Tasarım Teorisi: Üçün Kuralı
Bir. İki. Üç. Şimdi saymayı bırakın ve üçler halinde gruplanan öğelerin projeleriniz için nasıl çalışabileceğini düşünün. Bu ilginç bir kavram ama birden fazla disiplini geçen bir kavram.
Topluluk önünde konuşma yaparken, eve bir nokta götürmek için sırayla üç nokta hazırlanır. Fotoğraf ve sanatta, üçte bir kuralı, tuvali farklı şekilde görselleştirmenize yardımcı olur. Amerikan Bağımsızlık Bildirgesi'nin bile üç hakkı vardır: yaşam, özgürlük ve mutluluğun peşinde. Üçlü gruplar hakkında nasıl daha fazla düşünebilir ve bu sihirli sayıyı projelerinize nasıl uygulayabilirsiniz? Birkaç önerimiz var.
Tasarım Kaynaklarını Keşfedin
3 Kuralı Kullanılarak Çerçeve Resimleri ve Video

Üçte birlik ızgara kuralları bir çerçeveyi dokuz eşit parçaya ayırır. Karşılık gelen oran dikdörtgen başına 1 ila 1'dir. Hayali ızgara görüntüleri ve videoları çerçevelemek, kırpmak ve düzenlemek için kullanılabilir. Izgara, kamera ekranlarında ızgara kaplaması içeren fotoğraf araçlarıyla “daha yaygın” hale geldi - örneğin iPhone'da, kullanıcıların nasıl görüntü yakalayacağını belirlemelerine yardımcı olan bir tane var.
Üçte bir kuralı, teori ve ızgaraların diğer çeşitli parçalarına dayanan basitleştirilmiş bir kavramdır ve inanılmaz derecede kullanıcı dostudur.
Bir önceki Design Shack makalesinde özetlediğimiz gibi, “Görüntülere Bakmak: Phi Grid ve Otuzlar Kuralı”, bu kavramı kullanmanın beş faydası vardır:
- Kullanımı ve anlaşılması kolaydır.
- Adobe Photoshop gibi standart yazılımlar üçte bir kırpma kılavuzu kuralı içerir.
- Bir görüntüde görsel uyum ve eşit ağırlık oluşturur.
- Izgara boyunca kesişen noktalar olan “tatlı noktalar” boyut olarak esnektir ve bulunması ve hizalanması kolaydır.
- Altın Oran üzerindeki daha gevşek varyasyon, bazılarına doğal gelebilir.
Creative Market, eylemde görmek istiyorsanız, üçte bir kural uygulanmış güzel bir resim galerisine sahiptir.
Listeler için Kılavuz

Listelerin, kullanıcıların sindirmesi kolay çekici içerik oluşturmanın harika bir yolu olduğunu hepimiz biliyoruz. Bilmeyebileceğiniz üç noktadan oluşan bir listenin başlatılmasının ideal olabileceğidir. İki liste gerçekten bir liste değildir. Üç öğe içeriğe ağırlık verir, ancak kullanıcıyı bunaltmadan. Üç madde işareti muhtemelen unutulmaz ve bir bakışta okunması kolay.
Dünyadaki en karizmatik konuşmacılar ve sunum yapanların bazıları, ev puanı çekmek ve vurgu oluşturmak için üç kuralını kullanır. Bu listeleri oluştururken içeriğin uyumunu düşünün.
Her mermi noktasının uzunluğu ve kapsamı benzer olmalıdır. Listeler her biri bir sözcük olabilir veya her biri bir cümle içerebilir. Eşzamanlı yapı, üç öğenin her birini eve götürmeye yardımcı olur ve onları doğru hissedecek şekilde bağlar. Yazılı olarak buna bir tricolon denir.
Bir pop kültürü bağlamında:
- “Bence hepimiz çok özel bir yere vardık. Manevi, ekümenik, dilbilgisel olarak. ” - “Karayip Korsanları” nda Jack Sparrow
- “Ben buna diyorum ki, 'Tamam, tamam, tamam.” - Matthew McConaughey, 2014 Oscarları
- Yıldız Savaşları veya Açlık Oyunları gibi filmlerde veya kitaplarda trilojilerin yaygınlığı.
Grup Tasarımı veya Gezinme Öğeleri
Görüntülerden gezinme öğelerine ve kartlara kadar, öğeleri üçün katları halinde gruplamak görsel olarak çekici olabilir, organizasyon oluşturabilir ve genel kullanıcı akışını geliştirebilir. (Orada ne yaptığımı gördün mü?)
Bu konsepti ızgara sisteminizin bir parçası olarak yatay veya dikey olarak kullanın. Aşağıdaki üç web sitesinin her biri bunu görsel olarak oldukça farklı şekillerde yapar, ancak aynı derecede etkilidirler.
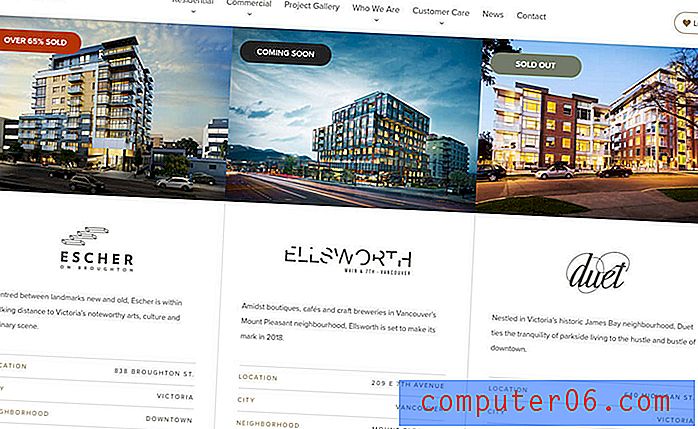
Assos

