New Age Minimalist Logo Tasarımlarında Standart Eğilimler
Grafik tasarımcıları inanılmaz bir ticaret geliştirdi. Bu kadar çok bilgi mevcut olduğundan, lise öğrencilerinin ve hatta genç sanatçıların dijital sanatlara ağırlık vermeleri ve dersler almaları mümkündür. Bundan son yıllarda muazzam bir logo ve trend koleksiyonu gördük.
Daha çok, içeriği zayıflatarak logolardaki minimalist eğilimleri tasvir etmek popüler hale geldi. Bunlar düz renkli arka planlar, temel metin efektleri, vektör şekilleri ve düşük çözünürlüklü simgeleri içerir. Piksel tasarımları da teknoloji kalabalığı arasında popüler oldu.
Aşağıda, logo tasarımıyla ortaya çıkan yeni çağ trendlerinin bazılarını inceledim. Umarım bu fikirler, yeni nesil tasarımcılara ticareti almaları için ilham verebilir. Bu efektlerin çoğu Adobe Photoshop'ta veya daha rahatsanız Illustrator'da yeniden oluşturulabilir. Daha ayrıntılı ilham almak için logo galerilerine göz atarak biraz zaman ayırın.
Benzersiz Yazı Tipleri
Çoğu web'de kullanılan yazı tiplerini sıklıkla buluruz. Ya da aynı tür değilse, genellikle birçok web yazı tipi web 2.0 ailesine sığar. Köşeleri yuvarlatılmış, gölge düşürür ve Arial veya Helvetica'ya göre aşırı uçlara dayanır.
Artık tüm logolar bu eğilime bağlı değil. Aşağıdaki Angelo logosundaki örnek, benzersiz web yazı tiplerinin mükemmel bir göstergesidir. El yazısı bir tarzda tasvir ve kırmızı beyaz yazı kontrast için güçlü bir arka plan olarak kullanarak.

Imagine'in logo tasarımında da benzer bir etki görebiliriz. UPSIDEsign tarafından oluşturulan metinde, çevreyi çevreleyen beyaz bir ışıltı bandı olduğunu fark edebilirsiniz. Bu, arkasındaki arka plan katmanındaki gradyan efektinden iyi bir şekilde ayrılıyor.

Yazı tipi stilinin de çok benzersiz olduğunu fark edeceksiniz. Imagine'teki “I” aslında 1 rakamına benzer. Ve benzer şekilde “g” yi 8 rakamıyla karıştırabilirsiniz. Bu ince tasarım efektleri, logolarınızın kitleler arasında öne çıkmasına gerçekten yardımcı olur.
Vektörler ve Küçük Şekiller
Yazı ve tipografi birçok logoda tek odak noktası değildir. Grafiklere ve özel sanat tasarımına girmek istiyorsanız önce logolar üzerinde çalışmanızı tavsiye ederim. Birçok faydası vardır, yani bir logo projesini bitirmek için çok kısıtlayıcı değildir. Ayrıca, bir web tasarım düzeni veya simge setine kıyasla çok daha açık bir tuval üzerinde pratik yapmakta özgürsünüz.
ItalyOnClick logosu, ne demek istediğimin mükemmel bir örneğidir. Teleskop benzeri bir etkiye sahip metinlerinin yanında klasik bir daire amblemi kullandılar. İçinde biraz su, bir gemi ve bir sahil cephesi bulunan bir vektör manzarasına bakıyorsunuz. Bu teknik ustalaşmak için çok çaba harcıyor, ancak sonunda kitlenizi şaşırttı.

Sitenize böyle bir logoyu nasıl uygulayacağınızı merak ediyorsanız, tasarımcı projeyi canlı olarak başlattı. Http://italyonclick.it/ adresinde bulunan logoya bakın. Web sitesi için uygun bir şekilde İtalyanca yazılmış bir marka ve ruh hali tanımlamak için iyi çalışır.
Bloglama Sihirbazı logosunda benzer bir görünüm görebiliriz. Bu, kelimeler arasında değişen renklere sahip müthiş serif tarzı yazı tipine sahiptir. Yinelenen bir yıldız grubunun üstünde, site adında belirtilen bir sihirbaz sembolü gösterilir.

