Tasarım Trendi: Dalgalar ve 'Yumuşak' Çizgiler
Web sitesi projelerini ele geçiren daha yumuşak bir tasarım trendi var - dalgalar ve yumuşak çizgiler. Arka planların tek bir "düz" renkle hakim olduğu yerlerde, eğri çizgiler ve dalgalara doğru bir kayma görüyoruz.
Elemanlar daha hafif, daha yumuşaktır ve tasarım için farklı bir genel his uyandırır. Özellikle hoş olan şey, dalgaların ve yumuşak çizgilerin çok farklı şekillerde kullanılabilmesidir, böylece her tasarım tamamen farklı hissedilir. (Neredeyse size gizlenebilecek eğilimlerden biri çünkü birçok formda görünüyor.)
Web sitesi tasarımındaki dalgalara ve "yumuşak" çizgilere bir bakış.
Tasarım Vurguları

Dikdörtgenler ve daireler bir projenin ruh hali için işe yaramazsa, lekeler ve dalgalar çözüm olabilir. Belirli elemanlara yönelik küçük lekeler için dikkat gerektiren daha büyük elemanlara, daha yumuşak hatlar kullanıcıların tasarımın etrafında atlamasını sağlayacaktır.
Papillons de Nuit festivali, etkinliğin öğelerini vurgulamak için dalgalar kullanarak harika bir iş çıkarıyor. Dalga tabanlı öğeler hafif bir arka plan üzerinde ayrılır ve her biri özel bir şey içerir: üst köşede bir animasyon dokunuşu vardır, “zapping” öğesi birden fazla dalga içerir ve alt köşe sizi sosyal medya bağlantılarına çeker. Kaydırma sırasında daha fazla dalga ve yumuşak divot, etkinlikte fotoğrafların ve sanatçıların bağlanmasına yardımcı olur.
Bu tasarım bir e-ticaret sitesi veya finans kurumu için çok fazla olsa da, bir etkinlik sayfası için harika bir çözümdür. Görünüm eğlenceli, ilgi çekici ve hafiftir (etkinlik trafiğini artırmaya yardımcı olan tüm öğeler.)
Bir CTA'ya Göz Çiz

Minimal stil tasarım şemaları ve düz çizimler hala popüler bir tasarım öğesidir. Dalga eklemek, harekete geçirici mesaj da dahil olmak üzere tasarımın belirli bölümlerine dikkat çekmeye yardımcı olabilir.
Bunu bir ok veya üçgen elemanla gerçekleştirebilmenize rağmen, dalga daha ince bir yönerge sağlar. Kullanıcılar tıklanabilir öğeye veya mesaja zorlandıklarını düşünmezler.
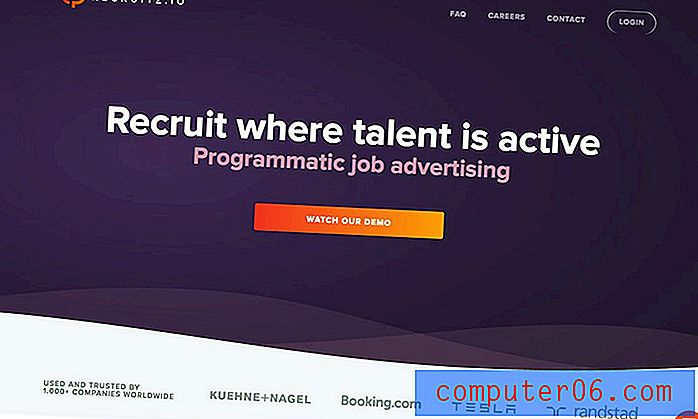
Recruitz, harekete geçirici mesaj ile ekranın altındaki referans bilgileri arasında ayrım yapmak için dalgaları kullanır. Yumuşak bölücü, gözün öğeler arasında kolaylıkla ileri geri gitmesine yardımcı olur ve öğeler arasında derinlik yaratır, böylece tasarım düz hissetmez. (Parlak renk şeması da yardımcı olur.)
Dalga Çizimler

