25 İkna Edici Harekete Geçirici Düğmeye Örnekler
Birçok insanın size söyleyeceklerine rağmen, harekete geçirici mesaj düğmeleri söz konusu olduğunda zor ve hızlı kurallar yoktur. Evet, bol miktarda alanla çevrili büyük, renkli düğmelerin genellikle en başarılı olduğu doğrudur, ancak Kayıt, Ödeme, Kayıt veya herhangi bir şey için her düğmeyi söz konusu web sayfasının birincil görevine uyarlamanız önemlidir. Başka. Bir tasarımcı olarak, ziyaretçilerin bu görevleri yerine getirmesini mümkün olduğunca kolaylaştırmak sizin işinizdir ve harekete geçirici mesaj düğmeleri hizmetinizdeki en güçlü araçlardır, bu yüzden bunları akıllıca kullanın.
Envato Elements'i keşfedin
Genel olarak, harekete geçirici mesaj düğmeleri basit ve anlaşılır olmalıdır. Öne çıkmalı ve kullanıcının dikkatini çekmelidirler. Kullanılan tetik sözcüklerden renkler, boyutlar, şekiller ve konumlandırmaya kadar her şey dikkatle düşünülmelidir. Bu düğmeler oldukça görünür olmalıdır, ancak sitenizi çirkin veya dengesiz hale getirecek kadar cafcaflı olmamalıdır.
Aşağıda, web'de bulunan en ikna edici harekete geçirici mesaj düğmelerinin 25'ine daha yakından bakacağız. Her bir düğmenin neden bu kadar başarılı olduğunu inceliyoruz. Umarım, size bazı temel işler ve yapılmayacak şeyler hakkında fikir verir ve kendi tasarımlarınıza ilham verir.
1. WordPress e-Ticaret

Renk kullanarak düğmenizin öne çıkması önemlidir. Sitenizin paletiyle bağlanan bir renk seçebiliyorsanız, bunun gibi, sonuçlar daha caziptir.
2. Skype

Bu "Şimdi indir" düğmesi oldukça basit. Özellikle büyük veya parlak renkli değil. Bununla birlikte, bol miktarda beyaz alanla çevrilidir, bu da onu kullanıcılar için daha da belirgin hale getirir.
3. Picsengine

Picsengine, “Harekete bakın” düğmesinin başarısı için yerleşime güveniyor. Düğme, sayfanın tam ortasına yapışmış, etrafını saran dikkat dağıtıcı metinler, bağlantılar veya düğmeler yok.
4. Mozilla Firefox

Mozilla Firefox “Ücretsiz İndir” düğmesi çok tartışmayı teşvik etti. Ben dahil çoğu insan, büyük, düzensiz şekilli, canlı renkli tasarımın harekete geçirici mesaj grafikleri açısından gerçekten devrimci olduğuna inanıyor. Bununla birlikte, küçük bir azınlık kafa karıştırıcı olduğunu ve bir düğmeye hiç benzemediğini savunuyor.
5. CakePHP

CakePHP'nin “İndir” butonu, büyük boy ve alışılmadık şekli göz önünde bulundurularak oluşturulmuştur. Bununla birlikte, netliği, genel alan estetiğinin pahasına olmamıştır. Uyumlu renk şeması sayesinde arka plana rahatça oturur.
6. Crazyegg

Crazyegg, sitesini, ana sayfanın ortasında gururla oturan ve bol miktarda beyaz alanla çevrili harekete geçirici mesaj düğmesinin etrafında tasarladı. Parlak sarı rengi yalnızca sayfadaki diğer harekete geçirici mesaj düğmesiyle yansıtılır - sağ üst taraftaki çok daha küçük “Oturum Aç” düğmesi.
7. Turnusol

Litmus, harekete geçirici mesaj düğmesiyle denize açılmadı; Bununla birlikte, büyük ölçüde onu çevreleyen boş alan ve sayfanın başka hiçbir yerinde yankılanmayan yuvarlak şekli sayesinde çok açıktır.
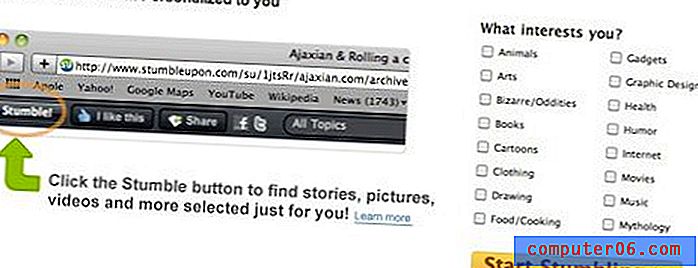
8. StumbleUpon

