Dağınıklık Olmadan Kilise Ana Sayfası Tasarlama
Kilise ana sayfaları, yakın zamanda grup web sitelerinde gördüğümüz aynı sorunların çoğundan muzdarip olma eğilimindedir. Bu sayfalara atılan çok fazla içerik var ve hepsi öyle bir dereceye kadar dikkat çekmek için yarışıyor ki, çoğu veya tümünün amaçlanan herhangi bir görsel önemi kaybediyor.
Bugün, muhtelif mesajlar, duyurular ve daha fazlası için hala yeterli alana sahip olan oldukça basit ve çekici bir kilise ana sayfası tasarlayarak bununla nasıl savaşacağımızı öğreneceğiz.
Gizlice bakmak
Nereye gittiğinizi bilmek isteyen biriyseniz, aşağıdaki bitmiş ürünü kontrol edin. Bugün sadece Photoshop işi yaptığımızı unutmayın, böylece sonuç canlı bir site değil, katmanlı bir PSD olacaktır.
Ücretsiz PSD'yi indirmek için buraya tıklayın
Veya Bir Önizleme Görmek İçin Buraya Tıklayın

Proje
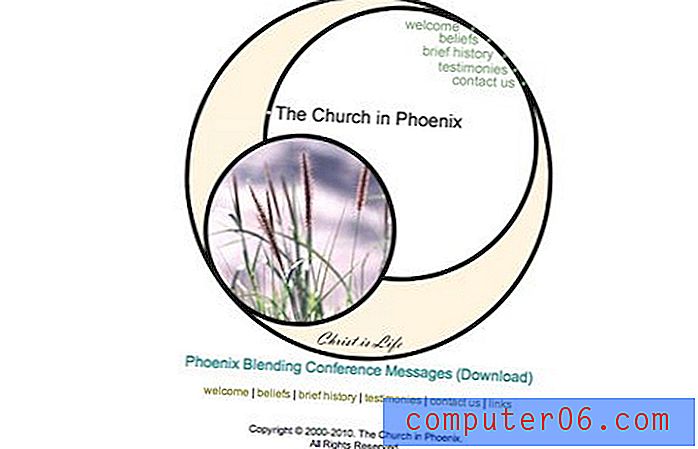
Son zamanlarda, bir arkadaşıma aşağıda gösterilen kilise web sitesi için yeniden tasarım yapma görevi verildi ve benden girdilerimi sordu. Benim olduğum aşırılıkçı olarak, bu benim yanıtım.
Kuşkusuz, bu site zaten farklı bilgileri organize etmede türünün çoğundan daha iyi. Bununla birlikte, genel grafik düzeni benimle gerçekten rezonansa girmiyor. Her şey oldukça ölçeklendirilmiş görünüyor ve hiçbir şekilde büyük bir etkisi yok.

Tipik kilise sitelerinin diğer örneklerini görmek için, bölgemdeki bazı kiliseleri bulmak için bir Google araması yaptım. Hemen yarasa, bulduğum şey, web tasarımının birçok kilise için büyük bir mücadele alanı olduğu şüphemi tekrar doğruladı.