Bu efektleri izleyicilerin zihnine bir merak ve sihir duygusu aşılamak için kullanabiliriz. Bu markalar, Walt Disney'in başlıca örneği, daha genç bir hedef kitleye yaslanma eğilimindedir. Sevinçli parlaklık ve renkli atmosfer, doğal bir dikkat çekici ve ruh hali asansördür.
Kelimelerde Figüratif Oyun
Logo çalışmalarınıza akıllıca yumrukların eklenmesi kitleleri eğlendirmek için asla durmayacaktır. Bu hileler onlarca yıldır geçti ve dijital devrim devam ederken birçok genç sanatçının kendi markalarını piyasaya sürdüğünü görmeyi güçlendiriyor.

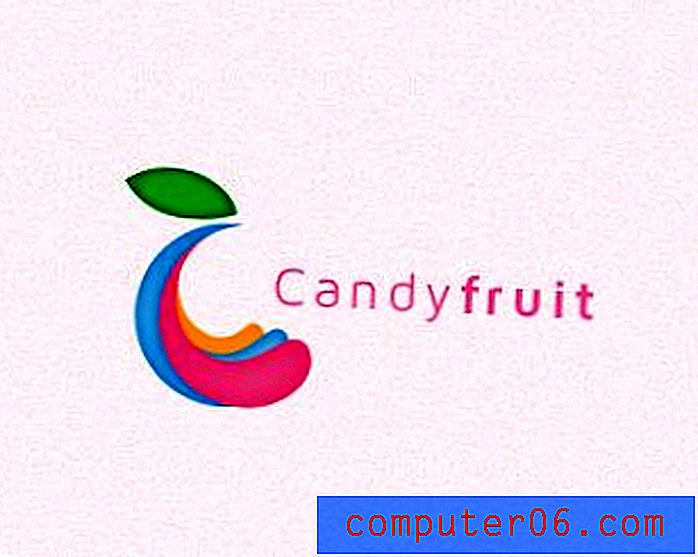
Yukarıdaki Candy Fruit logosu parlak renkler ve hoş bir his gösterir. Hem metin, grafik hem de arka planda pembenin kullanılması, bu karşılıklı sevgi ve cazibe hissini kışkırtıyor gibi görünüyor. Yazı meyvesinin ayrı bir kelime olarak öne çıkacak şekilde koyu olarak belirlendiğini de fark edebilirsiniz.
Buradaki akıllı kelime, her renk patlamasını bir ısırık eksik olan bir elma oluşturacak şekilde tasarladıklarıdır. Üst şekil, altında pembe ve mavi gibi daha yumuşak renklere sahip bir yaprağı temsil eder. Bu, markalaşma tatlı ve meyveli gibi tatlı bir his alır!

Yukarıda “Time Machine” adlı bir logo ekledim. Grafik oldukça açıklayıcıdır, ancak ifadelerinde çok şey oynar. Çalar saat gibi yüzün üstünde bir elektrik akımı çalıştıran daha küçük ayrıntılara dikkat edin. Sırtına eklenen kanatlar özel özellikleri gösterir. Belki saat zamanın kendisinde uçabilir mi?
Benzer bir logo Tasarım Makinesi grunge ve kaligrafi metin karıştırılmış özellikleri içerir. Grafikler renkli dişliler, görünüşe göre makine terminolojisi bir oyun içerir. Genelde makineler gri ve paslı olduğu için neredeyse bir oksimoron ifadesi. Sadece kelime tasarımı parlak renkler ve güzellik fikirlerini ortaya koyduğu için ironiktir.
Klasikleri Yeniden Düzenleyin
Logo tasarımının klasik rotasını bir kenara atmak için hiçbir neden yoktur. Bunlar bugünkü toplumumuzun köklerinde kurulmuştur ve tüm modern logolarda görülebilir. Daha az bilinen birkaç örneği paylaşmak için, aşağıdaki golf tasarımı daha kolay olamazdı.

