Etkili Tipografi Oluşturmak için 8 Kural
Bugün hem sıcak trend hem de zamansız sanat olan bir şeyi tartışacağız: tipografi. Aşağıda özetlenen temel kurallar, tipografiyi tasarımlarınızda nasıl yapılandırdığınız ve kullandığınız konusunda daha fazla bilgi sahibi olmanıza yardımcı olacaktır.
Bu kuralların bilincinde olmak, bir başlık veya ana tipografik öğe içeren neredeyse her şeyi geliştirebilir. Başlayalım!
1. Temel Bilgileri Öğrenin
Daha etkili tipografiye doğru ilk adımınız sanat hakkında biraz bilgi edinmektir. Eğer kavramlarına aşina değilseniz, tipografinin oldukça basit bir disiplin olması gerektiğini düşünebilirsiniz. Şüphesiz, alfabeyi biliyorsanız savaşın yarısını kazandınız değil mi? Geriye sadece görünüşünü değiştirmek ve bir yazı tipine sahip olmak! Gerçekte, tipografi oldukça karmaşıktır ve sanat kadar bilimdir.
Bir yazı yüzünün anatomisi çok özel jargon, kesin ölçümler ve bilinmesi ve uyulması gereken genel standartları içerir. Birçok tasarım formunda olduğu gibi, bir kuralı ancak iyi biliyorsanız ve bir beyanda bulunmak için kasıtlı olarak yapıyorsanız kaçabilirsiniz.
Online tipografi hakkında bilgi edinmek için en iyi yerlerden biri, güzel tipe adanmış bir blog olan I Love Typography. İşte ILT'den, aşina olmanız gereken bazı terimleri gösteren bir resim:

Gördüğünüz gibi, güzel mektuplar hızla yapmak karmaşıklaşıyor. Yukarıdaki grafik, bu terimleri görsel olarak açıklamak için mükemmel bir iş çıkarıyor, ancak bu kesinlikle kendinizi tanımanız gereken terim ve kavramların kapsamlı bir listesi değildir. Örneğin, x-height, karakter aralığı ve taban çizgisi gibi terimler grafikte bile ele alınmaz. Tüm bunları daha iyi kavramak için tipografik bir sözlüğe göz atmak için birkaç dakikanızı ayırmalısınız.
Ne için?
Bu sorunun cevabı açık: “Çünkü sen bir tasarımcısın!” Düzenli olarak kelimelerden yararlanan tasarımlar oluşturursanız, ister istemeseniz de istemeseniz de tipografiye girersiniz. Temel ilkeleri öğrenmek için biraz zaman ayırmak, seçtiğiniz yazı karakterlerinin özellikleri ve yazı tipini sanat olarak kullanma biçiminiz hakkında çok daha fazla bilgi sahibi olmanızı sağlayacaktır.
2. Karakter Aralığı İzle
Bu yazı tipografinin kapsamlı bir çalışması değildir, bu yüzden yukarıda belirtilen terimlerin her birini ayrıntılı olarak incelemeyeceğim. Bununla birlikte, karakter aralığı, yeni ve eski birçok tasarımcının tamamen gözden kaçırdığı bir şeydir. Son zamanlarda bu konuyu büyük bir kadın moda web sitesinin kıdemli sanat yönetmeni ile tartışıyordum. Onu altındaki tasarımcılar hakkında en çok hayal kırıklığına uğratan tek şey, karakter aralığı ile ilgili sürekli çaba eksikliğidir.
Bu ne?
Karakter aralığı, belirli bir yazı tipindeki iki harf arasındaki boşluğun ayarlanmasını içerir. Bunun, tüm harfler arasındaki boşluğu aynı anda ayarlayan izlemeden ayrı bir sorun olduğunu unutmayın. Adobe Illustrator gibi pahalı bir programın tüm karakter sıkıcılıklarını sizin için otomatik olarak çözeceğini düşünebilirsiniz ve bu nedenle bu, resminizde ortaya çıkan bir sorun değildir. Tekrar düşün. Aşağıdaki örneği inceleyin:

Karakter aralığı sorunları aramaya alışkın değilseniz, sorunlar ince olabilir, ancak oradalar. Yukarıdaki örnekte büyük "D" harfinin kelimenin geri kalanından nasıl belirgin şekilde farklı olduğuna dikkat edin. Varsayılan olarak, özellikle belirgin seriflere sahip olan birçok yazı tipi tutarsız harf aralığına sahip olabilir. Bu genellikle bir paragraf veya cümle için büyük bir sorun değildir, çünkü daha küçük kopya bloklarında tutarsız aralık çeşitliliği harmanlanır. Ancak, bir başlık veya logo gibi sadece birkaç kelimeyle uğraşırken, özensiz karakter aralığı sorunları tüm estetiği yok edebilir.
Web yazı tipleri ve CSS ile uğraşırken karakter aralığı sorunları karmaşıklaşabilir, ancak Illustrator, Photoshop, vb.'de bir grafik (baskı veya web için) olarak metin oluşturuyorsanız düzeltilmesi oldukça kolaydır. Boşluğu ayarlamak için sol ve sağ ok tuşlarıyla birlikte (PC = alt) tuşu. Harfler arasındaki negatif boşluk kadar harflere odaklanmamayı unutmayın. Bu alanı kelime veya kelime öbeği boyunca görsel olarak tutarlı hale getirmeye çalışın.
3. Font İletişiminden Haberdar Olun
Yazı tipi seçimi asla keyfi bir işlem olmamalıdır. Beğendiğiniz bir yazı tipini bulmak için kitaplığınızın tamamına bakmak nadiren etkili bir sonuç verir. Bunun nedeni, belirli yazı tipleriyle ilişkili doğal bir psikoloji olmasıdır. Ne demek istediğimi görmek için aşağıdaki örnekleri göz önünde bulundurun:

Algılıysanız, bu yazı tipi seçimleri çok zayıf görünecektir. Bunun nedeni, yazı tipi seçimlerinin görsel kişiliği ile onlarla yazılmış kelimeler arasında büyük bir kopukluğun olmasıdır. Neredeyse hiç dünyanın en iyi dövüş şampiyonunu güzel bir senaryo yazı tipinde haykırmayacaksınız. Aynı şekilde, düğün davetiyelerinizde Cooper Black'i asla kullanmazsınız. Belirli amaçlar için kullanılan farklı yazı tiplerini görmeye alıştık.
Her yazı tipi belirli nitelikleri hem bilinçli hem de bilinçaltı düzeyde iletir. Başlıca iletişim alanlarından ikisi cinsiyet ve dönemdir. Aşağıdaki örnekleri düşünün.

İlk iki yazı tipinin belirli bir geçmiş dönemi nasıl güçlü bir şekilde ilettiğine dikkat edin. Benzer şekilde, sonraki iki yazı tipinin her biri güçlü bir şekilde ilişkili cinsiyet temelli özelliklere sahiptir. Sert kenarlı kalın yazı tipleri daha erkeksi ve erkeksi görünme eğilimi gösterirken, kıvrımlı, ince yazı tipleri kadınsı ve kız gibi görünür.
Tüm bunlar biraz açık görünebilir, ancak bu bilgiyi örtülü ve içgüdüsel kısımdan veya beyninizden çıkarabilir ve açık ve kasıtlı eyleme dönüştürebiliyorsanız, tipografik beceriniz sıçramalarla sınırlanır.
Yazı Tipleri Hakkında Daha Fazla Bilgi
Belirli yazı tipi türleri hakkında daha fazla bilgi edinmek için Adobe'nin Tip Sınıflandırma Tablosu'na bakın.