Paradigmayı Değiştirme
Yukarıdaki örneklerden, diğer kilise web sitelerinden ilham alma fikrini atmaya karar verdim. Orada bazı gerçekten harika kilise sitesi tasarımları gördüm biliyorum, ama yukarıdaki sayfalar gerçekten bana tasarım için bazı aşırı kullanılmış ve / veya eski şema takip yerine profesyonel web tasarım mevcut eğilimleri yansıtan bir şey çekmek istiyorum yaptı dini kuruluşlar.
O zamana kadar gördüğümüz her şeyi unutalım. Bu, yeniden tasarlama ile görevlendirildiğimiz orijinal siteyi (rekabeti görüntüledikten sonra çok daha iyi görünüyor!) İçerir. Çekici ve temiz bir şeye, aynı zamanda tonlarca bilgiyi organize bir şekilde tutabilen bir şeye ihtiyacımız olduğunu biliyoruz.
İlk Adım: Renk
Çoğu zaman, tasarım sürecinde attığım ilk adım, üzerine inşa etmek istediğim bazı renkler bulmaktır. Birçok tasarımcı, düzenin her zaman önce gelmesi gerektiğini iddia ediyor, ancak sonuçta bu tamamen size bağlı. Bir site için seçtiğim renkler, temanın tamamını etkiler, bu da her şeyi nasıl düzenleyeceğimi bile belirtebilir, böylece bu benim sürecimde çok önemli bir adımdır.
Daha önce gördüğümüz yoğun tasarım türünden bilinçli bir şekilde kaçınmak için, burada renkle taşınmak istemedim, aksine oldukça basit bir palete gitmeyi tercih ettim. Aşağıdaki renkleri seçerek yaraladım, ilki gerçekten ilginç renkteki tek popum. Kırmızılar ve portakallar son zamanlarda web tasarımında oldukça popüler hale gelmiştir ve genellikle başka bir şekilde bastırılmış bir sayfada az miktarda kullanıldığında en etkilidir. Sayfadaki önemli alanlara dikkat çekmek için bu gölgenin parlaklığını kullanacağım.

Arkaplan
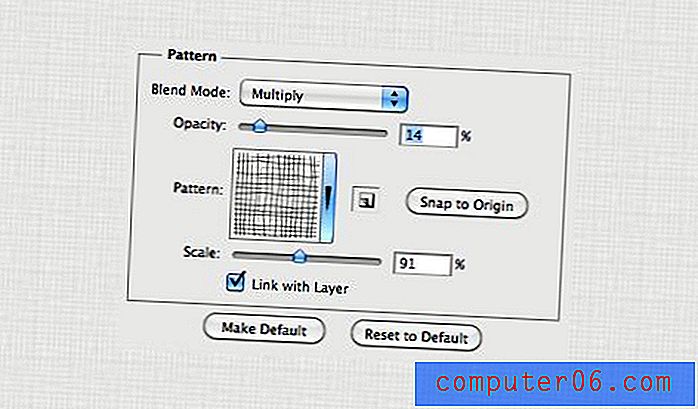
Photoshop'ta yeni bir RGB belgesi oluşturun (benimki 1265 piksel x 1680 piksel) ve arka planı #eaeaea ile doldurun. Şimdi arka plan katmanını, arka plan renginin görünmesi için Çarpma olarak ayarlanmış çok ince bir desenle doldurun. Aşağıda kullandığım desen aslında Photoshop'un varsayılanlarından biridir, Efektler menüsünde görmüyorsanız, onu görene kadar birkaç desen seti yüklemeyi deneyin.

Bu, arka plana sağlam bir dolgudan biraz daha görsel bir ilgi kazandırmaya yarar. Bunu canlı bir siteye dönüştürürsek, desenin küçük bir karesini alıp CSS'mizde tekrarlayacak şekilde ayarlayacağız.
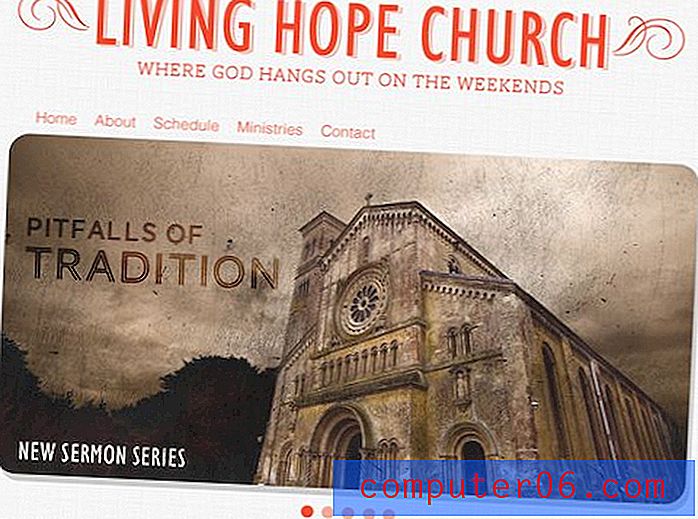
Başlık
Bir sonraki adım, kiliseyi tanımlayan ve ne hakkında olduklarını size bildirmek için bir slogan atıyor. Bu işleme başlamak için güzel, sans-serif kısaltılmış yazı tipini seçtim: Humanist 521 BT Condensed. Bu özel yazı tipine sahip değilseniz, başka herhangi bir sans-serif kısaltılmış yazı tipi iyi çalışır.
Sonra kilisenin adını yazdım ve aşağıda gösterildiği gibi üç farklı renkte üç farklı versiyonunu yaptım. Orta katmanın gerçekten arka planla aynı renkte olması gerektiğini unutmayın, ancak burada görebilmeniz için beyaz yaptım. Ayrıca, alt renk, azaltılmış opaklığa (% 36) sahip olan en üst renktir.