Andy Combe Golf, hiçbir şekilde çok profesyonel, ince büyük harflerle yazılmıştır. Hepsini birbirine bağlayan merkez, 18. delik bayrağını yerinde tutan bir miktar yeşil ot. Herhangi bir golfçü bunu hemen alır, böylece markaları doğrudan belirli bir kitleyi hedefler.
Bunu herhangi bir büyük niş şirket logosu ile fark edeceksiniz. Ve bu fikirlerin birçoğu, geçmiş şirketlerin hala başarısız ve hala devam eden yinelemeleridir.
Sebzeler Yolda, gıda taşımacılığında eşsiz bir seçimdir . Muhtemelen çizilmiş okları yönünde dev bir havuç taşıyan düz yataklı bir kamyon görebiliriz. Kamyon, tasarımı tabandan geri getirmek için neredeyse bir çiftlik aracı olarak görünüyor.

Hem grafik hem de logo metninden renklendirmenin tekrarını gerçekten seviyorum. Sebzeler havuçla benzer turuncu bir renge sahipken, ok da yeşil kamyona benzer bir tonda gölgeli. Bu tür eşzamanlılık, bir tasarım projesini birbirine bağlayacaktır.
Uygulama Fikirleri
Birkaç örnek daha var, bir engel atlayan yalnız bir koyun içeren Beddit tasarımı. Nesiller boyu paylaşılan bu halk masalı, çocukların koyunları sayarak daha kolay uykuya dalmalarına yardımcı olmak için kullanılır. Tüm grafik bir rüya balonunun içinde odaklanmıştır, küçük bulutlar logo metninden kaynaklanıyor gibi görünmektedir.

Bana göze çarpan fantastik bir konsept Energizer. Bazı web 2.0 parlak metin efektleri ile oluşturuldu ve açık turuncu bir arka plan üzerinde yüzer. Tüm logo elektrikle parlıyor gibi görünüyor.
Grafiklerinin akkor ampulü nasıl kapsadığını gerçekten seviyorum. Bunun Energize kelimesinin başlangıcındaki büyük “E” ye bağlanması gerekiyordu. Bu efektin çekilmesi kolay değildir, ancak düzgün bir şekilde yapıldığında gerçekten temizdir.

Bunlardan herhangi birinin bir uygulama için özel olarak oluşturulduğunu söylemek zor. Ancak logolara tek tek baktığınızda hayal gücünüzü belirli bir yönde sürmek mümkündür. Bu tasarımların her ikisi de güçlü bir marka imajı üzerine kuruludur ve bu da herhangi bir uygulama ortamında başarılı olmalarını sağlar. Ayrıca, mobil endüstrideki başka bir yetenek özelliği olan standartlaştırılmış renklere sahip küçük grafikler içerir.
Sonuç
Bu yeni çağ trendleri, bugün dijital logolara dayanan özelliklerden sadece birkaçı. Logopond Galerisi, daha şaşırtıcı sanatçılar ve çok anlayışlı tasarımlara sahiptir. İlham almak için bir yer arıyorsanız, bu topluluk!
Burada tartışılan eğilimleri geliştirmeye çalışın ve bunları kendi tasarım fikirlerinizle birleştirin. Gerçekten harika tasarımcılar bulmacanın birçok parçasını bir araya getirebilirler. Ancak biraz sabır ve uzmanlık gerektirir. Biraz daha fazla ilgilenmek istiyorsanız 2010 için en iyi tasarım trendlerimize göz atın. Harika logo tasarımları ve portföyleri olanlar için fikirlerinizi aşağıdaki tartışma alanında paylaşmaktan çekinmeyin.