İPad Uygulamalarından Tasarım Hakkında Öğrendiğim 10 Şey
İyi tasarım her yerdedir. Sadece basılı materyallerde veya web sitelerinde değil, günlük eşyalarda da. Harika olan şey, genellikle bunu fark etmemenizdir - yalnızca kullandığınız öğenin, aracın veya web sitesinin tadını çıkarırsınız.
Bu hiçbir yerde mobil uygulamalardan daha doğru değil. Çoğumuz bunları her gün kullanıyoruz, ancak tasarıma yaklaşma şeklinizi ne kadar şekillendirdiklerini hiç düşünmüyor musunuz? Uygulamalar harika bir ilham kaynağı olabilir ve ayrıca zamanla test edilmiş tasarım konseptlerinin bir başka hatırlatıcısı olabilir. İşte iPad uygulamalarından öğrendiğim (ve yeniden öğrendiğim) on harika ders.
Envato Elements'i keşfedin
1. Sadeliğe Odaklanın

Temiz hatlar ve basit kullanıcı arayüzleri uygulamalar arasında yaygındır. Diğer tasarım türlerinde de daha fazla gördüğümüz bir şey. Apple'ın marka temaları bir süredir basitlik kavramını izledi ve bu da ürünlerine iyi tercüme etti - uygulama tasarımcılarının kucakladığı bir şey.
Sadelik de boyutu nedeniyle önemlidir - küçük bir ekrana bakmak veya seçim yapmak çok fazla zor olabilir. Ancak bu, zaman kısıtlamalı kullanıcı için de geçerlidir. Basit, kullanımı kolay ve anlaması hızlı olsun, insanlar muhtemelen tasarım projenizi kucaklayacaklardır.
Temel tasarım ilkelerinden bahsederken, web tasarımlarını duyarlı yapmayı unutmayın. Ekranı döndürdüğünüzde dönmeyen bir uygulamadan daha fazla can sıkıcı bir şey yoktur. Aynı durum, tarayıcı boyutuna göre ayarlanmayan bir web sitesi için de geçerlidir.
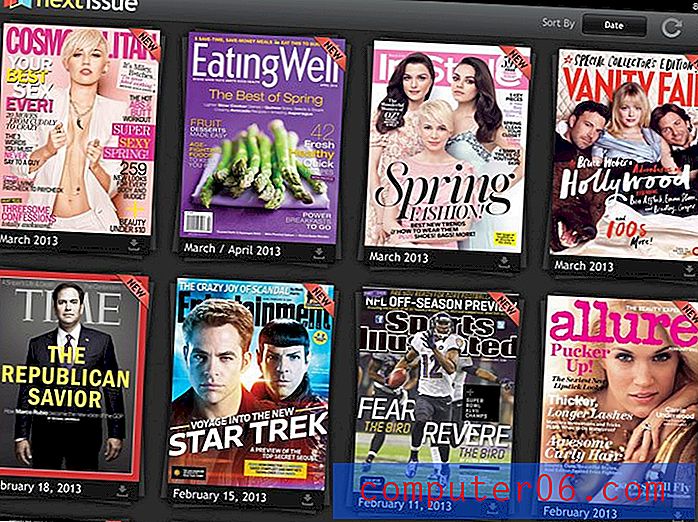
Örnekler: Apple iOS, Kindle, Sonraki Sayı
2. Her Şey Kare Olmamalıdır

