Bir Rockin 'Band Web Sitesi Tasarlayın
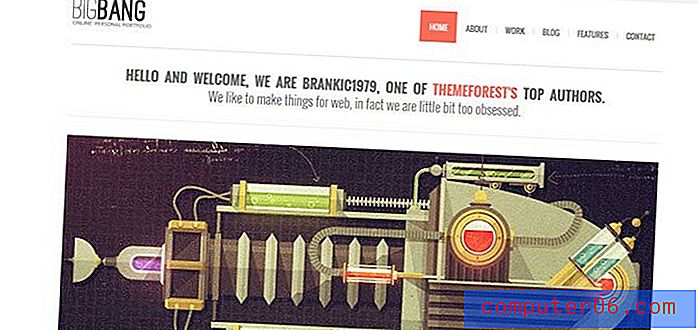
Bu yılın başlarında, 5 Sebep Band Web Siteleri Suck'u özetleyen bir makale yayınladık. Bugün bu yazıyı, bu kategorideki çoğu sitenin karşılaştığı sorunları ortadan kaldıran bir bant web sayfası tasarımı oluşturarak takip edeceğiz.
Photoshop'ta mockup'u oluşturacağız ve yol boyunca bazı sağlam tasarım teorisinin yanı sıra birkaç özellik hakkında bilgi edeceğiz. Başlayalım!
Proje

Ücretsiz katmanlı PSD indir
Bugünkü yazı, Tasarım İkilemi programımızdan çıkarılan bir başka proje. İki ayrı tasarımcı, Nathan Futo ve Roman Hurton, bu hafta bir grup web sitesi için bir başlangıç düzeni tasarlamak için yardım istediğini yazdı.
Önceki gönderimizin kanıtladığı gibi, bu oldukça zor bir görev olabilir ve son ürün genellikle dağınık ve çirkin. Herkesin çok sayıda içeriği tutmak için kullanabileceği basit ve esnek bir düzen oluşturarak bu sorunu ele alacağız.
Proje
Bugünkü yazı, Tasarım İkilemi programımızdan çıkarılan bir başka proje. İki ayrı tasarımcı, Nathan Futo ve Roman Hurton, bu hafta bir grup web sitesi için bir başlangıç düzeni tasarlamak için yardım istediğini yazdı.
Önceki gönderimizin kanıtladığı gibi, bu oldukça zor bir görev olabilir ve son ürün genellikle dağınık ve çirkin. Herkesin çok sayıda içeriği tutmak için kullanabileceği basit ve esnek bir düzen oluşturarak bu sorunu ele alacağız.
Başlarken: Arka Plan Fotoğrafı
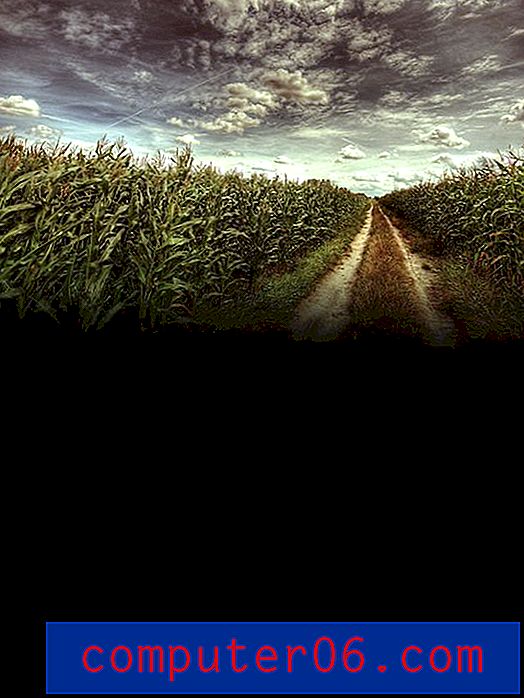
İlk adım 72dpi'de ve RGB'de 1200 piksel x 1600 piksel arasında bir Photoshop dosyası oluşturmaktır. Ardından, sitemiz için güzel bir fotoğraf arka planı istiyoruz. Dramatik ama dikkat dağıtıcı olmayan bir şey ve çoğu başka içerikle kaplanmış olsa bile hala iyi görünüyor.
Ya ucuz bir stok fotoğrafı almanızı ya da kendi fotoğrafınızı almanızı öneririm, ama bu sadece bir örnek olduğu için Flickr Creative Commons'a gittim ve bu Mısır tarlası fotoğrafını Snake-Eyes Photography'den aldım.