Dalgalar, bir arka plan için etkili bir bağımsız öğe olabilse de, bir resme dahil edilebilir. Bu yumuşak his, geç saatlerden beri popüler olan birçok sert çizgiden ve minimal simgeden biraz farklıdır, ancak sonuç, kullanıcıların hemen atlayabileceği kolay bir görseldir.
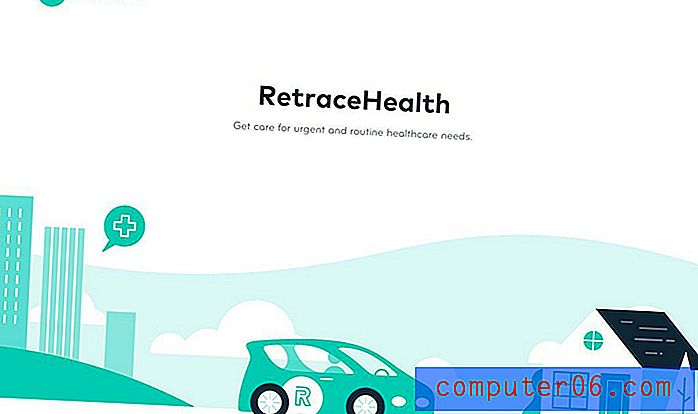
Dalgalar ayrıca daha yumuşak bir beyaz alan yaratılmasına yardımcı olabilir. Retrace Health, ekran boyunca yavaşlayan gökyüzü için bir dalga içeren bir arka plan kullanır. Dalganın ebb ve akışı, görüntü ve başlık arasındaki boşluğu artırır ve azaltır, elemanlar arasındaki beyaz boşluk miktarında küçük değişiklikler yaparak gözün ona doğru itilmesine yardımcı olur.
Sabit Hatları Dengeleme

Dalgalar kendi başlarına durmaktan daha fazlasını yapabilir; dalgalar ayrıca görsel plandaki sabit çizgileri veya diğer öğeleri dengelemeye yardımcı olacak arka plan öğeleri olarak da kullanılabilir. Estetik çok sertse veya iyi hissetmek için biraz dengeye ihtiyaç duyuyorsa, dalga tarzı bir eleman fikrini düşünün,
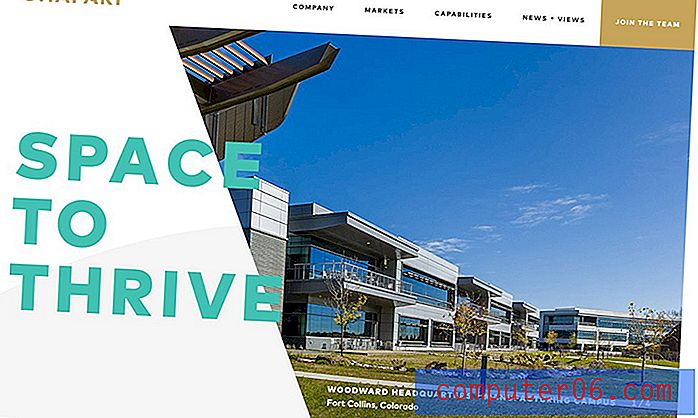
Ghafari'nin tasarımı, ilk bakışta gerçekten göremeyeceğiniz ince bir dalga içeriyor. Göz, fotoğrafın ilginç şekline, parlak renkli metne ve hatta üst köşedeki altın düğmeye daha fazla çekilir. Ancak gri bir dalga, hepsini bir araya getiren parçadır. Dalga, daha ağır, daha sert şekilleri dengeler, böylece tasarım eğimli veya kapalı kilter hissetmez. Çok basit ve neredeyse tamamen arka plana düşüyor.
Bu tekniği dikkate almak önemlidir. Tüm tasarım öğeleri kullanıcılara bir şeyler söylemek için orada değildir. Bazen tasarım öğeleri daha görünmez olur ve projelerin dengeyi korumasına ve doğru hissi vermesine yardımcı olmak için bir destek rolü oynar.
Arkaplan Ayrımı Oluşturun

