Haber Bülteni Kayıt Formlarında Popüler 10 Trend
Bülten kayıt formunun sanatı, düşündüğünüzden daha sık etkileşimde bulunabileceğiniz bir formdur. E-posta pazarlaması, markaların müşterilerle etkileşime girmesinin en iyi ve en çok kullanılan yollarından biridir. Ve her şey basit bir kayıtla başlar.
Açılır pencerelerden tam sayfa formlarına kadar bülten kayıtları her yerde. Birçoğumuz tasarımı bilinçli olarak düşünmeden tıklıyoruz, ancak iyi tasarlanmış bir form bu eylemi ilk etapta teşvik ediyor. E-posta kayıt ortamındaki en iyi tasarlanmış formlardan bazıları, doğrudan müşterilere satmak için e-posta kullanan perakendecilerden. Peki yeni görünen bir kayıt nasıl oluşturabilirsiniz? İşte 10 fikir.
1. Kısa Tutun

Kayıt formunuz yalnızca bir şey yapmalıdır; kullanıcının e-posta adresini isteyin. Basit. Kolay ve umarım kullanıcıları bu işlemi yapmaya teşvik eder. Kullanıcılar hakkında daha fazla bilgiye ihtiyacınız olsa bile, yalnızca bir e-posta adresiyle başlayın; takip edin ve daha sonra daha fazla bilgi isteyin.
Bu iki aşamalı süreç, tasarımda daha fazla esneklik sağlar ve ilk temastan birkaç gün sonra kullanıcılarla tekrar etkileşim kurmak için bir neden oluşturmanıza yardımcı olur.
2. Kullanıcıya bir şey verin

Birinin size e-posta adresini vermesini sağlayacak şey nedir? Karşılığında bir şey vermek zorundasın.
Bu hediye, sitenizden bir freebie, onlara gönderdiğiniz fiziksel bir hediye (çıkartmalar popüler bir seçenektir) veya kullanıcıların gelen kutularına almak isteyecekleri mükemmel içerik şeklinde olabilir. Ayrıca, gelen kutularını satmayacağınıza, pazarlayamayacağınıza veya spam göndermeyeceğinize dair güvence vermeniz gerekir.
3. Kayıt İstatistiklerini Paylaşın
Giderek daha fazla site, kayıt formunun yakınında veya kayıt formunda kayıt istatistikleri gösteriyor ve bu harika bir fikir. Bu numaralar bir bültene kaydolmayı meşrulaştırabilir ve eğlenceli bir görsel veya infografik oluşturmak için ihtiyacınız olan içeriği size verebilir.
Başka kim veya başka kaç kişi kaydoldu? Değer mi? Kaydın değerini göstermek kullanıcıları dönüştürmeye yardımcı olabilir. İfadenizi kitle büyüklüğüne göre seçin - kullanıcıların özel bir kulübün bir parçası (küçük sayılar) gibi hissetmelerini sağlayın veya herkesin zaten bildiklerini (büyük sayılar) özleyecekleri gibi yapın.
4. Tasarım

