Kasıtlı Tasarım İlkeleri Amaçlı
Kurallar. Tasarımlarımızı temiz, tutarlı, uyumlu ve odaklı tutarlar. İyi tasarımın üzerine inşa edildiği temel ilkeler, herhangi bir tasarımcının eğitimi için kesinlikle gereklidir.
Tasarım kuralları ile ilgili en iyi şey, ne yaptığınızı bildiğinize göre, kırılabilmeleri ve kırılmaları gerektiğidir. Bir projeyi geliştirmek için tasarım ilkelerini etkili bir şekilde kırmanın bazı örneklerini görmek için okumaya devam edin.
Tasarım Kaynaklarını Keşfedin
Kuralları Kırmadan Önce Bilin
Diğer birçok meslek ve endüstri gibi, web uzmanları dünyası, topluluğun tüm üyelerinin sağlam bir kavrayışa sahip olması gereken bir dizi temel gereksinime abone olur. Bu temel ilkeleri tasarım ilkeleri olarak adlandırıyoruz ve tuzuna değecek herhangi bir tasarım, bu ilkelerde belirli bir yetenek düzeyi gösterecektir.
Bazı tasarımcılar tasarım ilkelerini kavramalarını örgün eğitim veya öğretim yoluyla alırken, diğerleri uygulama ve genel anlayışla aynı yetkinlik seviyesine ulaşır. Her iki yöntem de doğru veya yanlış değildir, ancak herhangi bir işlevde üst düzey bir tasarımcıysanız, bilseniz de bilmeseniz de tasarımın sağlam ilkelerini kullanırsınız.
Web tasarımının birçok yönü vardır ve bu temeller üzerinde kontrol sahibi olmak, alanda başarı elde etmek için tek gereklilik değildir. Ancak, onlarsız, kesinlikle başarıya giden yolu zorluyoruz. Ancak, kuralların iyi bir dizi gibi, web tasarım ilkeleri zaman zaman tamamen büküldüğünde veya kırıldığında daha iyi durumdadır.
İyi Tasarım İlkeleri nelerdir?
Peki tasarım ilkeleri nelerdir? Eh, bu biraz ele alınan bir konudur ve herhangi bir miktarda araştırma (google arama) tek bir doğru cevabın olmadığını ortaya koyacaktır.
Farklı ajanslar, şirketler ve profesyoneller kişisel tasarım ilkelerinin listelerini oluşturabilirler. Bu bireysel ilke kümelerinin birçoğu varyasyonlar içerebilse de, önemli ve fark edilir bir çakışma vardır. Jeremy Keith bize göz atmak için harika bir tasarım prensipleri koleksiyonu bir araya getirme lehine oldu.
Bu kaynaklara hızlı bir bakış, farklı bakış açıları arasında biraz tutarlılık ortaya çıkaracaktır. Bu ilkelerden herhangi bir makul seti, uygun aralık veya beyaz alan kullanımı, kullanıcılara odaklanma, tutarlılığı uygulama, tasarımınızı olabildiğince basit tutma, kullanışlı hale getirme ve fazlalıktan kaçınma gibi noktaları içerecektir. Bütün bunlar iyi şeyler. Çevrimiçi olarak başarılı bir ürün veya hizmet oluşturmak için etkili araçlar oldukları için tasarım süreci için çok önemli olarak tanımlanmıştır.
Sağlam bir tasarım ilkeleri seti tasarımcı araç kutumuz için çok önemliyse, neden bunları kırmanın iyi bir fikir olabileceğini öneriyorum? Aslında birkaç nedenden dolayı.
Öncelikle, iyi tasarımın sınırlarının dışını keşfetmek, doğru ve yanlış sınırlarını keşfetmede büyük bir alıştırmadır ve bir seçimi diğerinden daha iyi yapan şeyin daha iyi anlaşılmasına yol açar. Ancak, gerçekten ilgilendiğimiz neden, kullanıcı deneyimini geliştiren kuralları ihlal etmek için kullanım örnekleri olmasıdır.
Fayda Kurallarını çiğnemek
İyi tasarımın tüm ilkelerine karşı bir site oluşturmanın uzaktan iyi bir fikir olduğu hiç bir zaman bulamadığımı belirtmek önemlidir. Bu makalenin amacı ve içerdiği örnekler, anahtarın bir veya iki standart ilkeye çevrilmesinin kullanıcılarınız için nasıl bir fayda sağlayabileceğini göstermektir. Sadece nerede adım atmak istediğinizi ve eldeki projeye nasıl bağlı olacağını anlamak, ancak birkaç örneğin topu yuvarlayacağını ve bunun size yardımcı olabileceği yolları düşünmenize yardımcı olacağını umuyorum.
Pop-up'ları tekrar kontrol edin
Bu partiye, hepimizin oldukça aşina olması gereken küçük bir tasarım sahte pas ile başlayalım. Göz merdanesi oluşturan “Emin misiniz…” açılır mesajından bahsediyorum. Bu kalıbı, web sitelerinden oyunlara ve her türlü yazılım arayüzüne kadar her türlü bağlamda görüyoruz. Bu kadar sık karşılaştık, ön kapımın gerçekten kapatmak istediğimden emin olup olmadığımı sormasını bekliyorum.

