Güçlü Basit Odak Noktalarıyla Tasarım
Tasarımda, minimalizme yönelik son eğilimler açısından sadeliği düşünme eğilimindeyiz. Bu tanım ile basit bir tasarım, çok fazla gerçek boşluk içeren ve kesinlikle gerekli olanın dışında sayfada çok az olan bir tasarımdır.
Bununla birlikte, bu eğilimi körü körüne takip etmek yerine, arkasındaki fikirleri anlamak önemlidir, böylece kendimizi bariz ızgara tabanlı düzenler, beyaz arka planlar ve gazete tarzı tipografi ile minimalist bir kutuya sıkışmış bulamayız (bu kötü değil), bu fikre sıkışmak iyi değil). Minimalizmde iş başında olan tasarım ilkelerini göz önünde bulundurduğunuzda, başarılı bir şekilde kutudan çıkıp açık ve katı bir görsel stille sınırlandırılmayan temiz tasarımlar oluşturabilirsiniz.
Odak Noktalarını Kim İlgilendirir?
Odak noktalarının amacı nedir ve neden bunlara önem vermelisiniz? Cevap, insanların tasarımınızı nasıl gördüğünü kontrol etmektir. Bu çok önemlidir, çünkü hedef kitleniz kim olursa olsun, sınırlı bir dikkat süresine sahip olacaklardır.
İzleyicinin dikkatini çekmek ve sadece bir iki saniye bile olsa tutmak, etkili tasarımın anahtarıdır. Etkili tasarım demek, güzel görünmekten daha fazlasını yapan tasarım, belirli bir hedefe ulaşır. Bu, birisinin Wal-Mart'ta bir satışı fark etmesini sağlamaktan siyasi bir aday adına farkındalık yaratmaya kadar her şey olabilir.
Minimalist bir tasarımın birincil yönlerinden biri, gereksiz dikkat dağıtıcı unsurları azaltmaktır ve bu da sayfadaki önemli unsurları vurgular. Tasarım seçeneklerinizi, tasarım seçeneklerinizi önemli ölçüde azaltmanın en uç noktalarına çekmeden odak noktalarını azaltarak tasarımlarınızı basitleştirmek için de aynı tekniği kullanabilirsiniz.
Sadece teori biraz soyut ve işe yaramaz, bu yüzden birkaç gerçek tasarımla çalışarak nasıl uygulanacağını görelim. Amaç, görsel mesajı basitleştiren ve görüntüleyiciyi başarıyla içeri çeken net odak noktaları oluşturmak olacaktır.
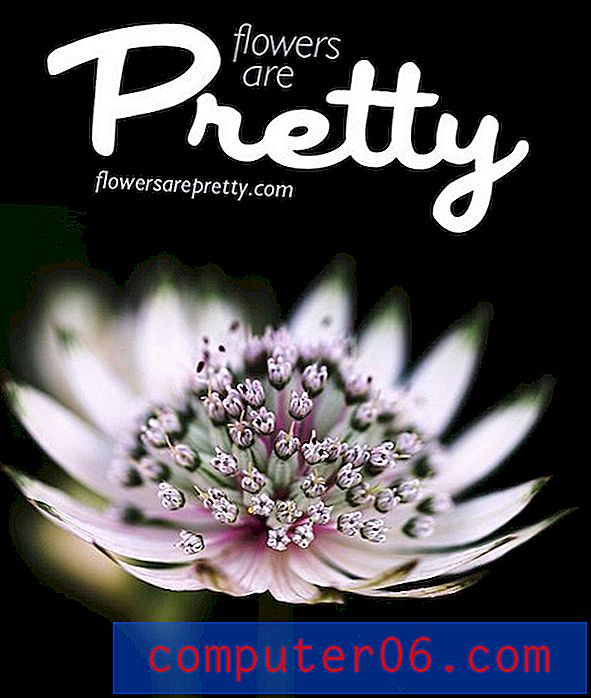
Örnek 1: Mükemmel Çiçeği Bulma
Tipik bir tasarım alarak ve onu geliştirip geliştiremeyeceğimizi görerek başlayacağız. Aşağıda çekici bir fotoğraf arka planı kullanan bir örnek oluşturdum. Genel olarak, iyi görünümlü bir tasarım. Çiçekler mesajı etkili bir şekilde iletir ve gökyüzünde metni kolayca okunabilir hale getirmek için bol miktarda boşluk bulunur.

Ancak, çekici olmasına rağmen, tasarım sizi gerçekten içeri çekmez ve tutmaz. Bunun ana nedenlerinden biri, güçlü bir odak noktanızın bulunmamasıdır. Başlık güzel, ama muhtemelen tek başına dikkatinizi çekmek ve tutmak için yeterli değil.
Yukarıda söylediğim gibi, çiçek alanı çekici, ancak yaratmaya çalıştığımız güçlü mesajı vermek için biraz fazla meşgul. Farklı bir fotoğraf çekerek bu tasarımı biraz basitleştirmeyi deneyelim.

