Lezzetli Menü Tasarımı için 10 İpucu
Hiç yemek öğelerinin bir menüde size nasıl sunulduğunu düşündünüz mü? Bir menü tasarımı kadar basit bir şey ne yiyeceğinizi ve nerede yiyeceğinizi belirleyebilir mi? Bir restoran menüsü için bir tasarım oluşturmak - masa ve çevrimiçi sürümler için kağıt kopyalar - gıda endüstrisinin hayati bir parçasıdır çünkü işlerin görünüşü satışları etkileyebilir.
“Slim By Design” yazan ve Uluslararası Otel İşletmeciliği Dergisi için yeni bir makale yazan Brian Wansink sayesinde konu son zamanlarda ilgi gördü, menü tasarımının birisinin siparişlerini tam olarak etkileyebileceğini öne sürüyor. Ve her şey, kalın harflerden görüntülere, tuvalde hiyerarşi oluşturmaya kadar her gün kullandığımız basit öğelere dayanıyor. İşte kesinlikle lezzetli bir menü tasarımı oluşturmak için bu bilgilerin ve diğer tekniklerin bazılarını kullanmanın 10 yolu.
1. Her Yerleşim Önemlidir

Menüdeki her bir gıda maddesinin konumu, o ürünün satışını etkileyebilir. Bunu yemek hiyerarşisi olarak düşünün. Ama insanlar önce nereye bakar?
- Üst merkez. Menü biçiminiz ister dikey, yatay ister birden çok sayfa içeriyor olsun, herhangi bir menü öğesinin ana konumu, ortadaki tuvalin üst üçte biridir.
- Doğrudan soldan sağa doğru hazır insanları hatırlayın, bu yüzden göz ilk önce orta öğeye çizilirse, mantıksal sonraki adım doğrudan doğru olur.
- 1 ve 2 numaralı öğelere paralel olarak sol üst. Bir menü okuyucu asal noktalara baktıktan sonra genellikle menünün sol üst köşesinden başlayıp sütunu aşağı doğru okuyarak normal bir okuma düzenine geri dönme eğilimindedir.
- Menünün arkasında. Birçok insanın basılı bir şey teslim ederken yaptığı ilk şeylerden biri arkaya bakmaktır. (Bu, kampanyalar için önemli bir yer olabilir.)
- Büyük başlıklar altında. Menü tarayıcıları ayrıca doğrudan “entrée”, “meze” veya “içecekler” gibi büyük başlıkların altına düşen öğelere atlar. Bu bölümlerin neredeyse tamamını, öğelerin yerleştirilmesi açısından kendi içinde bir mini menü tasarımı olarak düşünebilirsiniz.
Yerleştirme açısından derslerin doğal ilerleyişini de düşünün. Menü, insanların en yaygın kronolojide sipariş vereceği ve yiyeceği dersleri taklit eden bir akışı izlemelidir.
2. Görüntüleri Dikkatli Kullanın

Görüntüler söz konusu olduğunda iki gerçek düşünce okulu vardır - büyük, cesur görüntüleri gerçekten sevenler ve görüntüleri tamamen önleyenler. Her iki şekilde de çalışabilir, ancak yalnızca olağanüstü fotoğrafçılığa yatırım yaparsanız.
Menüde yemek öğeleri istiyorsanız, yemeklerinizin resimlerini çekmek için profesyonel bir fotoğrafçı tutmanız gerekir. Her görüntü iyi görünmeli ve lezzetli görünmesi için fotoğraflanmalıdır. Grimsi gıda ürünleri satılmaz. Yiyecek fotoğrafçılığını kullanmayı planlıyorsanız, bir veya iki seçim çerçevesi öğesinin fotoğrafına sadık kalın.
Ayrıca menü tasarımı için stok görüntüleri kullanmaya dikkat edin. Görsel olarak temsil edildiğinde menüdeki öğenin tam olarak sunduğunuz şey olması gerekir.
Yiyecek imgelerine bir başka alternatif, kuruluşunuzun fotoğrafları (veya varsa tarihi fotoğraflar) veya resimlerdir. Daha iyi bir seçenek olabilecek görseller açısından menüde yemek fotoğrafçılığına birçok alternatif var.
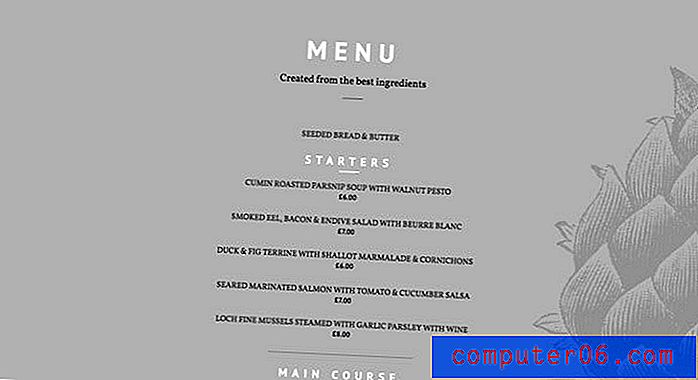
3. Cesur Tipografi İyi Bir Şeydir