Bu fotoğrafı PSD'nize attığınızda, altındaki boş alanın büyük bir kısmını bırakmalıdır. Bunu düzeltmek için arka plan katmanınızı siyaha ayarlayın ve mısır alanı fotoğrafına bir maske uygulayın. Sonra degrade aracınızı alın ve beyazdan siyaha dikey olarak doğrusal bir degrade uzatın. Bu, fotoğrafınıza orijinal piksellerin hiçbirine zarar vermeden kademeli olarak siyaha kaybolmasını sağlamalıdır.

Mümkün olduğunda, her zaman tahribatsız değişiklikler yapmak için maskeleri kullanmak istersiniz. Bu, bir şeyleri değiştirmek istediğinizde kullanışlı olan rakipsiz bir esneklik sağlar. Gerçek katmanı değiştirmek orijinal görüntüyü yok eder ve o noktaya geri dönmenizi engeller.
Tasarım
Grup web siteleri ile ilgili en büyük sorun, sonuçların karmaşık bir karmaşa olduğu ana kadar çok şeylerin tıkanmasıdır. İçerik, farklı parçalara sahip uyumlu bir birim olarak görünmek yerine farklı ve birlikte Arnavut kaldırımlı görünme eğilimindedir.
Kolay çıkış yolu, ana sayfanıza çok fazla şey koymamanızı söylemektir, ancak bu genellikle çok pratik bir çözüm değildir. Bunun yerine, çekici bir tasarımı korurken fotoğraflarla, blog yayınlarıyla, müzik çalarlarla, Twitter yayınlarıyla, tur tarihleriyle ve daha fazlasıyla dolu bir sayfa oluşturmayı öğrenmeniz gerekir. Bu yapılabilir mi? Kesinlikle! Ve aslında düşündüğünüzden çok daha kolay.
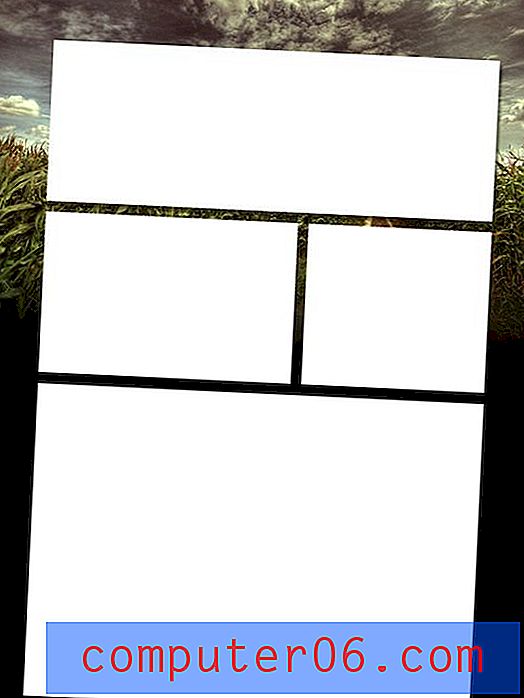
Başlamak için belgenizdeki bazı kılavuzları 960 piksel genişliğinde tek, ortalanmış bir sütun oluşturacak şekilde ayarlayın. Photoshop'ta seçimlerinizi herhangi bir kılavuza yaslamak üzere ayarladıysanız, bu içerik için birkaç kutu çizmenize yardımcı olacaktır.
Ardından, aşağıda gösterilenler gibi düzenlenmiş dört beyaz kutu oluşturun. Bu, tüm düzenimizin temelini oluşturacaktır. Söylemesi çok kolay mı? Hayır! Bu basit ve esnek ızgara deseni çok çeşitli içerikleri barındırabilir. Aslında, kutuları istediğiniz gibi düzenlemekten çekinmeyin ve hatta farklı şekilde bölmeyi deneyin. Boşluğunuz tutarlı olduğu ve hizalamanız güçlü olduğu sürece, istediğiniz her şeyi tutmak için basit kutular oluşturabilirsiniz.

