Web Tasarımında Arka Plan Dokularını Kullanmak için 7 İpucu
Bu, web sitesi arka planları için kullanılacak tipik doku topluluğunuz değil. Belirli bir doku arıyorsanız, burada bunlara sahibiz. Peki ya kendinizinkini oluşturmak istiyorsanız? Veya bir dokuyu projenize uyacak şekilde özelleştirmenin bir yolunu mu arıyorsunuz? Bugün buna odaklanacağız.
Web tasarımında dokuları kullanmanın birçok yolu olsa da, modern bir yaklaşım alırsanız ve birkaç basit kurala uyursanız, bu arka planlardan çok daha fazla kilometre alırsınız.
Web tasarımında arka plan dokularını kullanmanıza yardımcı olacak yedi ipucu (hepsi en son ve en iyi 2019 tasarım desenleri ve trendleri ile uyumludur).
Arka Plan Dokuları
1. Basit ve Sade Olun

Harika bir arka plan dokusu birçok kullanıcı tarafından fark edilmeyebilir. Derinlik veya görsel ilgi sağlarken genel okunabilirliğe ve kullanılabilirliğe katkıda bulunan neredeyse görünmez bir unsur olmalıdır.
Basit ve sade arka plan dokuları bunu yapmanın mükemmel yoludur. Geçen yılın sonlarında bir etkinlik için, Github'un Evren Konferansı, beyaz noktalı basit bir siyah arka plan içeren bir tasarım kullandı. Gece gökyüzü efekti gerçekten arka plana düşüyor, böylece eğlenceli degrade logo ve etkinlik bilgileri kolayca bulunabiliyor.
Basit arka plan dokuları küçük veya sıkı tekrarlayan desenlere sahip olma eğilimindedir ve hemen hemen her renk olabilir. Fikir şu ki, bu arka plan dokuları bir odak noktası değildir; tasarımın geri kalanına dikkat çekmeye yardımcı olurlar.
2. Büyük ve Cesur Olun

Belki ince olan senin işin değildir. Bu durumda, büyük ve cesur bir arka plan dokusu veya deseni seçin.
Bu yaşamdan daha büyük stiller, ön planın daha fazla metin veya kullanıcı arayüzü öğesi ağır olduğu ve uğraşacak başka rakip görüntülerin olmadığı tasarımlar için çalışır. Bu tür bir arka plan dokusu kullanmak, kullanıcı tarafından görülmeyen bir döşeme deseni oluşturmaktan, arka planı yanlışlıkla tüm tasarımın ana odak noktası haline getirmekten sakınmaya başlayabilir.
Büyük boyutlu arka plan dokularınızın çalıştığından emin olmak için, değişikliği yapmak için analitiğe ve kullanıcı alışkanlıklarına bir kez göz atın. Trafik veya dönüşüm sayısındaki keskin bir düşüş, görselleştirdiğiniz ve kullanıcıların bağlantı kurmayabileceğinin işaretidir.
3. Bir Trend Katın

Trendli bir arka plan dokusu, tasarımınızı süper modern ve taze hissettirebilir.
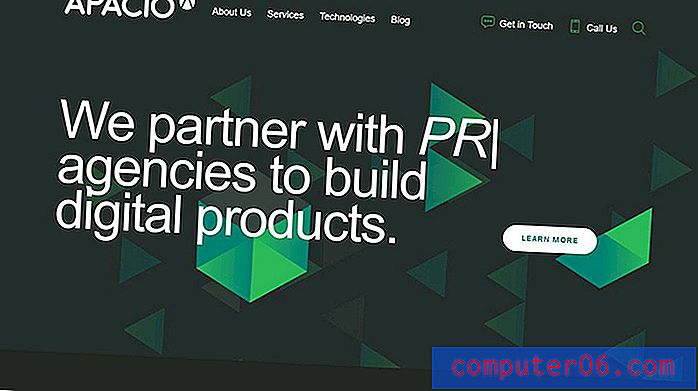
Şu anda tüm öfke gibi geometrik şekillerle, Apacio'nın web sitesinin cazip olması şaşırtıcı değil. Karanlık bir arka plan üzerinde parlak renkli geometrinin bir karışımı ile desen, kullanıcının büyük metne odaklanmasına ve harekete geçirici mesaj oluşturmasına yardımcı olan hoş bir doku ve derinlik oluşturur, çünkü bu öğeler arka planla kontrast oluşturur. Metin - basit sans serif yazı - hemen yeşil şekiller kaldırılıyor gibi görünüyor.
Dokuların katmanlanması da bu genel etkiye katkıda bulunur. Rengin, daha koyu öğelerin “arkasında” daha koyu öğelerin bulunduğu iki arka plan katmanını ayırdığını unutmayın.
4. Bir Görüntü Kullanın