Tipografi, menüden ürün satmanıza yardımcı olacak öğedir. Cesur ol. Ve okunabilirliği koruyun.
Kalın tipografi ana “sanat” unsurunuz olarak hizmet edebilir. Logonuzu menü tasarımına dahil edin veya menüyü taşımak için harika bir yazı tipi seçin. Kullanıcıların, yazım seçimlerinde faktör olarak seçimler yapmak için sözcükleri okuması gerektiğini unutmayın.
Büyük başlıklar veya seçim çerçevesi menü öğeleri için bir yenilik veya komut dosyası yazı tipinin eğlenceli bir eşleşmesini ve diğer her şey için biraz daha standart bir şey düşünün.
Ve cesurca ve italik harfleri stratejik olarak kullanmayı unutmayın. Bu tipografik teknikler önce insanları menüdeki belirli öğelere çekecektir. Restoranınızın bildiği veya kârlılığınız için iyi olduğu öğeleri vurgulayın.
4. 'Özel' Öğe Oluşturma
Menünüzde bazı notlar veya standart bilgiler bulunacaktır. Buna diyetle ilgili kaygılar - vegan, glutensiz ve benzeri - ilişkin işaretler dahildir veya belirli bir yemeğin baharat veya lezzet miktarını gösterebilir. Menüde yer kazanmak ve görsel bir ipucu olarak hizmet etmek için bu öğeleri not etmek için bir dizi özel öğe ve anahtar oluşturun.
Ortak bir his veren ve küçük boyutlarda çalışan bir simge yığını tasarlayın. Menü tasarımının genel stilini, özel öğelerin rengi, ağırlığı ve yerleşimi açısından taklit edin. Ve menü klişelerinin dışında düşünün; baharatlı bir öğeyi not etmek için bir biber taslağı kullanmak zorunda değilsiniz. Özel simgeler, ne anlama geldiğini not ettiğiniz sürece kabul edilebilir.
5. Fiyat Uyumuna Dikkat Edin

Menü tasarımının hilelerinden biri fiyatlandırmadır. Çoğu restoran sahibi, kullanıcıların sipariş etmek için en ucuz ürünlerin menüsünü taramasını istemiyor.
Fiyat taramasından kaçınmanın beş yolu:
- Menüde $ sembolleri kullanmayın.
- Fiyatları dikey veya yatay olarak hizalamayın.
- Geleneksel olmayan fiyatlandırma kullanın. Sent için iki yerine bir ondalık içeren fiyat noktaları kullanmayı düşünün (10.50 yerine 10.5).
- Fiyatlandırma için ince renkler ve tipografi tercih edin. Örneğin, menü metni siyahsa, daha az görsel önemi olması için gri bir fiyat düşünün.
- Menüdeki öğeleri yüksekten alçak veya alçaktan yükseğe sıralamayın. Onları karıştır.
6. Renk kullanın

Bu kulağa basit gelebilir, ancak renk kullanın. Genel marka ve tarzınıza uygun tonları seçin.
O zaman renk anlamlarını düşünün. Örneğin kırmızının iştahı teşvik ettiği düşünülmektedir. Yeşil genellikle sağlıklı seçeneklerle ilişkilidir. Mavi'nin yeme isteğini bastırdığı düşünülmektedir. Genel bir kural olarak, kalın ve parlak renkler tercih edilen seçenektir, ancak renk seçimi gerçekten restoran türüne bağlı olabilir.
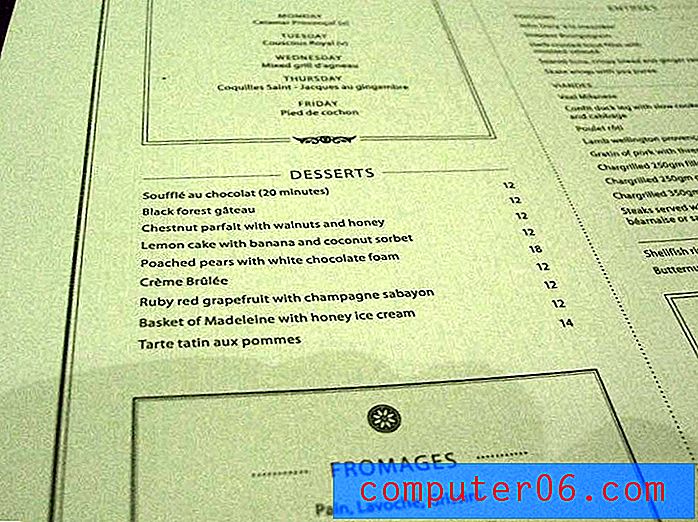
7. Kutuları ve Hatları ile Organize