Sayfa başına tek bir birincil işlev hedefine sahip olmak, kullanıcıların harekete geçirici mesaj düğmelerini bulmalarını kolaylaştırır, ancak bazen bu mümkün değildir. StumbleUpon ana sayfasına tıklanacak yükler var, ancak aksi takdirde monoton bir ayarda renk kullanımı sayesinde “Tökezlemeye Başla” düğmesi gerçekten göze çarpıyor
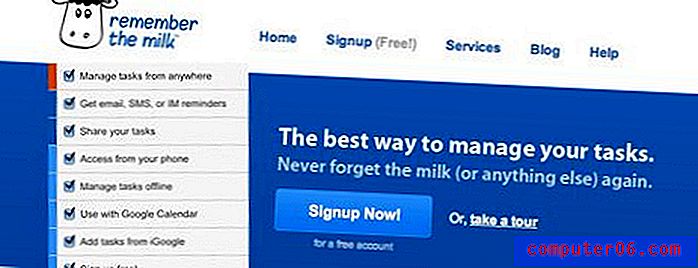
9. Sütü Hatırla

Sütün ziyaretçilere ana sayfasında çeşitli seçenekler sunduğunu unutmayın, ancak en önemlisi “Şimdi Kaydolun!” - sayfanın ortasına yerleştirilmiş, renkli bir kutu ile çevrili ve büyük harfle yazılmış. Burada şatafatlı, parlak renklere gerek yok.
10. Yaşam Boyu Reklam Öğesi

Lifetree Creative, harekete geçirici mesaj düğmesini, sayfanın dengesiz görünmesine neden olmadan, şirket logosundan bile daha büyük, gerçekten büyük yapmayı başardı. Renk, şekil, boyut ve alan burada büyük etki yaratmak için kullanılmıştır.
11. Dailymile

Dailymile harekete geçirici mesaj düğmesi ile oldukça sıradışı bir şey yaptı. Sayfadaki her şeyin üstünde, arkasında ince bir gölge var. Yeşil olduğu gerçeğine de yardımcı olan düğme gerçekten göze çarpıyor.
12. Kesinleşmiş

Carsonified'ın ana sayfasında pek çok bilgi bulunur, ancak büyük harf ve renk kullanımı sayesinde “Biletlerinizi Al” düğmesi ışıldar. Beyaz harfler kırmızıya karşı çok iyi gözüküyor.
13. planHQ

PlanHQ, harekete geçirici mesaj düğmelerini vurgulamak için beyaz boşluğun gücünü kullandı. Ne parlak renkli ne de büyük boy, bu düğmeler oturdukları beyaz bloklar sayesinde net.
14. Şeyler

İşlerin ana sayfasında, her ikisi de şirket için benzer öneme sahip iki harekete geçirici mesaj düğmesi vardır. Bu nedenle, aynı şekil, boyut ve renktir, ancak her ikisi de açık mavi ve griye karşı iyi bir şekilde öne çıkar.
15. Canlı yayın

Kırmızı, bir şeye dikkat çekmek istediğinizde kullanmak için mükemmel bir renktir. Livestream'in ana sayfasında kullanılan gibi siyah ve beyaz bir arka plana karşı en iyi seçenektir. Sağ üst köşedeki "Şimdi Yayınla" düğmesinin ok şekli, kullanıcıları ileri tıklamaya teşvik eder.
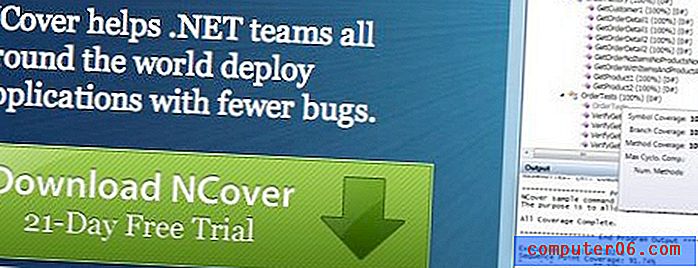
16. Ncover