Kötü görünen bir form - garip renkler, yanlış yazılmış kelimeler, kötü görüntüler - kullanıcıları kaydolmanızdan korkutabilir. Bu şekilde iletişim kuran bir şirket / marka / işletme ile bilgi paylaşmak ister misiniz? Bilgilerinizin kendileriyle güvende olacağını düşünüyor musunuz?
İyi tasarlanmış bir kayıt formu, diğer iyi tasarımlarla aynı öğeleri içerir. Sadece bir kart veya başka bir küçük formatlı parça olarak düşünün.
En iyi görselleri elde etmek için basit tipografiye, odaklanmış renge ve doğrudan mesaja odaklanın. Kullanıcıları yakalamak ve maksimum kayıt sayısını elde etmek için taramak ve birkaç saniye içinde doldurmak kolay olmalıdır.
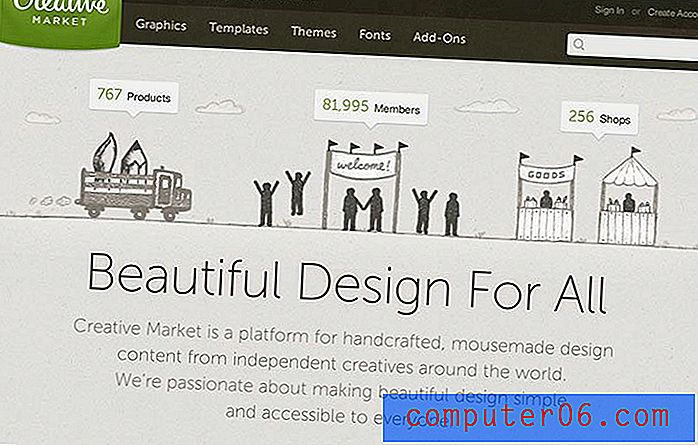
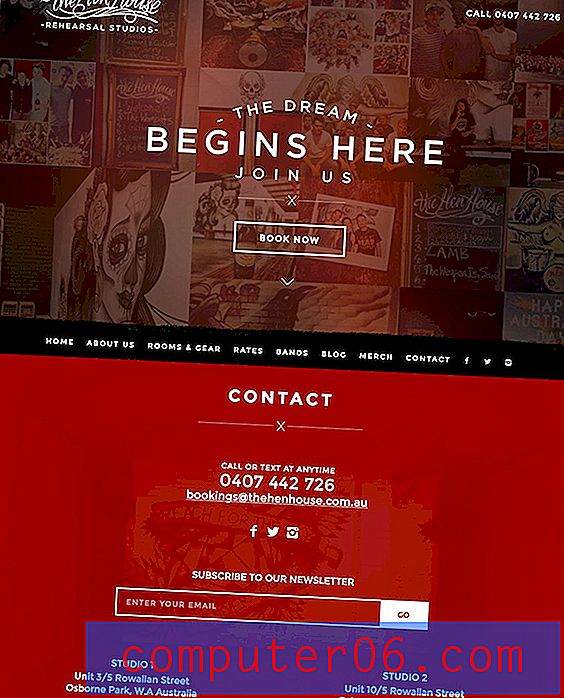
Hen House (yukarıda), kayıt için güzel çalışan iki adımlı bir tasarım kullanıyor. Ana sayfada bir "Şimdi Rezervasyon Yap" düğmesi bulunur ve harika bir kaydırma animasyonu sizi sayfanın sonuna bir e-posta adresi girebileceğiniz yere götürür. Basit, eğlenceli ve ilgi çekici.
5. Bir Sütun Biçimi Kolay

Formun basit olması gerekir. Tek bir sütun biçiminden çok daha basit olamaz. (Bu aynı zamanda duyarlı tasarımları düşünürken de işe yarar.) Tek bir colum tasarımının diğer önemli yararı kullanım kolaylığıdır. Birden çok sütuna birden çok alan eklerseniz, bazı kullanıcılar hata oluşturabilir veya belirli öğeleri doldurmayı unutabilir ve bu da hataya neden olabilir.
Her şeyi tek bir sütunda bir arada tutmak karışıklığı ortadan kaldırabilir. Ayrıca daha özlü bir şekilde tasarlamanıza yardımcı olabilir.
6. Bir Düğme Kullanın

Düğmeler tasarım arkadaşınızdır. Onları kullan! Onları renk ve yetenekle tasarlayın, böylece kullanıcılar formu doldurmak ve bu düğmeye tıklamak veya hafifçe vurmak isterler.
Kayıt formunun yanında büyük boyutlu bir düğme tasarlamanız uygundur. Kullanıcılar, formu almanız için doldurdukları bilgileri göndermeleri gerektiğini hatırlatmak isteyebilir (ve buna ihtiyaç duyabilir). Kullanıcılarla daha fazla etkileşime girmesi için düğmeyle de ekstra bir eğlence düşünün. Basit bir animasyon veya fareyle üzerine gelme efekti, sitenizi unutulmaz kılan küçük bir bonus ekleyebilir.
Düğmelerden bahsederken, Facebook / Twitter / diğer sosyal medya kayıtlarını yok saymak zor. Bu düğmeler, kayıt işlemlerini hızlı ve kolay hale getirmek için popüler seçeneklerdir. Bu rotaya giderseniz - burada artıları ve eksileri ele almayacağız - sosyal kayıtlar için oldukça standart bir düğme tasarımı tercih edin, böylece her kullanıcı bu yöntemin kullanılabilir olduğunu hızlı bir şekilde bilir.
7. mobil dostu olun