Biraz daha iyi durmalarına yardımcı olmak için kutularıma bir gölge ekledim.
Başlık
Bu projeye girmek için, gerçek bir grup için çalıştığınızı varsayacağım. Bu tür grupların genellikle birlikte çalışacak çok kaynağı vardır: fotoğraflar, albüm kapakları, vb. Varsayımsal sitemizde bunlardan hiçbirine sahip değildim. Neyse ki, aslında üniversitede bir rock grubundaydım ve hala tüm promosyon materyallerimiz var, bu yüzden sayfayı doldurmak için bu koleksiyondan rastgele şeyler kullanacağım.
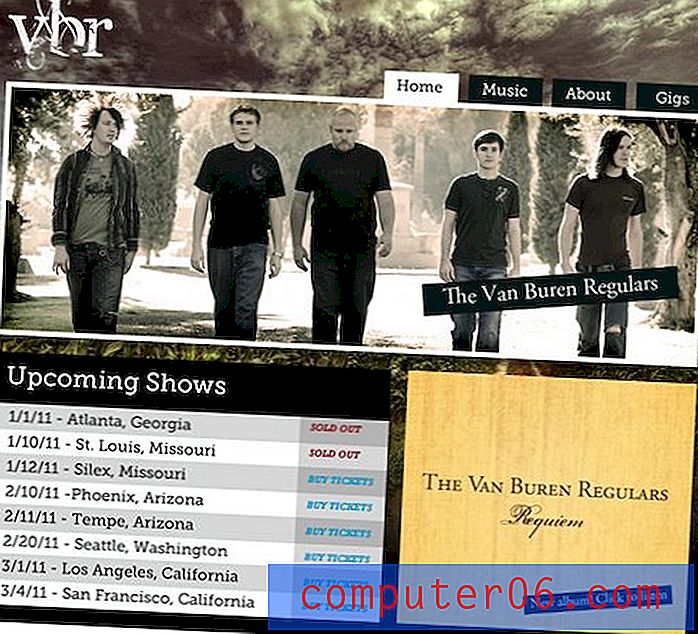
Yapmamız gereken ilk şey başlık kutusunu doldurmak. Bu kolayca istediğiniz bir şey olabilir, yaklaşan bir albüm veya tur için bir duyuru, bir grup fotoğrafı veya daha iyisi, yukarıdakilerin tümünü bir jQuery kaydırıcısına atabilir.
Bu proje için basit bir grup fotoğrafı atacağım. Fotoğrafınızı alana sığacak şekilde kırpmak yerine, beyaz kutu ile doğrudan katmanın üzerine yerleştirmeyi ve kırpma maskesi (Command + Opt + G) uygulamayı deneyin. Bu, fotoğrafınızı otomatik olarak beyaz kutu katmanının sınır ayarlarına sığdırmalıdır. Bu, kırpmadan daha fazla esneklik sunan başka bir tahribatsız tekniktir.

Fotoğrafın öne çıkmasına yardımcı olmak için beyaz iç vuruş verdim. Göründüğü kadar garip, bunu doğrudan fotoğraf katmanına değil, beyaz kutu katmanına uyguladığınızdan emin olun.
Bu fotoğrafın sıcak arka plana kıyasla oldukça havalı olduğunu göreceksiniz. Sanırım bu fotoğraf ait değil gibi görünüyor, bu yüzden ikisini daha tutarlı hale getirmek için bir ısınma ayar katmanı ekledim.

Gördüğünüz gibi, grup adıyla küçük bir grafiğe de attım. Fotoğraf metni doğrudan yerleştirmek için çok meşgul, bu nedenle küçük ofset dikdörtgeni daha fazla okunabilirlik sağlıyor ve hoş bir grafik dokunuş olarak iki katına çıkıyor.
Gezinme ve Logo
Başlık üzerinde çalışırken, bazı standart web sitesi öğelerine yerleştirmemiz gerekir: yani logo ve gezinme alanı. Bunlar oldukça basit, sadece soldaki logoyu ve sağdaki navigasyonu hizalayın. Gezinme sekmeleri için birkaç küçük kara kutu çizdim. Bu, yukarıda eklediğimiz öğeyle güzel bir tekrar sağlar ve metnin gökyüzü arka planında öne çıkmasına yardımcı olur.

Bununla başlığımız bitti ve şimdi orta bölüme geçebiliriz.
Tarihleri ve Yeni Albümü Göster
Orta bölüm en kolay olanıdır. Önemli olduğunu düşündüğünüz içeriği tutmak için bu iki kutuyu kullanın. Örneğin, temel bir tur programı ve yeni bir albümün reklamını yapan bir banner oluşturdum. Burası aynı zamanda bir müzik çalarınız varsa mükemmel bir yerdir, müziği yalnızca insanların istediği zaman çalacak şekilde ayarladığınızdan emin olun! Sayfa yüklendiğinde sizi beklenmedik bir şekilde müzikle patlatan bir siteden daha kötü bir şey yoktur.

