2020'de 30+ İlham Veren Kişisel Portföy Web Sitesi
Tasarım ilhamı için portföy web sitelerini araştırmayı çok seviyorum. Bir tasarımcının kişiliği hakkında bir portföyün görünümünden ve buradaki etkileşimlerden çok şey öğrenebilirsiniz.
Portföy sitesi de harika bir oyun alanıdır çünkü size her zaman normal bir müşteri projesiyle ifade edemeyeceğiniz yaratıcı özgürlüğü sunar.
Burada, bir miktar anlık ilham verebilecek bir dizi kişisel portföy web sitemiz var. Kendi projelerinizde kullanabileceğiniz yeni fikirler, tasarım trendleri ve temaları keşfedin.
Envato Elements'i keşfedin
1. Bethany Heck

Bir anda tanıdığınız markalardan yeni olabilecek bazı ürünlere kadar, bu proje ve müşteri listesi oldukça etkileyici ve bir portföy web sitesini yönetmenin mükemmel bir yoludur. Bethany Heck'in portföyü, görmek için tıklayabileceğiniz bir kitle gösteren acımasız bir tarzı birleştirir.
Ombre / gradyan tarzı test renk tedavisi de oldukça şık.
2. Damian Kujawa

Etkileşimli öğelerden havalı açılır pencereye kadar, bu fotoğraf portföyüyle ilgili her şey etkileşimli tasarım özelliğiyle şık ve zariftir. Damian Kujawa'nın sitesinde gezinmek kolaydır - soldan sağa kaydırma ile bile - her görüntüyü yıldız fotoğrafçılığının yanı sıra marka çalışmasını da iletecek şekilde sunar. Daha fazla bilgi için her projeye tıklayın.
3. Felipe Krust

Sert bir acımasız tarzı ile Felipe Krust portföyü sizi durduracak ve bakacak. Cesur renk seçenekleri, hareket ve hemen hemen her şey stil ile, portföy son derece görsel ve ilginç. En iyi bölüm, ana sayfadaki sürekli değişen Instagram hikayesi tarzı video olabilir.
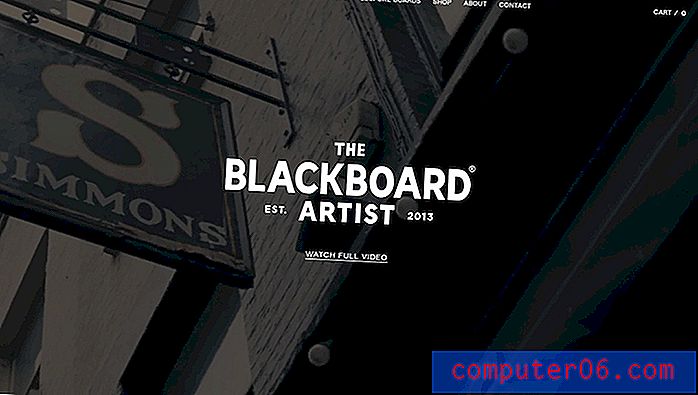
4. Michael Tilley

Michael Tilley, Blackboard Artist için çalışmalarını ve projelerini sergilemek için basit bir video kullanıyor. El yazı sanatçıları, Londra'daki pano ve duvar resimleriyle oldukça iyi bilinir ve video portföyü, insanların bu portföy sitesine geldiklerinde daha önce görmüş olabileceği şeyleri vurgular.
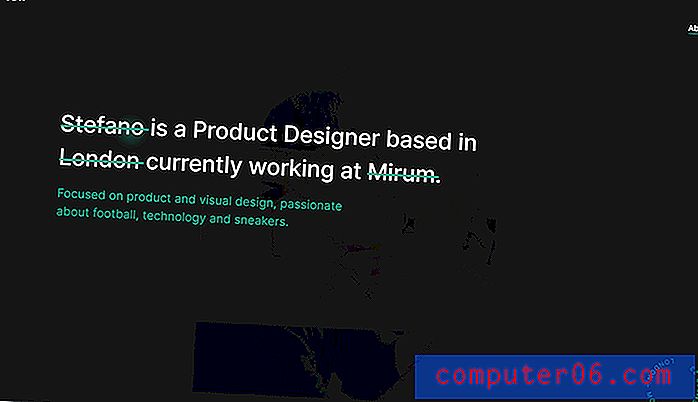
5. Stefano De Rosa

