Bir Sayfa Portföyü Tasarlamak için 10 Uzman İpucu
Bir zamanlar, tasarımcılar çalışmalarını sergilemek için röportajdan röportaja kadar fiziksel portföyleri kullanmazlardı. Bu taktik sürekli olarak bir çevrimiçi portföye bağlantılar içeren e-postalar göndermekle değiştirilir. Bir portföy web sitesi her tasarımcı için vazgeçilmez bir pazarlama aracı haline geliyor ve değerlendirilecek ve umarım işe alınacağınız en büyük izlenim olabilir.
Bu makale, şaşırtıcı bir tek sayfa portföyü oluşturmanıza yardımcı olacak birkaç ipucu ve örnek içermektedir.
Resimler Kelimelerden Daha Yüksek Sesle Konuşuyor

Metin yazarlığı becerilerinizi sergilemek istemiyorsanız, yaşam geçmişinizi iletmekten ziyade işinizi göstermeye odaklanın. Yalnızca bir veya iki tasarım görüntülemek, potansiyel müşterilere gerçekten ne kadar deneyiminiz olduğunu merak edebilir. Tüm durakları çekmekten ve oluşturmaktan gurur duyduğunuz her şeyi sergilemekten çekinmeyin.
Kişisel İletişimi Teşvik Etmek için Sosyal Medyayı Kullanın

Sayfanızda sosyal medya bağlantıları oluşturmak, ziyaretçileri sizinle kalıcı bağlantılar kurmaya teşvik eder. Bunun birkaç faydası olabilir. İlk olarak, tekrarlanan temas, kişi kendini bir tasarımcıya ihtiyaç duyduğunda bulursa sizi tanıyabilir ve daha ulaşılabilir hale getirir. Ayrıca, diğer arkadaşlarına ve profesyonel bağlantılarına görünürlük kazandırmanın viral etkisine de sahiptir.
Kontrast Arkadaşın

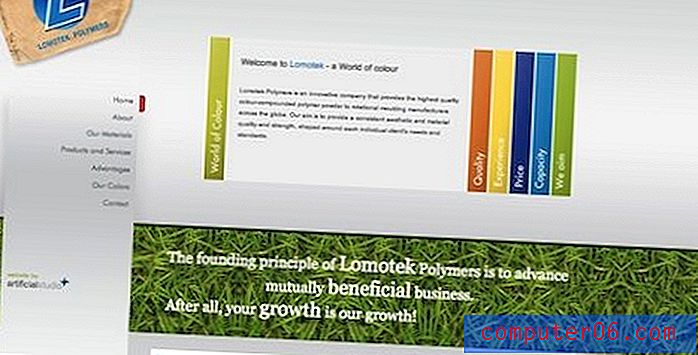
Kontrastın yaratıcı kullanımı işinizin güzelliğini vurgulayacaktır. Yukarıdaki web sitesi her gün gördüğümüz şişe tasarımlarını alıyor ve şişeleri başka türlü düz bir sayfada en görsel olarak çekici hale getirerek çarpıcı portföy parçalarına dönüştürüyor. Şişeleri doğal ortamlarına kolayca yerleştirebilirlerdi, ancak etki o kadar güçlü olmazdı.
Yan Kaydırma

Dikey olarak kayan bir sitenin kalıbını kırmaktan korkmayın. Önceki örnekteki “Şişeleri Vuruyoruz” gibi yan kaydırma siteleri, beklenmedik ve hoş bir yaratıcılık izlenimi sağlayabilir. Ancak, kullanıcıların dikey olarak kayan bir site beklediğini unutmayın, bu nedenle yol boyunca onlara yardımcı olmak için oklar ve / veya talimatlar eklemek iyi bir fikirdir. Ayrıca, bir yan kaydırma sitesi oluştururken popüler ekran boyutlarını dikkate aldığınızdan emin olun. Yukarıdaki site dizüstü bilgisayarımın 13 ekranına iyi uymadı ve tüm içeriği keşfetmek için garip bir çöpçü avında hem dikey hem de yatay kaydırma yapmama izin verdi.
Temalar Harika