Gördüğünüz gibi, daha sonra elde edilen kompozisyonu altta oluşturmak için bu katmanları istifledim. Burada durabilirsin ama zaman zaman biraz OKB olduğum için, orta katmanı alt katmanı maskelemek için kullandım, böylece arka plan dokusu orta dilimde ortaya çıkacaktı.
Sonra başlığın her iki tarafında küçük kıvrımlar şeklinde görsel bir yetenek ekledim. Ayrıca, başlığı güzel bir şekilde tamamladığını düşündüğüm ince bir levha serif yazı tipi ile bir yer tutucu sloganı ekledim. Bu yazı tipine AW Conqueror Slab denir ve Font Squirrel'de ücretsiz olarak indirilebilir.

Görüntü Kaydırıcı ve Gezinme
Birçok tasarımcı da geliştiricidir, yani kendi tasarımlarını çalışan web sitelerine kodlayabilirler. Diğerleri sadece Photoshop'u çalışır ve başka birinin tasarımı canlı olarak almasına izin verir. Hangi kategoriye girdiğinizden bağımsız olarak, geliştiricilerin ne tür araçlara sahip olduklarını bilmek inanılmaz derecede önemlidir.
Örneğin, JavaScript yazma hakkında hiçbir şey bilmemeniz, ilginç bir jQuery efekti hakkında okuma ve fark etmemeniz gerektiği anlamına gelmez. Bu, statik bir sayfa oluştururken bile dinamik işlevi düşünmenizi sağlar. Daha sonra işlevsellik fikrini siteyi kodlayana iletebilirsiniz.
Neredeyse her zaman web tasarımında dağınıklık sorunuyla mücadele ediyorum, cevap olarak jQuery'ye bakıyorum. Temel bir jQuery kaydırıcısı, tonlarca bilgiyi küçük bir alana yerleştirmenin mümkün olan en iyi yollarından biridir ve bunları burada tekrar tekrar tasarım kulübesinde projelere dahil ettiğimi göreceksiniz.
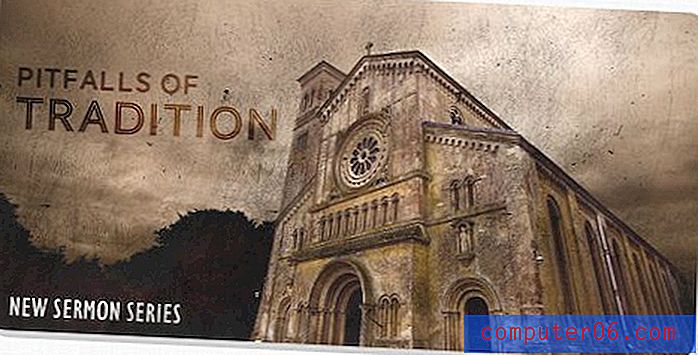
Doğal olarak, dağınıklık sorunumuzu çözmek için tam olarak burada yapacağız. Kilise ana sayfamız, haftalık olarak değişecek çeşitli bağlantısız mesajların yanı sıra, büyük, göz alıcı görüntülere ihtiyaç duyuyor. Bu hedeflerin her ikisi de bir görüntü kaydırıcısında yerine getirilir. Başlamak için bir yer tutucu görüntüsüne attım ve geçiş yumuşatma 0'a ayarlanmış bir gölge verdim, bu yüzden güzel ve zor.