Ncover, ana sayfasında iki harekete geçirici mesaj düğmesi bulunan başka bir sitedir. Ncover, mavi rengi mavi bir arka plana karşı kullanarak bir önemli tuşa diğerine öncelik vermeyi başardı.
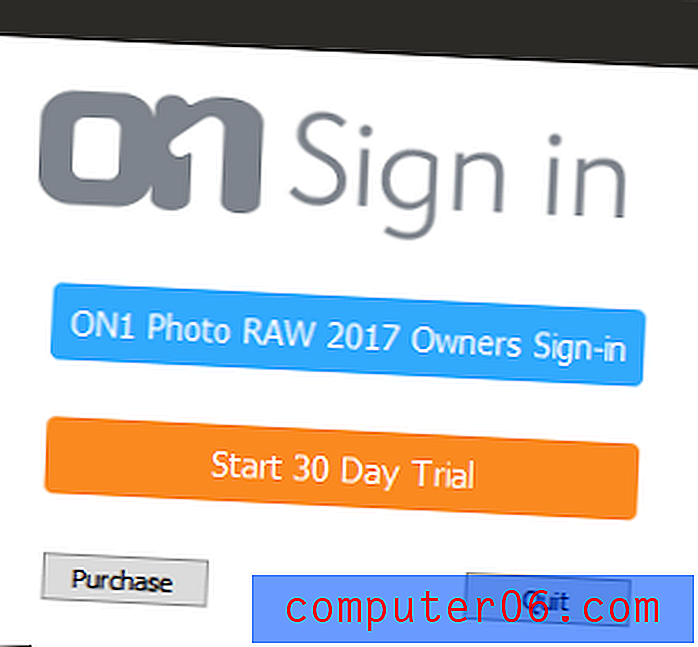
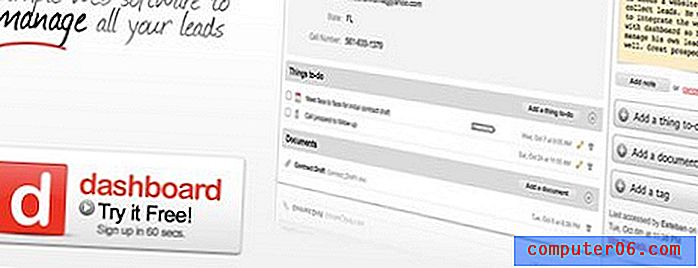
17. Gösterge tablosu

Burada yine siyah ve beyaz arka plan özelliklerine karşı kırmızı. Renginin yanı sıra, Dashboard'un “Ücretsiz Deneyin!” logo için yeterli alan sunan ve “60 saniyede kaydolun” boyutu sayesinde düğme oldukça görünür.
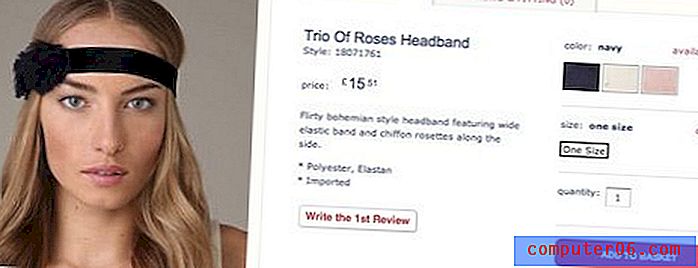
18. Özgür İnsanlar

Bu sayfa oldukça standart görünebilir, ancak "sepete / sepete ekle" düğmeleri söz konusu olduğunda kaç e-ticaret sitesinin yanlış anladığına şaşıracaksınız. Free People'ın düğmesi, rengi ve büyük ama mütevazı boyutu sayesinde hantal olmadan açıktır.
19. ClickFormant

Genellikle, harekete geçirici mesaj düğmeleri için endüstri standardı tetikleyici kelimeler kullanmak en iyisidir. Bir posta listesi için, düğme normalde "Kayıt" veya "Katıl" yazmalıdır. Bununla birlikte, zaman zaman, bu kelimeleri değiştirmek bir şirketin marka imajına gerçekten katkıda bulunabilir. ClickFormant'ın “Inform” kelimesini kullanarak yaptığı şey budur.
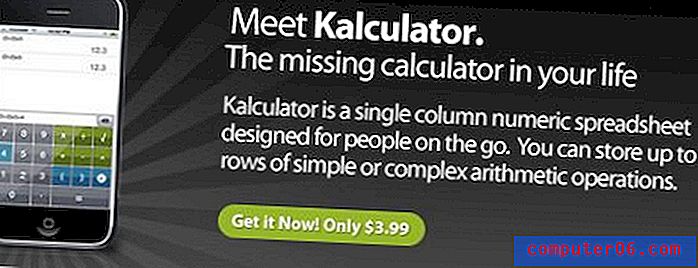
20. Kalküratör