Bir temayı, farklı içerikleri bir araya getirmek için yaratıcı bir yöntem olarak kullanmayı düşünün. Yukarıdaki site, birden fazla kategoriyi kapsayan alakasız iPhone uygulamalarından oluşan bir portföy görüntüler. Bu, uygulamalarından herhangi biriyle ilgisi olmayan, ancak çekici görseller tarafından desteklenen tanıdık, okunması kolay bir format sağlayan bir suşi menüsünün yanılsamasıyla ustaca çekilir.
Bir Sayfa, Çok Sayıda İçerik

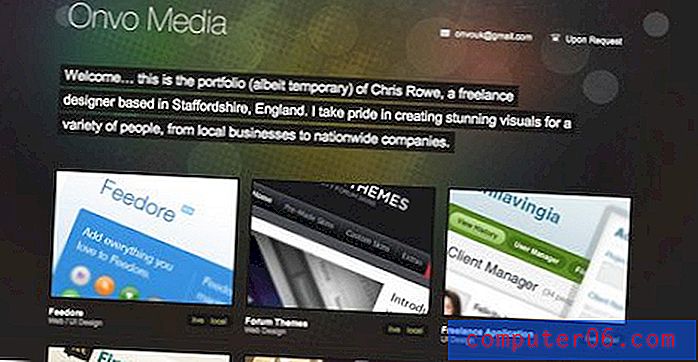
jQuery, çok sayıda bilgi ve grafiği tek bir sayfa düzeninde sıkıştırmayı son derece kolaylaştırır. Tıkla ve devam et şeklinde sunulan ısırık boyutundaki içerik, kaydırma yoluyla bulunmayan etkileşimli bir his ekleyebilir ve içerik oluşturucuya izleyici deneyimi üzerinde daha fazla kontrol sağlar.
Kişiyi Zahmetsiz Hale Getirin

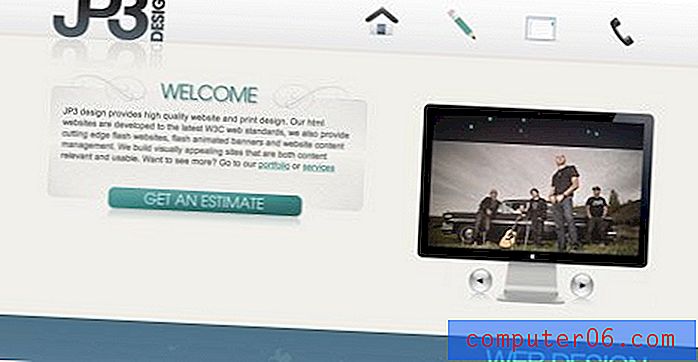
Tek sayfalık siteler zor olabilir. Kim olduğunuzu, ne yaptığınızı ve size nasıl ulaşabileceğinizi mümkün olduğunca kısa ve öz bir şekilde iletmeniz gerekir. İletişim bilgileri ve araçları, içerik yığınında hızla kaybolabilir veya “daha önemli şeylere” arka koltuk alabilir. Ancak, site için birincil hedefiniz yeni kişiler oluşturmaksa, bu, sayfanın düzenine yansıtılmalıdır. Yukarıdaki sitenin düzeninde "tahmin al" düğmesinin ne kadar önemli olduğuna dikkat edin. Bu, site sahibinin yeni müşteriler almaya istekli olduğunu ve maliyet konusunda açık ve ileri olacağını (birçok tasarımcının eksik olduğu bir karakteristik) derhal. Maliyet genellikle potansiyel müşterilerinizin en önemli endişeleri arasında yer aldığından, bu açıklık önemli bir rekabet avantajı olabilir.
Gezinme Gezinme

Tek sayfalık portföyünüzde çok fazla kaydırma yapılmasını gerektirecek kadar içerik varsa, kullanıcı kaydırırken kaydırma yaparak belirli bölümlere kısayollar sunan bir gezinme menüsü kullanmayı düşünün. Yukarıdaki Alamofire'i ziyaret edin ve bu tekniğin uygulandığını görmek için sayfanın sağ üst köşesindeki sekmelerden birine tıklayın.
Hedef Kitlenizi Daima Değerlendirin