İPad (ve iPhone) arayüzünün ne kadarının yuvarlak kenarları olduğunu hiç fark ettiniz mi? Değilse, başka bir göz atın. Basit eğrilik, tasarımcı olarak bize her zaman mükemmel bir kare olmamasının yolunda olduğunu hatırlatır.
Simge şekli ile ilgili harika olan şey, oldukça basit, biraz beklenmedik ve dramatik olmamasıdır. Etkilerin takdir edilmesi için bir kullanıcının bağırmasına gerek yoktur. Genellikle genel tasarım şemasına düştüklerinde en etkilidirler.
Örnekler: iBooks, Yüzlerce
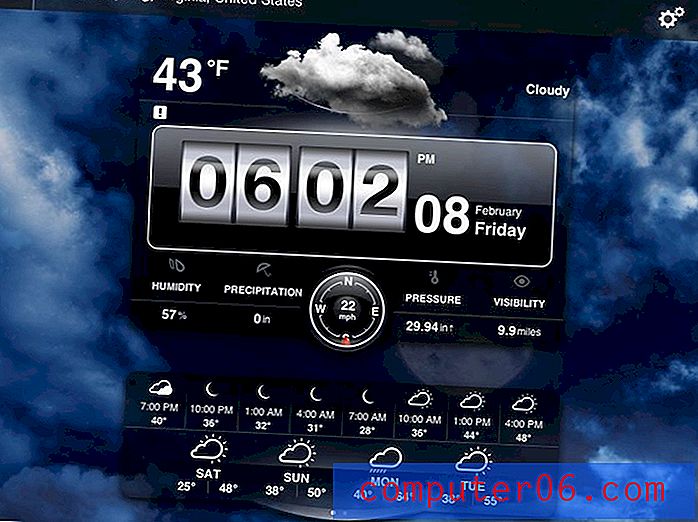
3. Şık Tasarım Önemlidir

İşler gerçekten parlak görünmek zorunda. Ve tamamla. Orada çok fazla seçenek var ve insanlar kötü görünen veya anlaşılması zor şeylerle zaman geçirmeyecekler.
Birkaç yıl önce, bazı sorunları olan bir sitenin beta sürümünden veya beta sürümünden kurtulmak mümkün olabilir, ancak daha fazla değil. Bu engelsiz dünyada, her şey eleştirilir, eleştirilir ve analiz edilir. Çevrimiçi olduğunda projenizin tamamen bittiğinden ve düzgün çalıştığından emin olun. Ve sonra harika göründüğünden emin olun - insanlar iyi bir tasarım beklemeye geldi.
Örnekler: Hava Durumu HD, Fanhattan
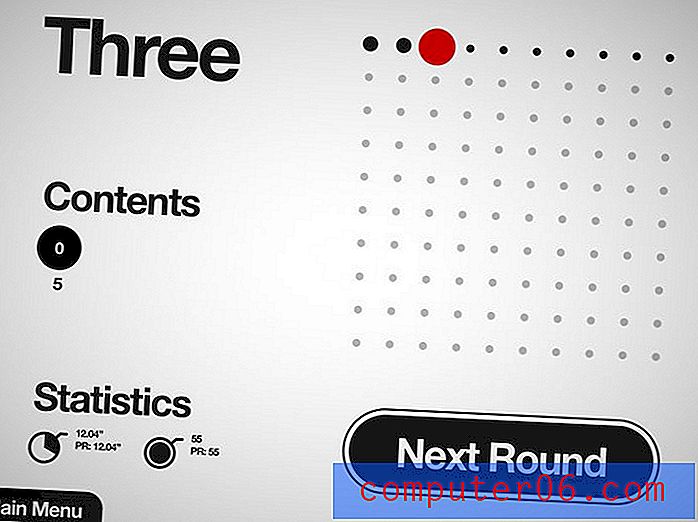
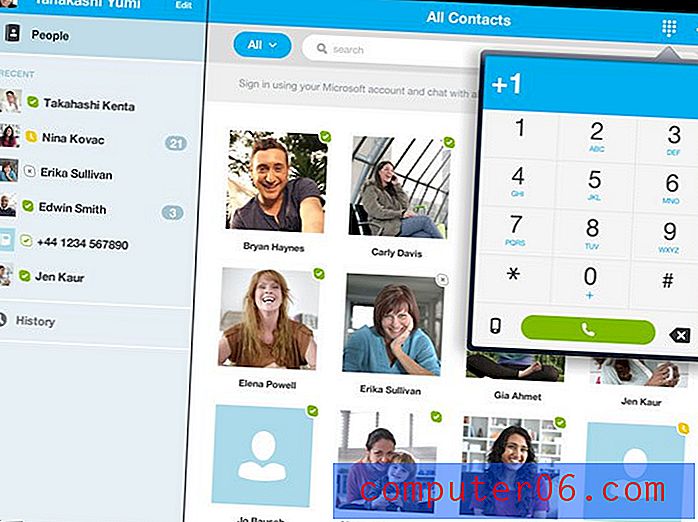
4. Harekete Geçirici Mesajlar İçin Büyük Düşün