Bu portföy yüzünde oldukça basit görünüyor, ancak etkileşimli özellikler onu gerçekten hayata geçiriyor ve tasarımcının yeteneğini sergiliyor. Renk seçenekleri, Stefano De Rosa'nın portföyünü de yaygın olarak görülmeyen basit bir paletle hayata geçirir. En eğlenceli özellik işaretçi simgesi olabilir; bir tıklama öğesine ulaşana kadar sabit yeşil bir daire ve daha sonra aynı renkteki eğlenceli tüylü bir daireye dönüşür.
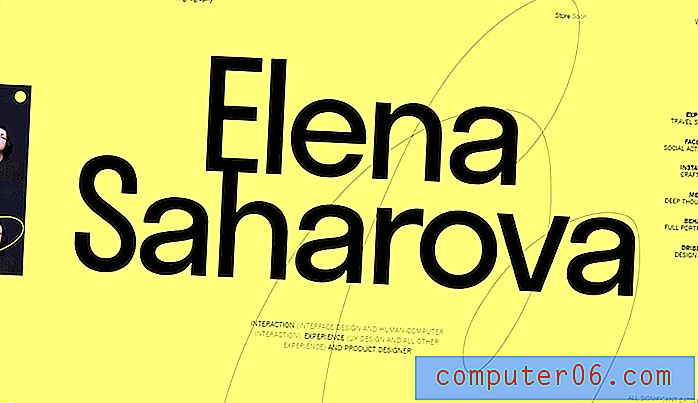
6. Elena Saharova

Cesur, yüz yüze bir portföy tasarımını yenmek zor. Elena Saharova'nın çalışması için parlak sarı ve siyah tasarımla elde ettiğiniz şey budur. Yardım edemezsiniz, ancak sosyal medyadan bloglamaya ve tasarım çalışmasına kadar tüm önemli bağlantılar ana sayfada doğru.
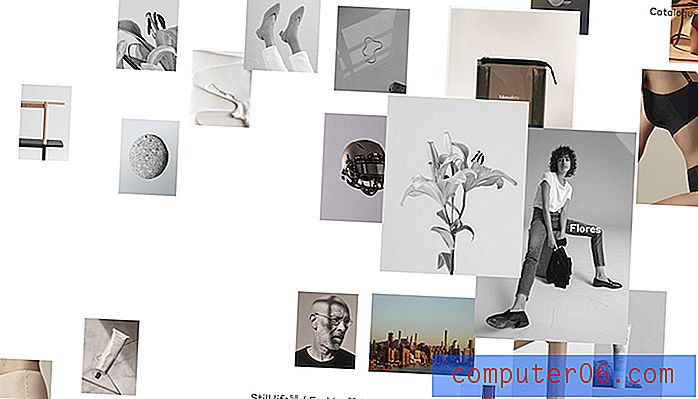
7. David William Baum

Çok sayıda proje göstermek portföy web sitelerinde zor olabilir. Çok fazla iş göstermek, aynı zamanda web sitesi ziyaretçileri için bir odak noktası oluşturmak istiyorsunuz. Vurgulu durumlarla daha büyük görüntülere patlayan küçük resimler sayesinde David William Baum portföyüyle son derece iyi bir performans sergiliyor. Her proje zarif bir animasyon ve güzel biçimlendirme ile açmak için tıklar.
8. Diana Toloza