Bu noktada, görüntünün yerleşik temamıza nasıl karıştığını pek beğenmedim. Ayrıca, sitenin burada sadece bir fotoğrafı değil, bir sonraki vaazın ne olacağı gibi churchgoers ile ilgili bir şey hakkında bir mesaj var. Bu fikri aldım ve aşağıdaki görüntüyü bulmak için onunla koştum.

Bundan sonra, geri kalanı çoğunlukla gerekli tüm fonksiyonel elemanların yerinde olduğundan emin olmak için tipik bir dolgu maddesidir. Kaydırıcının nasıl çalışacağını göstermek için bazı noktalar ekledim ve Helvetica'yı kullanarak süper temel, metin tabanlı bir navigasyon menüsüne attım.

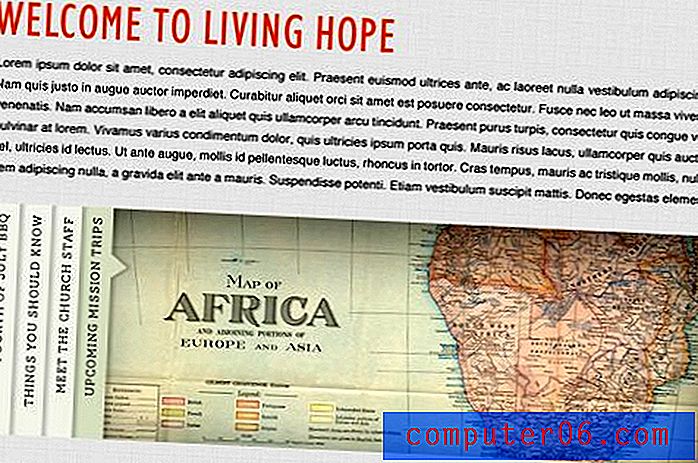
Daha Fazla Bilgi
Yukarıdaki kaydırıcının biçimiyle ilgili sorun, bazı bilgilerin gizlenmiş olmasıdır. Elbette, kullanıcı küçük noktalara tıklayarak her sayfaya erişebilir, ancak belirli bir şey arıyorsanız, kaydırıcıda görüneceğini nasıl bilebilirler? Sonuç olarak, bu sınırlama, bu biçimi kullanıcıların görmekten yararlanacakları genel duyurular için en iyi hale getirir, ancak kilisenin genellikle bu konuma yerleştirdiği içeriğe aşina olmadıkça gerçekten arama yapmayacaktır.
Ana sayfaya tıkmak zorunda olduğumuz çok daha fazla bilgiye sahibiz ve hem artıklık hem de bahsi geçen sınırlamalar nedeniyle yukarıdaki kaydırıcıyı tekrarlamak istemiyoruz. Peki cevap ne?
Yine, bir geliştirici olmasanız bile, ortak geliştirici araçlarına ve çözümlerine gerçekten aşina olmanız gerektiğini belirtiyorum. Burada karşılaştığımız sorunları çözmek için, sadece muhteşem görünmekle kalmayan ve bol miktarda bilgi tutan ticari bir jQuery eklentisi olan SlideDeck'i uygulamak için mükemmel bir yer olacağına karar verdim, aynı zamanda kullanıcıların anında içerideki her şeye göz atmasına izin verdi . Daha fazla bilgi ve aşağıda gösterilen SlideDeck'i test etmek için SlideDeck.com adresini ziyaret edin.

Bu harika ürünü göz önünde bulundurarak, bir Hoş Geldiniz mesajı ve SlideDeck için yer tutuculu başka bir içerik alanı oluşturdum. Yine, kullanıcılar kaydırıcıda bulunan bilgileri tespit edebilecek ve görmek istedikleri şeridi anında tıklayabilecek. Bu, ilk kaydırıcımızla birleştirildiğinde, tek bir sayfadaki bilgi için etkileyici bir kapasite oluşturur. Her cihaz, kilisenin ana sayfasında göstermesi gerektiği kadar bilgi içerecek şekilde genişletilebilir ve her görüntü, konu hakkında daha fazla içerik barındıran özel bir sayfaya bağlantı görevi görebilir.