Bir menüde çok fazla bilgi olabilir, bu yüzden hepsini düzenli tutmak bir önceliktir. Kurallar ve kutular kullanmak, birçok öğeyi içeren bir menü gibi öğeleri bir arada tutmanıza yardımcı olabilir.
Bu tasarım öğeleri, tüketiciler için mantıklı olan bölümleri belirtmek için kullanılmalıdır. Ortak fikir, mezeler, mezeler, tatlılar ve içecekler gibi şeyler olsa da, diğer restoranlar et yemeklerine göre sadece sebzeye veya belirli bir yiyecek türüne göre gruplanabilir. Gruplamalar bağlı olduğu sürece, kutular ve çizgiler gibi tasarım araçları inanılmaz derecede faydalı olabilir.
8. Tipografi ile Tonu Ayarlama

Tipografi her menünün sürücüsüdür (bu yüzden iki ayrı ipucunun konusudur). Seçtiğiniz yazı tipi ve stil, restoranınızın tonunu ayarlayacaktır. Karar verdiğiniz ilk unsurlardan biri olmalıdır.
Kuruluşunuzun atmosferi ve ona uyan tip stili hakkında düşünün:
- Eski İngilizce veya karartma: Geleneksel, eski stil, ayrıntılı
- Eski stil serif: Geleneksel, klasik, resmi
- Modern serif: Otorite, etki
- Geçiş serif: Modern, sade, standart
- Kare veya levha serif: Kalın, güçlü, etkili
- Sans serif: Modern, kalınlık kontur kalınlığına göre değişir
- Senaryo: Klasik, süslü, önemli
- Yenilik: Harf formuna göre değişen ruh hali, özel his
9. Açıklayıcı Kopya Yaz

Açıklayıcı veya ilginç bir kopya, restoran kullanıcılarının siparişlerini daha iyi anlamalarına, bekleme personeli için zaman kazanmalarına ve hatta biraz eğlence sağlamasına yardımcı olacaktır. İşin püf noktası, her bir menü öğesini tanımlayan ama yine de kısa ve noktaya yönelik basit ve ilgi çekici bir kopya yazmaktır.
Tüm kopyanın tonu kuruluşun tonuyla eşleşmelidir. Eğer ışıklı bir işiniz varsa, kelimelerle eğlenin, ancak daha lüks bir restoran daha resmi bir stile sadık kalmalıdır.
Kopya yazarken, kullanıcıların sorabilecekleri soru türlerini de düşünün. Fındık gibi yaygın gıdalara potansiyel alerjiler hakkında bilgi ekleyin veya inanılmaz derecede baharatlı yiyecekleri not edin. Menü öğesi adlarına sahip ikna yiyiciler: Bir çizburger veya ¼ kiloluk char-ızgara Angus çizburger yemek ister misiniz?
10. Birden Çok Menü Oluşturma

Bir menü tasarımı yeterli olmayabilir. Muhtemelen restoranınızdaki insanlar için fiziksel bir menüye ihtiyacınız olacak - buna kağıt üzerinde bir şey, bir tezgahın arkasındaki bir pano veya sipariş için dijital ekran dahil olabilir. Birçok yer web sitelerinde de menüler içerir; bazıları da uygulama biçiminde bir menü içerir.
Platformlar arasında menü tasarımı söz konusu olduğunda düşünülmesi gereken en büyük şey görüntüler. Görüntü seçimine dikkat etmeniz ve basılı bir menüde kullanmanız gerekirken, görüntüler web sitesi ve mobil menü seçenekleri için mükemmel bir araçtır. Bu sadece bir web sitesi veya uygulama menüsü insanların kuruluşunuzu ziyaret etmek için tasarlanmış olduğundan doğrudur. Görüntüler ne kadar cazip olursa, birini içeri çekme olasılığınız o kadar artar.
Başka bir dijital ipucu: Fiyatları dahil etmeyin. Çevrimiçi menüler için bir fiyat aralığı yeterlidir. Bu, değişiklik olduğunda garip fiyat sorunlarından kaçınmanıza yardımcı olur, ancak yine de insanlara geldiklerinde ne bekleyecekleri hakkında bir fikir verir.
Her biri uygun bir seçenektir. Ancak, birden çok platform için menülerden daha fazlası için, platformların her biri için birden fazla menü düşünmeniz gerekir. Çoğu restoran, ana menüde tasarım gereği tatlılar içermez ve ikinci bir yemek sonrası seçeneğine sahiptir. Özel veya temalı durumlar için, kullandığınız başka bir menü olabilir. Bu alternatif menülerin her biri büyük olasılıkla ana menü tasarımı ile aynı görünüme ve genel görünüme sahip olacaktır, ancak daha kompakt veya farklı türde bir kağıda basılmış olabilir.
Sonuç
Henüz aç mısın? Bir menü tasarlamak büyük bir zorluk ve çok eğlenceli olabilir. Menü tasarımı ile göz önünde bulundurulması gereken en önemli faktörler, okunabilirlik ve görsellerin iştah açıcı doğasıdır.
Bunları, yiyicilerin dijital seçeneklerle çekilmesine yardımcı olmak ve basılı kurum içi menülerle siparişi teşvik etmek için bir araya getirin. Sinerjisi olan ve insanları tekrar tekrar akşam yemeğine getiren bir menü deneyimi için onları bir araya getirin.
Görüntü Kaynakları: Basheer Tome, Sage Ross, Alpha ve Cory Doctorow .