Site, ekranın üst kısmını sizi sitenin farklı bölümlerine götüren üç eşit boyutta resme böler. Görüntüler ilginçtir, görsel bir hikaye iletir ve kullanıcıları site tasarımı boyunca taşımak için gezinme öğeleri olarak hizmet eder. Kaydırma ayrıca ilginç bir şekilde üçlü birimlere bölünür, kaydırmadaki ikinci görüntü paneli 2 ila 1 oranına sahiptir (ancak yine de aynı üçte birlik ızgarada) ve daha sonra tekrar üç panele geri döner.
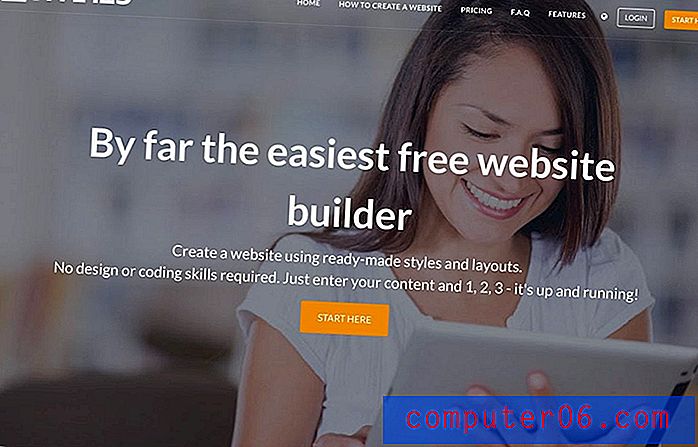
Lucy Yaptığımı Söylüyor

Bu tasarım birkaç yerde üçlü kullanır. Ana sayfada kahraman görüntüsünün altındaki üç resimde görmek en kolayı. Bu üç tema, kaydırma öğesinin altındaki kaydırıcıya taşınır; burada altı (üçten birden fazla) panel, vitrin öğelerini göstermek için hareket eder. Diğer üç grup halinde ekleyin: Ana altbilgi bölümünde üç bilgi sütunu vardır, ana gezinme bölmesinde açılır menülerin bulunduğu üç ana bölüm vardır ve her bir görüntünün yerleştirilmesine ve konumuna göre üç panele ayrılabileceği şekilde tasarlanmıştır. Her fotoğraftaki öğeler.
Coleman Smith

Coleman Smith üçlüleri tamamen farklı bir şekilde kullanıyor. Görüyor musun? Üçte kullanımı, tasarıma entegre edilmiş üçgen şekillerdedir. Metinle üç nokta yapabileceğiniz gibi, bu şekil de üç nokta gösterir ve belirgin bir vurgu tarzı oluşturur. Şekildeki noktalar dikkatinizi ekrana yönlendirmenize ve sizi ana görüntüye çekmenize yardımcı olur.
Projenizi veya Hikayenizi Bölün
Bir oyunun üç eylemi olduğu gibi, projenizi veya içeriğinizi üç parçaya bölün. Projeyi, özellikle çok fazla içeriğe sahip olanların gezinmesini ve anlaşılmasını kolaylaştıracak.
Aralarından seçim yapabileceğiniz birden fazla desen var, ancak neredeyse bir oyunla aynı şekilde açılan bir şeyi düşünün. Her şeyin bir başlangıcı, ortası ve sonu olmalı, değil mi? Kullanıcıların anlattığınız hikayenin bir parçası olmalarına yardımcı olmak ve içeriği baştan sona takip etmek için proje akışını bu şekilde ayarlayın.
Pazarlama Materyallerinde 3 Tanımlayıcı Kullanın

Apple iPad 2 sürümünden “daha ince, daha hafif ve daha hızlı” ifadesini hatırlayabilirsiniz. Üçün bu kombinasyonunu hatırlamak kolaydı ve herkese ürünü en baştan tanımlamak için basit bir yakalama ifadesi verdi. Tablet sürümü ile ilgili medya kapsamının çoğu bu dili de içeriyordu. (Bu, insanların pazarlama materyallerinizle tam olarak ne yapmasını istediğinizdir!)
Bu, işinizde de kullanabileceğiniz bir şey. Web sitenizi veya uygulamanızı veya hatta bir profesyonel olarak sizi düşünün. Üç kelimeyle açıklayın. Web sitesi, uygulama veya kariyeriniz hakkında konuştuğunuzda şimdi bu üç kelime açıklamasını kullanmaya başlayın.
Bu küçük şeyi, insanların ürün veya marka hakkında anlatacağı anlatıyı oluşturmak için kullanıyorsunuz. Üç kelime ezici olmadan hatırlamak için yeterlidir ve eğer usta bir kelime iseniz, kelimelerle oynayın ve açıklamayı daha da unutulmaz kılmak için akılda kalıcı kombinasyonlar arayın.
Sonuç
Şimdi beyinde üç tane var, başlamak için hazır mısın? Ayrıca, geri adım atmak ve etrafınıza bakmak için bir noktaya dikkat edin. Etrafta üç vakanın kaç örneği olması şaşırtıcı olabilir.
Düşündüğünüze kadar doğuştan gelen uyumu nedeniyle asla fark etmeyeceğiniz bir şey. Belki de bu yüzden üçün kuralı çok zamansızdır.