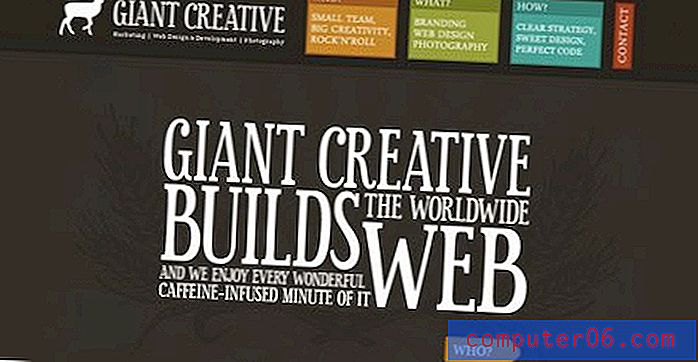
Yukarıdaki iki kontrast örneği düşünün. Şahsen, ilkini seviyorum. Çılgın, benzersiz ve güzel çizgi roman çizimleri içeriyor (sevilmeyecek ne var?). Bununla birlikte, bu siteye ikinci bir bakış atmayacak birçok potansiyel müşteri var, çünkü kendileri ne istediklerinin bir göstergesi değil. İkinci örnek, yine de çok çekici olsa da, karşılaştırma ile oldukça sıkıcıdır. Bununla birlikte, ciddi bir profesyonel bu sitede öncekinden daha fazla zaman harcayabilir. Hangisi daha iyi? Cevap tabii ki de değil. Portföyünüzü tasarlarken ne tür müşterilerinizi etkilemek ve dolayısıyla kazanmak istediğinizi düşünmelisiniz. Ciddi, profesyonel tasarımcılar arayan bir sürü işletme var, ancak kutunun dışında düşünen ve orijinal olmaktan korkmayan eğlenceli ve yaratıcı birini arayanlar da olabilir.
En İyi Ayağınızı Öne Çıkarmak

Sizi tasarımcı olarak neyin benzersiz kıldığını düşünün. Daha pratik bir ifadeyle, çevrimiçi dikkatleri çekmek için çığlık atan milyonlarca tasarımcı yerine neden birisi işe alacak? Büyük beceri setinizi listelemekten korkmayın, ancak en iyi yaptığınız bir veya iki şeye odaklanın ve bu fikirleri görsel olarak aktarın. Yukarıdaki site, web tasarımcıları ve programcılarından oluşan bir ekip içindir. Bununla birlikte, siteleri ve sitelerinde yer alan örnekler, bir fikri diğerlerinden daha güçlü bir şekilde iletir: illüstrasyon. Önceki örnekteki çizgi roman sanatı gibi, bu adamlar markanız için güzel renkli, özel çizimler oluşturabileceklerini bilmenizi istiyor. Bu, onları sanatçı olarak eksiklikleri nedeniyle stok sanatıyla sınırlı olan web tasarımcılarının büyük bir kısmından ayırır. En güçlü yeteneğiniz güzel resimlerde, muhteşem tipografi veya temiz kodda olsun, portföyünüzde yüksek sesle ve gurur duyun.
İlham
Harika tek sayfalık portföylere örnekler ister misiniz? İşte başladığım yer:
- 95 Yeni Tek Sayfa Web Sitesi Tasarımı Örneği
- Twitter'da Tasarımcıların 25 Güzel Bir Sayfa Portföy Web Sitesi
- Tek Sayfalı Portföy Siteleri
Sonuç
Umarım bu on ipucu size inanılmaz bir tek sayfa portföyü oluşturmanıza (veya mevcut portföyünüzü gözden geçirmenize) ilham vermiştir. Aşağıdaki yorumları kullanın ve size veya başka birisine ait olsun, ilham verici bulduğunuz portföylere bağlantılar gönderin.