Altbilgi
Artık içeriğimizin karesini aldığımıza göre, geriye kalan tek şey bu bebeğe bir altbilgi tokatlamak ve gitmeye hazırız. Alt bilginin sonradan düşünülmüş bir şekilde acele edilmemesi gerektiğini unutmayın. Hangi içeriğin buraya gitmesi gerektiğini ve sitenin geri kalanından hem nasıl yansıtılması hem de öne çıkması gerektiğini düşünmek önemlidir.
Bir kilisenin iletişim bilgilerini ve fiziksel adresini belirgin ve kolay bulunmasını isteyeceğini düşündüm, bu yüzden altbilgiyi bunun için kullanmayı seçtim. Ayrıca birincil rengimizi (# ec492d) tutmaya ve altbilginin arka planı olarak kullanmaya karar verdim, bu yüzden başlığın tersi. Bu hoş bir tekrar kullanır ve altbilginin görsel olarak farklı bir öğe olmasını sağlar.

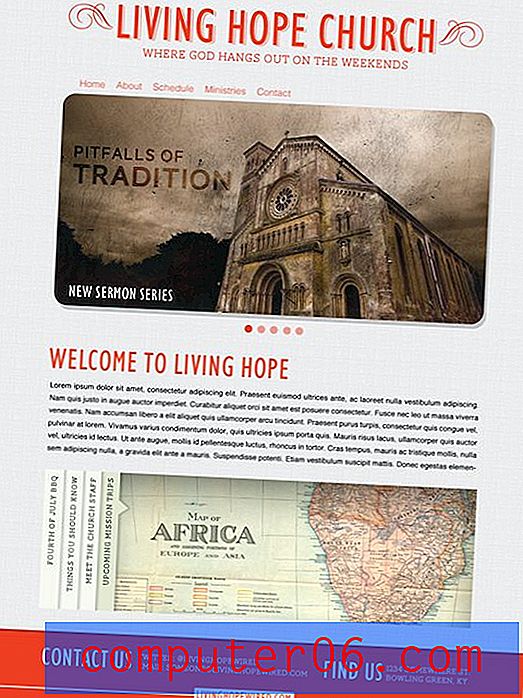
Bitmiş Tasarım
Ana sayfamız artık bitti! İşte hepsi bir araya getirilmiş parçalar. Sadece orijinal tasarımdan değil, yukarıda gördüğümüz tüm kilise tasarımlarından ne kadar saptığımıza dikkat edin. İlham harika, ama bazen cevaplar için başkalarına bakmayı bırakmak ve ulaşmak istediğiniz hedefleri göz önünde bulundurarak kendi yolunuzu alevlendirmek zorundasınız.
Daha büyük bir versiyon görmek için aşağıdaki resme tıklayın.

Sonuç
Özetle, ana sayfanıza aklınıza gelebilecek her şeyi sıkıştırarak kullanıcılarınıza herhangi bir iyilik yapmadığınızı unutmayın. Clutter, belirli bilgileri bulmayı zorlaştırır ve aynı zamanda estetikinizi öldürürken kullanılabilirliğinizi önemli ölçüde azaltır.
Tasarımcılar olarak, genellikle sorunları aşırı düşünüyoruz ve cevap için karmaşıklığa bakıyoruz. Çoğu zaman, basitleştirmede çok daha iyi bir cevap yatar.
Aşağıya bir yorum bırakın ve bitmiş tasarım hakkında nereden başladığımızla ilgili ne düşündüğünüzü bize bildirin. Ayrıca kalıbı kırmayı düşündüğünüz ve hem estetik hem de işlevsellikte gerçekten sınırı zorladığını düşündüğünüz kilise sitelerine olan bağlantıları paylaştığınızdan emin olun.
Fotoğrafa katkı verenler:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/