Güzel alan ve serin sıvı efektleri Diana Toloza'nın web sitesi tasarımının ana özellikleridir. İnanılmaz görüntülere sahip olduğunuzda, bu minimal tarz gitmenin yoludur. Bireysel parçaların parlamasına yardımcı olan basit bir tasarımla portföydeki çalışmayı vurgular. Ayrıca, her yeni parçayı kaydırmada neredeyse kendi “sayfasına” yerleştirir, böylece bireysel çalışmalara gerçekten odaklanabilirsiniz.
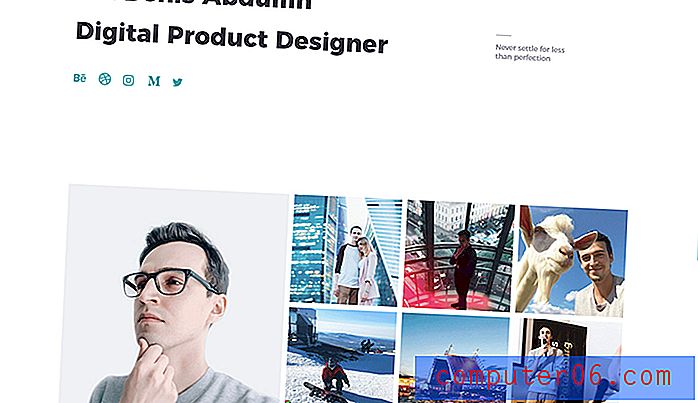
9. Denis Abdullun

Temiz bir portföy tasarımı bazen en iyi seçenek olabilir. Denis Abdullin'in portföyüyle ilgili düşünecek çok şey yok, ancak bilmeniz gereken her şeyi hemen görebilir ve bulabilirsiniz. Oldukça etkili bir tasarım.
10. Ilya Kulbachny

Ilya Kulbachny portföyü, tipografi ve animasyon üzerindeki etkileriyle yaratıcı sınırlarınızı zorlayacaktır. Yaratıcı bir yönetmen rolüyle çalışır ve bu sanatsal yeteneğin bir kısmını gösterir. Etkileri farklıdır, ancak göz alıcıdır ve daha fazla bilgi için tasarımda ilerlemeye devam etmenizi sağlar.
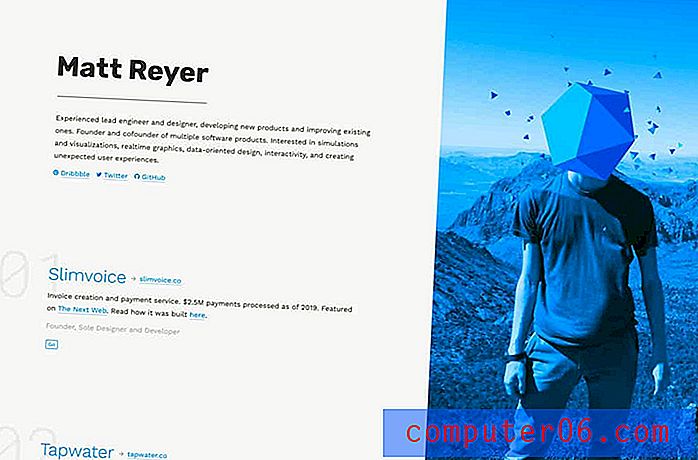
11. Matt Reyer

Matt Reyer'in portföyü, çok sayıda küçük etkileşimli sürprizle bölünmüş ekran tasarımı (bu web sitesi stili için büyük bir trend) kullanıyor. Çalışmaları, sadece doğru miktarda bilgi ile sindirimi kolay bir formata dönüştürülmüştür.
En iyi özellik? Fotoğrafta başındaki coğrafi şekilleri hareket ettirdikçe hareketle zaman içinde dönüyor.
12. Fabian Irsara

Bir web sitesi portföyü için bir headshot bu şekilde kullanılır. Fotoğraf sizi çekmek için yeterince karamsar ve Fabian Irsara'nın yaptığı ve animasyonlarının dikkatini çeken basit animasyon. Tasarımın basit doğası, içeriğe bolca alan sağlar.
En iyi özelliklerden biri, büyük kelimelerin sitenin nasıl yapıldığını tanımlamasıdır. Ve kelimelerin sesi oldukça hoş.
13. Erik Bernacchi

Erik Bernacchi, portföyü için cesur ve retro bir tasarıma sahip. Ancak oldukça etkileşimlidir ve tıklanmaya yalvarır. Ve yapmalısın. Portföyün retro hissine rağmen, projeleri modern ve ilgi çekici.
14. Tavano Vincent