Bazen mesajınızı iletmek için çığlık atmanız gerekir. İster basılı ister çevrimiçi olsun, düğmeler veya telefon numaraları gibi harekete geçirici mesajların biraz ağırlık taşıması gerekir. Kullanıcılara çevrimiçi nereye tıklayacaklarını gösterin. Onları aramayın.
Çevrimiçi materyaldeki iletişim bilgileri, fiyatlandırma veya etkinlik bilgileri gibi anında gerçekleri sağlayın, böylece okuyucular ne istediğinizi anlamadan vazgeçmezler. Basılı medyada, insanları meşgul etmek için QR kodu gibi dijital bir bileşeni de düşünün.
Örnekler: Ekranınızı Süsleyin, Skype
5. Kullanıcıları / Okuyucuları Katılım

İyi bir uygulamanın sevinci, ister bir oyun, ister bir araç veya sadece günlük bir saptırma olsun, ona geri dönmeye devam etmenizdir. Tasarım projelerinize bunu göz önünde bulundurarak davranın - insanların geri dönmesini istersiniz.
Ama onlarla nasıl bağlantı kurabilirsiniz? Oyunlaştırmadan yarışmalara kadar birçok püf noktası var, ancak en iyi yol kaliteli bir ürün. Projelerinizi düşünün, onları gerçekten harika hale getirmek ve insanları tekrar tekrar geri gelmeleri için teşvik etmek için ne yapabilirsiniz?
Örnekler: Angry Birds, Nike +
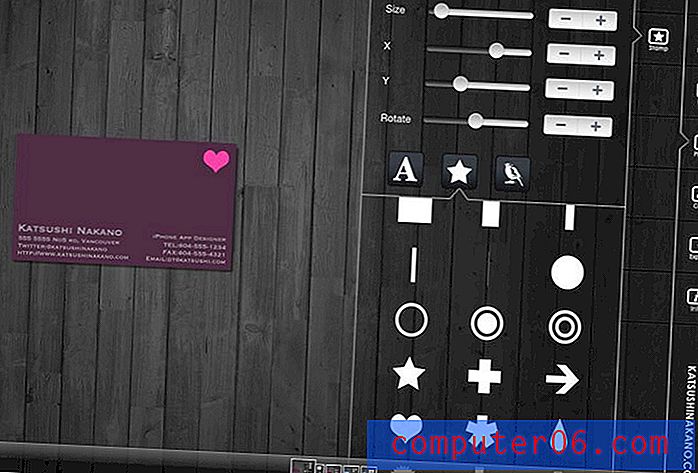
6. Minimum Renk Düzeni'ne sadık kalın


Bu her zaman tasarımcılar için bir hedef olmuştur, ancak uygulamalar gerçekten odak noktasına geri döndü. Minimum bir renk şemasına bağlı kalmak son derece önemlidir.
En iyi uygulamalardan bazıları hakkında beni gerçekten etkileyen şey, gerçekten farklı bir tasarım oluşturmak için tek bir renk ve renk tonu kullanmaktır - Masada Yemek harika bir örnektir. Açıldığı andan itibaren hangi uygulamaya baktığınıza dair mükemmel bir fikir yaratır, bu da genellikle yanlış öğeye dokunanlar için harika olabilir.
Ancak diğer uygulamalar sadece bir veya iki renkle harika çalışır. Denge güzel. Ve tür gibi şeyleri basit tutmak için söylenecek çok şey var - siyah ve beyaz asla modası geçmez.
Örnekler: Masada Yemek, Kartvizit Tasarımcısı
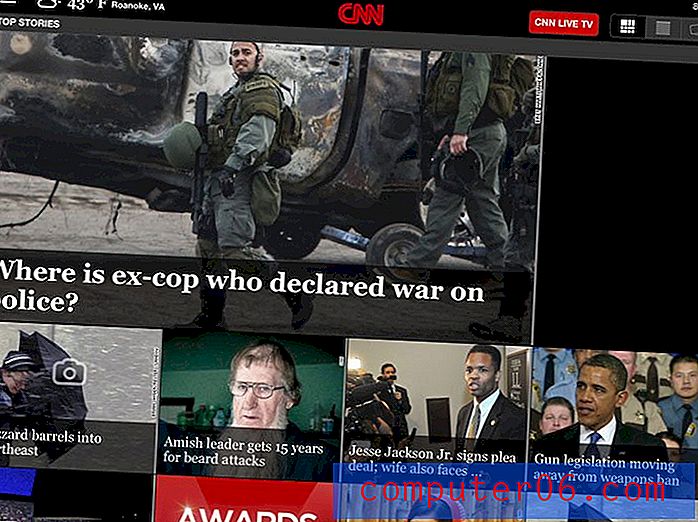
7. Düz Tasarım tamam