Şov tarihleri için navigasyonda gördüğümüz aynı Slab-Serif yazı tipini (Museo) kullandığımıza dikkat edin. Mümkün olduğunda, yazı tiplerinizi oldukça tutarlı tutun ve kendinizi iki ila üç ana aileyle sınırlayın.
Diğer her Şey
Alt kısım en büyük ve bu nedenle en karmaşık olanıdır. Yapısal ve temiz kalmaya çalışırken gerçekten burada bir ton içerik sıkıştıracağız.
Bunu kaldırmak için, genel site düzeninde kullandığımız hileyi kullanacağız. Bu sefer en büyük birincil modülümüzün içine başka bir modül sistemi yerleştiriyoruz.
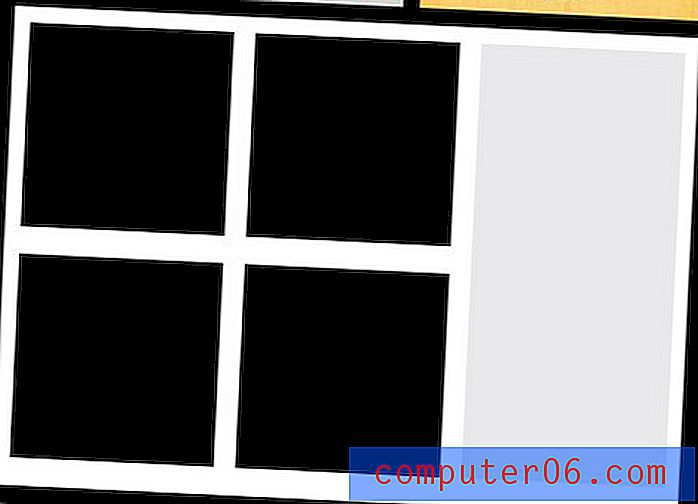
Başlamak için birkaç kutu çizin ve başka bir ızgara deseninde düzenleyin. Bu sefer dört büyük kare ve kenar çubuğu ile gittim.

Ardından, dört fotoğrafa atın ve ayarladığınız kutulara uymaları için daha önce yaptığımız gibi kırpma maskeleri uygulayın. Her karenin altına, bağlantının nereye götüreceğini açıklayan bir metin ekleyin.
Son olarak, kenar çubuğunu bir sosyal medya merkezi olarak kullanın. Twitter, Facebook, Flickr vb. Widget'larınızı buraya atın ve mümkün olduğunda sitenizin görünümüne uyacak şekilde şekillendirin.

Burada bu düzen sisteminin ne kadar tutabileceğini gerçekten görebilirsiniz. Buraya yerleştirdiğim içeriğin iki katına sahip olsanız bile, kolayca genişletilebilir ve yine de dağınık görünmez.
Tamamlanmış ürün
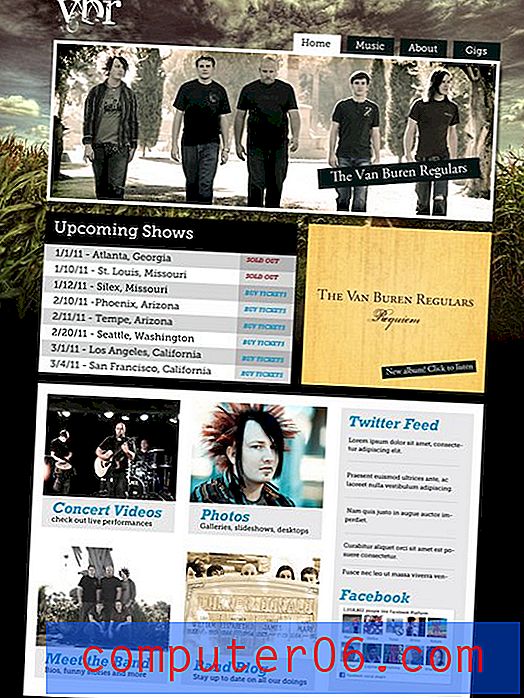
Bu site tasarımımızı tamamlıyor! İşte bitmiş proje (daha büyük önizleme için tıklayın).

Sonuç
Özetle, evet, grup web siteleri genellikle berbat ama bunu yapmak zorunda değiller. Yukarıdaki yöntemleri kullanarak, MySpace felaketine benzemeden tonlarca içerik barındıran güzel, temiz düzenler kolayca oluşturabilirsiniz.
Gördüğünüz veya oluşturduğunuz harika grup web sitelerine bağlantı içeren bir yorum bırakın. Kendinize sitenin daha uyumlu bir düzen ile iyileştirilip iyileştirilemeyeceğini veya zaten çivilenmiş olup olmadığını sorun. Bazı çalışmalarınızı görmek isteriz!
Ayrıca, tasarımla ilgili kendi quanries'lerinizi göndermek için Tasarım İkilemi sayfamıza mutlaka uğrayın. Okurlarımızla alakalı olduğunu düşünürsek, bunu böyle bir yayına dönüştüreceğiz!