vardır:
- İçerik modelleri: İçeriğin ve markanızın stili ve tonu
- Biçimlendirme kalıpları: Sayfalarda ve tüm web sitesinde tasarlamanız gereken HTML ve CSS
- Tasarım desenleri: Tasarımdaki her öğenin görünümü ve ilişkili tüm stiller
- Kullanıcı kalıpları: Kullanıcıların düğmeler, menüler veya simgeler gibi tasarım öğeleriyle nasıl etkileşimde bulundukları
7. Yapışan Kullanıcı Arabirimi Öğeleri

Bu yapışkan bir navigasyon değil, benzer bir fikir.
Her etkileşim ve arayüz elemanı aynı şekilde davranmalıdır.
- Bağlantılar doğrudan veya yeni bir sekmede açılır (her bağlantı için bir tane seçin)
- Düğmeler boyunca aynı renktedir
- Gezinme aynı konumda kalır ve aynı seçenekleri içerir
- Altbilgiler ve kenar çubukları belirli bir konuma ve boyuta sahip olmalıdır (altbilgiyi bir sayfada çok büyük, sonraki sayfada çok küçük yapmayın
- Simgeler tanınabilir ve kullanıcıların beklediği şeyleri yapar
- Tıklanabilir öğeler her zaman tıklanabilirdir (bağlantı veren fotoğraflar gibi)
Hakkında liste, yapışkanlık ve kullanılabilirlik açısından düşünmeniz gereken tüm küçük ayrıntıları gösteren bir sıçrama tahtası. Bir öğenin bir eylem gerçekleştirmesine izin verirseniz, büyük olasılıkla evrensel olması gerektiğini unutmayın.
Sonuç
Tasarım tutarlılığı, kullanıcıların istediği yapıyı yaratır. Ayrıca kullanıcıların anlayabileceği, genel kullanılabilirlik ve etkileşime katkıda bulunan bir çerçeve oluşturur.
Her proje için bir dizi kural ve stil kılavuzu ile başlar. Yalnız çalışsanız bile, bir projenin renk, tür, boyut, alan, kullanıcı arabirimi öğeleri ve etkileşimlerini nasıl kullanacağına ilişkin bir kurallar listesi oluşturun. Sizin için tasarım sürecini hızlandıracak ve daha iyi, daha kullanışlı bir tasarıma yol açacaktır.