Photoshop Comps'i Fireworks ile Hayata Getirme
Photoshop veya Fireworks? Her türlü tasarımcı ve geliştiriciyi hararetli bir tartışmaya atmış olan soru bu. Bugün her iki uygulamayı da basit bir web grafiği oluşturmak için kullanacağız.
Bu eğitici, Photoshop'tan asla vazgeçmeyi hayal etmeyecek ve Fireworks hakkında neredeyse hiçbir şey bilmeyen tüm tasarımcılara yöneliktir. Photoshop grafiklerinizi nasıl alacağınızı ve Fireworks aracılığıyla bazı etkileşimli özellikleri nasıl ekleyeceğinizi göstereceğim.
Etkileşim Tasarımı Etkilemeli
Dışarıda saf ön uç tasarım modellerine sadık kalan birçok tasarımcı var. Başka bir deyişle, Photoshop'u harekete geçirir, bir web sitesinin genel görünümünü bozar ve ardından geliştiricilere iletirler.
Birçoğu her tasarımcının nasıl kod yazacağını bilmesi gerektiğini savunuyor, ancak bu tartışma bugün konumuzla alakasız. Gerçek şu ki, ABD'nin dört bir yanındaki şirketlerde iki ayrı ekiple çalışan tasarım ofisleri gördüm: Photoshop'ta tasarım yapan kişiler ve bu tasarımları tarayıcıda hayata geçiren insanlar.
Bu makale birincisi içindir. Biraz kod bilmeyen bir tasarım adamısınız, ancak geliştirici ekibinizin dinamik ve etkileşimli tasarımları teşvik ettiğini biliyorsunuz. Bu hedefleri göz önünde bulundurarak kompozisyonlarınızı oluşturmak istersiniz, ancak nihayetinde yalnızca belirsiz önerilerde bulunabilir ve geliştiricilerin vizyonunuzu paylaşmasını umabilirsiniz.
Bir diğer yaygın durum, hızlı bir şekilde bir müşteriye gösterebileceğiniz canlı bir maket oluşturma ihtiyacıdır. Photoshop çalışmanızı standartlara uygun bir web sitesine mükemmel bir şekilde dönüştürebilirsiniz, ancak devam etmeden önce müşterinizin tatmin olduğundan emin olmak isteyebilirsiniz.
Her iki durumda da, Adobe Fireworks, peşinde olduğunuz şeyi gerçekleştirmek için iş akışınıza eklemek için mükemmel bir araçtır. Fireworks uygulamasını kullanarak doğrudan tasarımlarınızla etkileşim kurabilir ve canlı bir sayfaymış gibi önizleyebilirsiniz.
Neden Havai Fişekler?
Her yerde web tasarımcıları, Fireworks'ün web siteleri tasarlamak için gerçekten harika bir araç olduğunu anlamaya başlıyor. Şu anda web tasarımcılarının Fireworks'te tüm bir siteyi inşa edebildiklerinde Photoshop'u bile açıp açmayacakları konusunda azgın bir tartışma bile var.
Bu iddialara rağmen, web tasarım topluluğunun çoğunlukla Photoshop'ta yaşadığını anlıyorum. Fireworks'te oldukça yeniyim ve bu nedenle Photoshop'ta hızlı bir comp oluşturmaya çok daha eğilimliyim. Bu nedenle, bu eğitim size ikisini birlikte sinerjik bir şekilde kullanabileceğinizi gösterecektir. Photoshop'ta rahat olduğunuz temel bir grafik oluşturacağız, sonra onu hayata geçirmek için Fireworks uygulamasına taşıyacağız.
Photoshop'ta Düğme Oluşturma
İlk Fireworks projenizin eksiksiz bir web sitesi maketi olması yerine, küçük bir şeyle başlamayı deneyin. Sonuç, bir uygulamadan diğerine çok daha az ezici bir geçiş olacaktır. Bugün Fireworks eğitiminize basit bir düğme grafiği ile başlayacağız.
Yukarıda bahsettiğim gibi, Photoshop araç setine alıştığınız için, buradan başlayacağız. Bu nesneyi Fireworks uygulamasında kolayca yapabilirsiniz (iş akışı oldukça benzer olacaktır), ancak şimdilik favori grafik uygulamanızdan vazgeçmek zorunda olmadığınız fikrine odaklanmak istiyorum.
Yeni bir Photoshop belgesi oluşturun (bu test için herhangi bir boyut uygundur) ve aşağıdakine benzer bir vektör dikdörtgeni oluşturun. Düğmeyi # 005da5 ile doldurdum.