Özellikle kişisel portföyler söz konusu olduğunda, web sitesi tasarımında sevdiğim etkileşimli sürprizlerle ilgili bir şey var. Tavano Vincent ilk bakışta basit bir ana sayfa tasarımı kullanıyor. Ancak daha sürükleyici bir deneyim için herhangi bir metin öğesinin üzerine gelin.
Bu, portföyün derinliklerine ilerlemenizi sağlamak için çok sayıda öğeye sahip tek kaydırma ana sayfasını ele almanın harika bir yoludur.
15. Bryan James

Bryan James portföyüyle çiviledi. Bakmayı bırakamazsın. Bir videoya derlenmiş projelerin birleşimi, size çalışma kapsamı hakkında fikir verir. Ayrıca harika bir video biyografisi var.
Bu portföy neredeyse bir belgesel tarzına sahip ve olağanüstü.
16. Robin Mastromarino

Güzel sanat eserleri ve sıvı animasyon, bu portföyü Robin Mastromarino'nun son derece ilgi çekici kılıyor. Yan yana kaydırma sezgiseldir ve her ekranda büyüleyici bir görüntü bulunur.
Güzel animasyonlu efektler, çalışmalarının arka planda geçtiği yaklaşık sayfada devam ediyor.
17. David Eperozzi

David Eperozzzi, kullanıcıları portföyüne çekmek için büyük metin kullanıyor. (Bu da trend olan bir tasarım tekniğidir.) Burada ilginç olan şey, projeleri görmek için tıklamanız gerektiğidir. Hiçbir iş “ön tarafta” yer almaz.
Site, çoğu kullanıcının bunu yapmaya ikna edileceği kadar iyi yapılmıştır.
18. Mathieu Levesque

Mathieu Levesque'in fotoğraf portföyü, diğer portföy türlerine de uygulanabilecek güzel ve temiz bir tasarıma sahiptir. Her görüntü, farklı boyutlarda bloklarla iyi okunacak alana sahiptir. Minimal arka plan ve elemanlar hepsini bir araya getirir, böylece göz nereye gideceğini bilir.
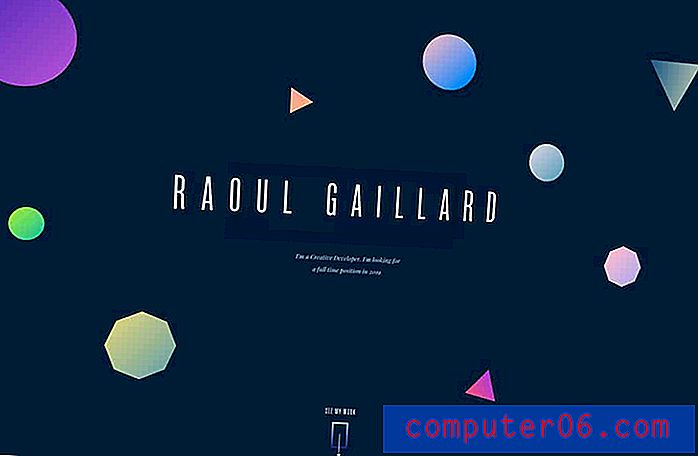
19. Raoul Gaillard

Raoul Gaillard, sizi portföyüne çekmek için degradeleri, coğrafi şekilleri ve animasyonu kullanır. Modaya uygun tasarım öğelerinin kombinasyonu, portföydeki içeriğin taze olduğunu bilmenizi sağlar.
Bu portföy tasarımında kilit bir unsur olabilir. Bir portföyün tarihli veya eski görünmesini istemezsiniz.
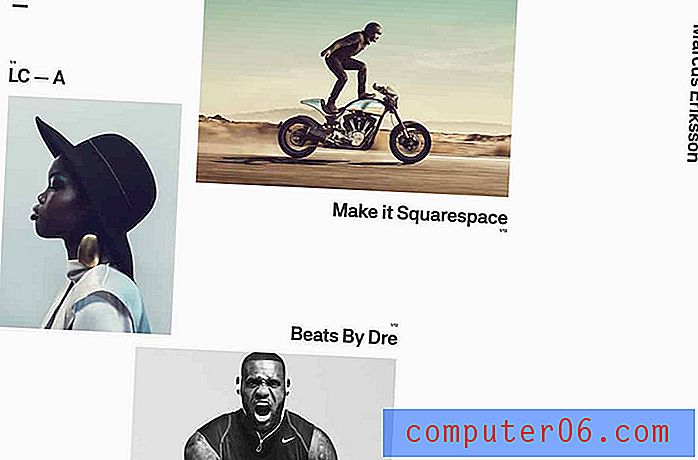
20. Marcus Eriksson