Apple genellikle düz tasarımın spektrumunun diğer ucunda görülür, ancak daha fazla iOS uygulaması daha düz bir tasarım arayüzü kullanıyor. Tüm süslü gölgeleri ve efektleri unutun; elemanlar sadece ekranda görüntülenir. Ve iyi görünüyor.
Bu tasarım ilkesi, basitlik temasına çok fazla uyuyor ve tasarım projelerinde farklı bir şey denemenin harika bir aracı.
Örnekler: Facebook, CNN
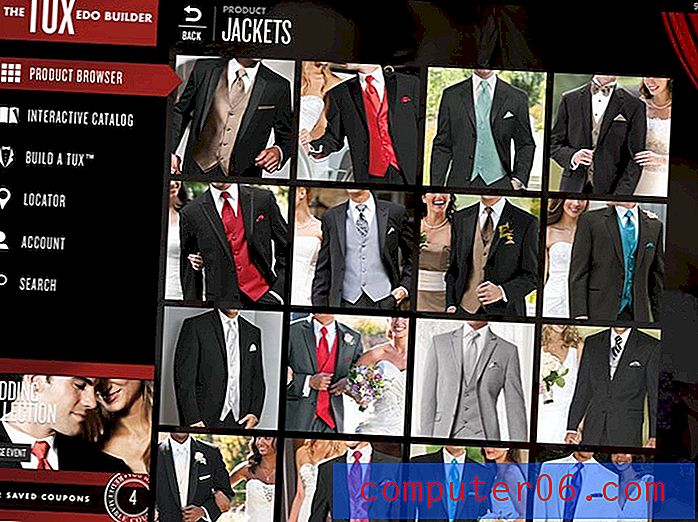
8. Aralık, Ne Kadar Küçük olursa olsun, Önemli

Daha küçük alanlarda, boşluk gittikçe daha önemli hale gelir. Açıktan sıkışık bir ruh hali yaratır ve okunabilirliği dikte edebilir. Üstelik alan, uygulamalara dokunulduğunda kullanılabilirliğin anahtarıdır, çok fazla şeye dokunursanız, düzgün çalışmaz.
Bazen tasarımcılar olarak - özellikle baskıdaki sınırlı alanlarla uğraşırken - bir alanda çok fazla bilgi toplamaya çalışacağız. Ama gerçekten yapmamız gereken bu alanı daha verimli kullanmak. Bilgilerinizi işlerken daha iyi hissetmek ve okuyucuları daha rahat hale getirmek için açık, beyaz veya negatif boşluklarla tasarlayın.
Örnekler: Günün Orkestrası, TUXedo Builder
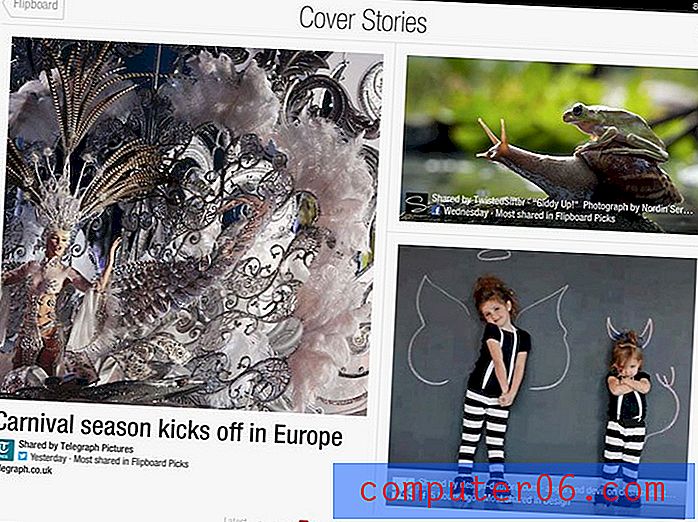
9. Gezinme Sayımlarını Temizle