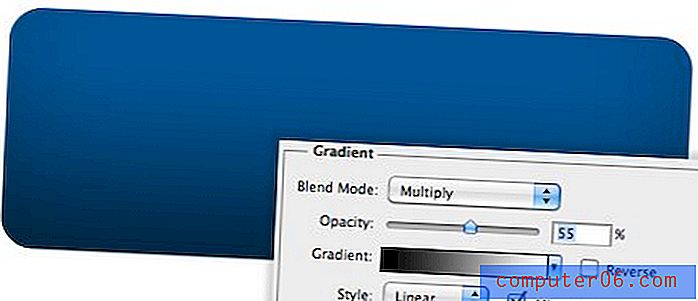
Ardından, katman stillerinize gidin ve hafif bir Degrade Kaplama ve bir İç Gölge ekleyin. Düğmenin biraz daha az düz görünmesini sağlayacak kadar.

Buradan, vektör şekli katmanını düğmenizle çoğaltın ve Doğrudan Seçim Aracı'nı (A) kullanarak alt kenardaki noktaları silin. Ardından, yan taraftaki noktaları yukarı kaldırın, katmanı beyazla doldurun ve efektin aşağıdaki görüntü gibi bir şey olması için opaklığı azaltın.

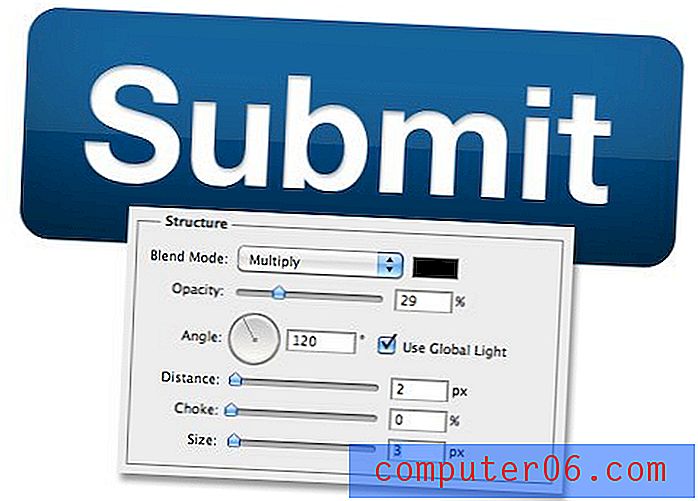
Sonunda, bazı kelimelerle at ve gitmeye hazırsın. İç Gölgeli tipik bir kalın sans-serif yazı tipi kullandım, ayarlar aşağıda gösterilmiştir.