4. Hizalama
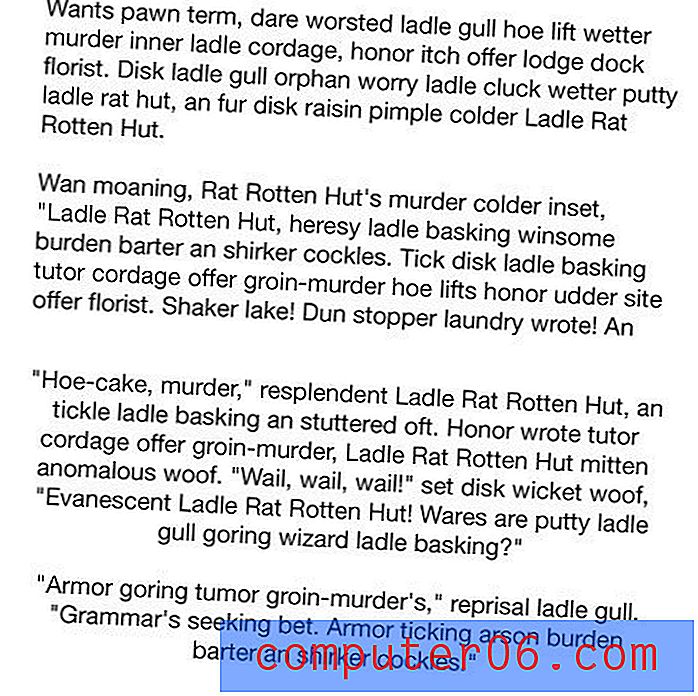
Hizalama tipografide son derece önemli bir kavramdır. Bazı nedenlerden dolayı, tasarımcı olmayanlar içgüdüsel olarak her şeyi ortalama eğilimindedir. Hayatın bir yerinde, bir şey ortalanmışsa, o zaman dengeli ve dolayısıyla daha iyi olduğunu öğreniriz. Gerçekte, merkez hizalaması en zayıf, okunması en zor olanıdır ve çok seçici bir şekilde kullanılmalıdır.

Yukarıdaki ilk iki paragraf sola hizalanır. Bu şekilde okumaya alışkınızdır, çünkü genellikle kitaplarda, dergilerde vb. Gördüğümüz biçimdir. Ortaya hizalanmış paragrafların sert kenar olmaması nedeniyle okunması çok daha zordur. Her bir çizgi için tutarlı bir başlangıç veya bitiş noktası yoktur, bu nedenle gözlerinizin her yeni hatta uyum sağlaması biraz zaman alır. Fark pratikte ince, ancak prensipte çok büyük.
Bu, yalnızca sola hizalamayı her zaman kullanmanız gerektiği anlamına gelmez. Sadece kendinize ulaşmaya çalıştığınız estetiğe kıyasla okunabilirliğin ne kadar önemli olduğunu sorduğunuzdan emin olun. İdeal olarak, bu ilkeler her zaman birlikte çalışır, ancak gerçekte genellikle şu ya da bu şekilde uzlaşmayı gerektiren güçlere karşı çıkarlar.
Dikkat edilmesi gereken bir diğer şey, hizalamaları karıştırmaktır. Hangi hizalamayı seçerseniz seçin, tasarımınız boyunca tutarlı olmaya çalışın. Başlığı sola hizalanmış kopya üzerinde ortalamak için (her zaman olmasa da) çoğu zaman uygundur, ancak bunun ötesinde karışık hizalamalar denemek görsel olarak karmaşık ve kafa karıştırıcı bir sayfaya neden olabilir.
Yazı tipi hizalaması hakkında daha fazla bilgi için aşağıdaki makaleye göz atın.
Web için Tür Hizalamalarını Seçme

