Uzayda Yaşayan Bir Tasarım Nasıl Oluşturulur
Mekanı düşündüğünüzde, tasarımcı olarak ilk akla gelebilecek şey “beyaz boşluk” dur. Bugün ise, uzaya ve dış alemlerde yaşayan unsurların nasıl tasarlanacağına bakacağız.
“Uzayda” tasarlamanın hilesi, dediğimiz gibi, ortak tuzaklardan ve klişelerden kaçınmaktır. Ancak genel olarak karanlık ve yıldızlı bir estetik, bir projeyle biraz farklı bir şey yapmanın eğlenceli bir yolu olabilir. Birkaç örneğe ve bu tür tasarımların nasıl iyi çalışabileceğini anlamaya yönelik ipuçlarına bakarken bize katılın.
Envato Elements'i keşfedin
Mekan İdealleri


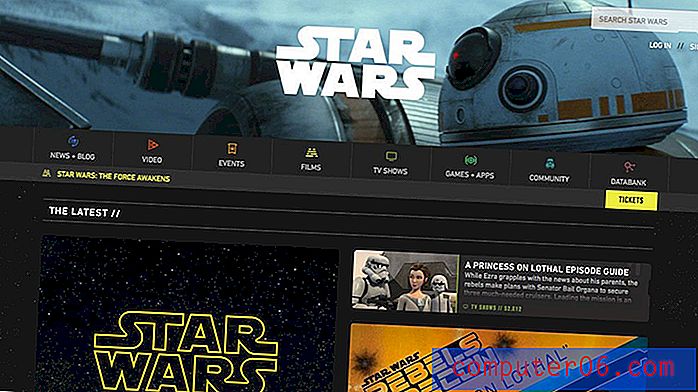
Uzay, gişe rekorları kıran Star Wars filmleri sayesinde oldukça şık bir tasarım öğesidir. Uzay ayrıca yeni bir dokuzuncu gezegenin keşfi ile haberlerde. Söylemeye gerek yok, baktığınız her yerde uzay unsurları var.
Aynı şey tasarım için de geçerlidir. Aynı unsurlar, bazıları NASA ve Star Wars için ikonik web siteleri gibi beklenen yollarla değil, aynı zamanda beklenmedik yollarla da birçok projeye giriyor.
Aralıklı tasarım eğlenceli, ilginç ve genellikle koyu renk şemaları ve beyaz veya parlak tipografi içerir. İçerik özellikle boşluk tabanlı bir temayı en iyi nasıl kullanabileceğinizi etkiler. Alakalı içeriğiniz yoksa ortak alan ilişkilendirmelerinden uzak durun. Aksi takdirde, biraz dallayın ve karanlık gökyüzü, yıldızlar ve uzay gemileri olmadan uzay unsurlarını kullanın.
Takımyıldız Ana hatlarını Deneyin

Takımyıldız tarzı taslaklarla eğlenmek için bir alana ihtiyacınız yoktur. Gözü çizen bir ızgara oluşturmak için birbirine bağlı çizgiler ve noktalar kullanın.
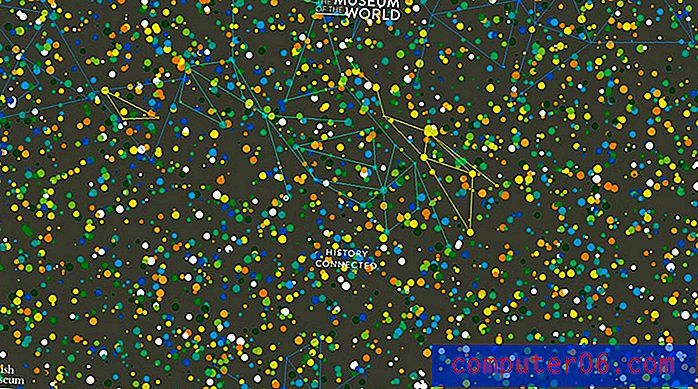
British Museum bunu ustaca yapıyor. İlk bakışta, eğlenceli renklerin ve çizgilerin (yıldız benzeri noktaların üstünde) bir uzay temasını gösterdiğini düşünebilirsiniz, ancak sürpriz, bunun serin bir zaman çizelgesinin başlangıcı olmasıdır.
Tasarım, bol renk ve hareket sayesinde büyüleyici. Özellikle güzel olan, tasarımın hızlı bir şekilde oluşturulması, böylece kullanıcıların uzun süre beklemeden ana siteye ve içeriğe ulaşmasıdır. (Burada eklenen bonus, siteye yavaş veya ağır hissetmeden arka planda yüklenmesi için bolca zaman kazandırmasıdır.)
Animasyonda Karıştır