Şimdi korkunç klişe parlak Photoshop düğmesine sahibiz. Buradan bazı etkileşimleri önizlemek istiyoruz. Örneğin, basit bir fareyle üzerine gelme efekti göstermek istediğimizi varsayalım. Photoshop bunun için en iyi yol değildir ve Dreamweaver kadar yoğun bir şeye ihtiyacımız yoktur, peki orta yol nerede? Kurtarma için havai fişekler!
Fireworks uygulamasına aktarma
Bu belgeyi Fireworks uygulamasına aktarmadan önce PSD'nizin iyi ve temiz olduğundan emin olun. Tüm katmanlarınızı adlandırın, gerektiğinde katmanları gruplandırın, vb. Küçük düğmemizde sadece birkaç katman var, bu yüzden her şeyi adlandırdım ve PSD'yi proje klasörüne kaydettim.
Fireworks uygulamasını başlatın ve az önce kaydettiğiniz PSD'yi açın. Herhangi bir özel şekilde dışa / içe aktarmanıza gerek yoktur, sadece düz eski Aç komutunu kullanın. Bu size karıştırabileceğiniz birkaç seçenek verecektir (hepsini yalnız bıraktım), görünüm üzerinde katman düzenlenebilirliğini koruma seçeneğini seçtiğinizden emin olun.
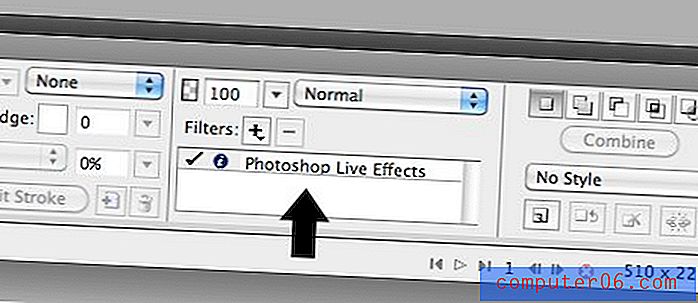
Buradan Fireworks uygulamasının neyi düzgün aktarıp aktarmayacağını araştırmak önemlidir. Aşağıdaki resimde görebileceğiniz gibi, vektör şekillerim, metinlerim ve renklerim gayet iyi geldi, ancak vurguladığım katman opaklığı% 100'dü. Bu biraz sinir bozucu, ancak bunu% 10'a düşürmek yeterince kolay.

Bunun dışında, benim küçük dosya ithalat mükemmel hayatta. Aşağıda görebileceğiniz gibi, katmanlarımın her biri bozulmadan geldi ve katman efektlerim bile hala düzenlenebilir.

Katman efektlerinin Özellikler paletinde göründüğünü ve Photoshop'takinden çok farklı bir arayüze sahip olduğunu unutmayın. Bununla birlikte, aynı temel etkiler ve kontroller mevcuttur.

Yeni Bir Devlet Ekleme
Düğmemize biraz etkileşim eklemek için aşina olabileceğiniz veya bilmediğiniz iki Fireworks özelliğiyle çalışmamız gerekir: Dilimler ve Durumlar.
Durumlar biraz Photoshop Layer Comps gibidir, ancak bir nesnenin geçmesi beklenen gerçek değişikliklere daha fazla yöneliktir. Bu nedenle, düğmemiz için, kullanıcı üzerine geldiğinde görünümün değişmesini istiyoruz. Bunu yapmak için, farklı düğme tekrarlarını yansıtacak birden fazla durum oluşturacağız.
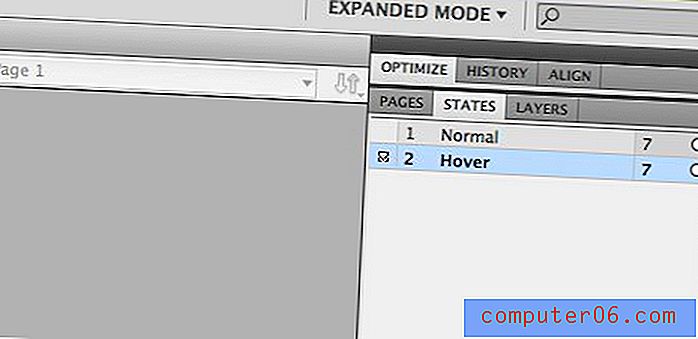
Bunu yapmak için, Durumlar paletine gidin ve geçerli durumu çoğaltın. Ardından orijinal durumu “Normal” veya “Varsayılan” olarak adlandırın ve yeni durumu “Fareyle üzerine gelin” olarak adlandırın.