Marcus Eriksson projelerini göstermek için temiz çizgiler, ilginç bir ızgara ve minimal bir stil kullanıyor. Bu web sitesinin en havalı kısmı, görüntülerin yön işaretlerini olabilir. Mükemmel yerleşimlerle sizi tasarıma taşımaya devam ediyorlar.
21. Allison Bratnick

İşin derinliğini ve genişliğini göstermek istemiyorsanız, yoğun bir tablo riskli bir portföy kavramı olabilir. Allison Bratnick'in burada birçok farklı projeyi gösteren bir portföyle yaptığı şey budur.
Düzgün ve temiz görüntüler sayesinde, duvar ızgarası tarzı portföyü iyi çalışır.
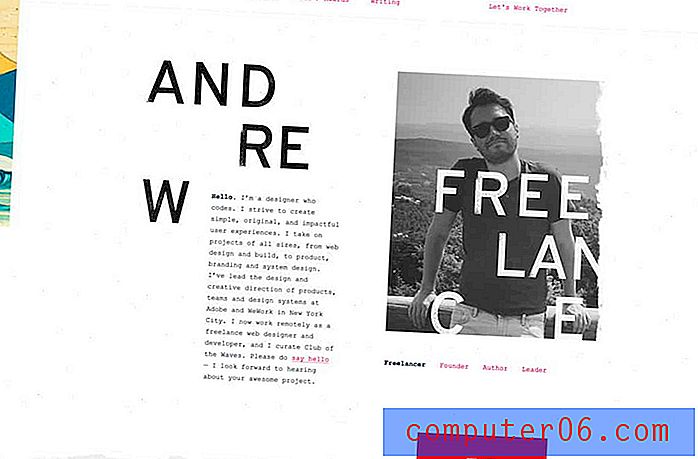
22. Andrew Couldwell

Bu korkak portföy pek çok tasarım kuralını çiğniyor gibi görünüyor, ama ona bakmayı bırakamıyorum. Stil, detaylara ve hem eğlenceli hem de deneysel bir stile dikkat çekiyor.
Ve korkak ana ekran biraz fazla, projeler aşağıda basit bir ızgaraya düşüyor.
23. Jeff Angell

Jeff Angell şık animasyon ve efektlerle peek-a-boo tarzı bir portföy kullanıyor. Sadece bir veya iki proje göstermenin eğlenceli ve ilginç bir yolu.
24. Kazuki

Harika bir fotoğraf ve ilginç tipografi, bu sanat yönetmeninin portföyü için göz alıcı unsurlardır. Harika portföy tasarımı söz konusu olduğunda klasik kombinasyon asla eskimez.
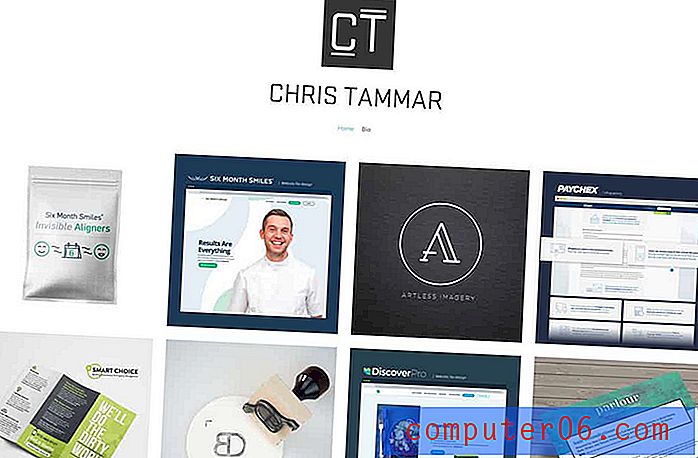
25. Chris Tammar