Navigasyon bir mobil uygulamada çok önemlidir - hızlı olmak zorundadır. Uygulamalar genellikle kullanıcıları yönlendirmek için yalnızca birkaç seçenek kullanır - bu veya bu modeli düşünün - diğer proje türlerine iyi bir şekilde dönüşebilir. Çok fazla seçenek biraz bunaltıcı olabilir.
Peki, web dışı projeler için temiz gezinmeyi nasıl yaratırsınız? Göz için net bir hiyerarşi oluşturmak için ağırlığı kullanın. Okuyuculara nereden başlayacaklarını ve ardından yaratıcı materyalde nasıl hareket edeceklerini söyleyin. Daha büyük, daha cesur öğelerin muhtemelen gözün durmasına neden olacak ilk şeyler olacağını unutmayın.
Örnekler: Flipboard, Dropbox
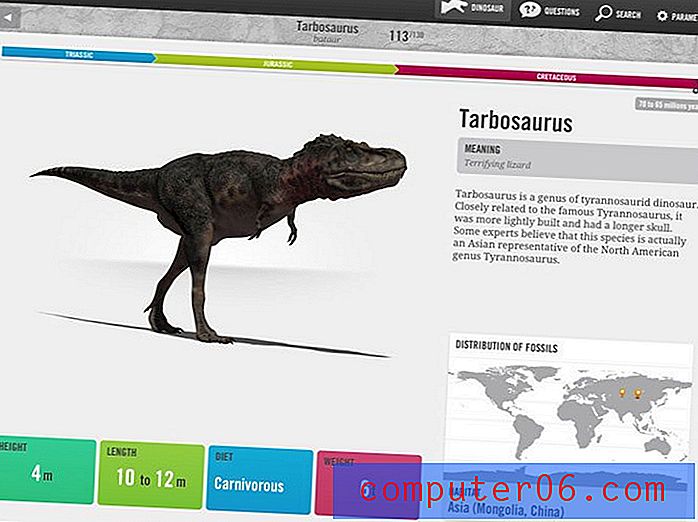
10. Her Görsel Önemlidir

Bir uygulamada kötü bir görselle asla kaçamazsınız. İPad retina ekranının keskinliğini veya ekrandaki herhangi bir nesnenin yakınlaştırılabilirliğini düşünün. Kötü görüntüler, aksi takdirde sağlam bir tasarımı bir dakika içinde bozacaktır.
Hepimiz bunu başardık - bir noktada düşük kaliteli bir görüntüde saklandım - ancak uygulamalar gerçekten bunun bir fikrin ne kadar kötü olduğunu hatırlattı. Her küçük piksel ekrandan atlar. Ona bakan herkes kaliteye olan bağlılığınızı sorgulayacaktır.
Kötü görüntüler kötü görüntülerdir. Onlardan uzak dur. Bir görüntüyü bırakmak sadece alanı doldurmak için kötü olanı kullanmaktan daha iyidir.
Örnekler: Snapguide, Fantastik Dinozorlar, Popsugar
Sonuç
Uygulamalar hakkında harika olan şey, tasarımcılara harika tasarımlar için yepyeni bir takdir vermeleri. Ayrıca bizi kötü tasarıma daha az toleranslı hale getirdiler.
Herhangi birimizin onlardan öğrenebileceği en büyük ders temel bilgilere geri dönmektir. Dekorasyondan çıkın ve tasarım yapmaya başlayın. Harika bir şey yapan ilkeleri düşünün ve onunla devam edin.
Şimdi sizi düşündüğümüze göre, uygulamalardan aldığınız bazı şeyler nelerdir?