Burada, bir kartvizit, el ilanı veya basılı başka bir şey tasarlıyorsanız yönünüzü döndürdük. Mesajlaşmanın basit doğası, dikey bir düzeni daha iyi bir uyum gibi gösterdi, çünkü nesnelerin boyutunu en üst düzeye çıkarabiliriz.
Birincil değişiklik, fotoğraf seçiminde açıkça görülüyor. Bu kez güçlü tek odak noktasına sahip bir fotoğraf seçtik. Sonuç, yardım edemeyeceğimiz ama bakmak istediğimiz güzel bir şey. Çiçeğin arka plana kontrastı, sığ alan derinliği ve diğer dikkat dağıtıcı unsurların olmaması, sanat eserinin dayanılmaz doğasına katkıda bulunur.
Örnek 2: Ücretsiz Konser
Ücretsiz bir rock konseri için bazı grafikler oluşturacağınızı varsayalım. Kullanılacak iyi görüntüler ararken, aşağıdakine benzer bir fotoğraf çekebilir (veya çekebilirsiniz):

Bir yandan, bu harika bir başlangıç. Müzik fikrini görseller aracılığıyla güçlü bir şekilde aktardınız. Ancak fotoğrafta izleyicinin alması ve yorumlaması gereken üç nesne vardır. Bunu bir tür mesajla birleştirdiğinizde, görüntüleyenlerinize cazip gelmeyen, gereksiz yere karmaşık ve sonuç olarak bir şeyle sonuçlanacaksınız.
Bu fotoğrafa bakarsak ve hangi nesnenin rock müzik kavramını en fazla izleyiciye açıkça ilettiğine karar verirsek, şüphesiz gitar kafasına yerleşeceğiz. Daha sonra bunu fotoğraf aramamız için ilham kaynağı olarak kullanabiliriz. Şimdi kullanmak istediğimiz fotoğrafçılık için genel bir konseptten (rock konseri) çok daha spesifik ve somut bir şeye (gitarın başı) geçtik.
Bunu başlangıç noktamız olarak kullanarak, aşağıdaki tasarım gibi bir şeyle sonuçlanabiliriz:

Yukarıdaki çiçek kurulumuyla yaptığımızla aynı şeyi yaptığımıza dikkat edin. Gereksiz nesneleri sahneden keserek görsel karmaşıklığı azalttık. Çiçek konseptinden farklı olarak, bu tekniği daha gerçekçi bir duruma nasıl uygulayacağımızı görmek için bu fikri daha da ileriye götüreceğiz.
Oranlar, yukarıdaki gibi basit tasarımlar oluşturmak için çok fazla zaman harcamazsınız. Tek bir başlık yerine, mantıklı bir şekilde düzenlenmesi gereken içerikle dolu bir sayfanız var.
İyi haber şu ki, aynı teknikler bu ortamda da işe yarıyor. Anahtar, tasarımınızı görsel olarak farklı alanlara ayırmaktır. Başlıklar geleneksel olarak izleyicinin dikkatini çektiğiniz yer olduğundan, burası güçlü bir odak noktası eklemek için doğal bir yerdir.
Gitar tasarımımızı alalım ve onu tam bir el ilanı veya web sayfasına genişletelim.

Gördüğünüz gibi, bu kurulumu kullanarak tasarımın alt kısmına ihtiyaç duyduğumuz kadar içeriği sıkıştırabiliriz. Tasarımın stili tanımaya geldiğimiz anlamda gerçekten minimalist hissetmediğine dikkat edin, ancak güçlü bir düzen oluşturmak için teorinin kalbini kullanıyor.
Web Tasarımından Örnekler
Şimdi net odak noktaları ile harika tasarımlar yaratma yolunda size yeterince teori tartıştığımıza göre, web tasarım dünyasından birkaç gerçek örnekle kapatalım. Her bir düzenin dikkatinizi nasıl çektiğine ve odak noktalarının nerede bulunduğuna dikkat edin.
Yaratıcı Darbeler

Supersteil

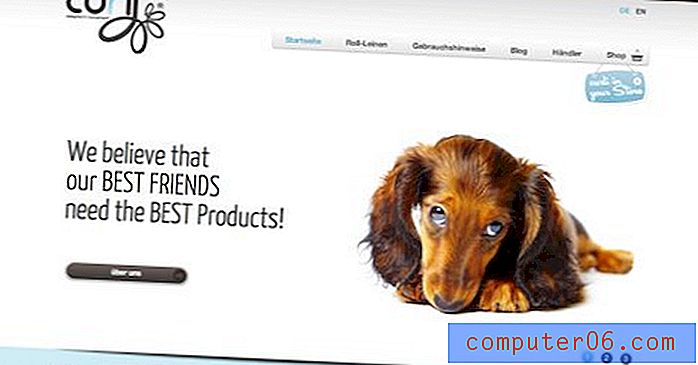
Hunderprodukte

Baskılı İpler

Tanrı modu

Düşünceleri Kapatma
Özetlemek gerekirse, karmaşık grafikler genellikle bir tasarımın görsel mesajlaşmasından ve cazibesinden uzaklaşabilir. Minimalist tasarımda kullanılan prensipleri inceleyerek, görsel karmaşayı azaltmak için yararlı bir teknik çıkarabilir ve sonuçta hem bir mesaj iletmek hem de dikkat çekmek için net, güçlü odak noktaları kullanan çekici bir bitmiş ürüne ulaşabiliriz.
Aşağıya bir yorum bırakın ve yukarıdaki bilgileri yararlı bulduysanız bize bildirin. Ayrıca tasarımlarınızı daha çekici hale getirirken tasarımlarınızı basitleştirmek için kullandığınız teknikleri paylaştığınızdan emin olun.