Chris Tammar, çalışmalarını göstermek için simetrik projelerle temiz bir ızgara kullanıyor. Izgarayı ve projeleri görmek ve anlamak kolaydır, bu da daha az etkileşimli portföy projelerini göstermek için mükemmel bir seçimdir.
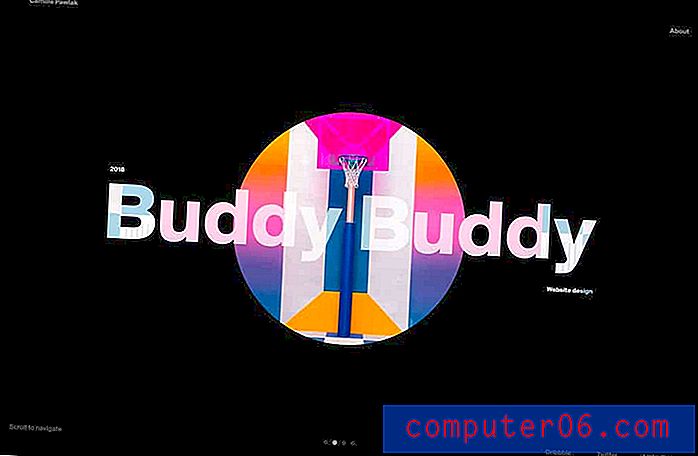
26. Camille Pawlak

Camille Pawlak'ın portföy web sitesindeki tıklama / kaydırma animasyonu olağanüstü. Hareket halindeyken görmek için tıklamaya ve kaydırmaya devam etmek istiyorsunuz.
Arka plan ve tipografi stillerinin renk seçenekleri ve sadeliği de tasarımın genel verimliliğine katkıda bulunur.
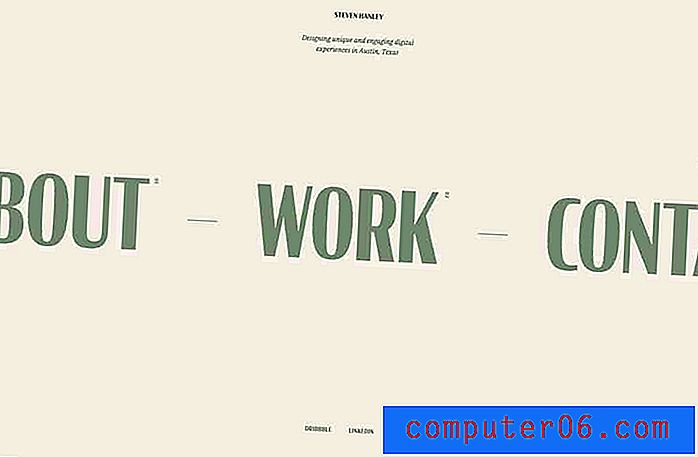
27. Steven Hanley

Steven Hanley'in portföyü çok basit. Ve sonra sakinleştirici bir renk paletinden cesur bir parlak seçeneğe dönüşür. Bu, kendi portföy tasarımındaki değişiklik sayesinde çeşitli proje stilleri üzerinde çalışabileceğini düşünmenizi sağlar.
28. Meng He

Her kaydırma Meng He'nin portföyündeki bir ekrana ve yeni bir projeye “kilitlenir”. Teknik, çalışmaya bolca odaklanır ve tasarım vitrini için mükemmel bir seçenektir.
29. Elizabeth O'Meara

Elizabeth O'Meara, ambalaj tasarımında çeşitlilik gösteren bölünmüş ekran tasarımına sahiptir. Basit ana sayfa projelerine iyi bir giriş niteliğindedir.
30. Justine Wargnier

Justine Wargnier'in portföyü size daha fazla bilgi edinmek için kiminle olduğunu söyleyen minimal bir tarzda açılır. Her proje sayfası, daha fazlası için bir resim, açıklama ve bağlantı ile eşit derecede basittir.
Aerodinamik tasarıma bakmak ve her proje için doğru miktarda bilgi vermek kolaydır.