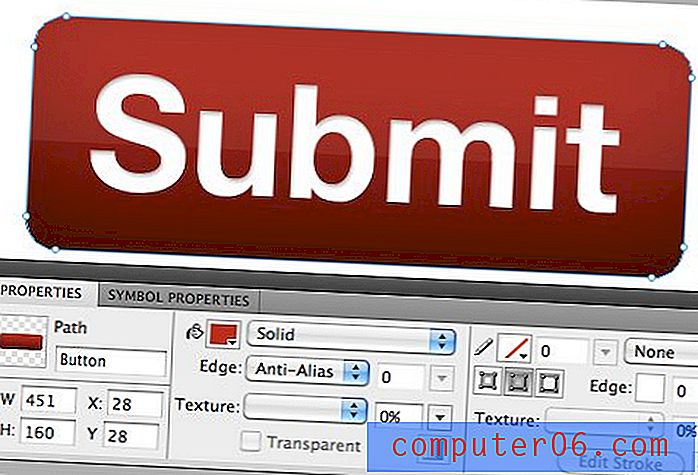
Buradan Özellikler paletine gidin ve düğmenin dolgu rengini kırmızı olarak değiştirin. Yine, bu Photoshop'ta gördüklerinizden oldukça farklıdır, ancak süreç kendi kendini açıklamaktadır. Renk örneğini tıklayın, yeni bir renk seçin ve hazırsınız.

Şimdi iki farklı durumumuz var: bir kırmızı düğme ve bir mavi düğme. Dilimleri kullanarak, bu durumları herhangi bir kod olmadan fareyle üzerine gelme eylemine bağlayabiliriz.
Dilim Ekleme
Havai fişek dilimleri Photoshop'takilere çok benzer, ancak durumlarla birlikte çalıştıklarında neredeyse Dreamweaver benzeri işlevler elde edersiniz.
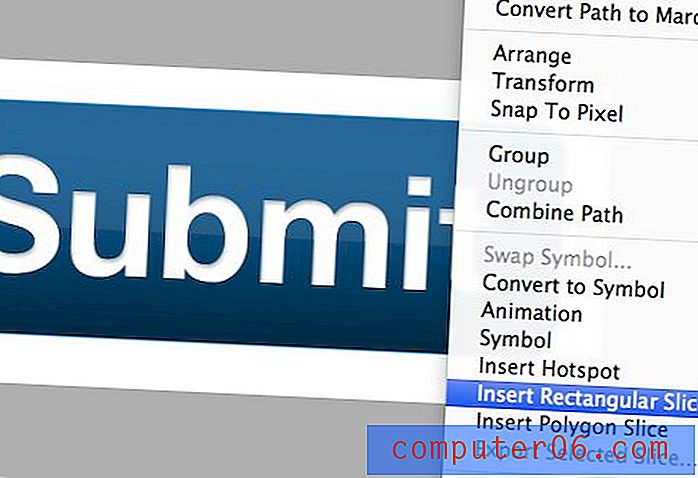
Bir dilim eklemek için seçim aracını alın ve mavi düğmeyi sağ tıklayın (vurgulamayı tıklamadığınızdan emin olun). Buradan, düğmemizle aynı boyutta bir dilim oluşturmak için “Dikdörtgen Dilim Ekle” menü öğesini seçin.

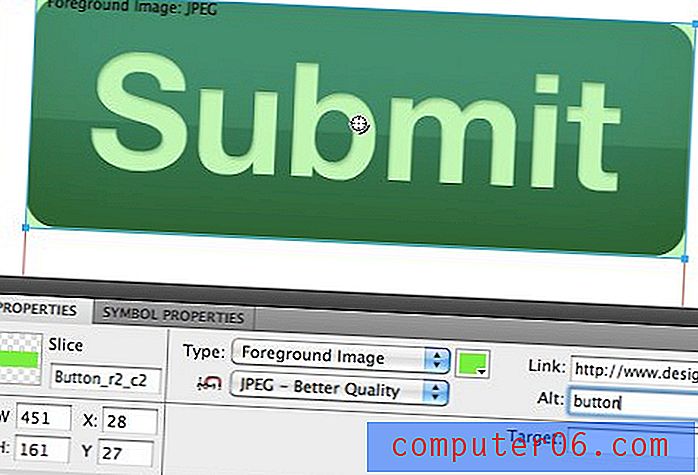
Bundan sonra, düğmenin üzerinde renkli bir kaplama görünmelidir. Dilimin dosya sıkıştırma seçeneklerini bulmak için Özellikler paletine tekrar bakın, “JPEG - Daha İyi Kalite” yi seçtim. Burada ayrıca bir link ve sometext ekleyebilirsiniz.