Büyük, aşırı boyutlu harekete geçirici mesaj düğmeleri genellikle çok başarılıdır, ancak çirkin ve zaman zaman biraz umutsuz görünebilir. Bunun farkında olan Koombea, düğmesinin parlamasını sağlamak için boyuttan ziyade konumlandırma, renk, alan ve şekil kullandı.
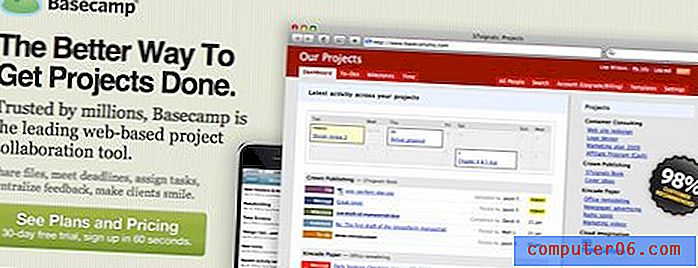
21. Basamp

Basecamp çok akıllı bir grup tarafından yönetilir, bu nedenle harekete geçirici mesaj düğmesinin her zeki kadar akıllı olması şaşırtıcı değildir. Birçok site sayfanın üst kısmına bir düğme yerleştirme hatası yapar, bu da kullanıcı aşağı kaydırılana ve gizlenene kadar harika olur. Basecamp'ın düğmesi iki kez görünür: bir kez üstte ve tekrar altta.
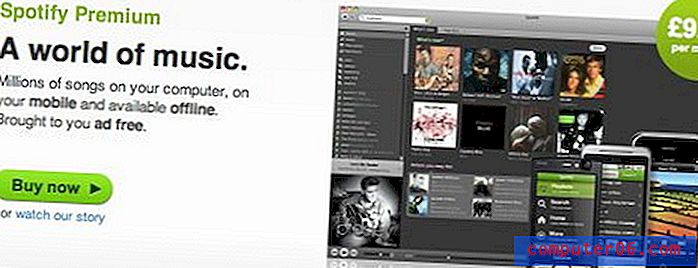
22. Spotify

Spotify'ın "Şimdi satın al" düğmesi, renk ve alanın en iyi nasıl kullanılacağına dair en iyi örnektir. Parlak-yeşil ve beyazlık ile çevrili olan düğme herkes için belirgindir.
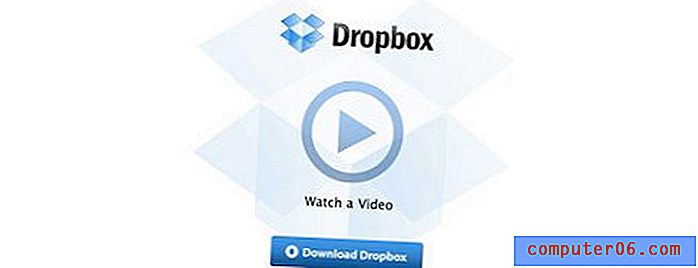
23. Dropbox

Dropbox'ın ana sayfa düzeni, Dropbox'ın kendisi kadar mantıklı ve basittir (henüz yapmadıysanız gerçekten denemeniz gereken harika bir araç!) Ziyaretçiler burada ne yapmaları gerektiği konusunda hiçbir yanılsama altında değildir. “Video İzleyebilir” veya “Dropbox İndir” yapabilirler - bu kadar basit.
24. 280 Slaytlar

280 Slayt'taki “Şimdi dene…” düğmesi büyük… gerçekten büyük! Bir ziyaretçinin bunu özleyebileceği bir yol yoktur. Mavi, arka planla aynı renk, bu yüzden kolayca olabildiğince çirkin görünmüyor.
25. FlockDraw

FlockDraw'ın “Çizime Başla” düğmesi bu listedeki en çekici düğmelerden biridir. Sessiz arka plandan ayıran harika renginin yanı sıra, hafifçe aydınlatılır ve çok renkli fırça darbeleriyle vurgulanır.
Sonuç
Bir tür harekete geçirici mesaj düğmesi diğerlerinden daha başarılıysa, her web sitesinin onu kullanacağından emin olabilirsiniz. Yukarıdaki düğmeler arasındaki benzerlikleri tanımlamak mümkün olsa da, açıkça çok fazla fark vardır. Her birinin dönüşüm oranlarını nasıl etkilediğini görmek için sitenizdeki farklı harekete geçirme ifadesi kombinasyonlarını test etmeniz çok önemlidir. Google Web Sitesi Optimize Edici'yi kullanarak bunu kolayca yapabilirsiniz. Bununla birlikte, harekete geçirici mesaj düğmeleriniz nasıl görünürse görünsün, genel web sitesi tasarımınıza uyduğundan emin olun.