Sana burada bir voleybol atıyorum. Bu tasarım modelinin, değişiklik yaptığımızı veya belki de kaydetmediğimizi unuttuğumuz dosyayı yanlışlıkla kapatmamızı engellediğini biliyoruz. “Hayır” ı tıklasak bile, % 1'inin üzerinde çalıştığı saatlerde çalıştığınız bir dosyayı kaydetmenizi hatırlatmak ya da kazayla başlatılan bir kararı vermekten kaçınmak için bir hatırlatma olabilir. Bu davranışa oldukça alıştık, bu yüzden tasarım ilkelerini çiğnemede bir egzersiz olarak düşünmek zor olabilir, ancak durup düşünürsek, bunun fayda için kuralları çiğnemenin bir örneği olduğu oldukça açık hale gelir. kullanıcıların.
Bir kullanıcı bir işlem yaptıktan sonra ekranda bir mesaj açılır penceresine sahip olmak, fazladan tıklamalar üreten ve kullanıcının bir görevi en hızlı ve en basit şekilde gerçekleştirmesini engelleyen gereksiz bir sistemdir. Gerçekten de, tüm bunlar tasarımın iyi ilkelerini doğrudan ihlal etmektedir, ancak desen kalır ve etkili kalır. Tasarımlarımızı kullanan insanlar kusursuz olduklarını kanıtlayana kadar, kuralları bu şekilde kırmak iyi bir fikir olarak kalacaktır.
O kadar basit değil
İlk örnekten daha az net ve yaygın bir şeye ne dersiniz? Basitliği inceleyelim. Hiçbir tasarım belgesi eksikliği, basitliği iyi bir tasarımın temel bir bileşeni ve bir tasarımcı için birincil görev olarak göstermez. Gerçekten de, karmaşık davranışların nasıl ele alınacağını ve ziyaretçilerin basit bir şekilde tüketebilecekleri şekilde nasıl tasarlanacağını anlamak için çok zaman ve çaba harcıyoruz. Uygulamada çok sayıda basitlik örneği vardır, ancak tersine çevrilen basitlik kuralının etkili örneklerini bulmak da bir meydan okuma değildir.


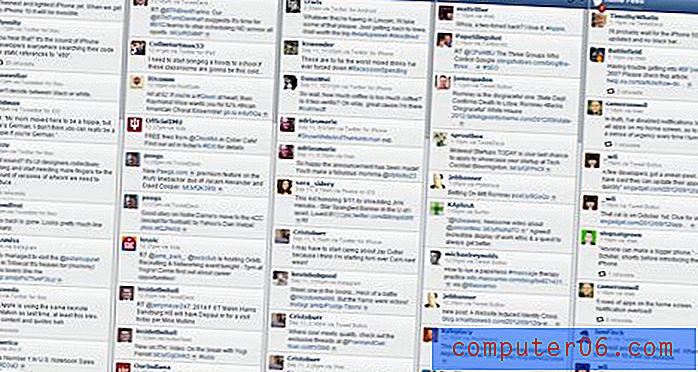
Bir tasarım stratejisi olarak yüksek düzeyde karmaşıklık görmek için favori uygulamalarınızdan veya web sitelerinizden bazılarına bakmak zorunda değilsiniz. Karmaşıklığı belirli bir tasarımın tercihi yapan nedir? İki örneğimizde bazı ortaklıklar ve bazı farklılıklar var.
İlk olarak, her iki tasarım da kullanıcıya mümkün olduğunca fazla bilgi sunmaya çalışır. İkincisi, her iki durumda da deneyim önceden belirlenmiş bir odaktan yoksun olacak şekilde tasarlanmıştır. Birincil veya ikincil içeriği kullanıcıya sunmak yerine her şey eşit bir ölçekte sunulur ve kullanıcı bilgileri tarayabilir ve doğal olarak en fazla ilgiyi çeken içeriğe girebilir.
Bu, manuel etkileşimleri kaldırdığı için Pinterest veya Twitter feed uygulamaları gibi siteler için oldukça iyi çalışır. Bilgiyi sonlu şekilde filtrelemek için düğmelere tıklamak yerine, kullanıcı o anda kendileri için en önemli bilgileri seçmek için kendi beyinlerine güvenebilir. Bu, deneyimin sınırsız kişisel ve kendi kendini yönetmesini sağlar.
Ayakkabı Takılırsa
Peki ya Fitt Kanunu gibi bir şey? Kesinlikle bir yasayı çiğnemek her zaman olumsuz bir sonuca yol açacaktır! Fitt yasası, tasarımımızın bir parçası olarak eylemler arasındaki boşluğun azaltılmasının kullanılabilirliği artırdığını savunuyor. Ancak, iki farklı eylemin, hem de kullanıcı için eşit derecede olası bir seçimin, tamamen farklı iki davranışa yol açacağı bir senaryo hayal etmek zor mu?