Fareyle Üzerine Gelme Etkisini Uygulama
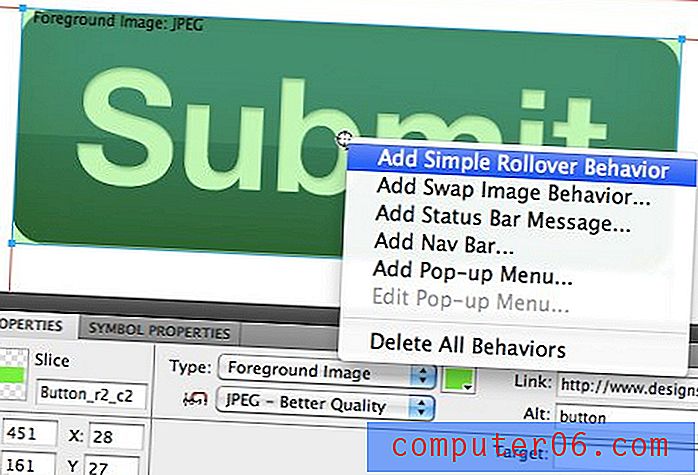
Yukarıdaki ekran görüntüsünde düğmenin ortasındaki küçük daireye dikkat edin. Buna tıklamak eylemlerin bir listesini getirecektir. Buradan yapmanız gereken tek şey “Basit Rollover Davranışı Ekle” yi seçmek ve görüntünün üzerine geldiğinizde düğmenin durumunu otomatik olarak değiştirecektir.

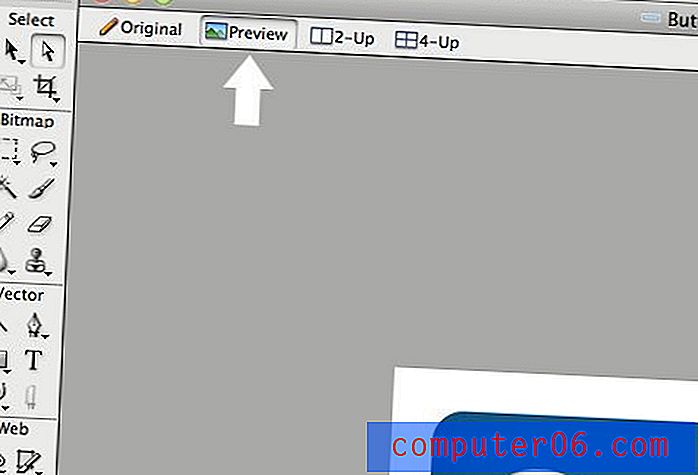
Bunu yaptıktan sonra belgenizde hiçbir fark görmeyeceksiniz. Efekti çalışırken görmek için pencerenin üst tarafındaki Önizleme düğmesini tıklayın. Bu, tıpkı bir web tarayıcısındaymış gibi düğme ile etkileşim kurmanıza olanak tanır.