Karanlık temaları daha ilginç hale getirmek için, kullanıcıları etkileşimde tutmak için animasyon dokunuşları ekleyin. Hareketli elemanlar, çok fazla renk değişimi içermeyen projelerin karşıtlığına fazladan bir katman ekleyebilir. (Siyah, mor veya koyu mavi arka planlar da dahil olmak üzere alan tasarımıyla en yaygın renk desenleri koyu renktedir. Bu tasarımlar genellikle kullanıcıları çekmek için tür veya düğme stilleri gibi beyaz kontrast öğeler içerir.)
Yukarıdaki örnekler, alanı ve animasyonu birleştirmenin iki farklı yolunu göstermektedir. Bir site, büyük boyutlu öğeler ve farklı alan görüntüleri ile karikatür tabanlı bir animasyon oyunudur. (Karakterler kasklarla bile tam takım elbise giymişler ve yerçekimsiz bir yerde yüzüyor gibi görünüyorlar.) Diğeri bu dünyadan çok daha az görünüyor, ancak hafif vurgular ve hızlı hareket eden şekiller içeren koyu bir tema içeriyor. sizi hafif bir hızda hareket eden bir tasarıma çekmek için.
Her iki kavram da oldukça farklı olsa da, uzay temasını eşit derecede kullanırlar. Bu, uzay tabanlı bir kavramın ne kadar çok yönlü olabileceğini gösterir.
Uzay Çağı Görüntüleri ile Oynayın

Tasarımda mekan kavramlarını kullanmak neredeyse bilinçaltı olabilir. Uzayla ilgili herhangi bir şey kullanmadan, alan düşüncelerini uyandıran fotoğrafları veya şekilleri düşünün.
Bunu renk, şekil ve alan kullanımı ile yapabilirsiniz. En sevdiğiniz uzay görüntülerinden bazılarına göz atın ve uygulanacak ortak temaları not edin.
Acerbis Design'ın ana görüntüsü, Enterprise'ı Star Trek'ten anımsatıyor. Sade gümüş sahnede bir açıklığın şeridi, içerideki şeylere bir göz atmanızı sağlar. Site tasarımındaki diğer resimler benzer desenler kullanır.
Bu işi yapan şey, mekanla eğlenceli ilişki, ancak belirgin bir uzay teması değil. Ortak bir uzay temasına bağlanan en küçük görüntü dokunuşu yeterlidir. Tasarım, taze ve modern ve ilginç. (Bu bir uzay estetiği ile ilgili güzel şeylerden biridir; olasılık ve bilinmeyenin ima edilen yönü nedeniyle yeni hissetme eğilimindedir.)
Sadece onunla git


Artık alan kullanımını ima etmenin birçok yoluna baktığımıza göre, bariz başka bir çözüm daha var: Sadece dalın ve bir uzay teması kullanın. Karanlık bir arka plan veya yıldızlar veya bol derinlikte zımni üç boyutlu manzara oynayın.
"Hepsi içeri" girmenin anahtarı, tasarımın içerikle eşleştiğinden emin olmaktır. (Kır çiçekleri satmak için bir uzay teması kullanmak muhtemelen oldukça saçma görünecektir.)
Peki, tam alan tarzı bir tasarımla gidip edemeyeceğinizi nasıl anlarsınız? Bağlı kelime ilişkilendirmeleri ile başlayın. Aşağıdaki kelimelerden herhangi biri içeriğinizle uyumlu mu? (Çünkü uzay konseptiyle ilgili mi?)
Düşünmeniz gereken birkaç boşluk kelime:
Yörünge, doğrusal, güneş, mekik, gökada, keşif, ajans, evren, koloni, medya, istasyon, solaryum, teknoloji, roket, gezegen, merak, sonsuzluk, bilinmeyen, yerçekimi, görelilik, genişlik vb.
Uzay teması aslında daha fazla yerde ve başlangıçta düşünebileceğiniz daha fazla proje için çalışabilir. Yukarıdaki iki örnek oldukça farklı site türleridir - bir iş danışmanlığı şirketi ve veri tabanlı bir reklam grubu.
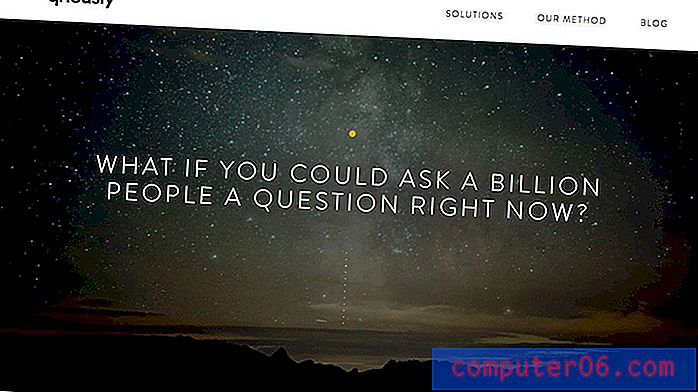
Uzay görüntülerinin kullanımı ikisi arasında da oldukça farklı. Deutser, yalnızca ana sayfadaki karanlığa ve yıldızlara dayalı, kaydırma boyunca daha fazla insan tabanlı görüntü ile daha fazla konsepttir. Qriously sitesi, şirketin adını ve tüm sayfalarda galaksi tarzı bir arka plana sahip tam site alanı temasını oynatır. Her tasarım çok farklı bir şekilde çalışır ve görsel olarak ilginçtir.
Sonuç
Merakınız bozuldu mu? Alanı ve onu projelerinizden birine nasıl uygulayacağınızı mı düşünüyorsunuz? Oldukça popüler bir konsept ve muhtemelen bir süre popüler olmaya devam edecek.
Uzay ve minimalizm ile çok sayıda kontrast eleman içeren tasarım açısından sağlam bir konsept. Uzay, insanların sadece hayran olma eğiliminde olduğu ve bu temanın oynandığı fikirlerden biri, okuyucuları veya kullanıcıları tasarımınıza çekmek için yeterli ilgi yaratmaya yardımcı olabilir.