5. İyi İkincil Yazı Tipi Seçin
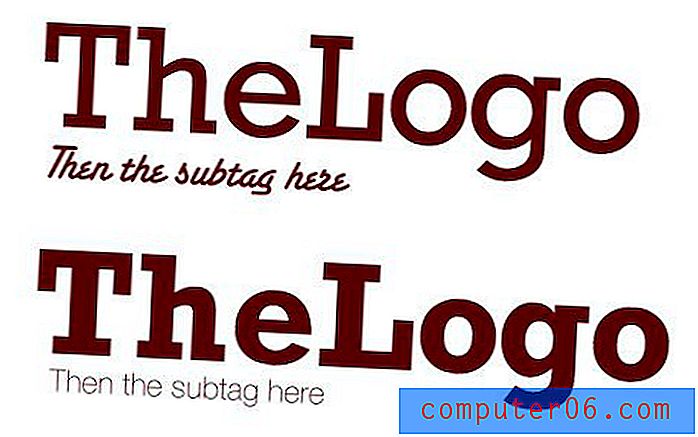
Birincil yazı tipi seçtikten sonra, bir sonraki adım vurgulanacak başka bir yazı tipi seçmektir. Bu, birincil seçim ile çakışacak bir yazı tipinin aksine.

Yukarıdaki resimde ilk örnekle ilgili birkaç sorun vardır. İlk olarak, seçilen yazı tipleri çok zayıf. Destekleyici yazı tipi, birincil yazı tipinden daha süslüdür (ve okunması daha zordur)! Bu, birincil yazı tipinden çıkar ve bundan kaçınılmalıdır. Ayrıca, ilk sorun bir sorun olmasa bile, iki yazı tipinin kalınlığı birlikte kullanılmak için çok benzerdir. Stilleri büyük ölçüde farklı olsa da, benzer vuruş ağırlıkları ikisi arasında yeterli görsel kontrast sağlamaz.
İkinci resim daha uygun kontrastlı fontlar kullanır ve alt etiket için daha ince, daha basit bir font kullanır. Yazı tipleriniz kesinlikle bu kadar kontrast oluşturmak zorunda değildir (örnek için efekt kasıtlı olarak abartılmıştır), sadece görsel karışıklığı önleyecek kadar farklı olduklarından ve birincil yazı tipine daha fazla vurgu yapıldığından emin olun.
6. Boyut Önemlidir
Tasarımcı olduğum altı yıl içinde tonlarca basılı tanıtım reklamı oluşturdum. Promosyon materyalleri ile çalışmayı çok erken öğrendiğiniz şeylerden biri, manşetlerin okuyucuyu anında yakalaması gerektiğidir. Baskı dünyasında birisinin dikkatini çekmek için en iyi iki ya da ikiniz var. Bu fırsatı kaçırırsanız, potansiyel müşterinizi kaybettiniz.
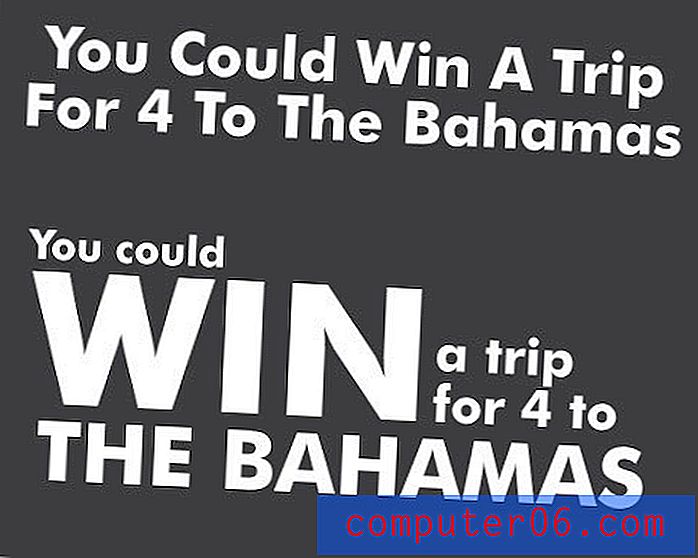
Bunun pratikte anlamı, bir başlık oluştururken, sadece yazmayın: tasarlayın. Aşağıdaki iki örneği ele alalım:

İlk başlık, mesajın ne hakkında olduğunu anlamak için her kelimeyi okumanızı gerektirir. Her şey mesajın herhangi bir bölümüne sıfır vurgu yapan aynı boyut, genişlik ve renktedir. “Yapabilir” kelimesi, “kazan” kelimesi kadar görsel olarak da önemlidir.
Buna karşılık, ikinci başlık aynı mesajı kullansa bile çok daha güçlüdür. O kadar önemli olmayan kelimeleri de vurguladım ve olan kelimeleri gerçekten çığlık attım. İlk başlıktaki sorun, izleyicinin okumak için zaman ayırmaya istekli olmasıdır. Bu durumda püf noktası izleyiciye manşeti gördüğünde önemli bölümleri neredeyse kazara sanki okumasıdır.
İkinci örneğe baktığınızda ilk fark etmeniz gereken şey “WIN” ve ardından “BAHAMALAR”. Bu noktada, hedef kitleyseniz, ilginizi artırdık ve bu mesajın ne hakkında olduğunu görmek için zaman ayırma olasılığınız çok daha yüksek.
7. Tipografiyi Sanat Olarak Kullanın

Tipografiyi sadece başlıklar ve vücut kopyası olarak düşünmeyi bırakın ve bir tasarım öğesi olarak düşünmeye başlayın. Yazı karakterleri titizlikle tasarlanmıştır ve bu nedenle tasarım cephaneliğiniz için değerli bir değer olabilecek bir estetiğe sahiptir. Bu elbette harflerle yüz oluşturmanın ötesine geçer. Tipografi merkezli bir tasarım oluşturmak istiyorsanız, çekici türü kahraman olarak nasıl dahil edebileceğinizi düşünün.
Ayrıca, asla mevcut fontların yapısı ile sınırlı gibi hissetmeyin. İhtiyaçlarınıza göre yazı tipi şekillerini genişletin. Kıvrımlar, dokular, lekeler, tükürükler ve türün görünümünü renklendirmek için aklınıza gelebilecek her şeyi eklemeyi deneyin.

8. İyi İlham Bulun
Etkili ve çekici tipografi oluşturmayı öğrenmenin en iyi yolu mevcut bazı örnekleri bulmak ve incelemek. Aşağıda, çevrimiçi ilham bulmak için bazı harika makaleler var, ancak burada bitmiyor. İyi ve kötü tipografi örnekleri en yakın fast food eklemine çok yakındır. Gittiğiniz her yerde başkalarının yaptıklarına dikkat edin ve neden işe yarayıp yaramadığını düşünün.
Çiçek Tipografisinin Muhteşem Örnekleri

Reklam Tasarımında 40 Güzel Tipografi Örneği

Reklam Tasarımında Muhteşem Tipografi Örnekleri

Vintage Tipografi'nin 50 Örneği

Kuralları yıkmak
Bu kuralların, harika bir tipografi oluşturmanıza yardımcı olacak kurallar olduğunu unutmayın. Yol boyunca, en iyi çalışmalarınızdan bazılarının bu makalede ana hatlarıyla belirtilen prensiplerden birini veya daha fazlasını açıkça ihlal ettiğini göreceksiniz. Daha önce söylediğim gibi, tasarımda belirli bir kuralı tam olarak anladığınız an, onu kırma iznine sahip olduğunuz andır. Sadece göz ardı edilmemesinin keyfi olmadığından, belirli bir hedefe ulaşmak için ve amaca yönelik olarak yürütüldüğünden emin olun.
Ek kaynaklar
- Typedia: Yazı Tiplerinin Paylaşılan Bir Ansiklopedisi
- Typophile
- Web'e Uygulanan Tipografik Stili Unsurları
- İyi Bir Metin Türü Seçmek için 15 İpucu
Kurallar konstriktif olma eğilimindedir, ancak umarım bu sekiz öneri tipografi olanaklarınızı başarıyla açmıştır.