Düğmeyi Tarayıcıya Aktarma
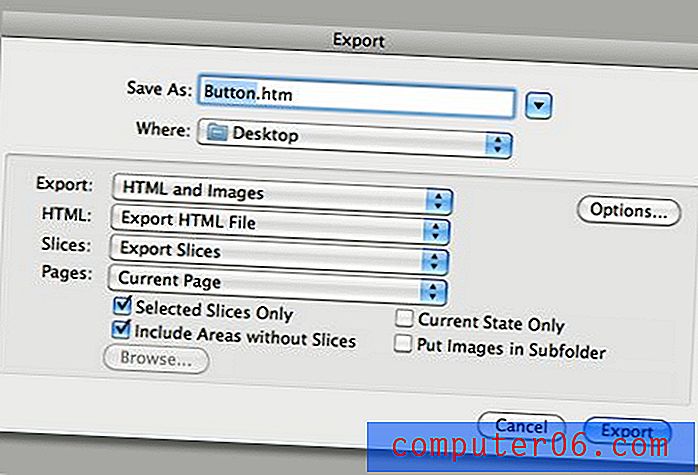
Şimdi, eserinizi başka birine göstermek istiyorsanız, büyük olasılıkla Fireworks uygulamasının dışına çıkarmak isteyeceksiniz. Bunu yapmanın bir yolu, dosyanızı bir web sayfası olarak dışa aktarmaktır. Dosya> Dışa Aktar'a geldiğinizde, aşağıdaki resimde “HTML ve Görüntüler seçeneği” şovunu seçin.

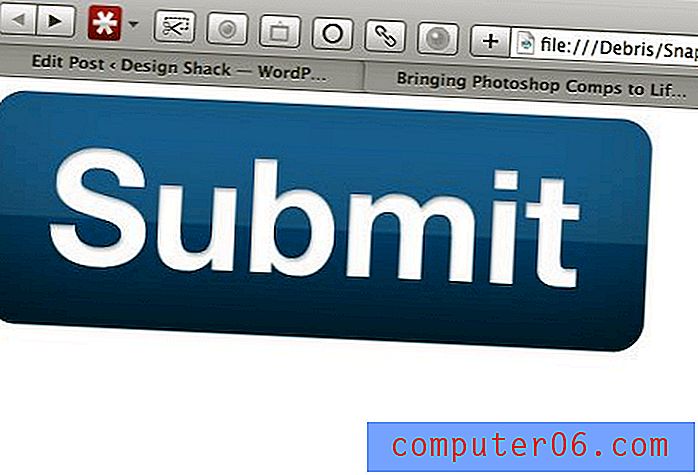
Birden fazla sayfalı gerçek bir tam site oluşturuyorsanız, "Tüm Sayfalar" seçeneğini belirtmek isteyeceğinizi, ancak bu küçük test için yalnızca geçerli sayfaya ihtiyacımız olduğunu unutmayın. Sonuç, bir resim klasörü ve bir sunucuya yükleyebileceğiniz ve çevrimiçi paylaşabileceğiniz bir “htm” veya “html” dosyası olmalıdır. Tarayıcıda açtığınızda, hem fareyle üzerine gelme efektinin hem de eklediğimiz bağlantının gerçek bir web sitesinde olduğu gibi çalıştığına dikkat edin, bu da bunu web kompozisyonları oluşturmak için harika bir araç haline getirir.

Üretime Hazır Değil
Birdenbire altın vurduğunu düşünen bir kodlayıcı değilseniz, bir dakika bekleyin. Ne yazık ki, buradaki çıktıya bakmak iyi, ancak gerçek bir sitede yayınlamak istediğiniz bir şeye yakın değil. Basit küçük projemizin sonucu, gerçekte böyle basit bir web öğesi sadece birkaç satır HTML ve CSS gerektirdiğinde bütün bir JavaScript karmaşasıydı.
Havai fişeklerin tam gelişmiş bir WYSIWYG site üreticisi olması amaçlanmamıştır. Sonuç olarak, canlı web çıktısı eşit değildir ve yalnızca önizleme amacıyla kullanılmalıdır.
Sonuç
Özetle, Photoshop grafik oluşturmak için harika, ancak etkileşim oluşturma ve önizleme söz konusu olduğunda, kısa geliyor. Bu durumlarda, Fireworks size çok daha güçlü bir araç seti sağlar.
Bu eğitici, mutlak Fireworks yeni başlayanlar içindir ve kullanabileceğiniz web araçlarının ve işlevselliğinin yüzeyini zorlukla çizer. Bunu, bazı harika tam web sitesi kompozisyonları oluşturmak için Fireworks'ü nasıl kullanacağımıza daha yakından bakacağız.