Arka plan dokusu, bir indirme sitesinden aldığınız yinelenen bir desen olmak zorunda değildir. En iyi arka plan dokularından bazıları, başka bir görsel ilgi ve etkileşim düzeyi eklemek için marka veya ana mesajlaşma ile ilgili görüntülerdir.
Hüner, görüntüyü arka plana etkili bir şekilde soluklaştırmaktır. (Ve bu mutlaka bir solma tekniği kullanmak anlamına gelmez.) Görüntünün solması, ana görüntü alanından ve uzaklığa düştüğü anlamına gelir.
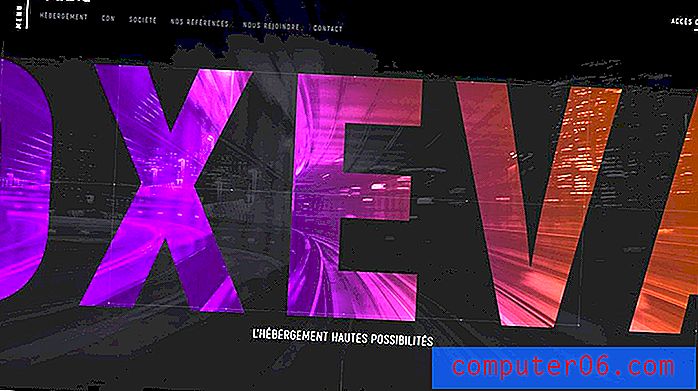
Yukarıdaki örnekte, Oxeva bunu iki şekilde yapar: Fotoğrafı karanlıklaştırır, böylece cityscapeın sadece anahatları görünür ve gözü doğal olarak çizmek için ön planda kalın bir renk işlemi kullanır. Fotoğrafta biraz bulanıklık var, böylece görüntü ayırt edilebilir, ancak fotoğrafın ince noktalarını önemli kılan bir ayrıntı düzeyiyle değil.
5. Renk Varyasyonlarını Kullanın

Yazı veya şekillerden kalın bir doku oluşturmak için aynı renk paletindeki tonları ve tonları karıştırın ve eşleştirin. Aynı ailedeki renk varyasyonları bile derinlik ve görsel ilgi yaratabilir.
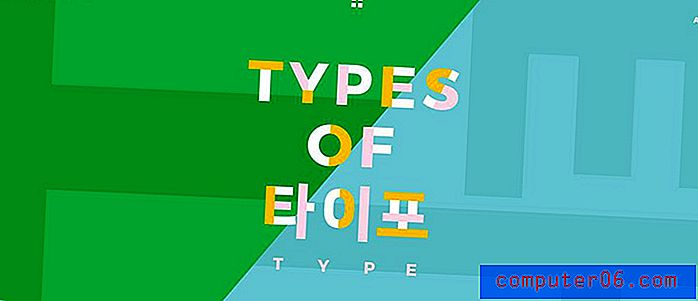
Tür Türleri, arka plan dokusunu oluşturmak için dev harflerle renklerin eğlenceli bir kombinasyonunu kullanır. Degradeler veya gölgeler gibi teknikler olmasa bile, harf formlarındaki çizgiler derinliği ve dengeyi kurarken, arka plandaki renklerin buluştuğu ve ana başlığın bulunduğu yere dikkat çekmeye yardımcı olur.
6. Degrade Al

Degradeler modaya uygun ve görsel olarak ilgi çekicidir. Bir degradeyi arka plan dokusu olarak kullanma söz konusu olduğunda, onu tek başına kullanabilir veya bir fotoğrafla katmanlayabilirsiniz.
Hemen hemen her renk kombinasyonu gider, bu nedenle doku ve derinlik oluşturmak için degrade kullanmak zor değildir. Zaten çalışacak renk örnekleri yoksa, WebGradients'tan sevdiğiniz bir degrade kombinasyonunu bulabilirsiniz.
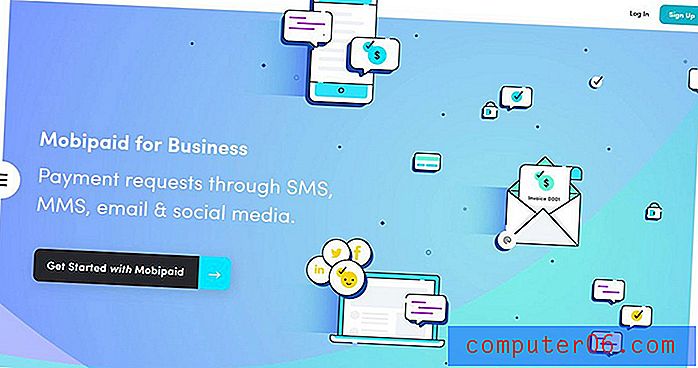
Mobipaid, arka planda derinlik ve doku oluşturmak için çoklu, ince gradyanlar kullanır. Ön plandaki resimli animasyonlar neredeyse degradeleri patlatıyor ve koyu renkli harekete geçirici mesajın görülmesi kolay. Degrade dokusundaki daha açık ve daha koyu alanlar, kullanıcının bir bakışta tasarımda hareket etmesine yardımcı olur.
7. Canlandırın

İpuçlarının çoğu statik arka plan öğelerine odaklanmış olsa da, bir arka planın dinamik olamayacağını söyleyen bir kural yoktur.
Bu tür arka plan dokusundan en iyi şekilde yararlanmak için, hareket ana görüntüden veya mesajlaşmadan etkilenmeyecek şekilde ince olmalıdır. Yukarıdaki Letonya Alfabesi gibi sessiz veya ince bir renk paleti eklemek de harika bir seçenektir.
Bu animasyon, hareket eden veya bükülen veya döndüren veya video içeren öğeler içerebilir. Hareket, kullanıcıların dikkatini çekmek için iyi bir yoldur. Bu hareketin tasarımın ön planını aşmamasını sağlayarak animasyonlu bir arka plan dokusundan en iyi şekilde yararlanın.
Sonuç
Harika bir arka plan dokusu, genel web sitesi tasarımınıza derinlik ve görsel ilgi katabilir. Birçok tasarımcı hala tek renk gibi daha düz arka planlar kullanırken, bir miktar doku eklemek projenizi öne çıkarabilir.
Dokuları kullanmanın hilesi, ön plan öğelerinin okunması ve anlaşılması kolay olmak için ince ve aslında arka plana düşmeleri gerektiğidir. Bu oldukça hassas bir denge olabilir. Genel tasarımın etkisini en üst düzeye çıkarmak için arka plan dokuları ve ön plan görüntüleri, kullanıcı arabirimi öğeleri ve metin arasında bol miktarda kontrast oluşturmayı unutmayın.