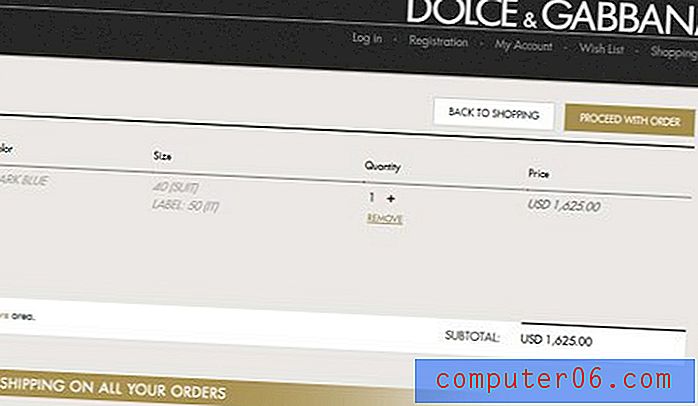
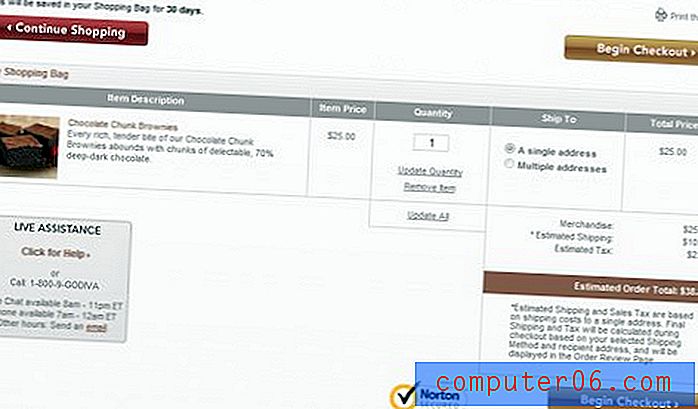
Örneğin, favori çevrimiçi mağazanıza göz atma deneyimini ele alın. Çoğu zaman, alışveriş sepetimize bir öğe eklediğimizde veya bir ödeme düğmesine bastığımızda, satın almak istediğimiz öğeleri inceleyen ve bize çeşitli seçenekler sunan bir ekrandan alınır ve buradan nasıl devam edeceğimizi seçmemize izin verir. Bazı popüler seçenekler arasında satın alma işlemine devam etme, alışveriş çılgınlığına devam etme veya seçimlerinizi temizleme veya düzenleme yer alır. Tüm bu eylemler, alışverişinizin davranışıyla ilgilidir, böylece ortak bir alanı dolduracakları mantıklıdır.

Dolce ve Gabbana'nın ödeme süreci Fitt Yasasını takip eder. Kullanıcılarımız, alışverişe geri dönmek veya siparişlerine devam etmek isteyebilir, çünkü her iki kararın da aynı derecede hızlı bir şekilde alınabileceğinden emin olurlar. Bu modelle ilgili sorun ilk örneğimize benzer. Kullanıcı yüzün bir kez yanlış düğmesini tıklarsa, 99 hızlı doğru tıklamada olduğundan daha fazla zaman harcadınız ve daha fazla hayal kırıklığına neden oldunuz.

Godiva ödeme ekranında, düğmeleri daha net tanımlanmış olarak görebiliriz. Farenizin (veya parmağınızın) nerede olduğuna bağlı olarak bir tanesine ulaşmanız biraz daha uzun sürecek, ancak bu sadece mesele. Kullanıcılarımızı kurmak için çok çalıştığımız “Beni düşündürme” anlayışından ayırmak istediğimiz zamanlar var. Bazen kararları hakkında düşünmelerine ihtiyacımız var ve tıklamak istediğiniz düğmeyi bulma ve bunlara ulaşma işlemi kullanıcıyı bu düğmenin ne yapacağını anlamaya zorlayacaktır.
Denetleme Anahtardır
Belki de çikolataya adanmış bir web sitesi ile kapanmak tesadüf değildi. İyi tasarım ilkeleri çizgilerinin dışında etkin bir şekilde çalışmanın anahtarı, ılımlılık kullanmaktır. Bazı düğmeleri ayırmak mantıklı gelse de, kullanıcılarınızı biraz düşünmeye ihtiyaç duyduklarından birini gizlemek mantıklı olmayacaktır. Aynı çizgiler boyunca, kuralları çiğneme yaklaşımının çoğu durumda yanlış olduğunu kesinlikle göreceksiniz.
Azınlıkta yaşayan bu senaryoları sadece derin bir tasarım anlayışının peşinde koşuyoruz. Tasarım ilkeleri konusunda uzmanlığınızdan memnunsanız, bu harika bir egzersizdir. Öte yandan bir tasarımcı olmanın başlangıcındaysanız, şeytanın avukatı bu harika bir öğrenme aracı olabilir.
Her iki durumda da, tasarım ilkelerini dogmalar yerine kurallar olarak anlamak bizim için büyük yarar. İçerik tasarımı yönlendirdiğinde ve kullanıcı önce geldiğinde kuralların en iyi tasarımı sunmalarına izin vermemeliyiz. Bir projenin iyileştirilmesi için bazı tasarım ilkelerini kırma fırsatınız oldu mu? Eğer öyleyse sonuçları nelerdir?