Küçük bir kutu - telefonunuzun ekranından biraz daha küçük düşünün - herhangi bir kayıt formu için doğru boyutta. Şekil cihaza göre değişebilir, ancak mobil cihazlar için daha dikey veya kare olabilir, ancak masaüstlerinde daha yatay bir yöne doğru genişleyebilir.
Ancak tüm bilgilerin yukarı ve aşağı veya sola ve sağa kaydırmadan tek bir ekrana net bir şekilde sığması gerekir. Her alanın kolaylıkla dokunup yazabileceği kadar büyük olması gerekir. Doldurmak bir acıysa kullanıcılar formunuzu terk edecektir; bu özellikle daha kısa dikkat süreleri olan mobil kullanıcılar için geçerlidir.
8. Aç

Pop-up formlar, bir kez kullanıcıların bane, artan popülerlik görmeye başlıyor. Genellikle iki yoldan biriyle tasarlanmıştır:
- Ekranın ortasındaki açılır pencere. Tasarım genellikle, şeffaflığı olan basit bir tasarım içeren ufacık bir kutu içindir, böylece altındaki web sitesini hala görebilirsiniz.
- Alt köşe kayıtları da her yerde görünmeye başlıyor. Ayrıca ekranın alt köşesinde görünen beyaz bir kutu ve siyah tip ile bile minimal olan basit tasarımlar içerir. Birkaç saniye sonra fareyle üzerine gelindiğinde kutuyu gizlemek ve göstermek için küçük bir CSS kullanın, böylece kullanıcılar görüntüleme alanına bir engelle uğraşmazlar.
9. Bazı Kişilikleri Göster

Bahsettiğimiz formların birçoğu daha minimal bir stile sahipken - bu kısmen genel olarak minimalizmin eğiliminden kaynaklanıyor - seçtiğiniz herhangi bir kayıt formu stili, markanızın kişiliğini sergilemelidir.
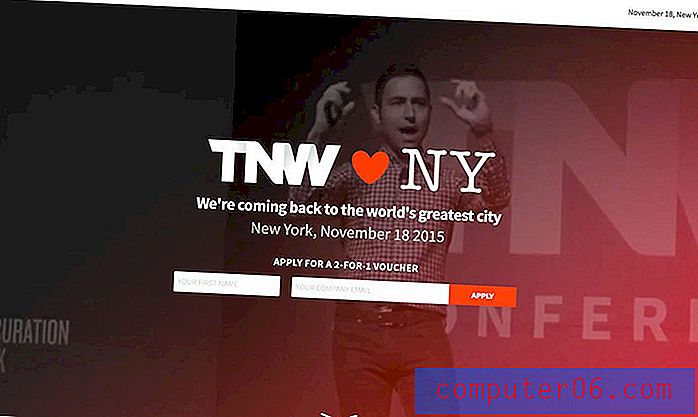
Yüksek renkli veya büyük görüntü tasarımı bir kayıt formu için işe yarayabilir. Markanızla aynı sesi kullanan dili ve harekete geçirici mesajı ekleyin. Müşteri tabanınız sizden zaten beklerse, eğlenceli ve hafif olmak kabul edilebilir. Sonraki Web için formu not edin - arka plan videosu kullanır. Diğer projeler için kullandığınız tekniklerden herhangi biri kayıt formunuza (veya sayfanıza) uygulanabilir.
10. Tamamlandığında Sitenize Doğrudan Kullanıcılar
Bir kullanıcı formu doldurduğunda tasarım sona ermez. Form tasarımının önemli bir kısmı bundan sonra olacak. Etkileşime devam edebilmeleri için kullanıcıları sitenize yönlendirin.
Ayrıca size bilgi vermeyen kullanıcıları nasıl ele alacağınızı da düşünün. Form doldurulmadan bırakılırsa ne olur? (Form tamamlanmadığı sürece hiçbir şey bir siteyi görüntüleyememekte sıkışmaktan daha ağır değildir.)
Sonuç
Burada birkaç farklı e-posta kaydına ve mümkün olan en etkili formu tasarlama eğilimlerine baktık. Temayı yakaladın mı? Her şey basitliğe kadar kaynar. Bu ilk kişide, kullanıcıdan bir bit bilgi isteyin - bir e-posta adresi.
Ve sonra tasarlayın. Küçük düşünün ve taranabilir. Daha net bir görüntüye ve tek bir bit bilgiye sahip bir oyun kartı gibi bir form oluşturun. Kullanıcılar umarım e-posta kayıtları şeklinde size teşekkür eder!