Dalgalar ve yumuşak çizgiler, Malzeme Tabanlı katmanlı tasarımın biraz daha az formülü görünmesini sağlayan bir unsur gibi görünüyor. Katmanlar veya kart tabanlı öğeler için katı dikdörtgenler ve daireler yerine, arka plan dalgaları aynı tür ayırma oluşturabilir.
Diğer örneklerde olduğu gibi, sonuç daha az talepkar bir tonla biraz daha hafiftir.
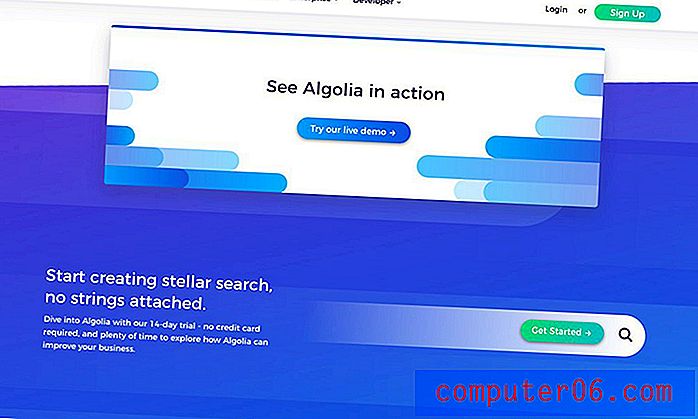
Dalgalar, başka bir eğilim gradyanlarıyla da iyi çalışabilir. Algolia, her iki tarzda da güzel bir iş katmanı öğesi yapıyor. Tasarım, birden fazla efekt kullansa bile, basit hissettirir ve okunması kolaydır.
İlgi Çekici Animasyonlar Oluşturun

“Dalga” dediğinizde, okyanus muhtemelen akla geliyor. Bu mantıksal ilişkinin bu tasarım trendine gelince aklını başından atmasını önlemek için standart bir dalga benzeri animasyon kaydedildi.
Ama mükemmel bir dalga kullanıcısıdır. Animasyonlu dalgalar yatıştırıcı ve uyumlu bir görsel oluşturmak için okyanusun ritimlerini ve doğal akışını taklit edebilir.
Futuramo bunu Zamanın Göreliliği sitesiyle yapıyor. Arka plan dalgaları birbirine sorunsuzca akar. Basit ve doğal bir şekilde hareket ederler. Farklı olan, yolların aslında ekrandaki içerikle ilgisi olmamasıdır. Kullanıcı içeriğin geri kalanında gezinirken sakinleştirici bir deneyim için sahneyi ayarlarlar.
Bu örnek, içerikte yer alan basit bir görsel temayla bir kitlenin nasıl yakalanacağını gösterir. İçerikte ve tasarımda anlatılan hikayede zamanın yönü nedeniyle de iyi bağlanır.
Sonuç
Daha fazla eğriliğe sahip çizgiler, projeler için farklı bir akış ve ruh hali yaratır. Bir eğrinin düz bir çizgiye basit bir şekilde eklenmesi, tüm projenin hissini değiştirerek daha az ağır ve daha çekici hale getirebilir.
Kullanıcılar bu öğelere çekiliyor gibi görünüyor çünkü onları neredeyse tasarıma davet ediyorlar. Dalgalar ve yumuşak çizgiler hakkında ne hissediyorsunuz? Düşüncelerinizi ve örneklerinizi Twitter'da bizimle paylaşın. (Tasarım Kulübesini etiketlediğinizden emin olun.)